สำหรับบทเรียนของ jQuery Mobile ในตอนนี้จะเป็นการใช้งานร่วมกับ AJAX มาช่วยในการ Post ข้อมูลจากหน้า Form ไปประมวลผล สำหรับประบุกต์ทำหน้าส่งข้อมูล

สำหรับวิธีการใช้งานเบื้องต้นนั้น สามารถกลับไปอ่านพื้นฐานการใช้งานก่อนได้ที่
- jQuery Mobile ตอนที่ 2 เครื่องมือเปลี่ยน Theme เว็บไซต์
- jQuery Mobile ตอนที่ 3 สร้างลูกเล่น Page Transition เชื่อมต่อกัน
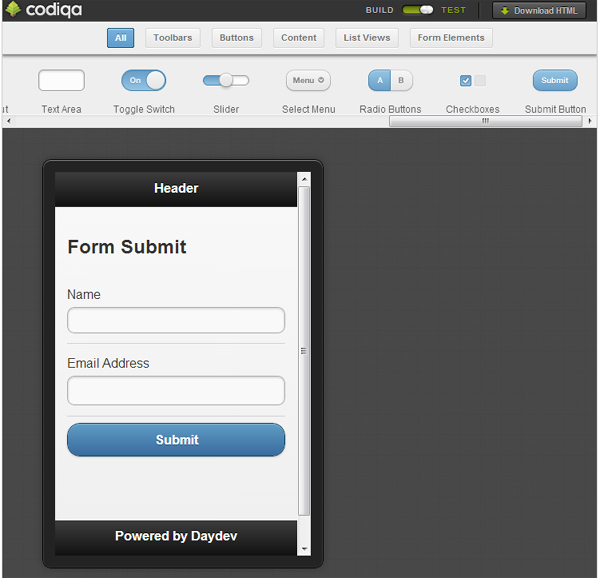
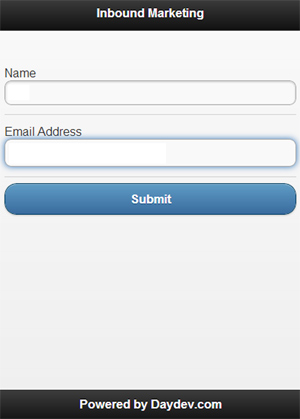
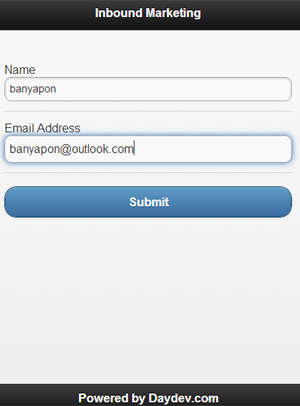
ก่อนอื่นให้ไปออกแบบหน้าจอแอพพิเคชันบน Mobile ของเราด้วย Theme Roller ก่อนเลยครับ โดยมีส่วนประกอบ คือ Header, Footer และ Form โดย Form นั้นข้างใน มี Textbox อย่าง name และ Email พร้อมทั้งปุ่ม Submit


ทำการตั้งชื่อ Form หรือ id ของ Form ว่า “callPostForm” และตั้งชื่อ id ของ Submit ว่า “Submit” ครับ


Code ไฟล์ index.php จะมีรูปแบบดังนี้
jQuery Mobile Lesson
Inbound Marketing
Powered by Daydev.com
ต่อมาให้ทำหน้า รับข้อมูลจาก Ajax ชื่อว่า “submit.php” โดยมี code ดังนี้
เป็นการรับค่า Form ของ “name” และ “email” แล้วทำการ Echo ประกาศค่าออกมา
ทำการเพิ่ม Script ของ Javascript เข้าไปแทรก หลัง <BODY> ครับ
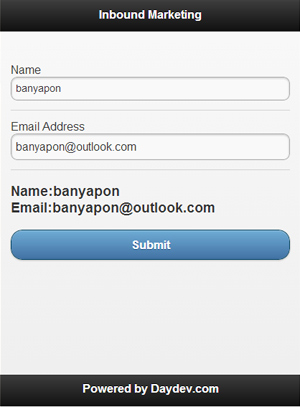
เป็นการ Call ฟังก์ชันของ AJAX ถ้าสำเร็จจะมีการประมวลผลลัพธ์ออกมา ดังตัวอย่าง
jQuery Mobile Lesson
Inbound Marketing
Powered by Daydev.com

สามารถเข้าไปดูตัวอย่างได้ที่ https://www.daydev.com/demo/jquerymobileajax/
หรือดาวน์โหลด Source Code ที่
https://github.com/banyapon/jQueryAjaxSubmit