บทเรียนนี้เป็นการเตรียมความพร้อมสำหรับการใช้ MEAN Stack ที่กำลังฮิตกัน โดยจะเป็นการใช้ AngularJS ร่วมกับ MongoDB ผ่าน Service ฟรีของอย่าง MongoLab.com
ก่อนจะเข้าบทเรียนอยากให้ศึกษา AngularJS กันก่อนที่บทเรียนเหล่านี้ครับ https://www.daydev.com/category/developer/angularjs
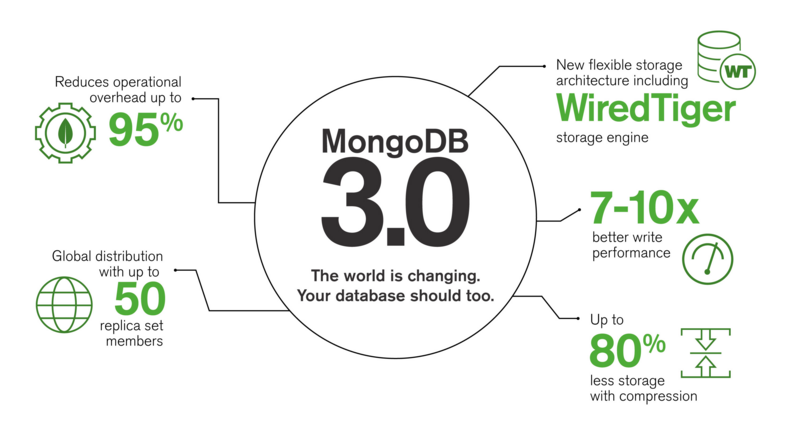
ทีนี้ก็มาพูดเรื่องของ Database แบบ NoSQL กันอย่างเจ้า MongoDB ดูหน่อย เกริ่นก่อนว่าเจ้า MongoDB นั้นเป็นฐานข้อมูลประเภท Open-Source Document Database คือไม่มี relation หรือความสัมพันธ์ของ Table แบบที่ใช้ SQL ทำการ Query ทั่วๆไปแล้วเรียกข้อมูลออกมา ข้อมูลของ MongoDB นั้นจะเป็นรูปแบบ JSON เก็บค่าเป็น Key และ Value ซึ่งเราจะต้องทำการเรียก รับส่ง หรือแก้ไขผ่าน Key Value เท่านั้นครับ

หากต้องการติดตั้ง MongoDB บนเครื่องคอมพิวเตอร์ของเรานั้นต้องติดตั้งผ่าน HomeBrew (http://brew.sh/) โดย run คำสั่งผ่าน Terminal หรือ Command Prompt ตามนี้ครับ
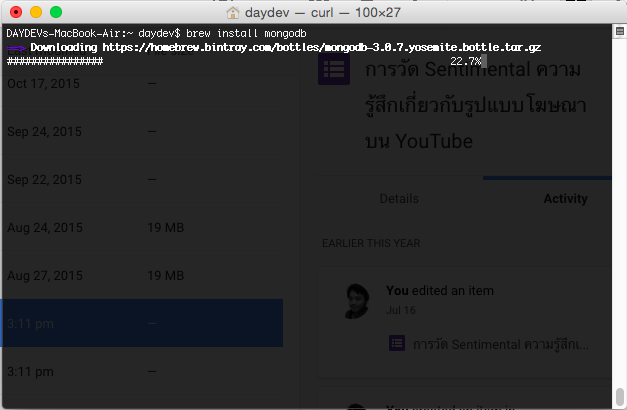
brew install mongodb
ตามภาพเราจะทำการติดตั้งทันที

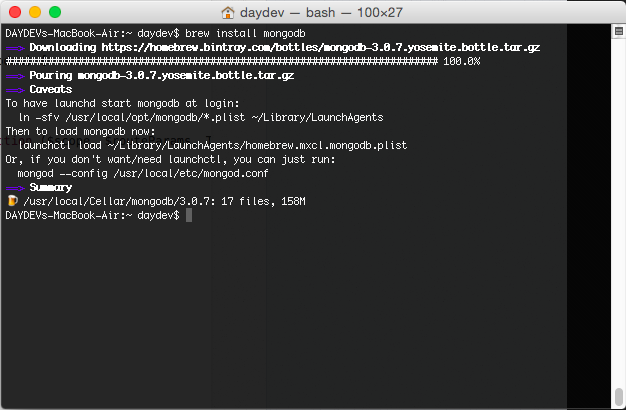
เมื่อติดตั้งเรียบร้อยแล้วจะได้ผลลัพธ์ตามนี้

แปลว่าเราพร้อมที่จะใช้งาน MongoDB ได้แล้วในเครื่องของเราครับ ซึ่งเดี๋ยวจะมาอธิบายให้แบบละเอียดอีกทีใน MEAN Stack Series ที่กำลังจัดทำอยู่
ระหว่างนี้แนะนำให้ลองไปเล่น บริการหนึ่งฟรีๆ ของเจ้า MongoDB กันครับบนเว็บไซต์ http://www.mongolab.com

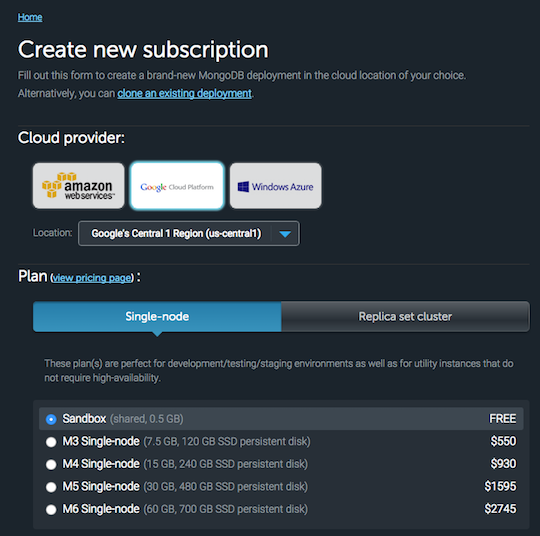
ให้เราทำการ Sign up สมัครสมาชิกและ Verified Email Address ของเราให้เรียบร้อย เลือกใช้ Package 500 MB SANDBOX แบบฟรีไปก่อนครับ

ในตัวอย่างเลือก Google Cloud Platform แบบ FREE ครับ ตั้งชื่อ Database Name ของเราครับ

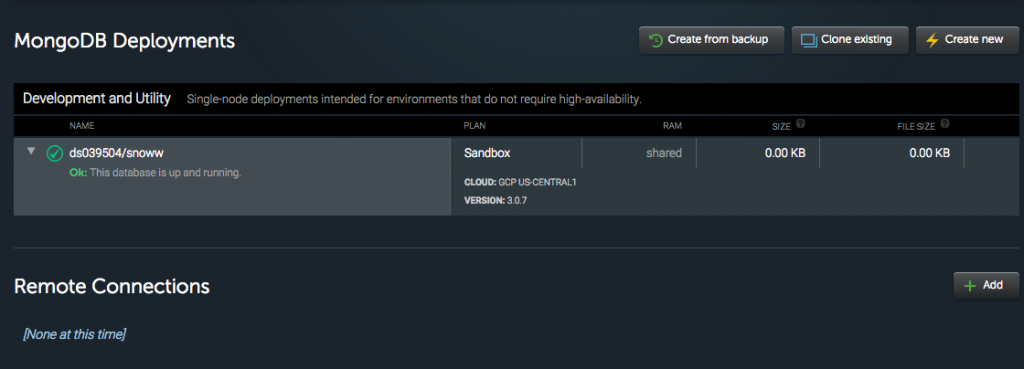
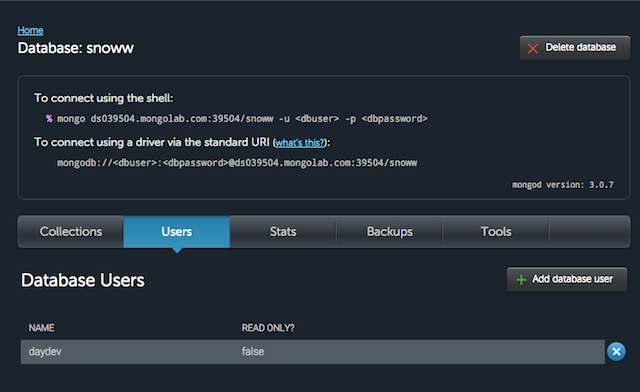
เมื่อเราสร้างเสร็จแล้วเราจะพบหน้าจอ console แบบนี้ครับ

วิธีการใช้งานเราต้องไปสร้าง User และ Password ของ Database เสียก่อนเพื่อใช้ในการ Connect

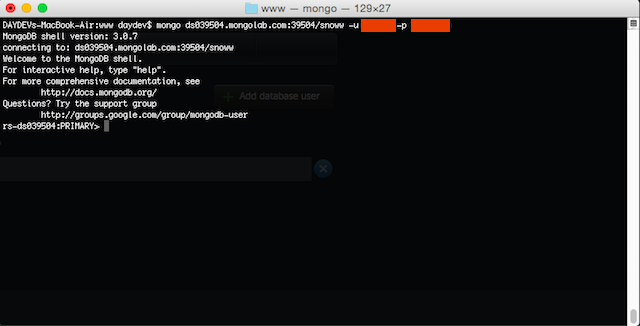
เวลาจะเชื่อมต่อ ฐานข้อมูลให้เราทำตาม Guide Line ข้างบนที่อธิบายครับเปิด Terminal แล้วพิมพ์
% mongo <<URLที่ระบบให้มา:PORT>>/<<ชื่อฐานข้อมูล>> -u <<ใส่Username>> -p <<ใส่Password>>

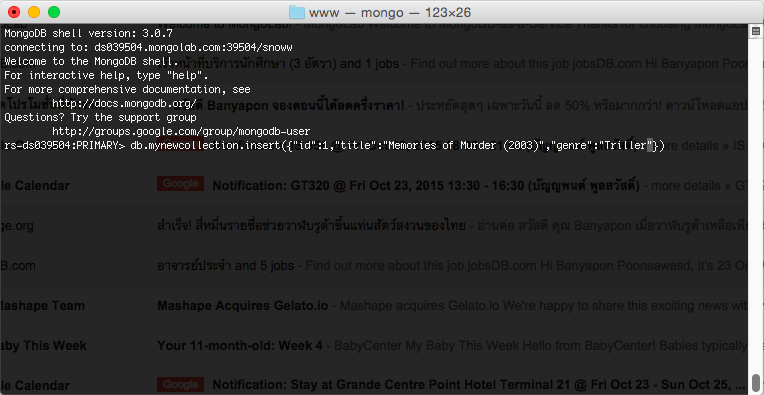
เข้าระบบเป็นที่เรียบร้อยแล้ว ทีนี้การทำงานของ Database แบบ No SQL นั้นเราต้องทำการสร้าง Collection ขึ้นมาในตัวอย่างตั้งชื่อ mynewcollection ขึ้นมาครับ ผ่าน Terminal
db.mynewcollection.insert({"id":1,"title":"Memories of Murder (2003)","genre":"Triller"})
เป็นคำสั่งในการสร้าง mynewcollection ขึ้นมาแล้วทำการ Insert ส่วนของ Key และ Value ลงไปในตัวอย่างคือ JSON ของ id คือ 1 และ Key ที่ชื่อ Title มี Value ว่า Memories of Murder (2003) และ genre ว่า Triller

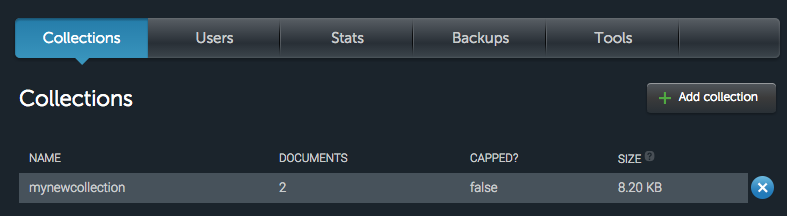
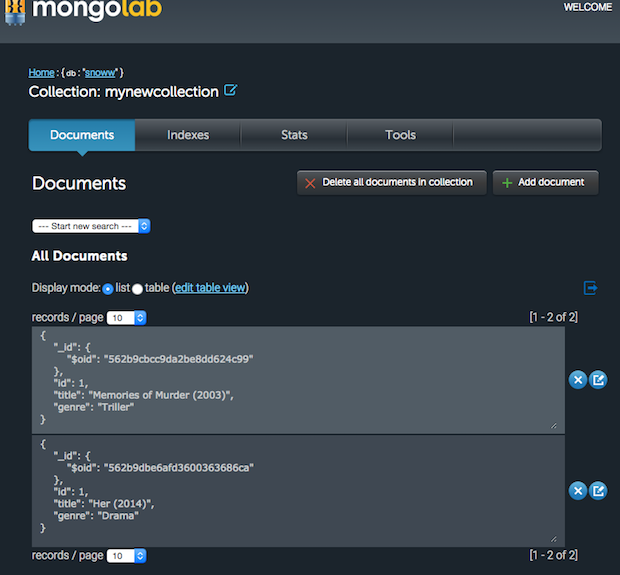
ลองทดสอบใส่ insert ไปอีกสัก 1 ชุดครับ แล้วไปเปิดดูใน MongoLab จะเห็นว่าเรามีข้อมูล ปรากฏดังตัวอย่าง

เมื่อกดดูก็จะเห็นรายละเอียดของมัน

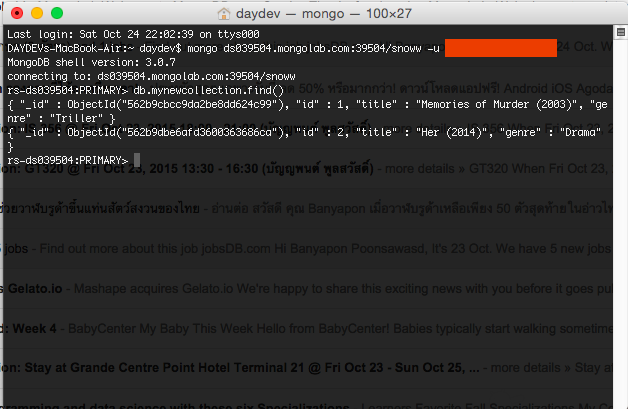
หากเราต้องการ Query เพื่อดูว่ามีอะไรอยู่ในชุดข้อมูลนั้นใน Terminal หรือ MongoDb console ก็ใช้คำสั่งนี้ครับ
db.mynewcollection.find()
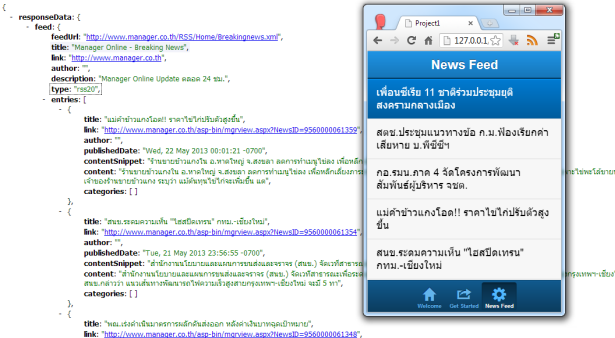
เราก็จะเรียกข้อมูลออกมาแบบนี้ครับ

ก็จะเห็นแล้วว่า ระบบการจัดการของส่วน MongoDb ของ MongoLab นั้นไม่ยากเท่าไร ทีนี้เราต้องการแสดงผลของข้อมูลแบบ JSON ที่เป็น HTTP ผ่านการเรียก API ครับ เราต้องเปิดใช้งาน API ก่อน

ไปที่เมนู “ACCOUNT” ที่มุมขวาสุด เมื่อเข้าไปแล้วไปเปิดระบบ API ด้านล่างตามรูปทันทีครับ

เมื่อเปิดระบบแล้วเรามาลองของกันหน่อยดีกว่าครับ เปิด Web Browser ขึ้นมาแล้วพิมพ์ URL ตามนี้ครับ ให้เราใช้ API Key ที่อยู่ในเว็บส่วนของหน้า “ACCOUNT” เป็นตัวอ้างทุกครั้ง
https://api.mongolab.com/api/1/databases?apiKey=<<KEY>>
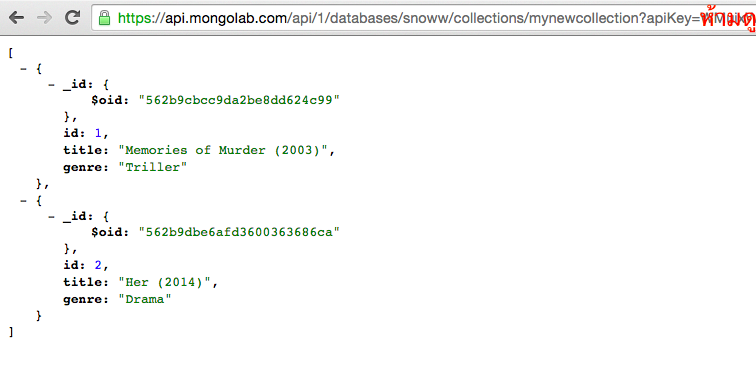
ตัวอย่างของผม จะเรียกข้อมูลใน collection ชื่อ “mynewcollection” ที่สร้างขึ้นในฐานข้อมูล “snoww” ก็จะเรียกดังนี้ครับ
https://api.mongolab.com/api/1/databases/snoww/collections/mynewcollection?apiKey=ใส่APIKEY

เมื่อมีการเรียกใช้แล้วต่อไปก็คือการเรียกใช้งานผ่าน AngularJS และ Node.JS ครับ ติดตามตอนต่อไปได้เลย
ก่อนจะเข้าบทเรียนอยากให้ศึกษา AngularJS กันก่อนที่บทเรียนเหล่านี้ครับ https://www.daydev.com/category/developer/angularjs