
หลายคนสอบถามทาง Fan Page ของ Daydev.com เกี่ยวกับการใช้ Graph API เพื่อ Post ข้อความหรือ Link มายังหน้า Fan Page ทำได้ไหมคำตอบคือได้ครับ มาดูกันทาง Facebook นั้นได้เขียน Graph API ไว้ให้เราใช้ดึงและเรียกข้อมูลมากมายได้กับข้อมูลทุกส่วนของ Facebook ครับดังนั้นถ้าถามว่าเราสามารถดึงอะไรจาก Facebook ได้บ้างคำตอบคือ “แทบทุกอย่าง” ที่คุณใส่ลงใน Facebook

หากว่าคนที่เป็น Admin Fan Page นั้นอยากจะเขียนกิจกรรมหรือแอพพลิเคชัน ที่มีคนมาเล่นแล้ว Post กิจกรรมไปยังหน้า Fan Page ส่วนของ Wall Feed เราสามารถทำได้ด้วยเทคนิคสั้นๆ นี้ครับ
เตรียมความพร้อมสำหรับบทเรียนนี้
ก่อนจะพัฒนาส่วนของการ Post Feed ของ Fan Page คุณต้องมีความรู้ดังต่อไปนี้ก่อนนะครับ
- พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 1
- พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2
- พัฒนา Facebook Open Graph API ตอนที่ 3 เรียกดู Place บน Mobile
- พัฒนา Facebook Open Graph API ตอนที่ 4 วัดผลด้วย Keyword ค้นหา
- พัฒนา Facebook Open Graph API ตอนที่ 7 เรียก Feed และจำนวน Comments
และในบทความนี้ผมจะพัฒนาต่อยอดจากตัวอย่างที่นำเสนอไว้ในบทความ “Facebook Graph API ตอนที่ 13 สร้าง Album ภาพและอัพโหลดรูป” เลยครับ เพียงแค่เพิ่มไฟล์หนึ่งขึ้นมาชื่อว่า “postpage.php”
การใช้งานนนั้นให้เข้าระบบผ่าน Demo ที่ผมเคยทำไว้หรือคุณทำไว้จากตัวอย่างก่อนหน้า เพียงแค่ Edit แก้ไขเพิ่มเมนูนำทางขึ้นมา แล้ว Link ไปที่ไฟล์ “postpage.php” นี้ก็พอครับ
ส่วนไฟล์ Post Page นั้นให้ใช้คำสั่ง PHP ดังนี้
'APP ID',
'secret' => 'APP SECRET'
));
$feed = '/ชื่อ Fan Page/feed?';
$feed .= 'source=ใส่ Link URL ที่ต้องการ Post&';
$feed .= 'picture=ภาพประกอบไฟล์ jpg,png,gif&';
$feed .= 'name=Social%20Media%20Marketing&caption=';
$feed .=
urlencode('Source Code ทดสอบการยิงข้อความจาก API ไปยัง Wall Fan Page
ตัวอย่างของเว็บไซต์ Daydev.com ให้ไปลองใช้กัน
ติดต่อ http://www.facebook.com/daydevthailand');
$access_token = $facebook->getAccessToken();
$post_id = $facebook->api($feed, 'post', array('access_token' => $access_token));
if($post_id){
echo'See Result of Page Post Method You Fan Page';
}
?>
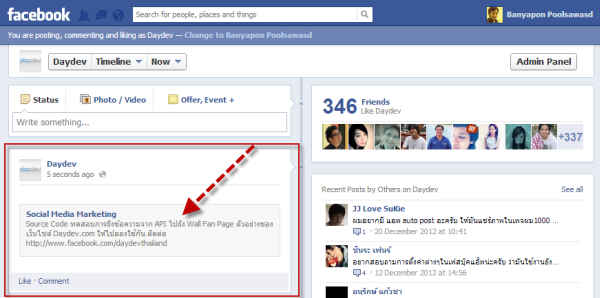
ลองทำการทดสอบดูครับว่า Post ไปไหม ถ้ากด Link แล้วจะเจอหน้านี้


ไปที่หน้า Fan Page ของเราซึ่ง ตัวอย่างก็คือหน้า Fan Page ของ Daydev (http://www.facebook.com/daydevthailand) นั่นเองครับ

เป็นยังไงบ้างครับ วิธีการไม่ยากเลยใช่ไหม ขอให้สนุกกับการนำไปพัฒนาต่อนะครับ 😀
ดาวน์โหลด Source Code ได้ที่
Facebook Post Fanpage Wall Feed






