
การใช้ jQuery plugin สร้างเว็บไซต์แบบ Responsive Web และมี Animation ในการเปลี่ยนรูปภาพโดยใช้ Instagram API เข้ามาช่วยในการพัฒนาร่วมเชิงประยุกต์ก่อนที่จะเริ่มต้นบทเรียนนี้แบบรวดเร็วนั้น ผู้เริ่มต้นและยังไม่เข้าใจอาจจะต้องไปอ่านข้อมูลก่อนหน้านี้ที่ บทความ “Instagram API เบื้องต้นกับการดึงรูปภาพมาแสดงโดยใช้ Tags อย่างง่าย” ก่อนนะครับเพื่อให้รู้ขั้นตอนวิธีการดึงภาพถ่ายจาก Instagram ออกมาก่อน หากว่าเข้าใจแล้วก็มาเริ่มต้นกันก่อนเลยครับ
Source Code นั้นผมขออนุญาติใช้ตัวอย่างจากงานของนักพัฒนาต่างประเทศอย่าง “MARY LOU” ครับเค้าพัฒนาไว้ง่าย และ Clear มากๆ

เริ่มต้นโดยการใช้คำสั่งในการดึงภาพถ่าย Instagram ออกมาโดยอาศัย Tags ครับ
แตกต่างเล็กน้อยคือ HTML ครับให้ลองเพิ่ม Structure รูปแบบนี้ลงไปครับ
ส่วน Plugin ของ jQuery นั้นให้ประกาศใช้แบบนี้ครับ
ให้ลองใส่ข้อมูลตามนี้ครับ
[3]
ส่วน Option ของตัว Plugin นั้น ประกอบไปด้วยคำสั่งเหล่านี้ครับ
คำสั่งในการสร้างแถว หรือ Rows
rows : 4,
คำสั่งในการเพิ่ม คอลัมน์ หรือ Columns
columns : 10,
คำสั่งในการวัดขนาดหน้าจอ แล้ว Rows และ Columns จะลดหลั่นไปตามขนาดความกว้าง และยาวของหน้าจอ
w1024 : {
rows : 3,
columns : 8
},
w768 : {
rows : 3,
columns : 7
},
w480 : {
rows : 3,
columns : 5
},
w320 : {
rows : 2,
columns : 4
},
w240 : {
rows : 2,
columns : 3
},
คำสั่งสำหรับควบคุมรูปแบบของ แอนิเมชัน
step : ‘random’,
maxStep : 3,
คำสั่งควบคุมการ Click ของผู้เข้าชม
preventClick : true,
รูปแบบต่างๆ ของแอนิเมชันให้เลือกใช้ได้ตามนี้
// showHide || fadeInOut || slideLeft ||
// slideRight || slideTop || slideBottom ||
// rotateLeft || rotateRight || rotateTop ||
// rotateBottom || scale || rotate3d ||
// rotateLeftScale || rotateRightScale ||
// rotateTopScale || rotateBottomScale || random
animType : ‘random’,
ความเร็วของการ Refresh หน้าจอเปลี่ยนรูปภาพ
animSpeed : 500,
คำสั่ง แอนิเมชันของการเปลี่ยนภาพ เช่นการจางหาย หรือ เลื่อนไปมา
animEasingOut : ‘linear’,
animEasingIn : ‘linear’,
คำสั่งในการจับเวลาถอยหลัง และ Boolean
interval : 3000,
slideshow : true,
onhover : false,
nochange : []
คราวนี้เราจะทำกา Integrate กันกับ Code ชุดเก่า แต่เราจะเล่น Limit ของจำนวนภาพมากขึ้น โดย Pass URL ตามนี้ครับ
https://api.instagram.com/v1/tags/Thailand/media/recent?client_id=[Client_Id]&count=40
นั่นคือขอจำนวนภาพที่จะปรากฏจาก Tags ของ “Thailand” ออกมา 40 ภาพครับ
ให้ใช้ Code PHP แบบเดิมตามนี้
ปรับแต่ง ส่วนของการวน Loop ของ Foreach ให้สวยงามครับ
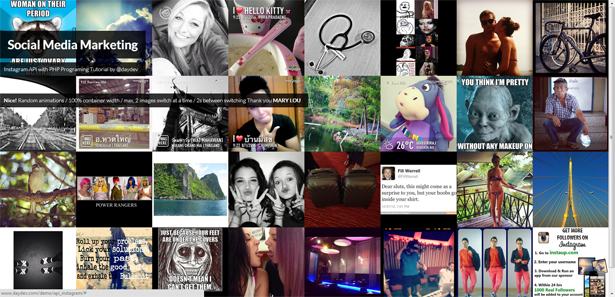
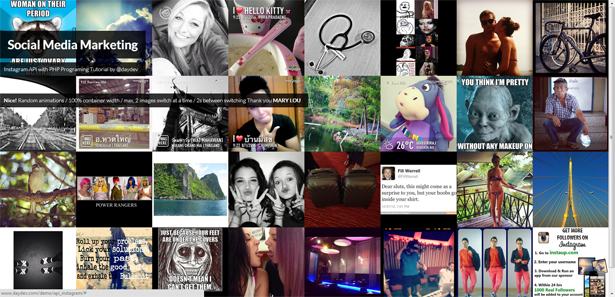
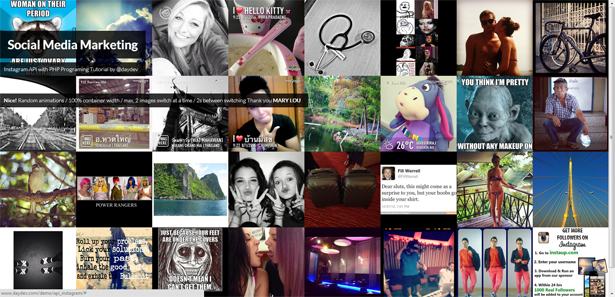
จะได้ผลลัพธ์แบบนี้ครับ

ตัวอย่างสามารถดูได้ที่
https://www.daydev.com/demo/api_instagram/
หรือดาวน์โหลด Source code ที่
http://code.google.com/p/daydev/downloads/detail?name=api_instagram.zip&can=2
หวังว่าจะสนุกกับการพัฒนาโปรแกรมร่วมกับ Instagram API กันนะครับ
บทความที่เกี่ยวข้อง
Instagram API เบื้องต้นกับการดึงรูปภาพมาแสดงโดยใช้ Tags อย่างง่าย