
วิธีการพัฒนาเว็บแอพพลิเคชันให้คุณสามารถบอกเล่า หรือแชร์ Publish Action บน Facebook ในส่วนของ Activity Log ผ่าน Open Graph นั้นไม่ยากครับ

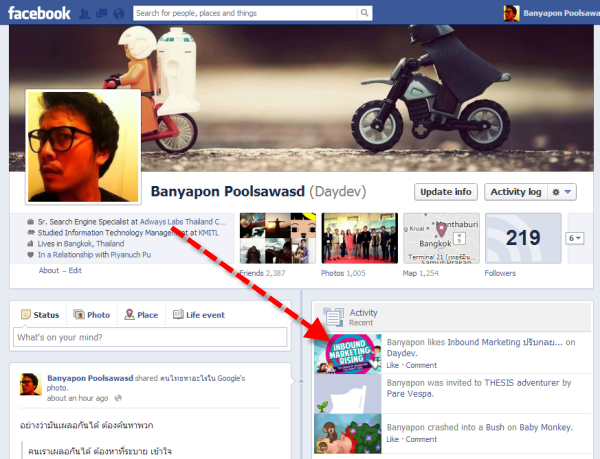
Open Graph นั้นมีการทำงานง่ายๆ คือการบอกเล่าว่า ขณะนี้คุณดูอะไร อ่านอะไร เล่นอะไร ให้เพื่อนๆ ของเราได้เห็น สังเกตง่ายๆ ก็ตรงส่วนของ Activity ด้านขวามือใต้ Friends ของคุณนั้นแหละครับ ซึ่งการกระทำทั้งหลายมันจะปรากฏบน News Feed ของคุณให้เพื่อนๆ ของคุณได้เห็นด้วย
การทำงานนั้นไม่จำเป็นต้องใช้ภาษา PHP มาช่วยครับ แค่ Javascript SDK ก็พอแล้ว โดยหลักการนั้นจะทำผ่านหน้าเว็บที่เป็น Action และ เนื้อหาที่เป็น Object ซึ่งต้องมี Open Graph Protocal ประกอบอยู่ที่ Tag Meta ของ HTML ตัวอย่างเช่น
The Rock (1996)
...
...
ดังนั้นเว็บไซต์ หรือ แอพพลิเคชันที่ต้องการให้เกิด Activity นั้นต้องมี Open Graph Protocol ใส่ไว้ก่อนครับ ซึ่งหากว่าใส่กันแล้วก็เริ่มได้เลย
ตัวอย่าง หน้าที่ผมใส่ Open Graph Protocol แล้วคือหน้านี้
https://www.daydev.com/2013/inbound-marketing.html
ลอง View Source ดูจะเห็นนะครับอยู่ที่ HTML <HEAD> Tag ครับ
ใน <BODY> ให้ใส่ คำสั่งนี้ไป
ตามด้วย HTML ไฟล์ต่อท้ายก่อนปิด </BODY> ตามนี้ครับ
ทดสอบการใช้งาน Open Graph APO ส่วนของ
og.likes
API. เพื่อเป็นการบอกว่าคุณชอบ Article ของ Link บทความ
Inbound Marketing ปรับกลยุทธ์ดึงผู้บริโภคเข้าหาแบรนด์
ครับ
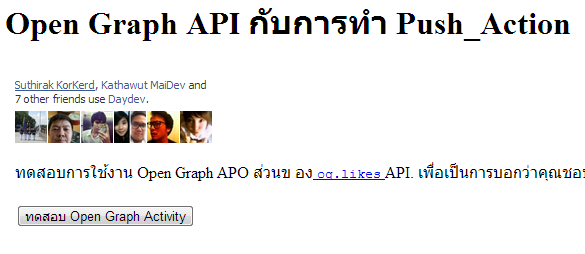
ลองทดสอบนะครับไปที่ DEMO ที่ทำไว้
https://www.daydev.com/demo/og-action/publish_action.html
ลองคลิก ปุ่ม “ทดสอบ Open Graph Activity”

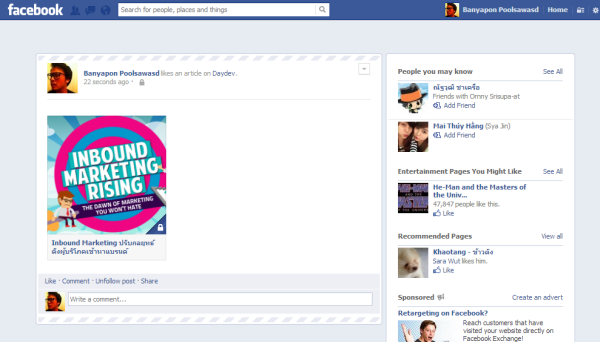
ถ้ากดแล้วจะมี Link ปรากฏขึ้นว่า Story created แล้ว สามารถคลิกไปดูได้จะเห็น เหมือนตัวอย่างดังนี้

หรือไปดูที่หน้า Profile เราจะเห็นดังนี้

เป็นไงบ้างครับไม่ยากเลยใช่ไหม วิธีการทำ Activity ให้เพื่อนของเราเห็นผ่าน Publish Action ด้วย Facebook Open Graph API
สามารถดาวน์โหลด Source Code ได้ทีนี่ครับ
Publish a Story from Facebook Javascript SDK





