
บทเรียนนี้จะเป็นการพัฒนาแอพพลิเคชันบน iOS หรือ iPhone โดยจะเป็นการจัดการ ViewController โดยไม่ใช้ StoryBoard เข้ามาช่วยเหมาะกับการแก้ไข Project เวอร์ชันเก่าเป็นต้น หากให้มองว่าแอพพลิเคชันที่เรากำลังจะพัฒนานั้นเปรียบเสมือนเว็บไซต์ ถ้าหากว่าใช้ MainStroryBoard มาช่วยก็ง่ายนิดเดียวแต่บางครั้งข้อจำกัดของการใช้ Story Boards นั้นก็มีอยู่ และเราต้องการที่จะปรับแต่ง หรือ Customize หน้าจอบางอย่างให้แตกต่างกัน เช่น ต้องการนำ ViewController หลายๆ หน้ามาทำงานร่วมเป็นต้นครับปัญหาที่จะเจอก็คือ ถ้าไม่มี StoryBoard มาช่วยในเรื่องของ Navigation Controller แล้วเราจะเชื่อมโยงหน้า ViewController แต่ละหน้าใน Project ของเรายังไงดี ซึ่งในบทเรียนนี้มีคำตอบครับ
เริ่มต้นพัฒนาแอพพลิเคชันบน iPhone กับการจัดการ ViewController หลายหน้าให้เชื่อมโยงกัน
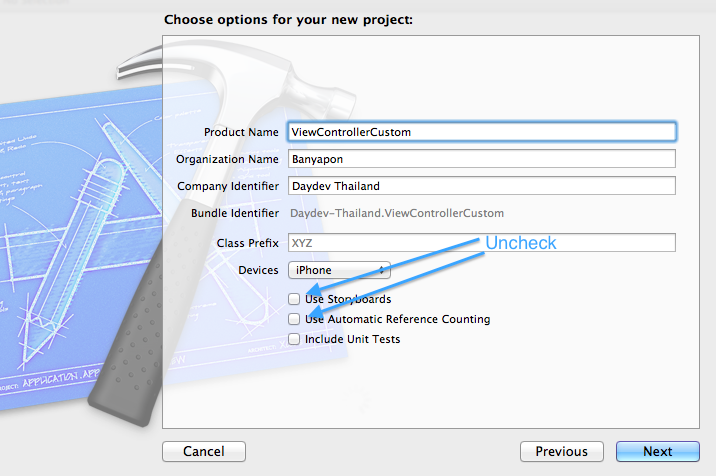
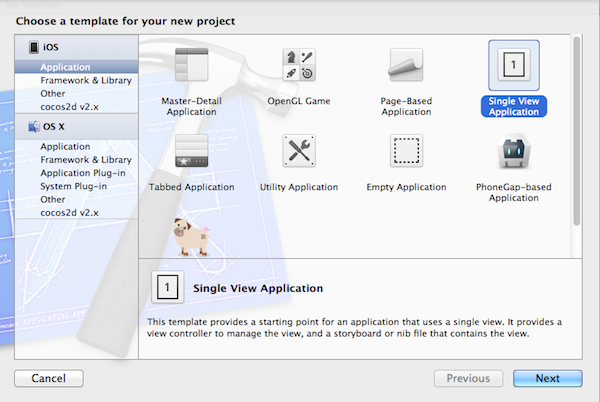
ทำการเปิด XCode ขึ้นมาครับ ซึ่งในตัวอย่างนี้ผมใช้ XCode เวอร์ชัน 4.6 ทำการเลือกรูปแบบเป็น Single View Application ครับต่อจากนั้นให้ทำการใส่ชื่อ Project ของเราเข้าไป

สังเกตว่า เราจะไม่เลือก Use Storyboards, Use Automatic Reference Counting และ Include Unit Tests ครับ เอาออกให้หมดนะครับถ้าเลือก
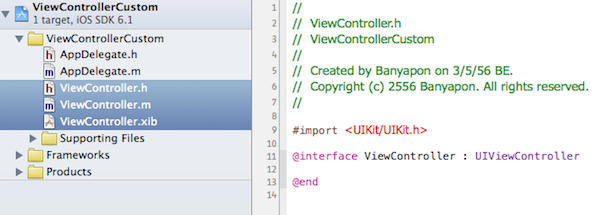
ดูที่ Project Solution Tree อีกครั้งจะเห็นว่า ชุดไฟล์ที่เราจะได้มีอยู่ 3 ไฟล์ที่คุ้นตาคือ ViewController.h และ ViewController.m ครับ อีกไฟล์จะถูกสร้างขึ้นมาแทน MainStoryBoard นั่นคือ ViewController.xib (ไฟล์นามสกุล นิบ)
ให้มองว่าทั้ง 3 ไฟล์นั้นเป็นชุดหนึ่งของ ViewController นี้ไปเลยครับ

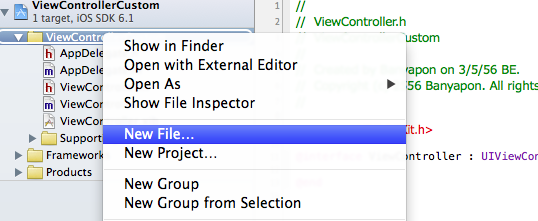
ต่อมาให้ทำการ New File เข้าไปใน Project อีกชุดหนึ่ง

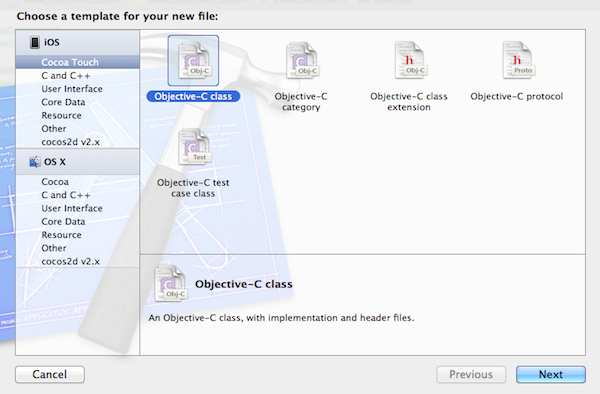
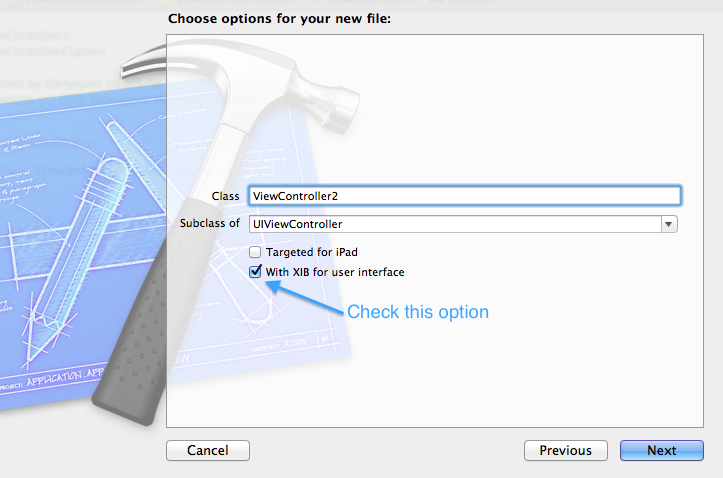
เลือก ไฟล์ชุดใหม่นี้จาก Cocos Touch เลือก Object-C class ตั้งชื่อใหม่เป็น ViewController2 ครับ อย่าลืมเลือก With XIB for user interface ด้วยครับ ถ้าเสร็จกด Next


สังเกตที่ Project Solution Tree อีกรอบจะเห็นไฟล์มาใหม่ 3 ไฟล์คือ ViewController2.h,ViewController2.m, ViewController2.xib ขึ้นมาให้จำไว้ว่าทั้ง 3 ไฟล์นี้เป็น อีก 1 ชุด ซึ่งเป็นชุดของ ViewController2 ครับ
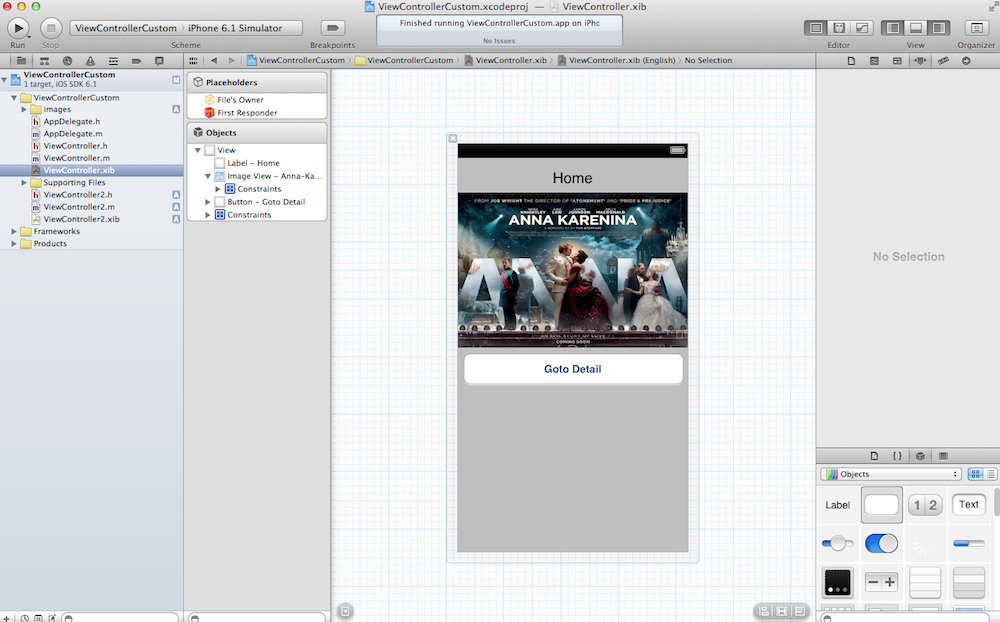
ทำการวาง Object ต่างๆ ลงไปที่หน้า ViewController.xib ครับ

ในตัวอย่างผม วาง UILabel, UIImageView พร้อมหาภาพมาประกอบเล็กน้อย ตามด้วย Round Rect Button ครับโดยปุ่มนี้จะเป็นการเชื่อมโยงไปยังหน้า ViewController2 นั่นเอง
ทำการประกาศ IBAction() ลงไปในไฟล์ ViewController.h ดังนี้ครับ โดยกดปุ่ม Control ลาก Object ไปวางที่ ViewController.h ชื่อว่า DetailView() จะได้คำสั่งดังนี้
#import
@interface ViewController : UIViewController
- (IBAction)DetailView:(id)sender;
@end
ต่อจากนั้นให้ไปสร้าง Method เพิ่มในไฟล์ ViewController.m ตามนี้ครับ
- (IBAction)DetailView:(id)sender {
}
Method ที่ชื่อว่า DetailView() นั้นจะเป็นเชื่อมโยงเปลี่ยนหน้าจาก ViewController ไปยังหน้า ViewController2 ดังนั้นในไฟล์ ViewController.m นั้นต้องมีการ Import ส่วนของ Header ของ ViewController2.h ลงไปครับ ดังนั้นเพิ่ม Import เข้าไปที่ไฟล์ ViewController.m ได้เลยดังนี้
#import "ViewController.h"
#import "ViewController2.h"
@interface ViewController ()
@end
เมื่อมีการเพิ่ม Import เข้าไปแล้วให้ลองใส่ชุดคำสั่งข้างล่างลงไปใน Method ชื่อ DetailView() เลยครับ
- (IBAction)DetailView:(id)sender {
ViewController2 *detailview =
[[ViewController2 alloc]
initWithNibName:nil bundle:nil];
detailview.modalTransitionStyle =
UIModalTransitionStyleFlipHorizontal;
[self presentViewController:detailview
animated:YES completion:NULL];
}
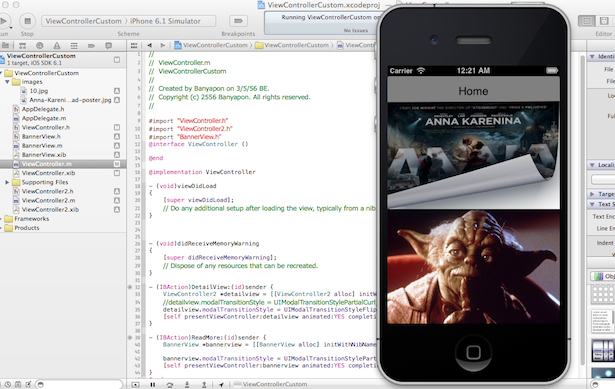
ลองทำการ RUN ตัว Project ดูครับจะเห็นว่า ViewController หน้าแรกสามารถ เรียกข้อมูล ViewController2 ได้แล้ว
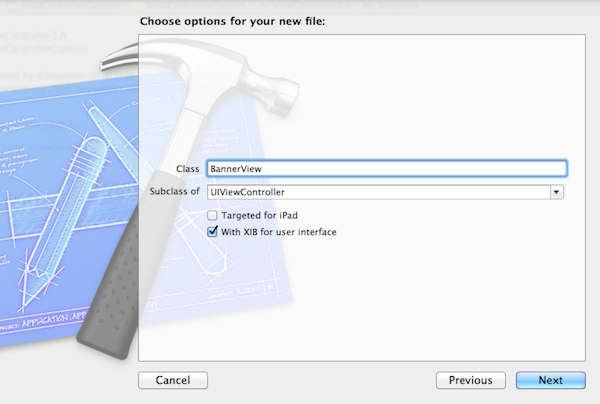
เพิ่มเติมลูกเล่นกันอีกสักหน่อย ให้ทำการ New File เข้าไปใน Project Solution Tree ครับ แล้วตั้งชื่อว่า “BannerView” เพื่อให้ได้ชุดของ BannerView.h, BannerView.m และ BannerView.xib มา

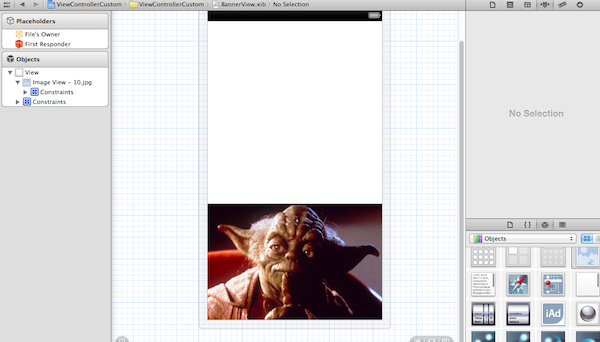
ลองหาภาพสักภาพตกแต่งหน้า BannerView.xib เล็กน้อย เน้นวางในตำแหน่ง ล่างชิดขวา สักครึ่งหน้าของ View ครับ

เสร็จแล้วกลับไปที่ ViewController.m ให้ทำการวาง Toolbar และปุ่มเพิ่มเข้าไป ให้ทำการ Import ไฟล์ BannerView.h ไว้เช่นกัน พร้อมทั้ง Link ตัว Object ของปุ่ม Toolbar โดยกด Control ค้างไว้ ลากวางไปที่ ViewController สร้าง IBAction() ขึ้นมาชื่อว่า ReadMore()
#import
@interface ViewController : UIViewController
- (IBAction)DetailView:(id)sender;
- (IBAction)ReadMore:(id)sender;
@end
ต่อจากนั้นทำการเพิ่มคำสั่งลงไปใน Mothod ของ ReadMore() ได้ดังนี้
- (IBAction)ReadMore:(id)sender {
BannerView *bannerview =
[[BannerView alloc] initWithNibName:nil bundle:nil];
bannerview.modalTransitionStyle =
UIModalTransitionStylePartialCurl;
[self presentViewController:bannerview
animated:YES completion:NULL];
}
ทำการ Run โปรเจ็คดูจะพบว่า เราสามารถ พับหน้าจอขึ้นไปได้อย่างสวยงามครับ
เป็นตัวอย่างที่น่าสนใจอีกวิธีหนึ่งใช่ไหมครับ กับการจัดการ ViewController หลายๆ หน้าให้สามารถเชื่อมโยงกัน อีกทั้งไม่ต้องง้อ StoryBoard อีกด้วยครับ
ศึกษาบทความเก่าๆ ได้ที่นี่ครับ พัฒนาแอพพลิเคชันบน iPhone