ยังคงชิมลางกันอยู่อีก Project คราวนี้จะพานักพัฒนาแอพพลิเคชันบนเว็บไปเล่นกับตัว API ของบริการ Online Presentation อย่าง Slideshare กันครับหลายคนเริ่มรู้จักกับ Slideshare หรือเว็บไซต์ http://www.slideshare.net กันมาบ้างแล้วซึ่งมันก็คือ บริการออนไลน์ให่เราอัพโหลดไฟล์ Presentation หรือสไลด์ของเราขึ้นไปโชว์ เก็บไว้ หรือเอาไว้นำเสนอให้แก่ผู้ที่ต้องการเข้าชมการนำเสนอความคิดของเราบนบริการของมัน โดยเฉพาะคนที่รับงานเป็น Speaker อย่างผมก็จะใช้บ่อยครับในการอัพโหลดสไลด์ของเรา หรือเข้าไปดูสไลด์ของคนอื่น เผื่อได้ข้อมูลที่น่าสนใจมาอ้างอิง

แล้วรู้หรือไม่ว่าเจ้าบริการเหล่านี้มักจะมี Service นอกแพลตฟอร์มให้เราเรียก หรือดึงไปใช้ได้ครับ ผ่าน API ซึ่งคราวนี้นักพัฒนาจะถูกใจได้แล้วล่ะเผื่อว่าอยากจะทำเว็บไซต์ที่อัพเด็ตสไลด์ของ เราผ่าน Slideshare แต่ไปปรากฏบนหน้าเว็บของเราทันทีโดยไม่ต้องไป Copy Code ตรงส่วน Embeded มาโชว์ทุกครั้งที่มีการเปลี่ยน

วิธีเรียก API ของบริการ Slideshare
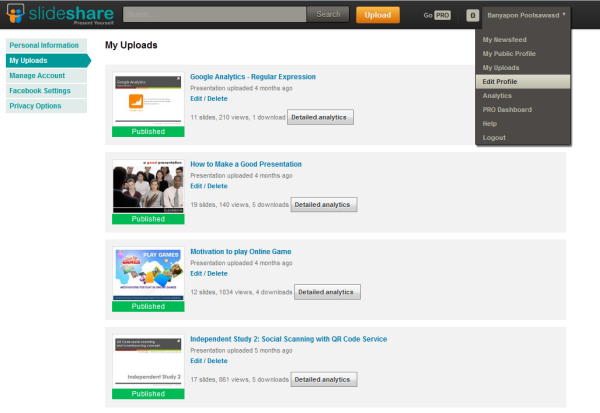
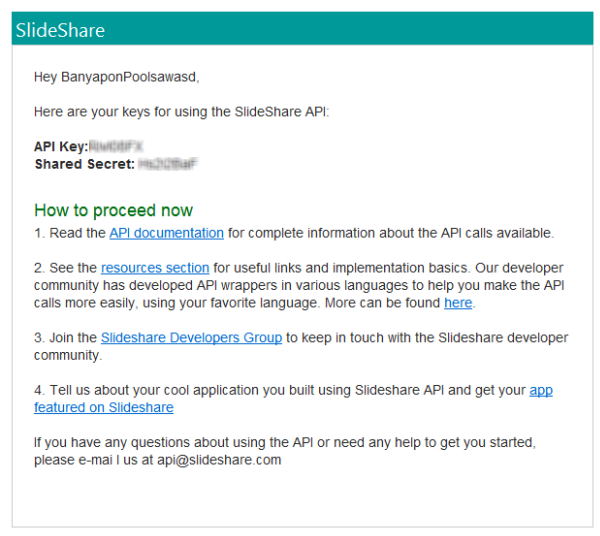
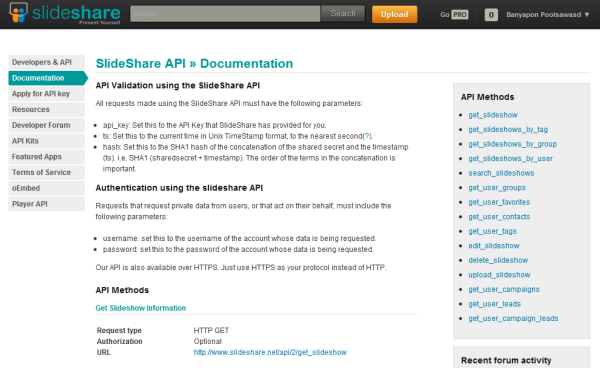
ขั้นแรกให้เข้าไปที่เว็บไซต์ http://www.slideshare.net ในส่วนของ Developers & API ที่อยู่ด้านล่างครับส่วน Footer ของเว็บไซต์ครับตรงเมนู “DEVELOPERS & API” แล้วเข้าไปสมัครขอ API Key และ Secret Key เพื่อนำมาใช้พัฒนาร่วมกับโปรแกรมของเราครับ ขั้นตอนไม่อยากแค่ Submit บัญชี Email ของเราอีกทีก็แล้วก็เข้าไปเช็ค Inbox ก็จะได้ API Key และ Secret Key ก็เรียบร้อยครับ

ขั้นตอนต่อมาครับให้เข้าไปศึกษา API Decument เพื่อรู้วิธีการเรียก API ออกมาเป็นค่า XML หรือ JSON ซึ่งเราจะนำไปเป็น ค่าอ้างอิงสำหรับแสดงผลใน Player ของตัว Slide share ที่เราจะนำไปวางไว้ในเว็บไซต์ครับ โดยชุด Source Code ของตัว Player ก็จะมีแบบ Stand Alone ดาวน์โหลดได้ที่
Slide Share API – Player (Version 1.0.0)
โครงสร้างของ Player นั้นจะมีการเรียกตามโครงสร้างนี้ครับ

You need Flash player 8+ and JavaScript to view the slideshow player.
ซึ่ง Parameter ที่จำเป็นต้องรู้ไว้ก็คือ
var flashvars = { doc : "thirst-upload-800x600-1215534320518707-8" };

ส่วนของ เอกสารนั้นถ้าเอา URL ของสไลด์มาเลยก็จะแสดงผลครับแต่ถ้าต้องการเรียกเป็นชุดของสไลด์เราต้องเรียกผ่าน API เก็บไว้เป็น Array แล้วดึงมา Refresh ทีละตัวครับและฟังก์ชันในการ Embeded ตัว Player แบบเรียก API โดยแสดงผลออกมาเป็น XML และ JSON (Array) คือ oEmbed ทั้ง 2 ชนิด และแบบ PHP APIKit Array Based
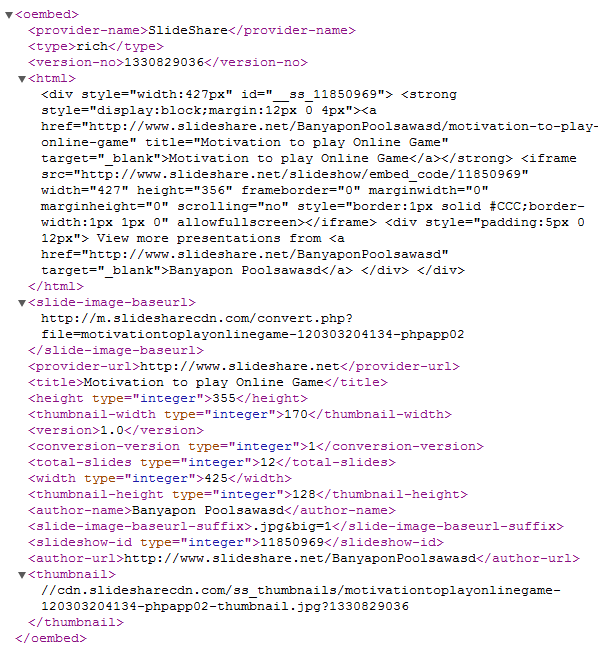
ตัวอย่างการเรียก SlideShare API โดยผ่าน oEmbed Documentation แบบ XML ต้องใช้ GET URL Parameter ด้วยรูปแบบนี้ครับ
http://www.slideshare.net/api/oembed/2?url=http://www.slideshare.net/{ชื่อ Username ของคุณ}/{ชื่อ Slide ที่คุณอัพโหลดขึ้นไป}&format=xml
ตัวอย่างที่ทดสอบคือ

http://www.slideshare.net/api/oembed/2?url=http://www.slideshare.net/BanyaponPoolsawasd/motivation-to-play-online-game&format=xml
ซึ่งเราสามารถใช้ XML Response ได้ตามมาตรฐานโครงสร้างนี้ครับ
{ The oEmbed version number }
{ Media type }
{ Embed media height }
{ Embed media width }
{ Embed content provider, SlideShare }
{ URL of the provider }
{ Thumbnail URL }
{Thumbnail height}
{Thumbnail width}
{ Author of embed content }
{ oEmbed version number }
{ Author SlideShare homepage }
{ Embed content title }
{ ID of the slideshow }
{ Total number of slides in the slideshow }
{ base URL of the slideshow images }
{ base URL suffix }
{ version number of the slideshow }
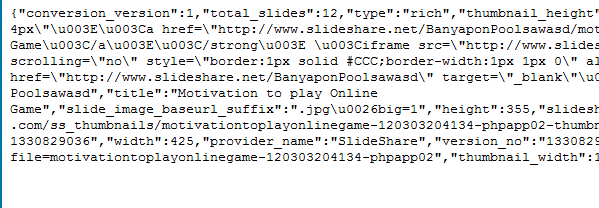
เช่นกันหากต้องการเรียก oEmbed Documentation แบบ JSON เราต้องมีการเรียกตัวอย่างการเรียก SlideShare API รูปแบบนี้ครับ
http://www.slideshare.net/api/oembed/2?url=http://www.slideshare.net/{ชื่อ Username ของคุณ}/{ชื่อ Slide ที่คุณอัพโหลดขึ้นไป}&format=json
ตัวอย่างที่ทดสอบคือ
http://www.slideshare.net/api/oembed/2?url=http://www.slideshare.net/BanyaponPoolsawasd/motivation-to-play-online-game&format=json

เพียงแค่นี้เราก็จะได้รูปแบบที่พร้อมให้เราใช้ PHP หรือ JQuery เข้าไปเรียกข้อมูลมาแสดงผลหน้าเว็บเราแล้ว
นอกจากนี้ทาง API KIT ก็มีชุด Library ของ PHP ให้เราได้ดาวน์โหลดไปใช้ครับโดยสามารถเข้าไปที่

หรือจะดาวน์โหลดจากเว็บไซต์ของผมก็ได้ที่ มีการแก้ไขบางส่วนให้ทำงานได้แล้วที่

พอจะได้ Guildeline อะไรบ้างแล้วใช่ไหมครับ! เอาล่ะลองไปฝึกการเรียกกันก่อนรอบหน้า ผมจะพาทำ Workshop แบบเต็มรูปแบบเลยครับ อ้อลืมไป แวะไปทักทายที่
กันก็ดีครับ หากยังไม่ได้เป็น Friend ก็ Subscribe หรือ Message มาแนะนำตัวก่อนก็ได้ครับ 🙂