
บทเรียนการพัฒนา Web Application ด้วย Python ร่วมกับ Django โดยจะเป็นการทำ Template สำหรับหน้าเข้าระบบด้วย Firebase Authentication สำหรับผู้เริ่มต้นอยากให้เว็บไซต์มีหน้าแรกสำหรับจัดการข้อมูลโดยใช้ Email และ Password
บทเรียนก่อนหน้านี้:
ตอนนี้เราจะลองไปเปิดระบบ Sign in ผ่าน Authentication ของ Firebase กันสักหน่อยให้เราไปที่
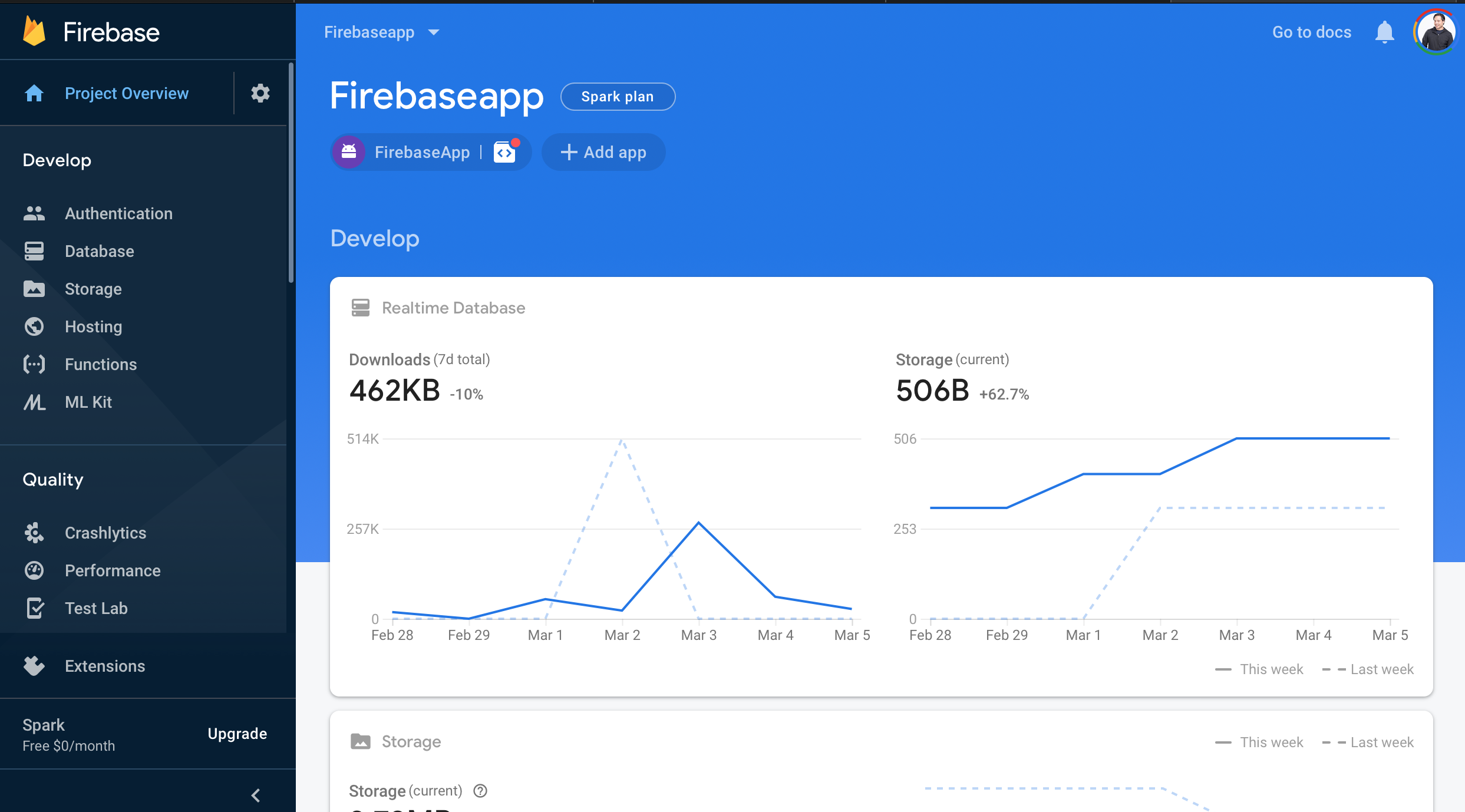
สร้าง Project หรือใช้ Project เก่าของเราก็ได้เปิดขึ้นมา

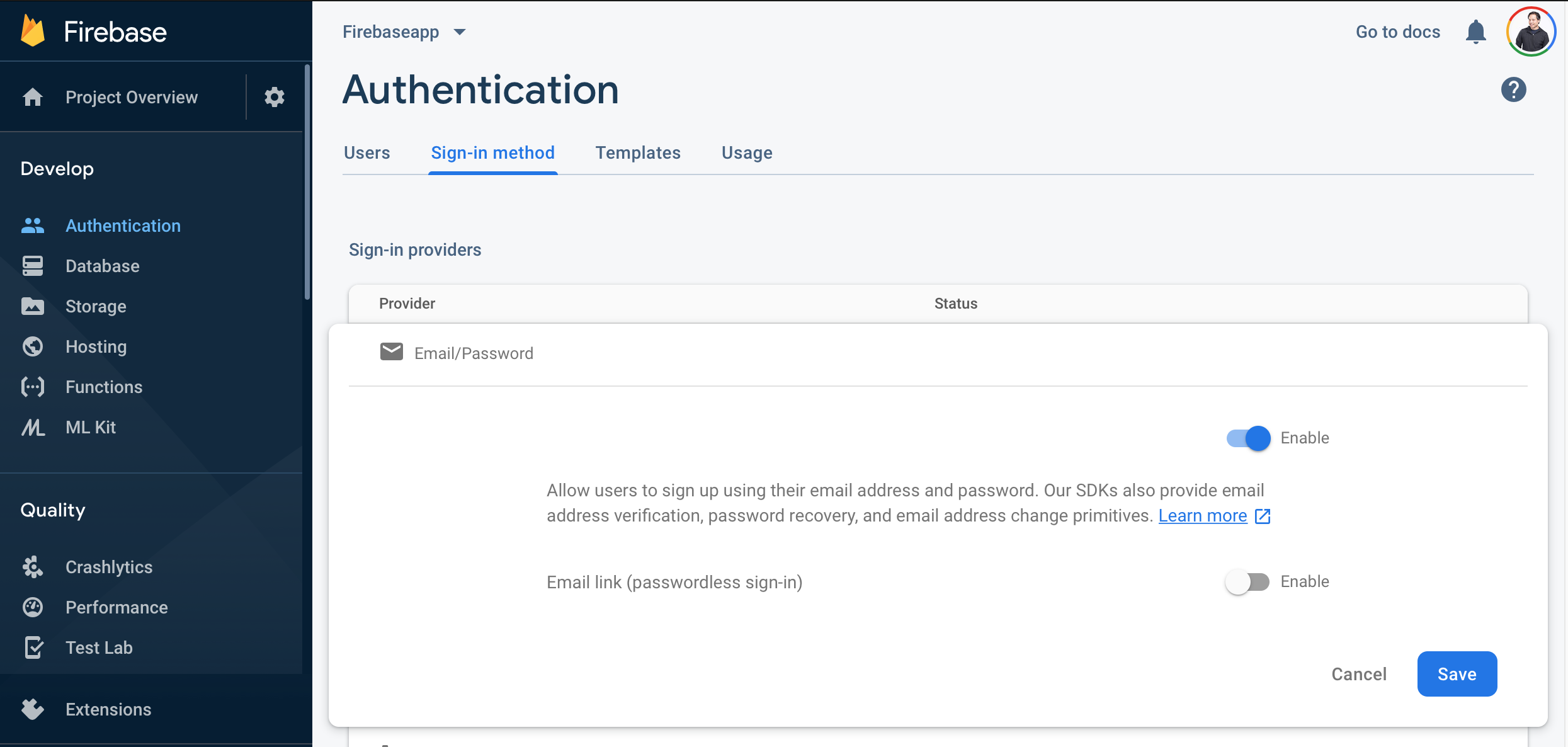
หลังจากนั้นให้ไปที่ Authentication ในแถบของ Develop ไปเปิด Sign-in Method เพื่อให้ใช้ Email/Password ในการเข้าระบบได้

คราวนี้เราก็กลับมาที่ web cms จากบทเรียนบทที่แล้วกัน ให้เราเปิด Terminal หรือ cmd ขึ้นมาหลังจากนั้นรันคำสั่งต่อไปนี้
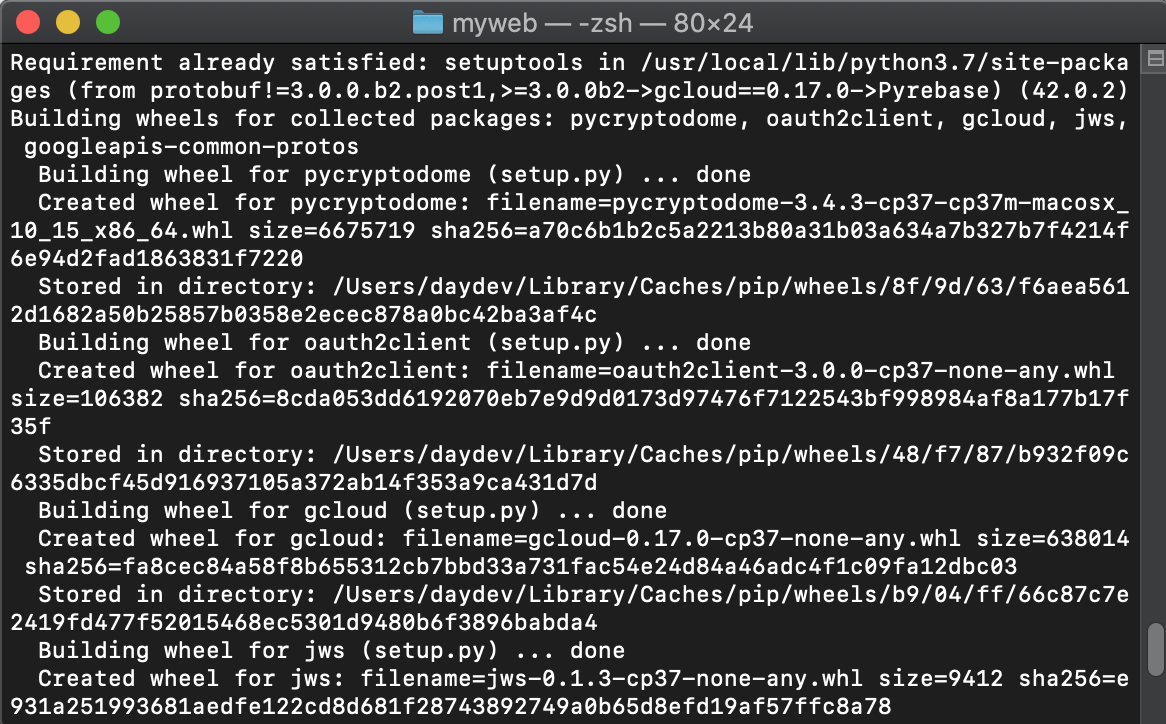
$ sudo pip3 install Pyrebase
เราจะติดตั้ง Package Pryebase มาใช้งานร่วมกับ Django ถ้าติดตั้งเสร็จแล้ว

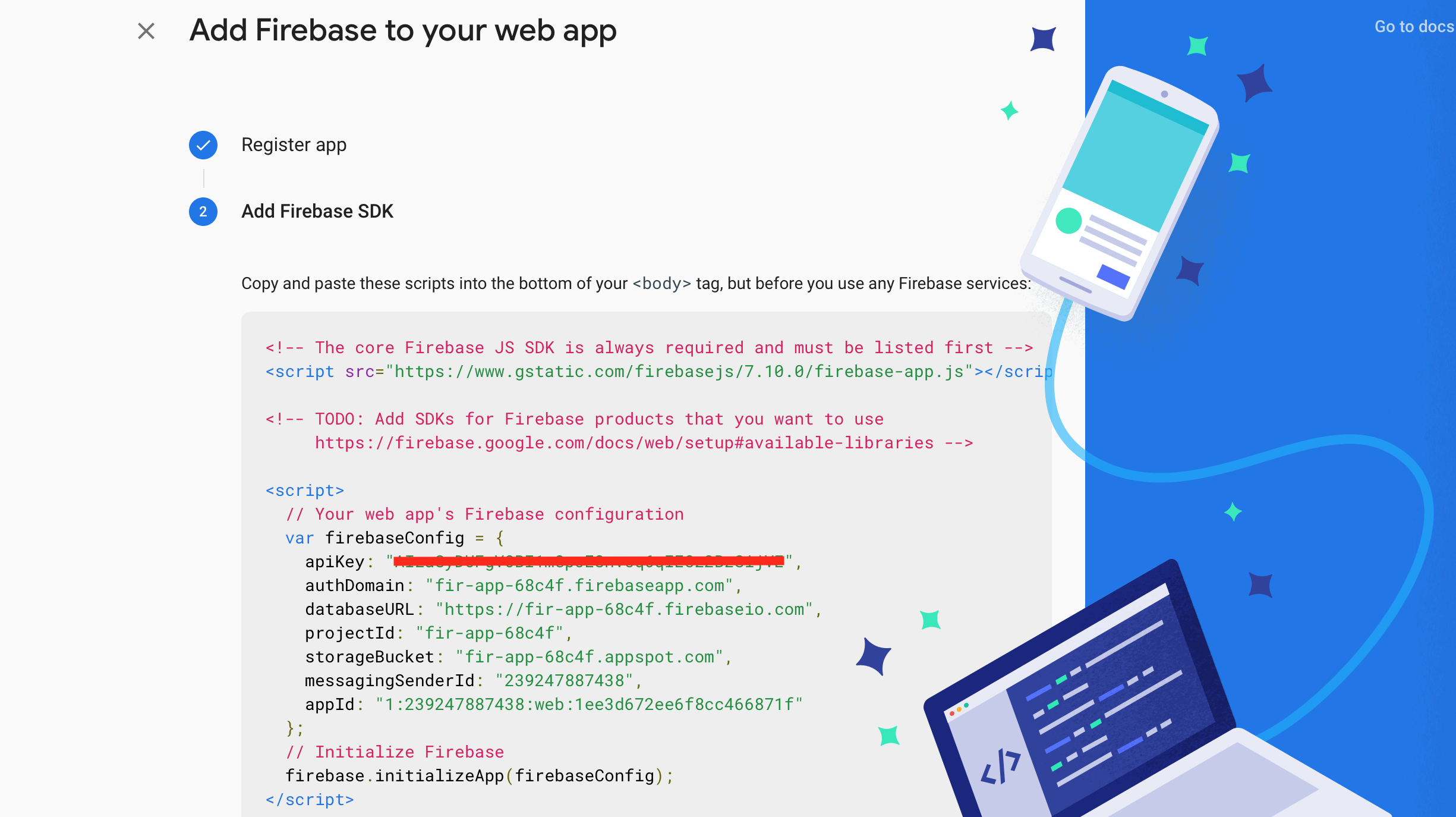
ไป เพิ่ม Apps ใน Firebase เลือกเป็น Web จะได้ Script ชุดนี้มาทำการ คัดลอกไว้:

ทวนการสร้าง Project ใหม่ของเรากันหน่อยดีกว่า
$ django-admin startproject myweb
สร้าง Project ขึ้นมาว่า myweb เข้าไปใน Sub ย่อยชื่อ myweb ที่เป็น app ของเรา ทำการ Migrate ไฟล์ manage.py ใหม่ให้กับ Project
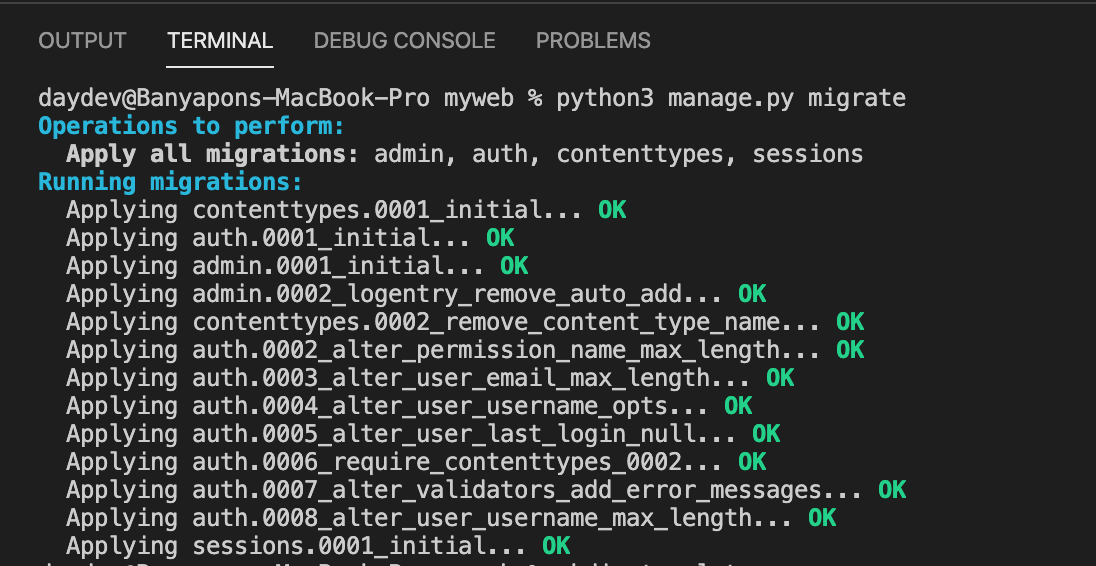
$ cd myweb $ python3 manage.py migrate

ออกมาที่ Root folder แล้วทำ
สร้าง Folder ชื่อ templates ขึ้นมา
$ mkdir templates
ทำการ Touch ไฟล์ views.py
$ cd myweb $ touch views.py
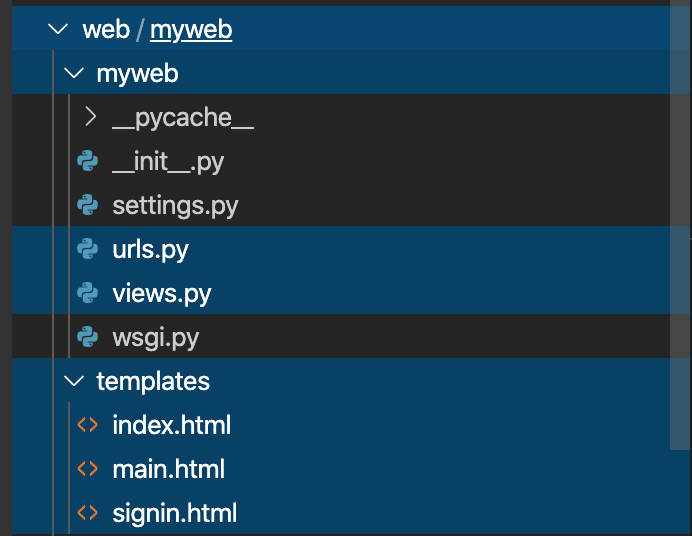
โครงสร้างของ folder project myweb เราจะเป็นดังนี้:

ให้สร้างไฟล์ index.html, main.html และ lignin.html ขึ้นมาใน folder ‘templates’ หลังจากนั้นเปิดหน้า views.py ขึ้นมาใส่คำสั่งต่อไปนี้:
import pyrebase
from django.http import HttpResponse
from django.shortcuts import render
config = {
'apiKey': "AIzaSyDUFgVOBI1mGpoESnvcq6qIE8z2BzSijVE",
'authDomain': "fir-app-68c4f.firebaseapp.com",
'databaseURL': "https://fir-app-68c4f.firebaseio.com",
'projectId': "fir-app-68c4f",
'storageBucket': "fir-app-68c4f.appspot.com",
'messagingSenderId': "239247887438",
'appId': "1:239247887438:web:1ee3d672ee6f8cc466871f"
}
firebase = pyrebase.initialize_app(config)
auth = firebase.auth()
def home(request):
return render(request, "index.html")
def signin(request):
return render(request, "signin.html")
def result(request):
email = request.POST.get('email')
password = request.POST.get("pass")
try:
user = auth.sign_in_with_email_and_password(email, password)
except:
message = "invalid cerediantials"
return render(request, "signin.html",{"msg":message})
print(user)
return render(request, "main.html",{"e":email})
view จะมี home เป็น การแสดงผลหน้า index.html หรือหน้าแรก ซึ่งเราจะกำหนด Routing คือ “/” ส่วนหน้า Sing-in เราจะใช้ def signin() ไปเรียกแสดงผล signin.html มาแสดง render เว็บ และ result คือหน้าที่จะมี Message ต่างๆ และ template มา render เป็นทางเลือกว่าถ้า เข้าระบบถูกจะไปต่อ main.html ถ้าไม่ก็จะกลับมาที่ signin พร้อม Message ที่รับจาก Firebase
ไปทำ Routing กันหน่อยที่ urls.py
from django.conf.urls import url
from django.contrib import admin
from myweb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', views.home),
url(r'^signin/', views.signin),
url(r'^result/', views.result),
]
หน้า index.html, signings.html และ main.html ผมจะใช้ https://getmdl.io มาออกแบบ ไฟล์หน้า index.html ใส่ Code HTML ดังนี้:
{% if msg %}
<script>
alert('{{msg}}')
</script>
{% endif %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" type="image/png"
href="https://static.codepen.io/assets/favicon/apple-touch-icon-5ae1a0698dcc2402e9712f7d01ed509a57814f994c660df9f7a952f3060705ee.png" />
<meta name="apple-mobile-web-app-title" content="CodePen">
<link rel="shortcut icon" type="image/x-icon"
href="https://static.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico" />
<link rel="mask-icon" type=""
href="https://static.codepen.io/assets/favicon/logo-pin-8f3771b1072e3c38bd662872f6b673a722f4b3ca2421637d5596661b4e2132cc.svg"
color="#111" />
<title>Sign-in</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/icon?family=Material+Icons'>
<link rel='stylesheet' href='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.teal-red.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700'>
<style>
.mdl-layout {
align-items: center;
justify-content: center;
}
.mdl-layout__content {
padding: 24px;
flex: none;
}
</style>
<script>
window.console = window.console || function (t) { };
</script>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
</head>
<body translate="no">
<div class="mdl-layout mdl-js-layout mdl-color--grey-100">
<main class="mdl-layout__content">
<div class="mdl-card mdl-shadow--6dp">
<div class="mdl-card__title mdl-color--primary mdl-color-text--white">
<h2 class="mdl-card__title-text">Firebase Authentication</h2>
</div>
<div class="mdl-card__actions mdl-card--border">
<h1>Welcome!</h1>
<a href="signin" class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect">Please Login</a>
</div>
</div>
</main>
</div>
<script src='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js'></script>
</body>
</html>
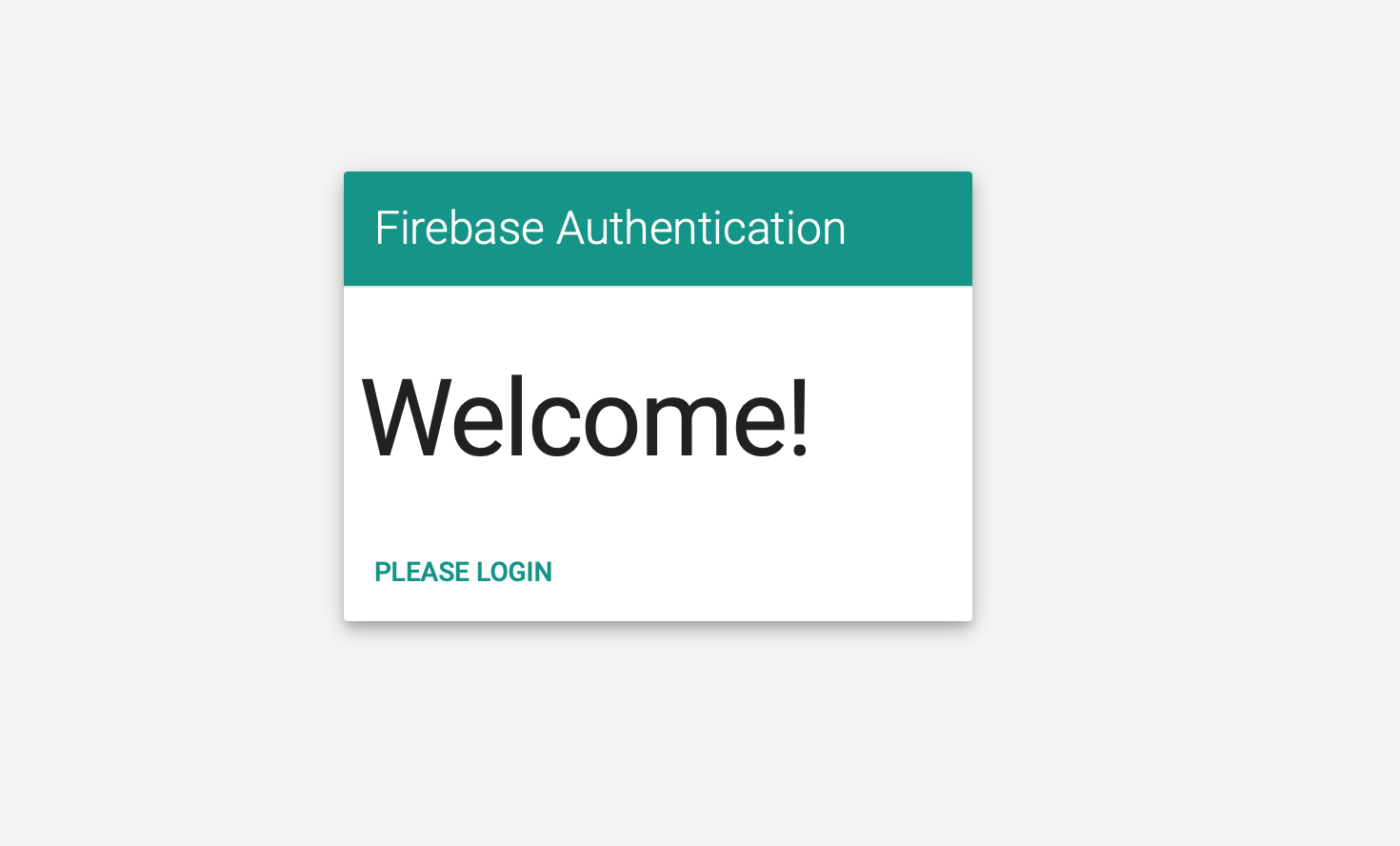
หน้า index.html
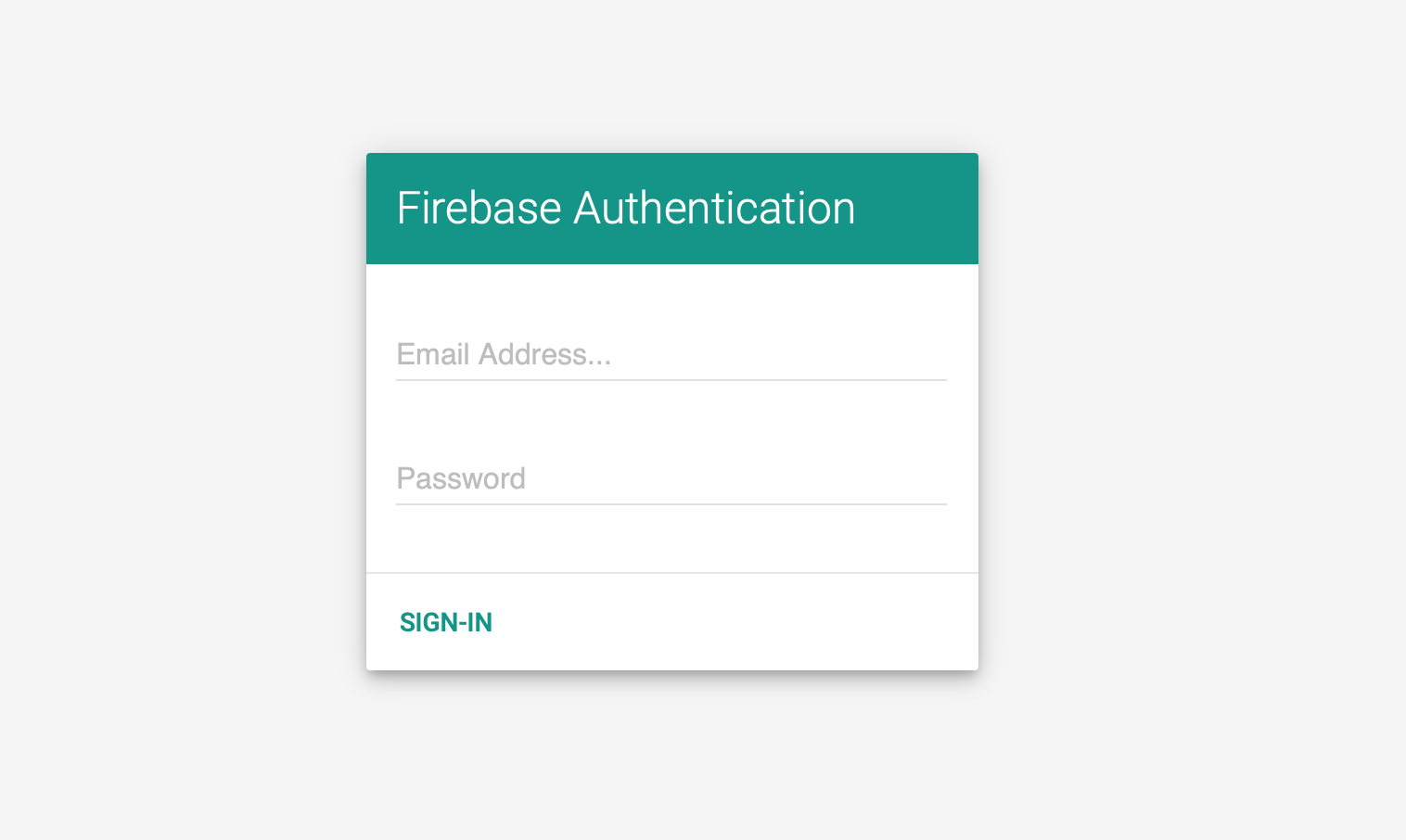
ไฟล์หน้า signin.html ใส่ HTML ตามนี้:
{% if msg %}
<script>
alert('{{msg}}')
</script>
{% endif %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" type="image/png"
href="https://static.codepen.io/assets/favicon/apple-touch-icon-5ae1a0698dcc2402e9712f7d01ed509a57814f994c660df9f7a952f3060705ee.png" />
<meta name="apple-mobile-web-app-title" content="CodePen">
<link rel="shortcut icon" type="image/x-icon"
href="https://static.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico" />
<link rel="mask-icon" type=""
href="https://static.codepen.io/assets/favicon/logo-pin-8f3771b1072e3c38bd662872f6b673a722f4b3ca2421637d5596661b4e2132cc.svg"
color="#111" />
<title>Sign-in</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/icon?family=Material+Icons'>
<link rel='stylesheet' href='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.teal-red.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700'>
<style>
.mdl-layout {
align-items: center;
justify-content: center;
}
.mdl-layout__content {
padding: 24px;
flex: none;
}
</style>
<script>
window.console = window.console || function (t) { };
</script>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
</head>
<body translate="no">
<div class="mdl-layout mdl-js-layout mdl-color--grey-100">
<main class="mdl-layout__content">
<div class="mdl-card mdl-shadow--6dp">
<div class="mdl-card__title mdl-color--primary mdl-color-text--white">
<h2 class="mdl-card__title-text">Firebase Authentication</h2>
</div>
<div class="mdl-card__supporting-text">
<form action="/result/" method="POST">
{% csrf_token %}
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="email" id="email" name="email" />
<label class="mdl-textfield__label" for="email">Email Address...</label>
</div>
<div class="mdl-textfield mdl-js-textfield">
<input class="mdl-textfield__input" type="password" id="pass" name="pass" />
<label class="mdl-textfield__label" for="pass">Password</label>
</div>
<div class="mdl-card__actions mdl-card--border">
<input type="submit" class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect" value="Sign-in"/>
</div>
</form>
</div>
</div>
</main>
</div>
<script src='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js'></script>
</body>
</html>

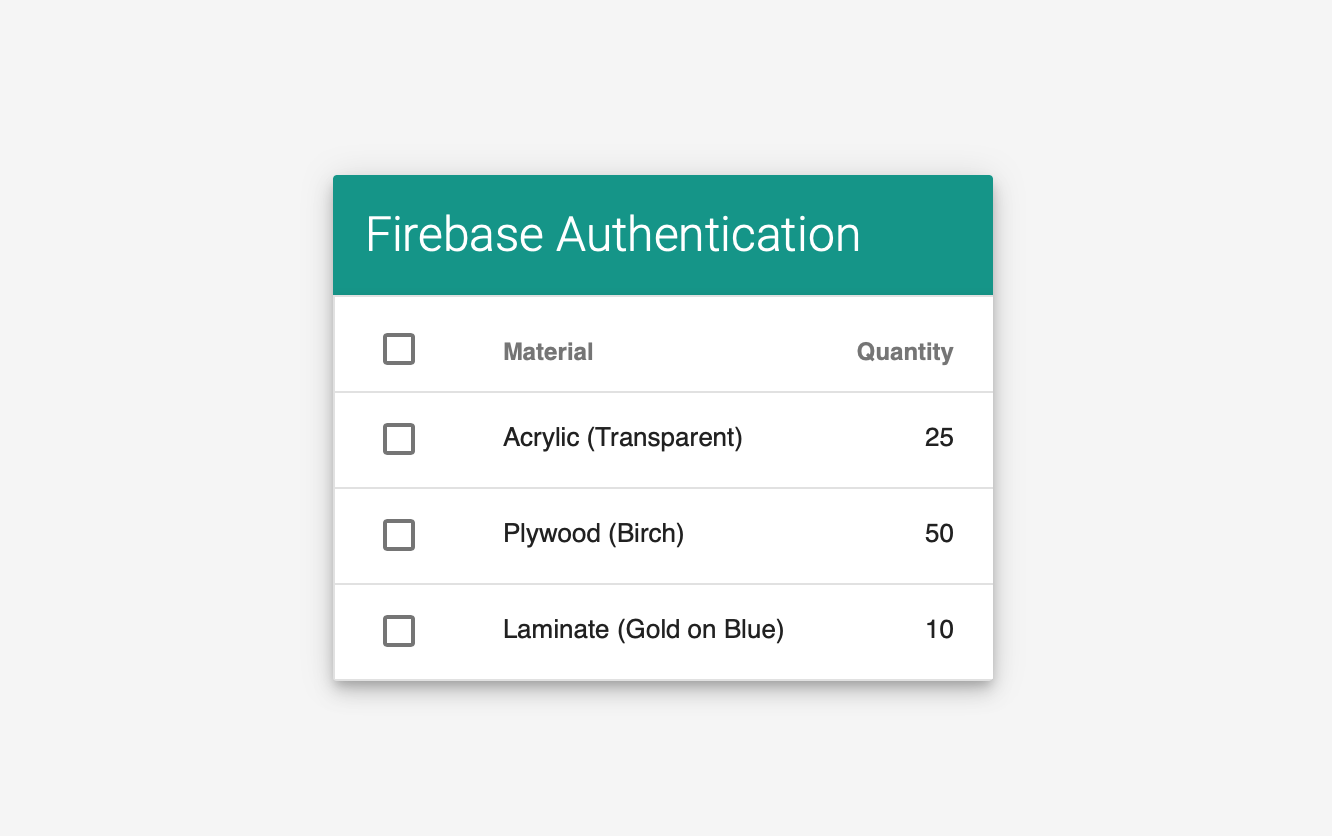
หน้า main ก็เป็นหน้าแสดงตารางอะไรก็ว่าไป
{% if msg %}
<script>
alert('{{msg}}')
</script>
{% endif %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="apple-touch-icon" type="image/png"
href="https://static.codepen.io/assets/favicon/apple-touch-icon-5ae1a0698dcc2402e9712f7d01ed509a57814f994c660df9f7a952f3060705ee.png" />
<meta name="apple-mobile-web-app-title" content="CodePen">
<link rel="shortcut icon" type="image/x-icon"
href="https://static.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico" />
<link rel="mask-icon" type=""
href="https://static.codepen.io/assets/favicon/logo-pin-8f3771b1072e3c38bd662872f6b673a722f4b3ca2421637d5596661b4e2132cc.svg"
color="#111" />
<title>Sign-in</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/icon?family=Material+Icons'>
<link rel='stylesheet' href='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.teal-red.min.css'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700'>
<style>
.mdl-layout {
align-items: center;
justify-content: center;
}
.mdl-layout__content {
padding: 24px;
flex: none;
}
</style>
<script>
window.console = window.console || function (t) { };
</script>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
</head>
<body translate="no">
<div class="mdl-layout mdl-js-layout mdl-color--grey-100">
<main class="mdl-layout__content">
<div class="mdl-card mdl-shadow--6dp">
<div class="mdl-card__title mdl-color--primary mdl-color-text--white">
<h2 class="mdl-card__title-text">
{% csrf_token %}
Welcome {{e}}
</h2>
</div>
<table class="mdl-data-table mdl-js-data-table mdl-data-table--selectable mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Material</th>
<th>Quantity</th>
<th>Unit price</th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Acrylic (Transparent)</td>
<td>25</td>
<td>$2.90</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Plywood (Birch)</td>
<td>50</td>
<td>$1.25</td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Laminate (Gold on Blue)</td>
<td>10</td>
<td>$2.35</td>
</tr>
</tbody>
</table>
</div>
</main>
</div>
<script src='https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js'></script>
</body>
</html>
หน้า result ของ เว็บไซต์เรา

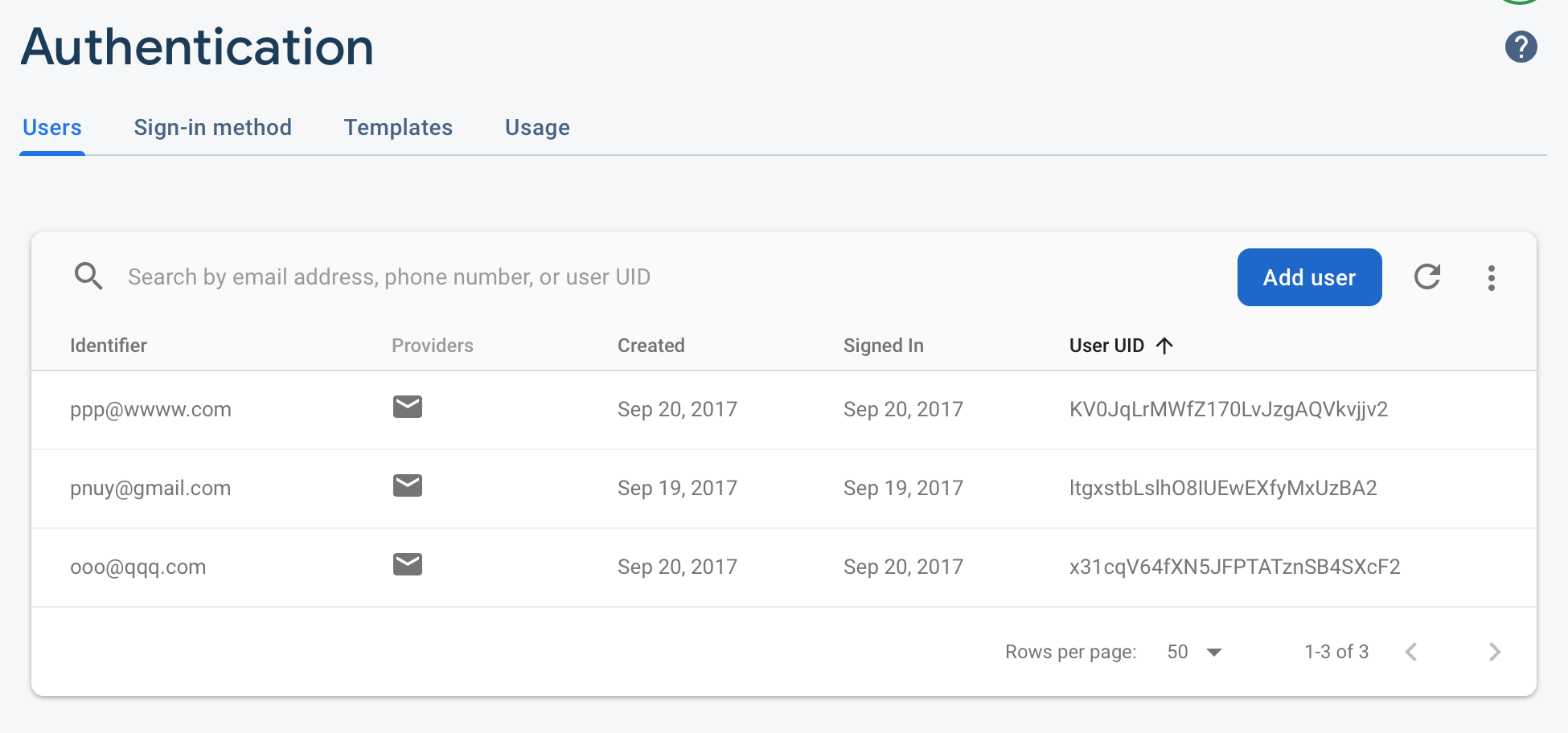
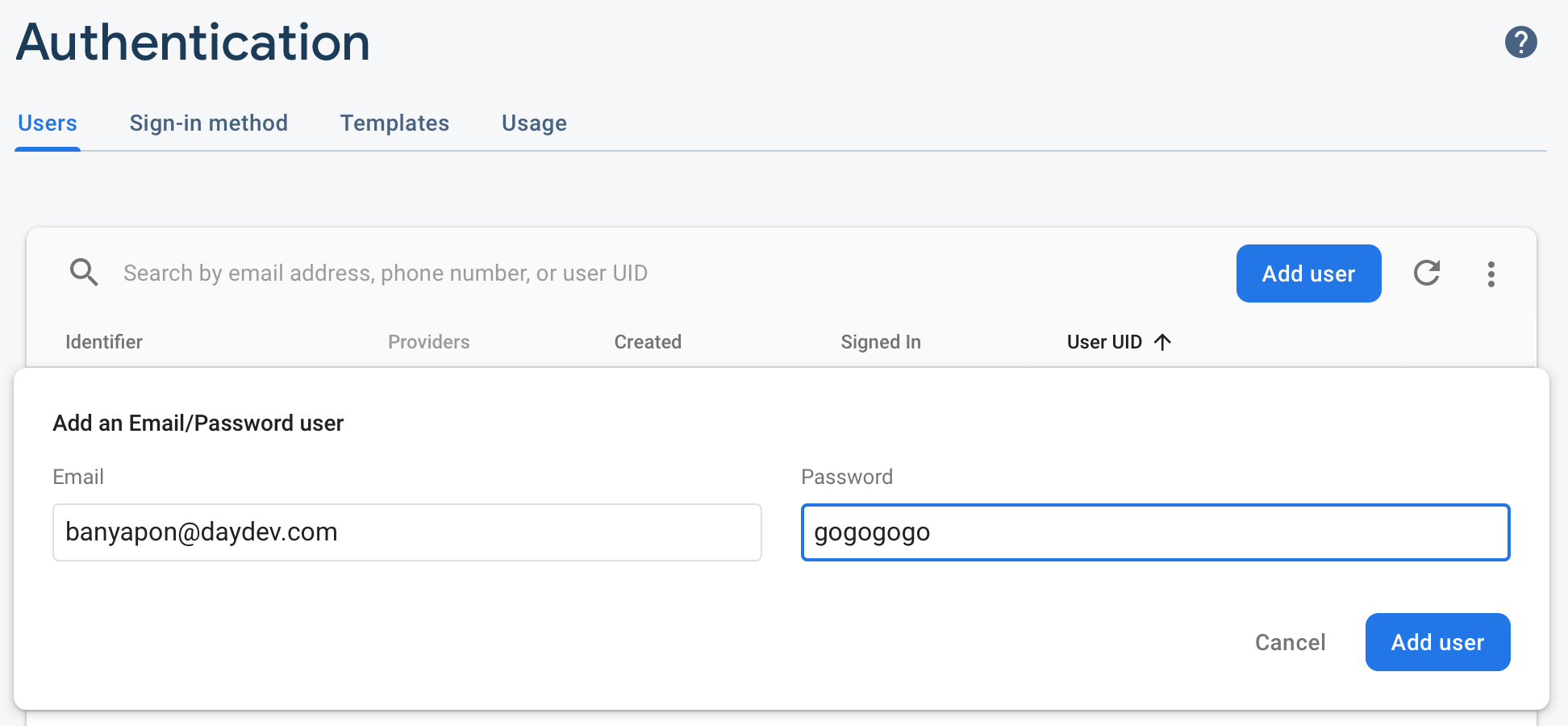
กลับไปที่ Firebase console ของ Authentication ทำการเพิ่ม Add user ใหม่เข้าไปแล้วกำหนด Email และ Password ตามใจชอบ

ใส่รหัสเข้าไปสักหน่อย

ทดสอบกลับมาที่ views.py ของว่าทำงานได้ไหมให้ run
$ python3 manage.py runserver 0.0.0.0:8000
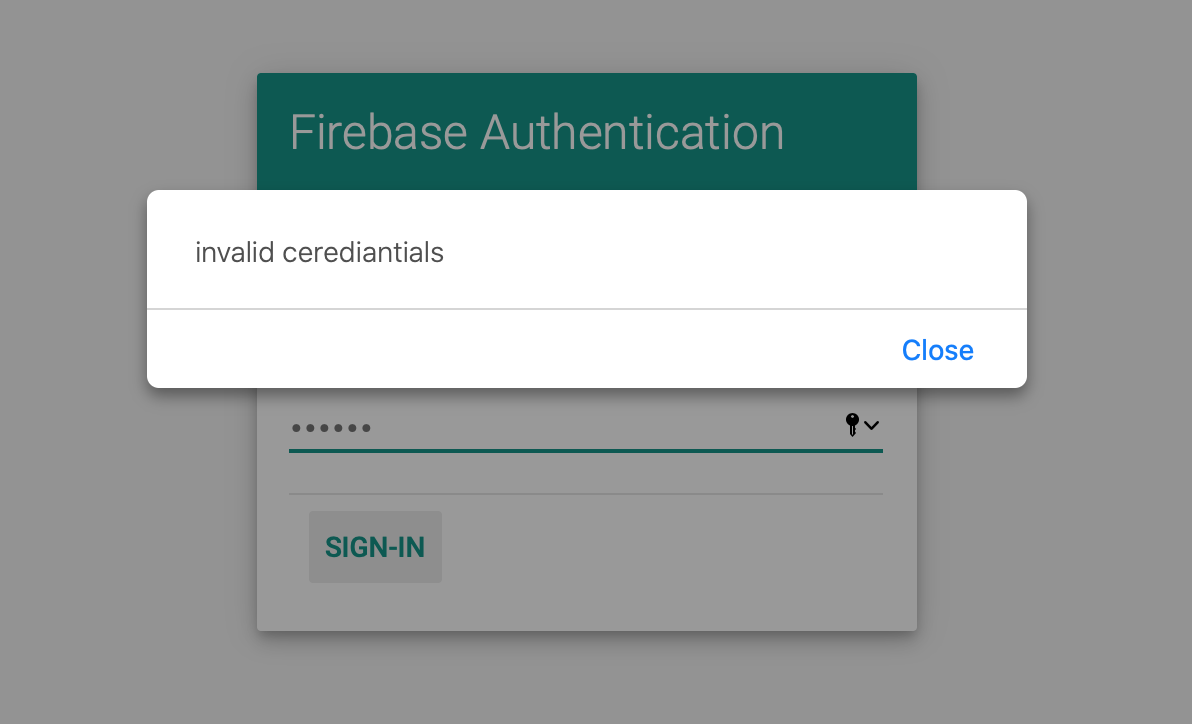
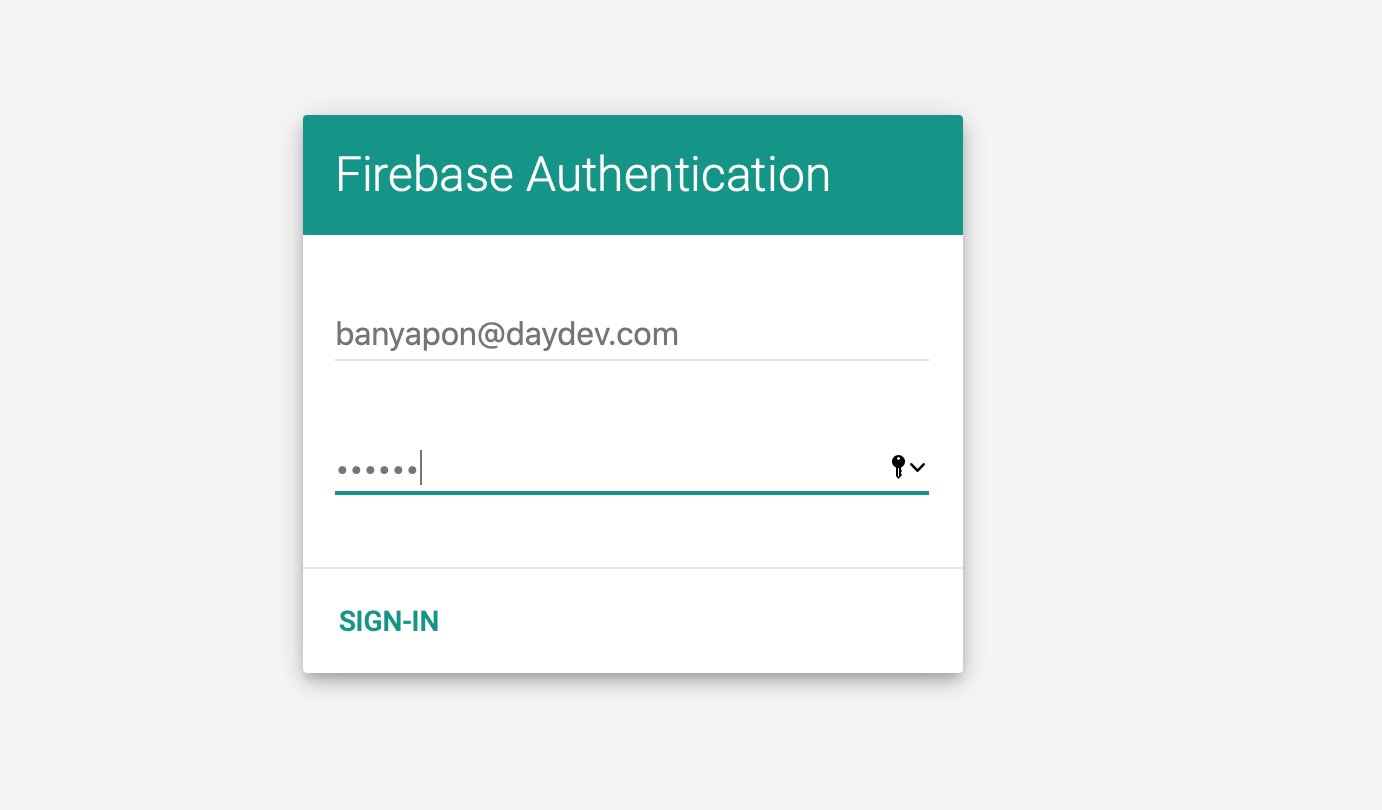
ไปที่ http://localhost:8000/ ทดสอบในการใส่รหัสผ่าน และอีเมลผิดกันก่อน:

ลองใส่ใหม่ให้ถูกต้อง

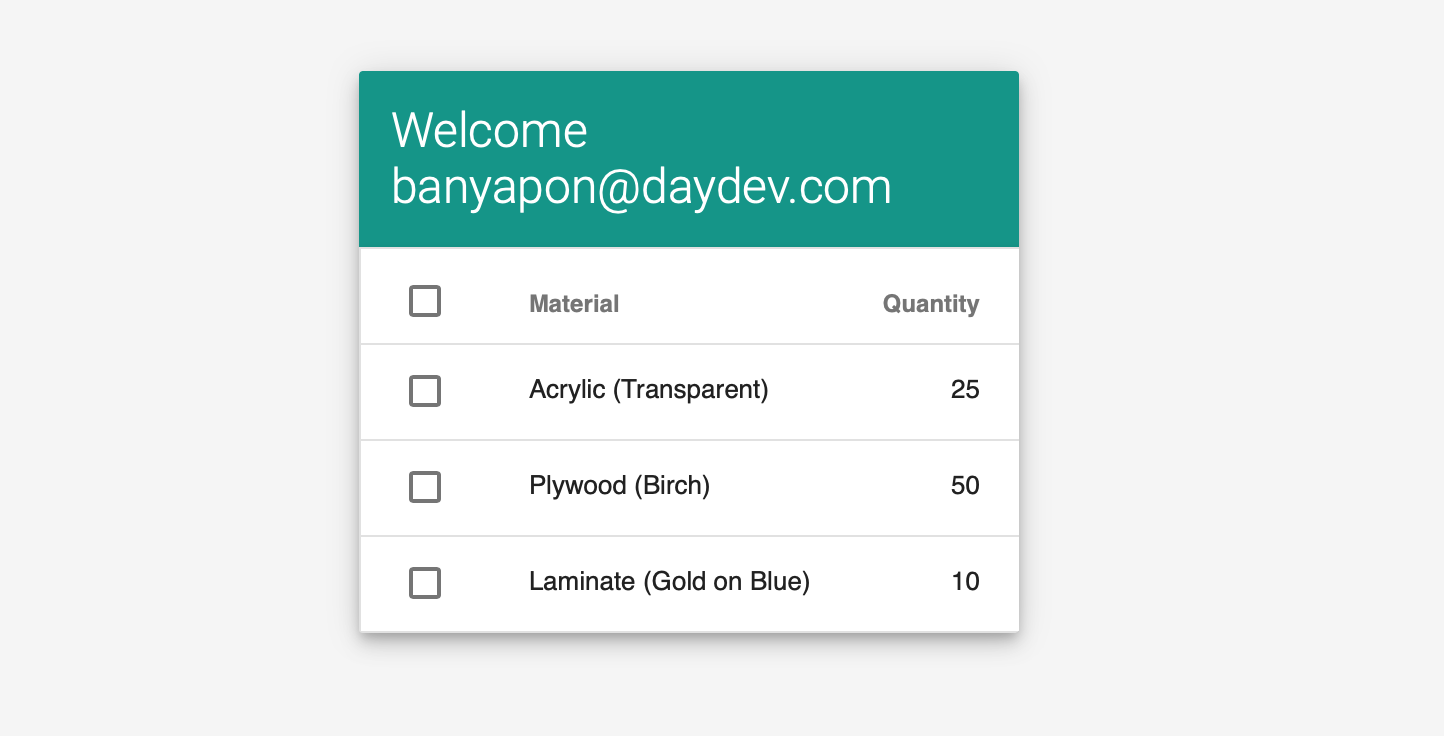
ผลลัพธ์คือ:

มีอีเมลที่เราสมัครเข้าไปใน Firebase ปรากฏขึ้นมาแสดงผลบนส่วนของ Welcome {{e}}
ลองเอาไปทดลองทำกันดูนะครับ Python





One Comment