
บทเรียนการสร้าง AR หรือ Augmented Reality ด้วย AR Foundation กับการเรียกใช้ Image Target สแกนภาพด้วย Unity
ระบบปฏิบัติการ iOS และ Android มีไลบรารีพื้นฐานในการทำ AR เป็นของตัวเองนามว่า ARKit และ ARCore ตามลำดับ ทำให้เกิดการเปลี่ยนครั้งใหญ่สำหรับคนทำ AR เช่นผมที่ประกอบกับ Unity ออก Library AR foundation มาให้ใช้เป็นทางเลือกที่น่าสนใจ ตั้งแต่มีการเขียนบทความ
การสร้าง Augmented Reality ร่วมกับ Unity 5 และ Vuforia แบบง่าย
เกือบจะ 4-5 ปีที่ผ่านมา เห็นอาจารย์ ครู หรือ Project สื่อการสอน AR ผ่าน Vuforia เยอะมากจนผมเองก็หยิบมาทำงาน Production งานหนึ่ง ชั่งใจกับ ARCore และ ARKit จนได้รู้ว่าสุดท้ายต้องจ่าย License ค่อนข้างแพงต่อปี ซึ่งเมื่อถึงครานึงเราต้องหาวิธีลด Cost รายปี AR Foundation เลยเป็นทางเลือกของผมทันทีเมื่อ Unity เปิดตัวแล้วผลที่ได้คือ พอใจ จนกว่าจะมีการเปลี่ยนเวอร์ชันในอนาคตก็ค่อยหาทางต่อเอา
บทเรียนก่อนหน้านี่: Unity การใช้งาน AR Foundation สร้าง Augmented Reality
ให้ไปศึกษาการติดตั้งกันก่อนนะครับ ก็รวมๆให้ตามนี้:

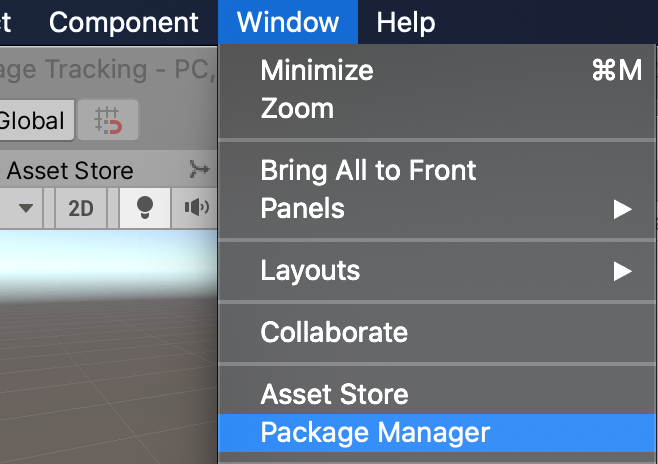
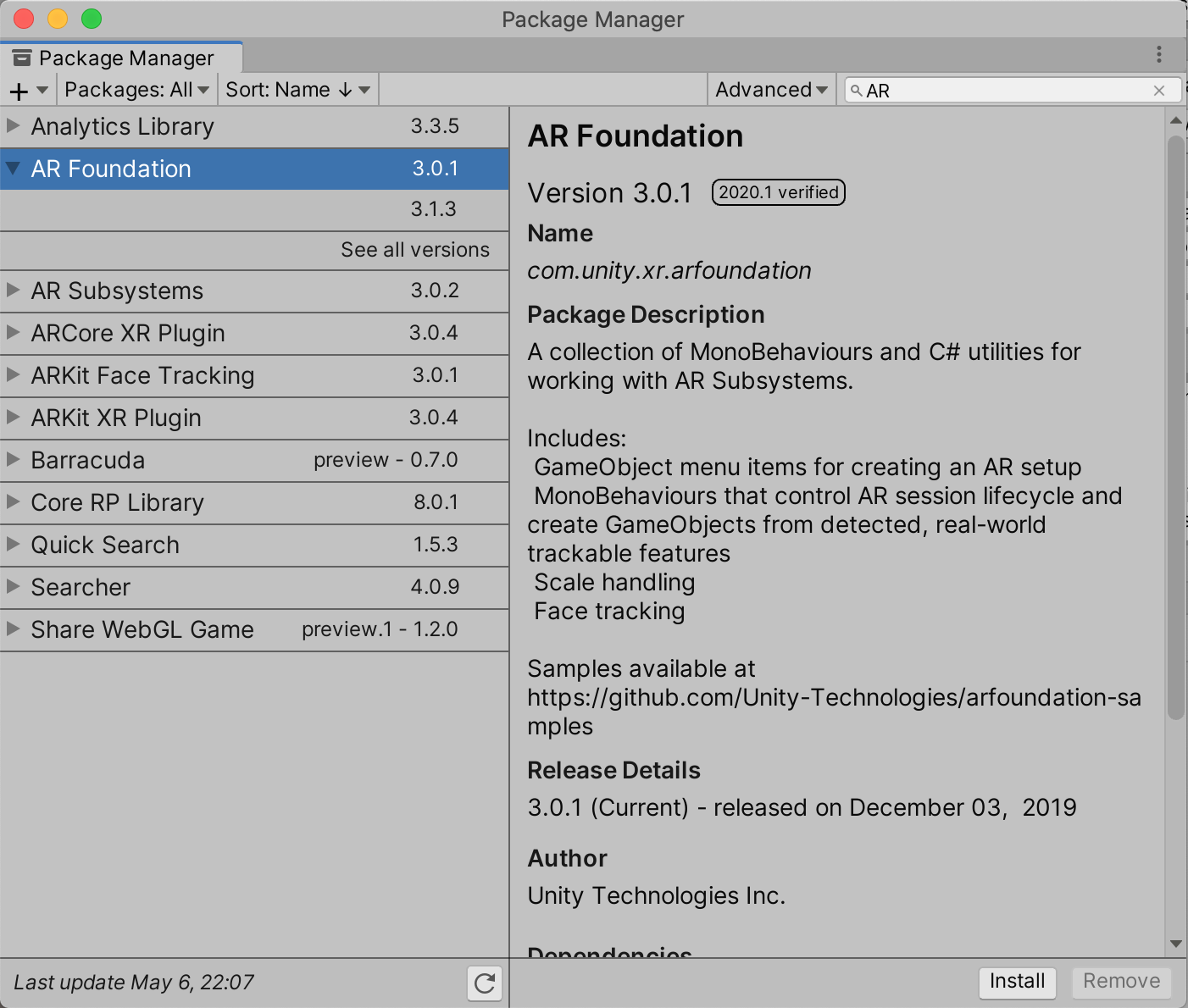
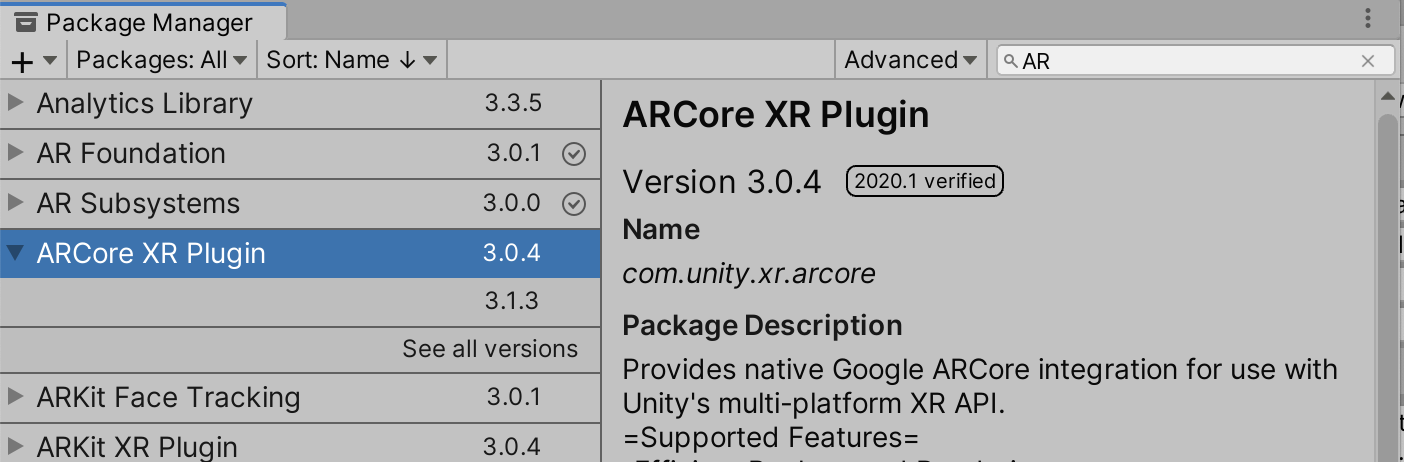
ไปที่ windows->Package Manager เปิดใช้งาน AR Foundation และ ArCore XR และ ARKit XR ก็แล้วแต่ว่าใช้แพลตฟอร์มไหนที่เราจะทำครับ (เปิดทั้งคู่ได้)

ในตัวอย่างเลือก ARCore XR Plugin

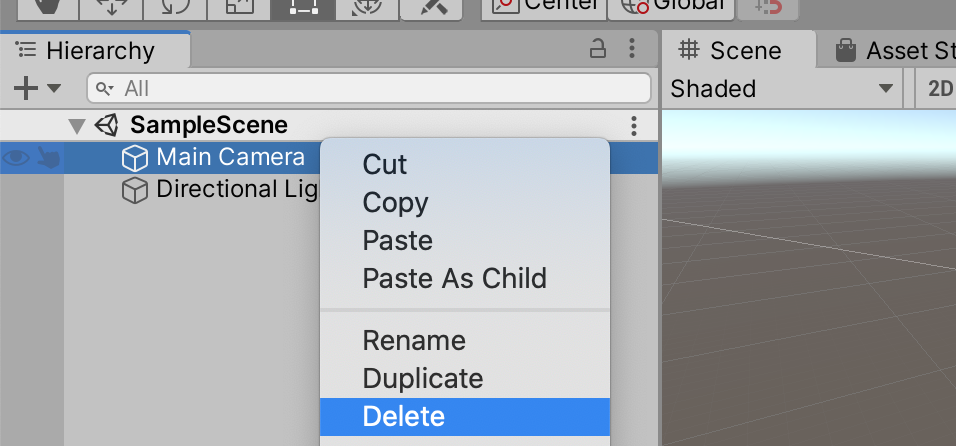
ทำการลบ MainCamera เดิมออก แล้ว Switch Platform เป็น Android ให้เรียบร้อย

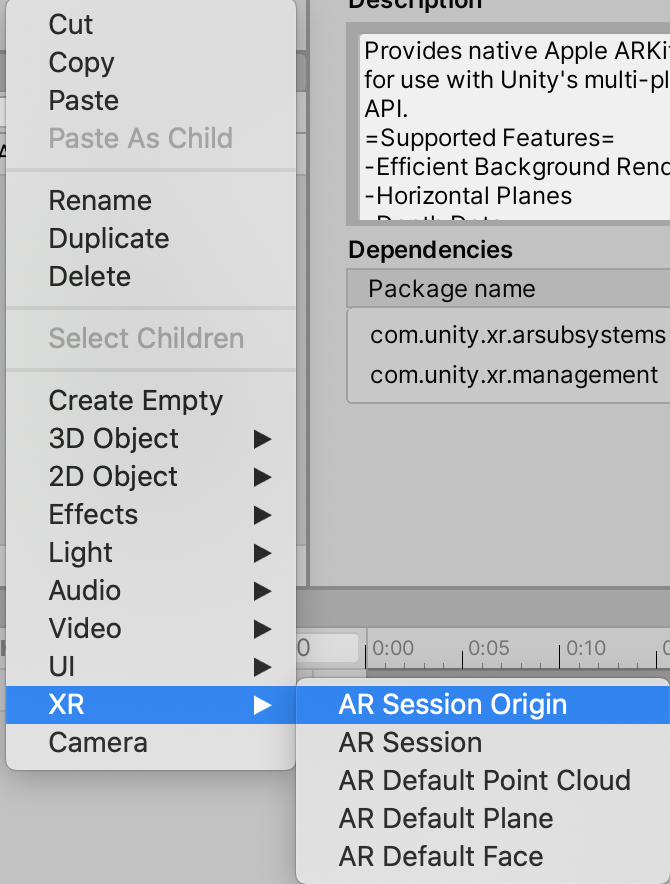
คลิกขวาเลือก XR->AR Session Origin ในตัว AR Session Origin จะมี AR Camera เป็น Child ซึ่งคือตัวกล้องหลักของเราในการเล่นแอปพลิเคชัน AR นั่นเอง

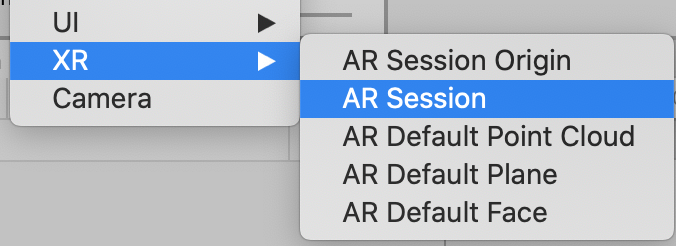
ต่อมาให้เลือก XR -> AR Session ซึ่งนั้นจะมีตำแหน่งของการทำงานร่วมกับ ARCore, ARKit

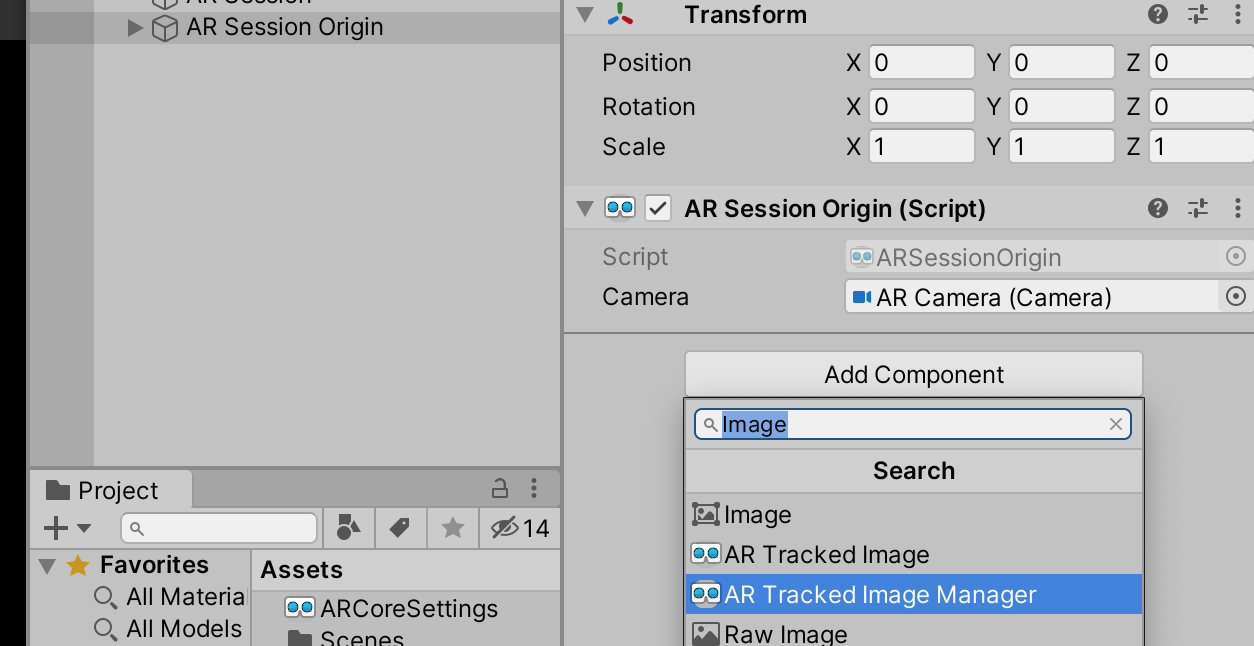
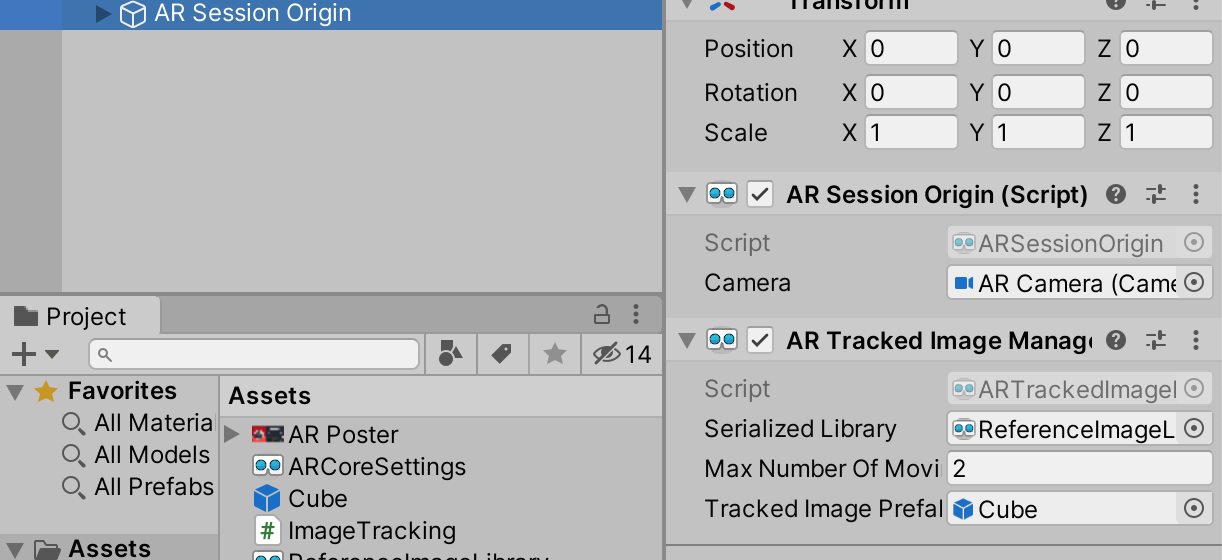
คลิกที่ AR Session Origin บน Hierarchy แล้ว ใส่ Component ชื่อ AR Tracked Image Manager เข้าไป

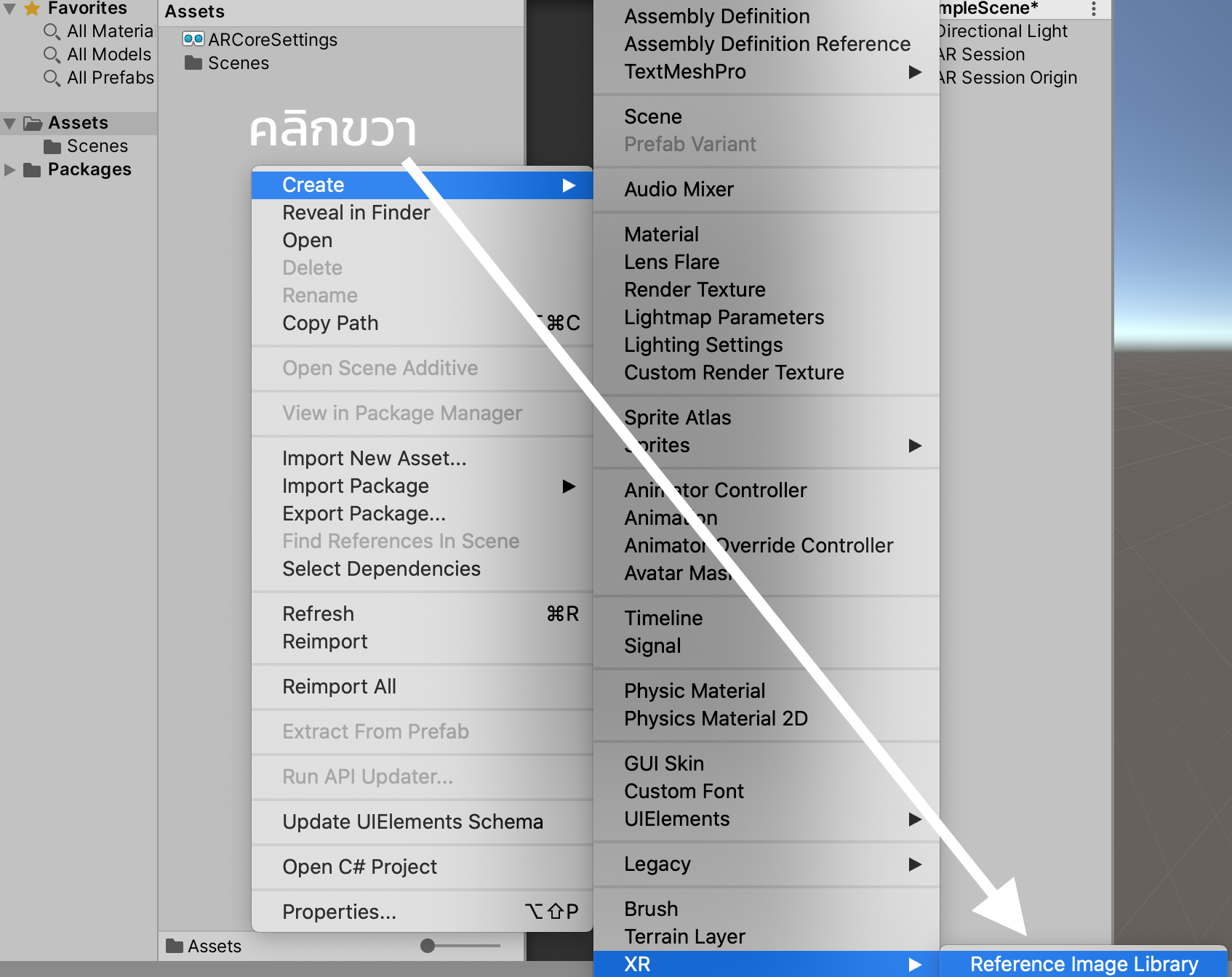
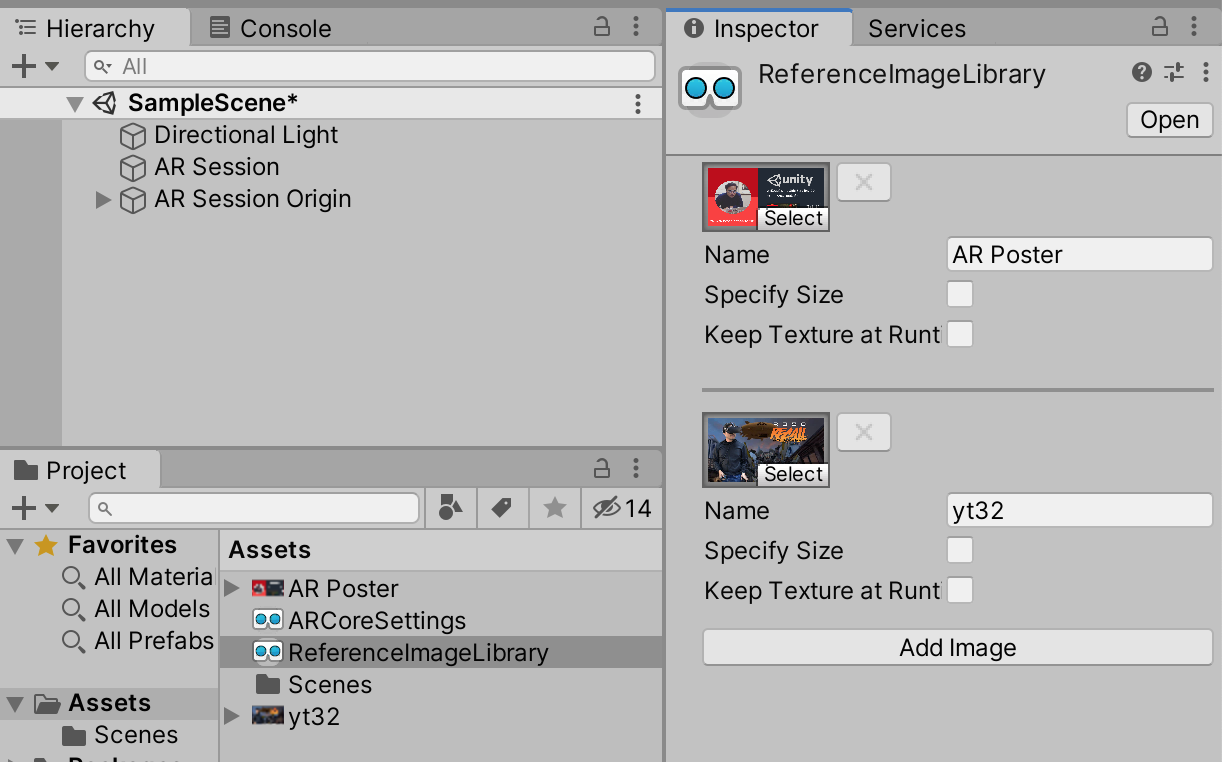
เมื่อเสร็จแล้วให้ไป Project Assets คลิกขวาสร้าง XR -> Reference Image Library ขึ้นมา

Reference Image Library มีหน้าที่เหมือน Vuforia Image Target ที่เราสร้างขึ้น ต่างกันตรงนี้ Reference Image Library เก็บภาพ Marker หรือ Target Image ไว้ใน แอปพลิเคชันของเราเลย ทำให้ง่ายเวลาที่เราต้องสร้าง AR Image Target หรือ Ar Marker Based ง่ายๆ เร็วๆ ไม่ต้องโหลดผ่านเว็บไซต์
เมื่อสร้าง Reference Image Library เสร็จแล้วให้ไปหาภาพของเรามาใช้กับงานนี้ครับ ผมใช้ภาพตัวอย่างคือ 2 ภาพนี้:


ใครอยากดูผมสตรีมเกม VR หรือสอนออนไลน์ก็ไปที่ https://www.youtube.com/c/daydev
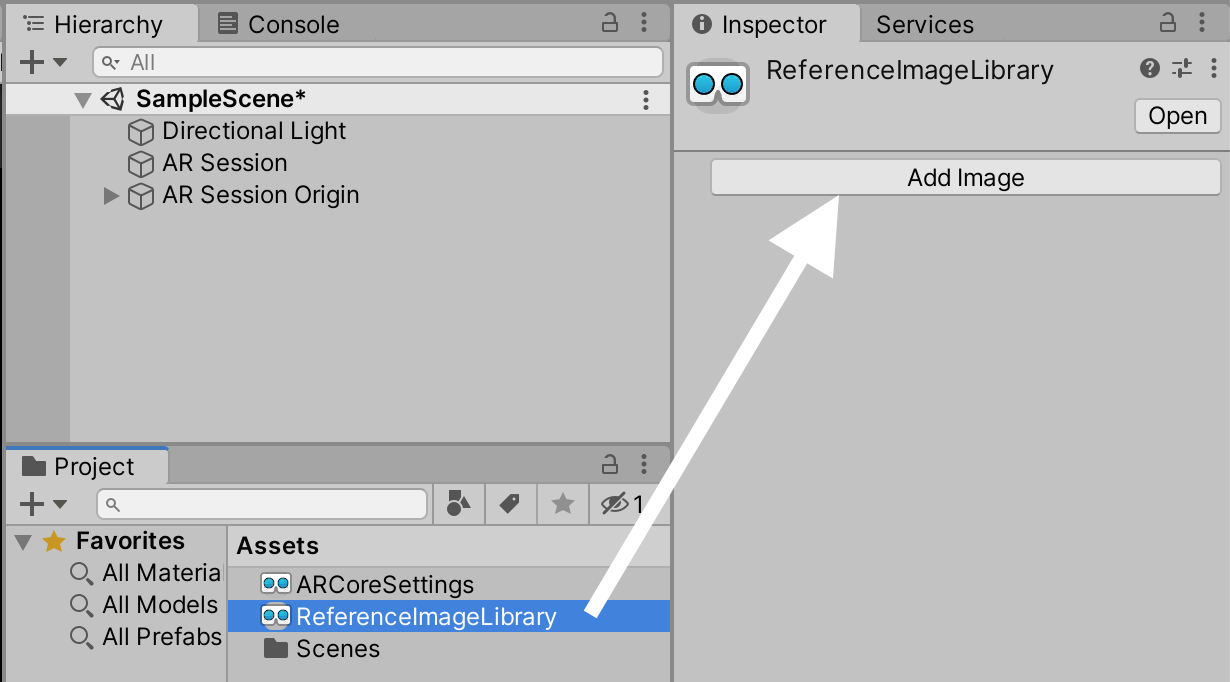
ทีนี้เมื่อคลิกที่ Reference Image Library มันจะมีปุ่มให้เรา Add Image ครับให้ เพิ่มรูปภาพที่เอาเข้ามาไปทำเป็น Marker เลยผมเพิ่มไป 2 รูป


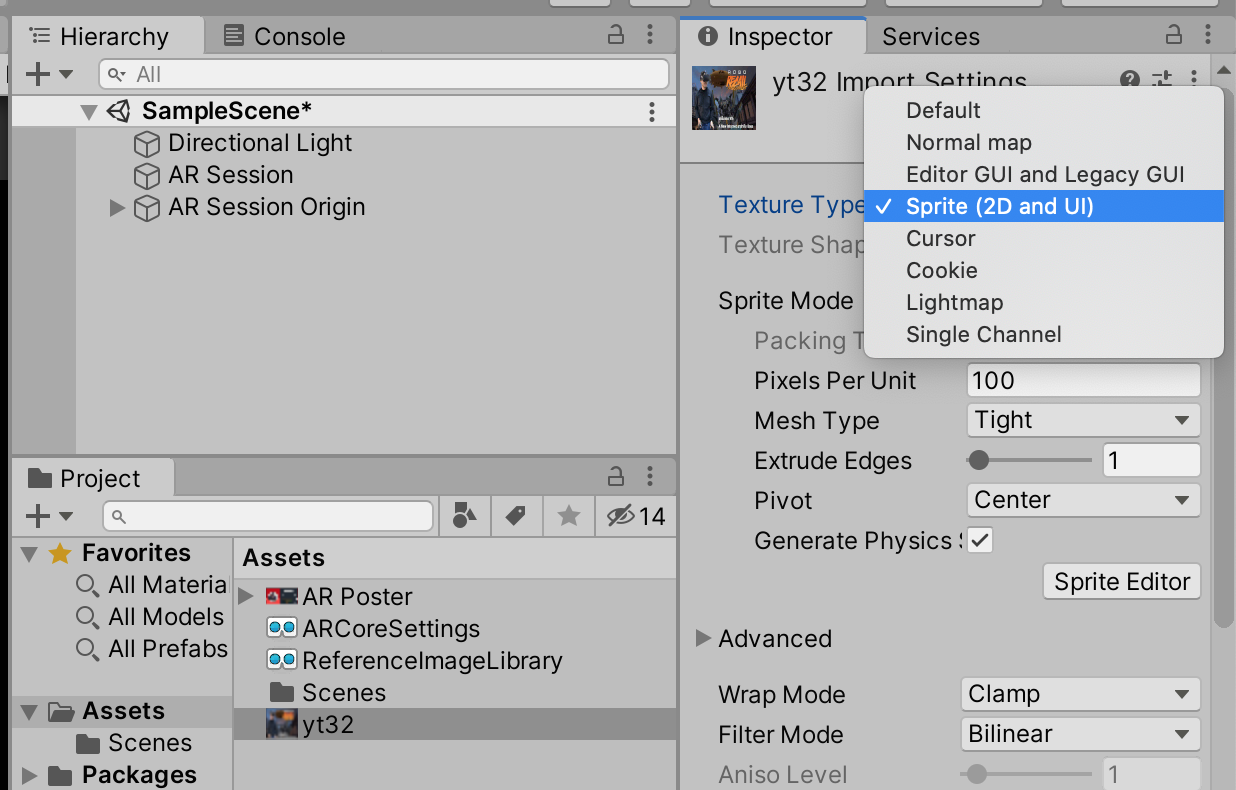
อย่าลืมว่าภาพที่นำมาต้องเปลี่ยน Type เป็น 2D Sprite ก่อนลากไปปล่อยใน Reference Image Library นะครับ

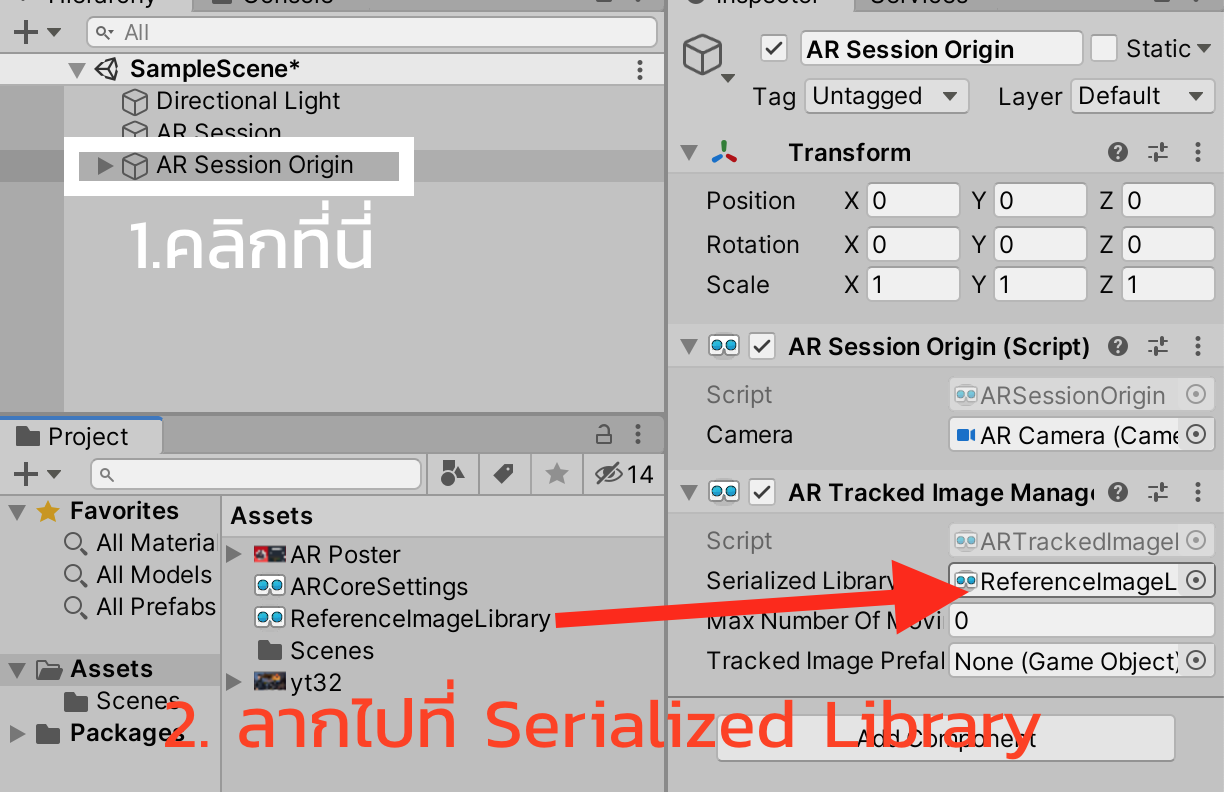
เอาล่ะ Reference Image Library พร้อมแล้วต่อไปเราก็ไปที่  มองที่ Inspector ลาก Reference Image Library ไปวางที่ Serailized Library ของ AR Tracked Image Manager ได้เลย
มองที่ Inspector ลาก Reference Image Library ไปวางที่ Serailized Library ของ AR Tracked Image Manager ได้เลย

ทำการสร้าง C# ขึ้นมาที่ AR Session Origin ชื่อ Class ว่า ImageTracking เขียน Code ดังนี้:

ประกาศตัวแปร ARTrackedImageManager
private ARTrackedImageManager arImg;
void Awake()
{
arImg = FindObjectOfType<ARTrackedImageManager>();
}
เพิ่ม Awake() ให้ตัวแปร arImg ที่เราสร้างมาเรียก Object ที่เป็น Type ของ ARTrackedImageManager
หลังจากนั้นสร้างฟังก์ชัน OnEnable() และ OnDisable() เป็น Public Function ดังนี้
public void OnEnable(){
arImg.trackedImagesChanged += OnImageChanged;
}
public void OnDisable(){
arImg.trackedImagesChanged -= OnImageChanged;
}
เอาไว้เมื่อเราต้องเปลี่ยนรูปภาพ Image Target ทั้งหมดที่อยู่ใน Reference Image Library ของเราเวลาที่จับภาพติดและหยุดโฟกัสไปที่กล้อง
เพิ่มโฟกัส ของกล้อง OnImageChanged() เวลาที่มีการ Track เจอ Image Target เรา
public void OnImageChanged(ARTrackedImagesChangedEventArgs args){
foreach (var objects in args.added){
Debug.Log("Tracked: "+objects.name);
}
}
ดังนั้น C# ของไฟล์ ImageTracking จะเป็นดังนี้:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR;
using UnityEngine.XR.ARFoundation;
public class ImageTracking : MonoBehaviour
{
private ARTrackedImageManager arImg;
// Start is called before the first frame update
void Awake()
{
arImg = FindObjectOfType<ARTrackedImageManager>();
}
public void OnEnable(){
arImg.trackedImagesChanged += OnImageChanged;
}
public void OnDisable(){
arImg.trackedImagesChanged -= OnImageChanged;
}
public void OnImageChanged(ARTrackedImagesChangedEventArgs args){
foreach (var objects in args.added){
Debug.Log("Tracked: "+objects.name);
}
}
}
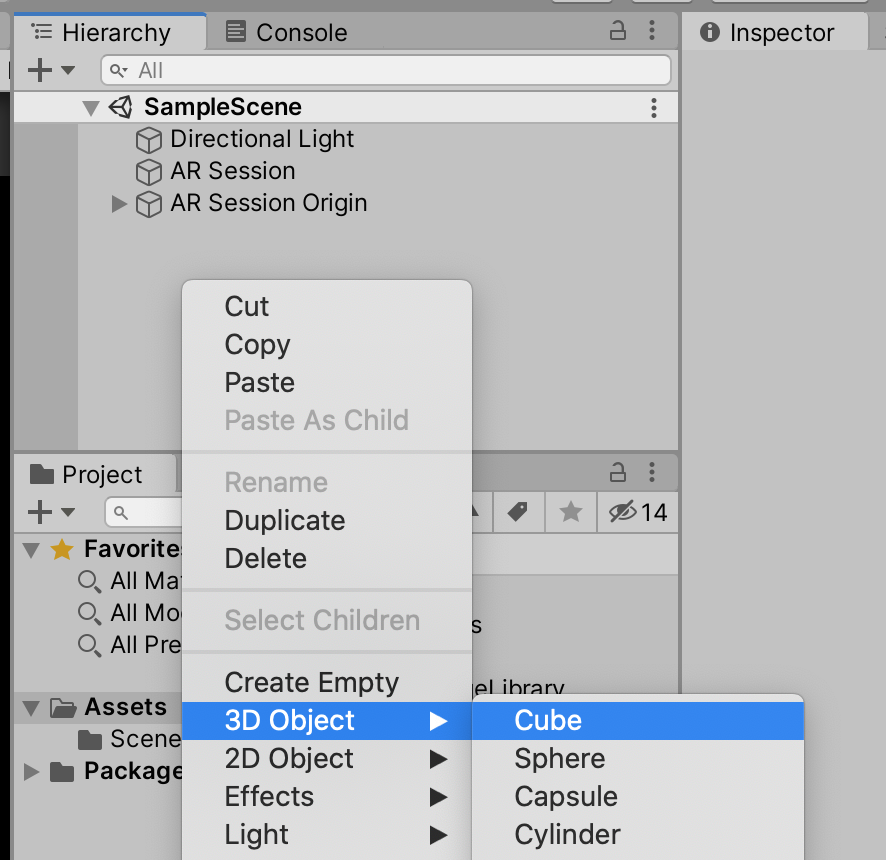
มาดูการใช้งาน ให้สร้าง Cube ขึ้นมา แล้วเตรียม Clone มันเป็น Prefab (ต้องเป็น Prefab นะครับให้ระวังด้วยตรงนี้)

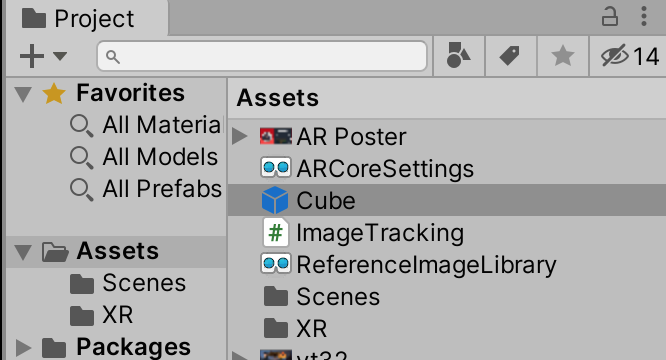
ทำ Cube เป็น Prefab ให้เรียบร้อย ลากมาจาก Hierarchy มาปล่อยที่ Project Assets เลย

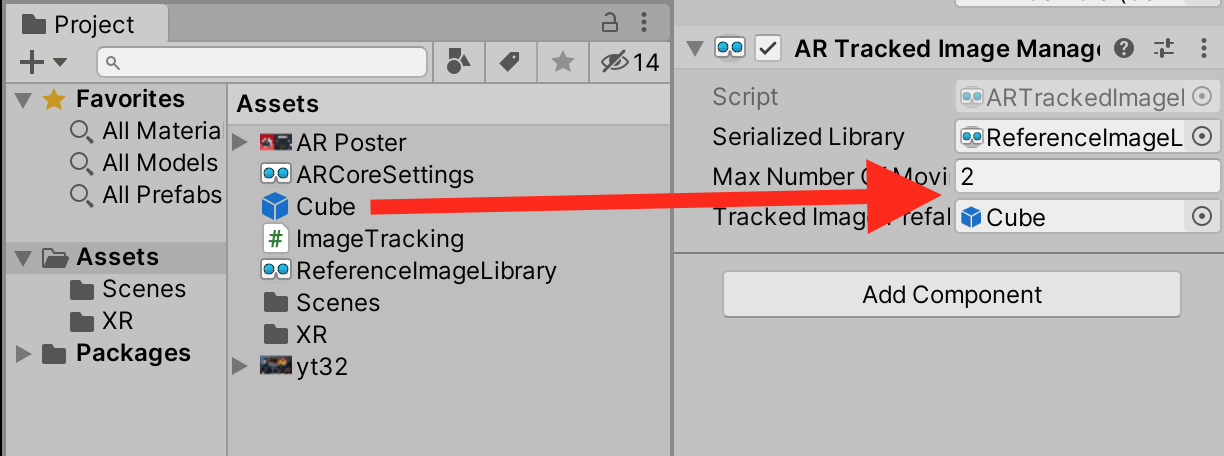
แล้วลาก Prefab ของเจ้า Cube นี่แหละไปปล่อยที่ Tracked Image Referal เพิ่ม Max Number of Moving Target เป็นจำนวนเท่ากับภาพของเราครับ

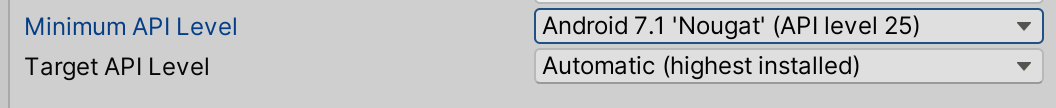
ไปที่ Build Settings ตั้ง Android Minimum SDK เป็น 25 ไปเลย

ทำการเสียบสาย USB เปิด USB Debugging แล้ว Build and Run ครับ

ทีนี้ก็มาทดสอบเปิดไฟล์ภาพของเราแล้ว สแกน มือถือเราไปที่ภาพ ทั้ง 2 ภาพเลยครับ แล้วดูว่า Cube ปรากฏไหม (ผมใช้ Vysor จับหน้าจอ)


ทดสอบอีกทีนึง
ถือว่าเป็นอีกเครื่องมือที่น่าจะช่วยเหลือคนทำ AR โดยทำผ่าน Unity ไปเลยกับ AR Foundation