Web Service Technology
Web Service Technology
-

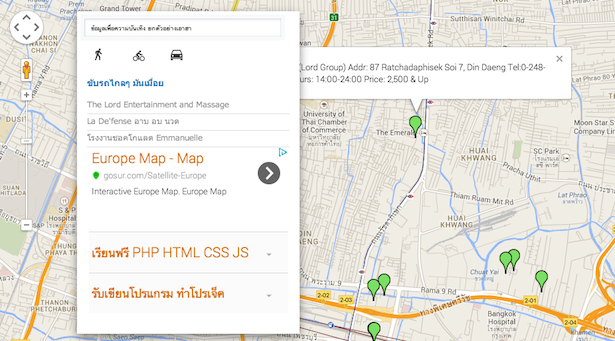
สร้าง Interactive Google Maps ให้น่าสนใจด้วย jMapping
jMapping เป็น jQuery Plugin ตัวหนึ่งที่ใช้งานร่วมกับ Google Maps เน้นการปรับแต่ง และติดตั้งที่ง่ายมากครับแค่ Javascript ไม่กี่บรรทัดก็แสดงผล Interactive ได้ Google Maps API V3 ที่เน้น Javascript และ…
Read More » -

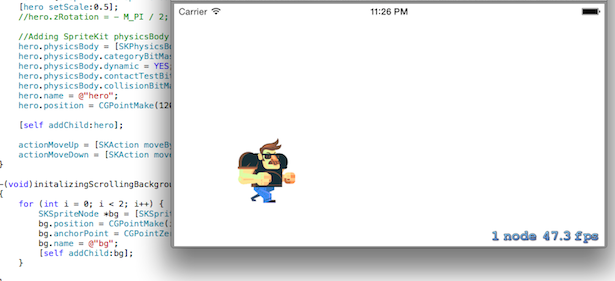
เขียนเกมบน iPhone ด้วย Sprite Kit กับวิธีควบคุมตัวละคร
วิธีการเขียนเกมด้วย Sprite Kit บน iPhone สำหรับสร้างเกม 2D กับการควบคุมตำแหน่งของตัวละครให้เคลื่อนไปมาเมื่อมีการแตะหน้าจอในตำแหน่งแนวดิ่งได้อย่างง่ายครับเป็นการเขียนโปรแกรม Objective C ให้สามารถเคลื่อนตำแหน่งของตัวละครได้อย่างง่ายดายครับ เมื่อมีการแตะหน้าจอตำแหน่งต่างๆ ครับ เริ่มต้นพัฒนา สร้าง New Project ขึ้นมาใหม่เป็น SpriteKit Game…
Read More » -

Convert Currency แลกเปลี่ยนเงินตรา ผ่าน API ได้ทุกแอพฯ แบบเกรียน
ถ้ามีปัญหาเรื่องการพัฒนาแอพฯ ทั้ง Web Apps, iOS Apps, Android Apps เกี่ยวกับ Convert Currency อัตราแลกเปลี่ยนเงิน มาดูวิธีเกรียนๆ สั้นๆ ผ่าน API ง่ายๆ ครับปัญหาสำหรับ คนพัฒนาแอพฯ เกี่ยวกับอัตราแลกเปลี่ยนเงินตรานั้น…
Read More » -

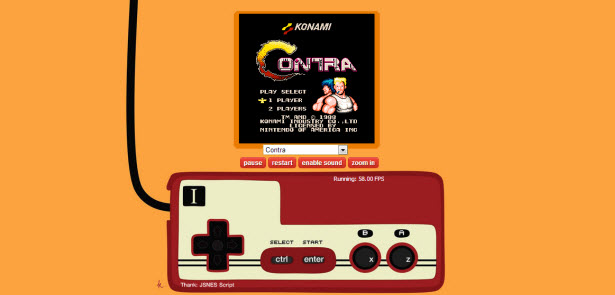
JSNES หรือ JavaScript NES Emulator สำหรับเล่นเกม Famicom บนเว็บไซต์
Open Source น่าสนใจสำหรับสร้างนวัตกรรม Web Technology ที่ผมอยากจะแนะนำวันนี้คือ JSNES ญาติห่างๆ ของ node.js ไว้ใช้เล่นเกมเก่าๆ บน Famicom บนเว็บไซต์ แน่นอนว่าองค์ประกอบของไฟล์ต่างๆ นั้นควร Clone ออกมาจาก GitHub ก่อนโดยองค์ประกอบหลักของมันใช้…
Read More » -

วิธีการเรียกใช้ Google Street View Image API จับภาพท้องถนน
บทความสำหรับนักพัฒนาในการเรียกใช้ Google Street View Image API แทนการใช้กล้อง CCTV จับภาพการจราจร หรือสถานที่อย่างง่ายด้วย API ของ Google ในบางครั้งการที่เราจะทำโครงการ เกี่ยวกับการจับภาพสถานที่ตามเวลาต่างๆ นั้นอาจจะต้องใช้กล้อง CCTV และขั้นตอนการติดตั้งที่สูงพอประมาณ แต่ถ้าหากว่าเราสามารถประยุกต์ใช้ API…
Read More » -
Mozilla เฮ! Firefox 4 ดาวน์โหลดไปกว่า 5 ล้านครั้งใน 24 ชั่วโมงแรก
ข่าวล่าสุดรายงานว่า FireFox 4 มียอดดาวน์โหลดทะลุ 5 ล้านครั้งภายใน 24 ชั่วโมงแรก ซึ่งมากกว่าเท่าตัวเมื่อเทียบกับ Internet Explorer 9 (IE9) ในช่วงระยะเวลาเดียวกัน เมื่อสัปดาห์ที่แล้ว Microsoft ประกาศว่า IE9 มียอดผู้ดาวน์โหลดกว่า 2.35 ล้านครั้งในวันแรก…
Read More »