
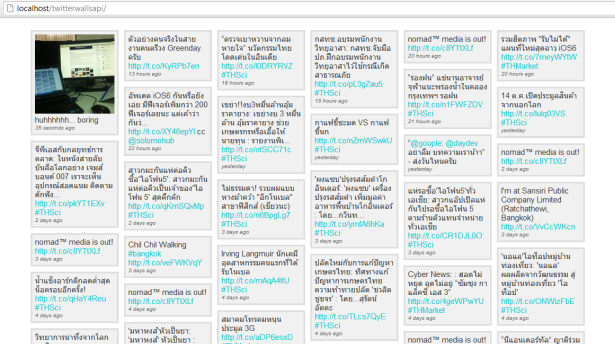
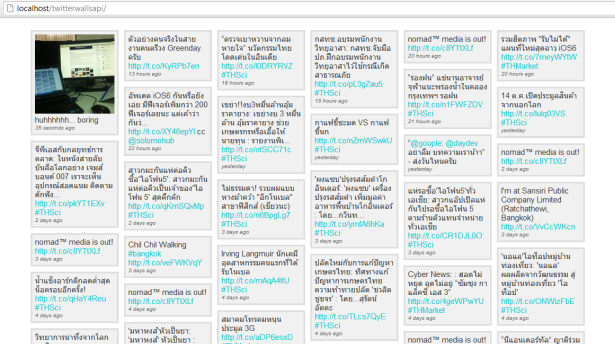
วิธีการเขียนโปรแกรมดึงข้อมูล Feed ของ Twitter ในรูปแบบ JSON ให้ปรากฏบนหน้าเว็บไซต์ของเราโดยแสดงข้อความและรูปภาพแบบ Pinterest ครับเอเจนซี่หลายเจ้ามักจะ “Conservative” กับการเล่น API ของ Twitter เพราะคิดว่าผู้ใช้งาน Twitter ไม่ค่อยนิยมเล่น Twitter หรืออัพโหลดรูปภาพ Twitter ซึ่งจริงๆ แล้วไม่กล้าที่จะเล่นมากกว่า เพราะคิดว่า Play Save มันปลอดภัย สู้ไปเล่น API ของ Instagram ยังจะปลอดภัยกว่าอันที่จริงคือกังวลว่ามันจะเกิดความซ้ำซ้อนของการเรียกข้อมูล หรือกลัวรูปภาพจาก Twitter นั้นไม่ปรากฏขึ้นมาครับ ก็ไม่เป็นไร “คิดว่าดีก็ทำไป” แค่อยากจะบอกว่า “ใจถึงกันหน่อย” เข้าเรื่องเลยดีกว่า เรามาดูวิธีการพัฒนา API เรียก Feed รูปภาพ และข้อความของ Twitter กันก่อนดีกว่าครับ ซึ่งถ้าพัฒนาเสร็จแล้วมันจะเป็นแบบนี้

วิธีการพัฒนาแอพพลิเคชันตัวนี้
คือสร้างไฟล์ HTML ขึ้นมาก่อนใน Body ให้ใส่ code ข้างล่างครับ
กำหนด CSS ออกมาให้มันแสดงผลแบบ Floating เป็นกล่องลอยๆ ตามนี้ครับ
เข้าไปเรียก API จาก Twitter API ที่จะแสดงผลออกมาเป็น JSON ครับ กำหนด Path รูปภาพให้ดีตัวอย่างของ รูปภาพบน Twitter นั้นจะมี Path รูปดังนี้ผมใช้ Twitterpic หรือ twimg.com
ภาพ Thumbsnail
ภาพใหญ่
ทำการ Get ค่า URL ไปที่
http://api.twitter.com/1/statuses/user_timeline.json/
แทรก JQuery เข้าไปครับ สร้างไฟล์ twitter.js ขึ้นมาโดยมี Code ดังนี้
JQTWEET = {
user: 'daydev',
numTweets: 30,
appendTo: '#daydev',
loadTweets: function() {
$.ajax({
url: 'http://api.twitter.com/1/statuses/user_timeline.json/',
type: 'GET',
dataType: 'jsonp',
data: {
screen_name: JQTWEET.user,
include_rts: true,
count: JQTWEET.numTweets,
include_entities: true
},
success: function(data, textStatus, xhr) {
var html = 'IMG_TAG TWEET_TEXTAGO';
var img;
for (var i = 0; i < data.length; i++) {
try {
if (data[i].entities.media) {
img = '';
img += ' ';
img += '';
} else {
img = '';
}
} catch (e) {
}
$(JQTWEET.appendTo).append(
html.replace('IMG_TAG', img)
.replace('TWEET_TEXT', JQTWEET.ify.clean(data[i].text, img) )
.replace(/USER/g, data[i].user.screen_name)
.replace('AGO', JQTWEET.timeAgo(data[i].created_at) )
.replace(/ID/g, data[i].id_str)
);
}
var $container = $('#daydev');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.tweet',
columnWidth : 0,
isAnimated: true
});
});
//the last step, activate fancybox
$("a.fancy").fancybox({
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'overlayShow' : true
});
}
});
},
timeAgo: function(dateString) {
var rightNow = new Date();
var then = new Date(dateString);
if ($.browser.msie) {
then = Date.parse(dateString.replace(/( \+)/, ' UTC$1'));
}
var diff = rightNow - then;
var second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24,
week = day * 7;
if (isNaN(diff) || diff < 0) {
return ""; // return blank string if unknown
}
if (diff < second * 2) {
// within 2 seconds
return "right now";
}
if (diff < minute) {
return Math.floor(diff / second) + " seconds ago";
}
if (diff < minute * 2) {
return "about 1 minute ago";
}
if (diff < hour) {
return Math.floor(diff / minute) + " minutes ago";
}
if (diff < hour * 2) {
return "about 1 hour ago";
}
if (diff < day) {
return Math.floor(diff / hour) + " hours ago";
}
if (diff > day && diff < day * 2) {
return "yesterday";
}
if (diff < day * 365) {
return Math.floor(diff / day) + " days ago";
}
else {
return "over a year ago";
}
},
ify: {
link: function(tweet, hasIMG) {
return tweet.replace(/\b(((https*\:\/\/)|www\.)[^\"\']+?)(([!?,.\)]+)?(\s|$))/g, function(link, m1, m2, m3, m4) {
var http = m2.match(/w/) ? 'http://' : '';
if (hasIMG) return '';
else return '' + ((m1.length > 25) ? m1.substr(0, 24) + '...' : m1) + '' + m4;
});
},
at: function(tweet) {
return tweet.replace(/\B[@@]([a-zA-Z0-9_]{1,20})/g, function(m, username) {
return '@' + username + '';
});
},
list: function(tweet) {
return tweet.replace(/\B[@@]([a-zA-Z0-9_]{1,20}\/\w+)/g, function(m, userlist) {
return '@' + userlist + '';
});
},
hash: function(tweet) {
return tweet.replace(/(^|\s+)#(\w+)/gi, function(m, before, hash) {
return before + '#' + hash + '';
});
},
clean: function(tweet , hasIMG) {
return this.hash(this.at(this.list(this.link(tweet, hasIMG))));
}
}
};
JQTWEET.loadTweets();
';
img += '';
} else {
img = '';
}
} catch (e) {
}
$(JQTWEET.appendTo).append(
html.replace('IMG_TAG', img)
.replace('TWEET_TEXT', JQTWEET.ify.clean(data[i].text, img) )
.replace(/USER/g, data[i].user.screen_name)
.replace('AGO', JQTWEET.timeAgo(data[i].created_at) )
.replace(/ID/g, data[i].id_str)
);
}
var $container = $('#daydev');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.tweet',
columnWidth : 0,
isAnimated: true
});
});
//the last step, activate fancybox
$("a.fancy").fancybox({
'overlayShow' : false,
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'overlayShow' : true
});
}
});
},
timeAgo: function(dateString) {
var rightNow = new Date();
var then = new Date(dateString);
if ($.browser.msie) {
then = Date.parse(dateString.replace(/( \+)/, ' UTC$1'));
}
var diff = rightNow - then;
var second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24,
week = day * 7;
if (isNaN(diff) || diff < 0) {
return ""; // return blank string if unknown
}
if (diff < second * 2) {
// within 2 seconds
return "right now";
}
if (diff < minute) {
return Math.floor(diff / second) + " seconds ago";
}
if (diff < minute * 2) {
return "about 1 minute ago";
}
if (diff < hour) {
return Math.floor(diff / minute) + " minutes ago";
}
if (diff < hour * 2) {
return "about 1 hour ago";
}
if (diff < day) {
return Math.floor(diff / hour) + " hours ago";
}
if (diff > day && diff < day * 2) {
return "yesterday";
}
if (diff < day * 365) {
return Math.floor(diff / day) + " days ago";
}
else {
return "over a year ago";
}
},
ify: {
link: function(tweet, hasIMG) {
return tweet.replace(/\b(((https*\:\/\/)|www\.)[^\"\']+?)(([!?,.\)]+)?(\s|$))/g, function(link, m1, m2, m3, m4) {
var http = m2.match(/w/) ? 'http://' : '';
if (hasIMG) return '';
else return '' + ((m1.length > 25) ? m1.substr(0, 24) + '...' : m1) + '' + m4;
});
},
at: function(tweet) {
return tweet.replace(/\B[@@]([a-zA-Z0-9_]{1,20})/g, function(m, username) {
return '@' + username + '';
});
},
list: function(tweet) {
return tweet.replace(/\B[@@]([a-zA-Z0-9_]{1,20}\/\w+)/g, function(m, userlist) {
return '@' + userlist + '';
});
},
hash: function(tweet) {
return tweet.replace(/(^|\s+)#(\w+)/gi, function(m, before, hash) {
return before + '#' + hash + '';
});
},
clean: function(tweet , hasIMG) {
return this.hash(this.at(this.list(this.link(tweet, hasIMG))));
}
}
};
JQTWEET.loadTweets();
ผมแก้ไข user: ‘daydev’ เพื่อดึง Timeline ของผมออกมา หลังจากนั้นก็แก้ไขค่า Head Tag ของ HTML ตามนี้ครับ ผมเลือกใช้ FancyBox มาดึงค่ารูปภาพให้แสดงเป็นรูปใหญ่เล็กน้อยเพื่อความสวยงาม
ก็เป็นอันเรียบร้อยใช้งานได้ ปรกติแสดงผลรูปได้ด้วย ดูตัวอย่างได้ที่นี่ครับ
หรือดาวน์โหลด Source Code ทีนี่: Twitter Feed show Image and Tweet Walls (Version 1)
One Comment
Leave a Reply
You must be logged in to post a comment.







ถ้าจะให้ดึง feed จาก twitter หลายๆแอคเคาท์ ต้องกำหนดยังไงครับ.