
บทเรียนเริ่มต้นสำหรับผู้ที่สนใจพัฒนาแอปพลิเคชันด้วย Xcode บนแพลตฟอร์ม iOS ด้วยภาษา Swift (ตอนนี้ใช้ Xcode 10.2 และ เวอร์ชัน Swift 5) แตะ IBAction เพื่อให้ UILabel แสดงผลข้อความ
ในบทเรียนนี้จะใช้ Xcode IDE ตัวเวอร์ชัน 10.2 และภาษาโปรแกรม Swift เวอร์ชัน 5 เรามาเริ่มต้นกันดีกว่า

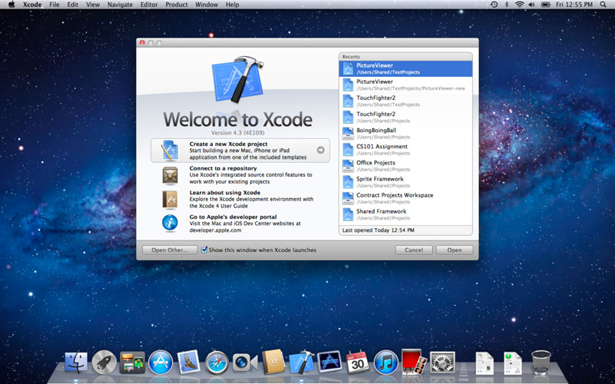
ทำการเปิด XCode เวอร์ชัน 10.20.1 ขึ้นมา หลังจากนั้นให้ทำการ New Project ขึ้นมาใหม่ ตั้งชื่อว่า First App เป็น Single View Application

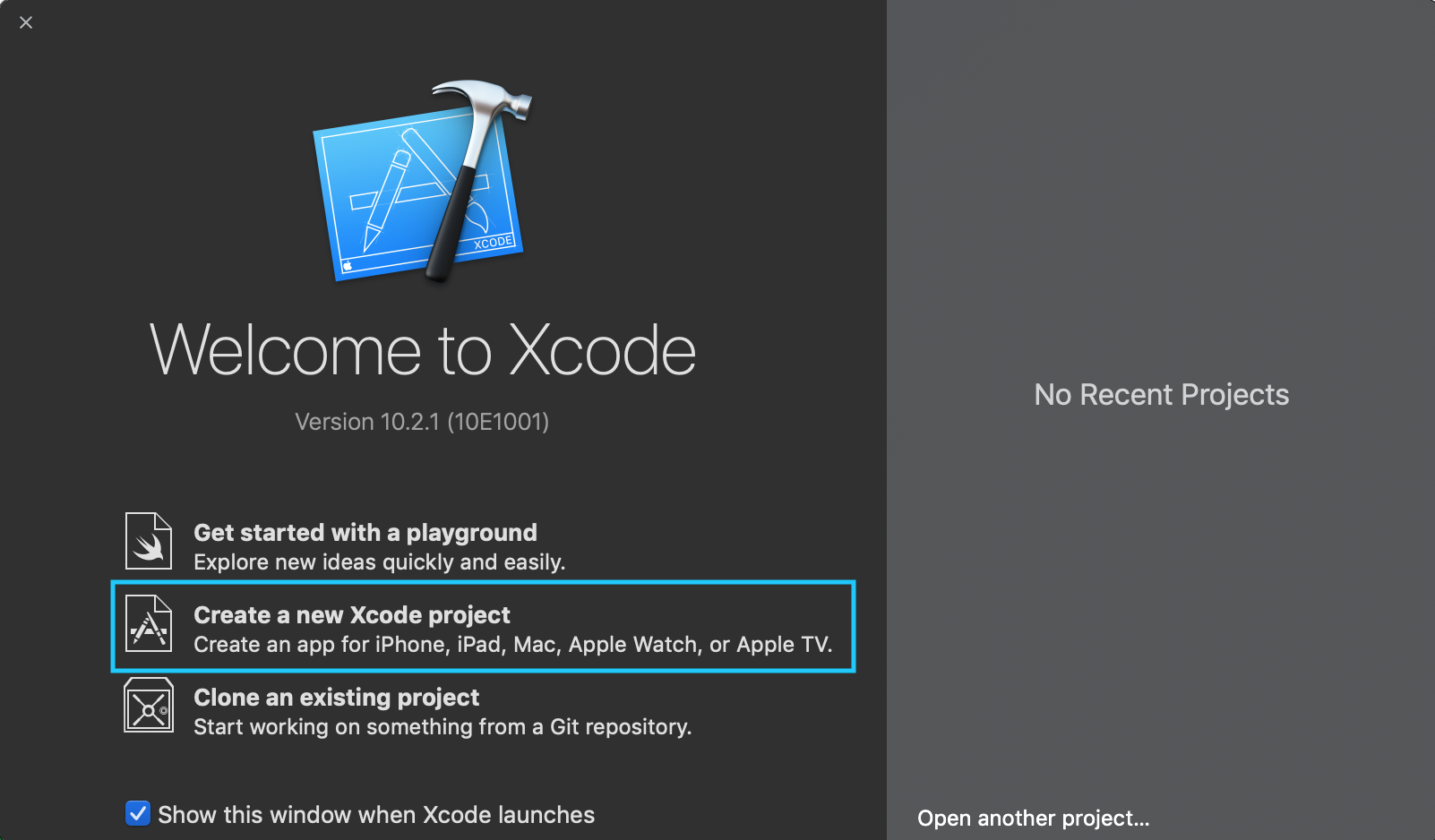
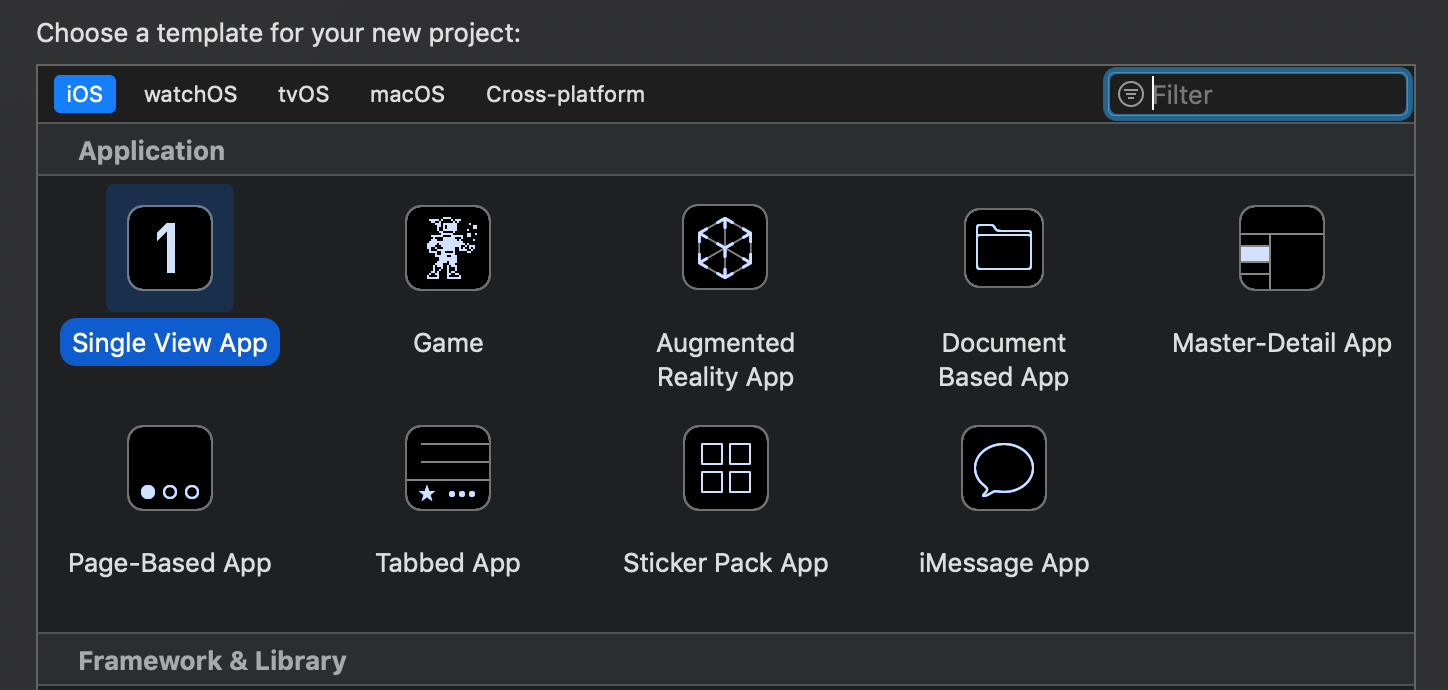
เลือก Create a new Xcode project หลังจากนั้นเลือก template เป็น iOS และ Single View App

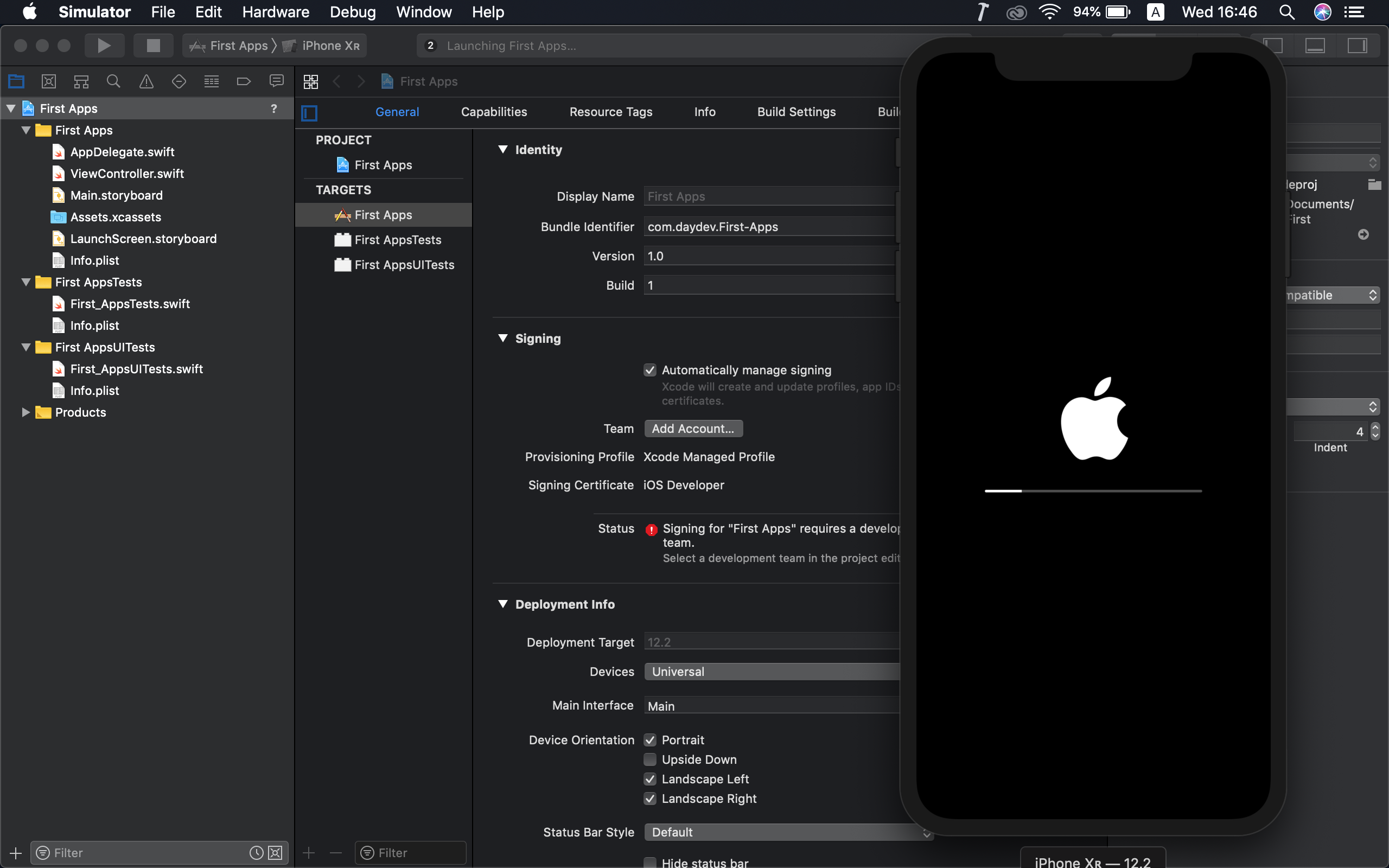
รอจนกว่าหน้าจอ Workspace จะเริ่มต้นทำงาน เคล็ดลับเมื่อตัวหน้าต่าง XCode IDE พร้อมใช้งานให้กด Run ตัวแอปพลิเคชันของเราก่อนเพื่อเปิด iOS Simulator ขึ้นมา (แล้วไม่ต้องปิดมัน)

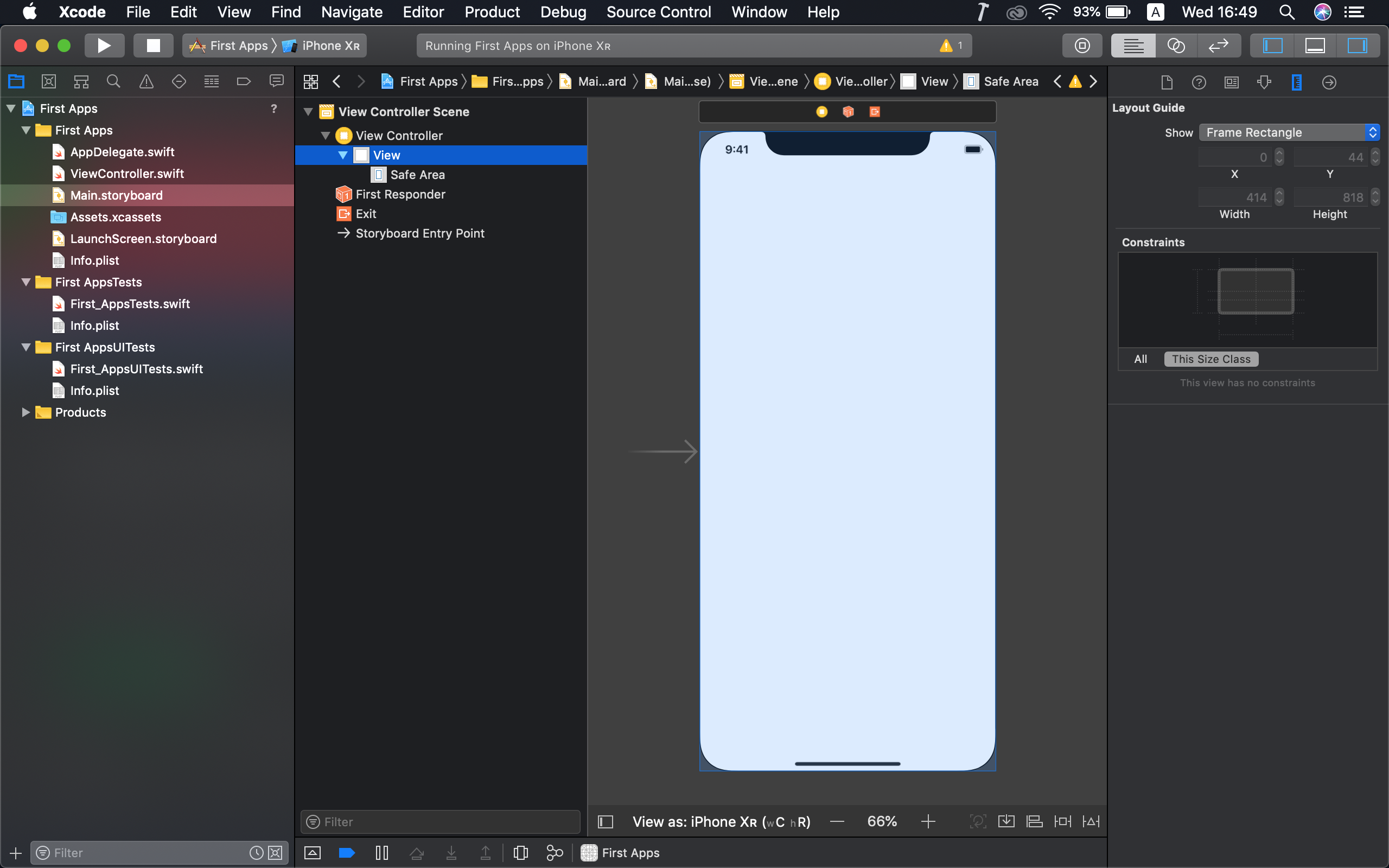
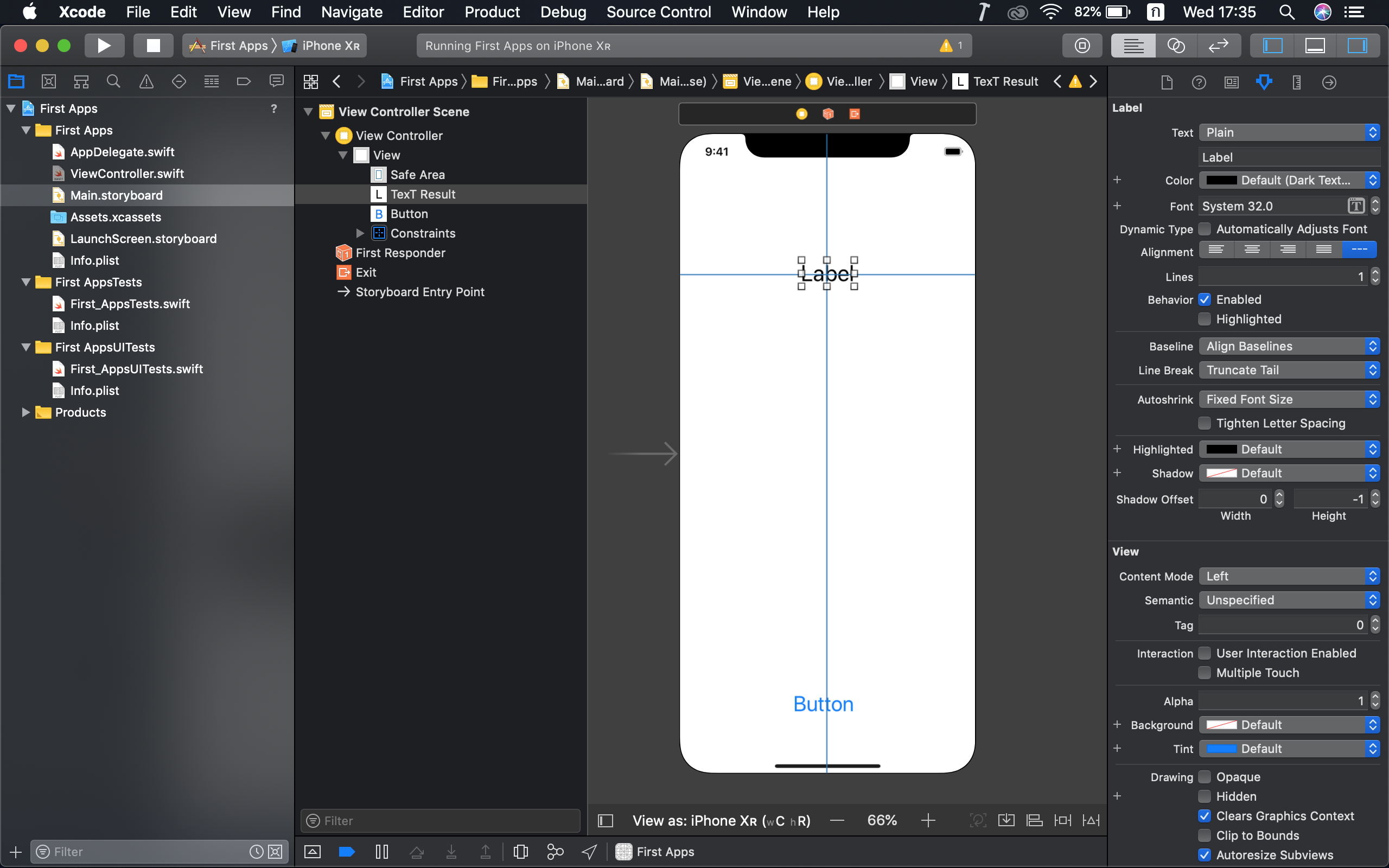
ตำแหน่ง Project Navigator ซ้ายสุดให้คลิกเลือกที่ Main.storyboard เพื่อเปิดหน้าจอการออกแบบ แอปพลิเคชันของเราข้ึนมา

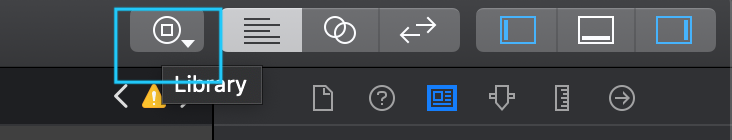
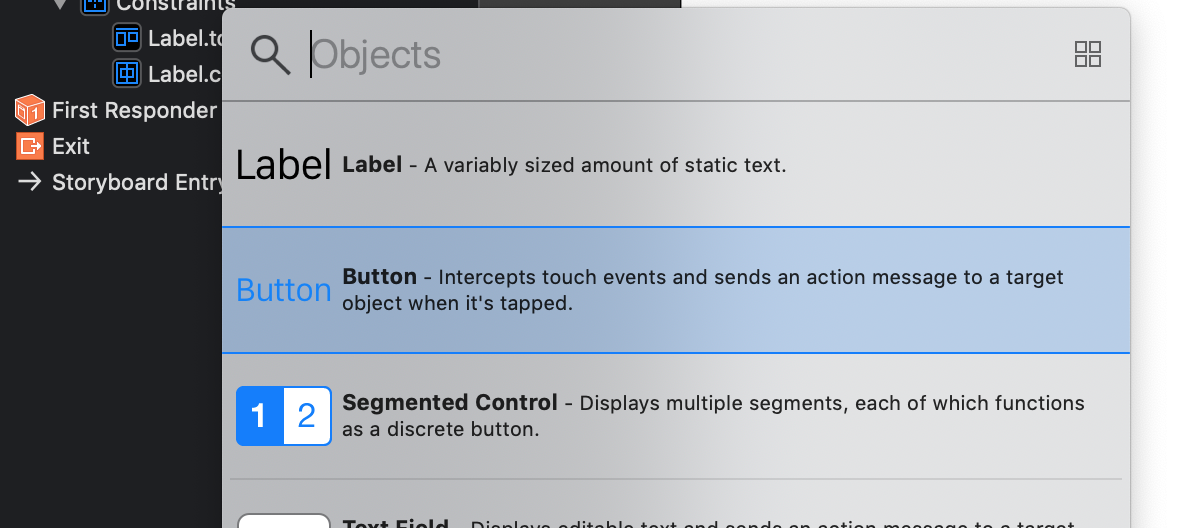
คลิกที่ ปุ่ม Library ที่ตำแหน่งแรกของ ส่วนบนด้านขวาเพื่อเลือก Component ไปวางที่หน้าจอ สามารถค้นหาได้


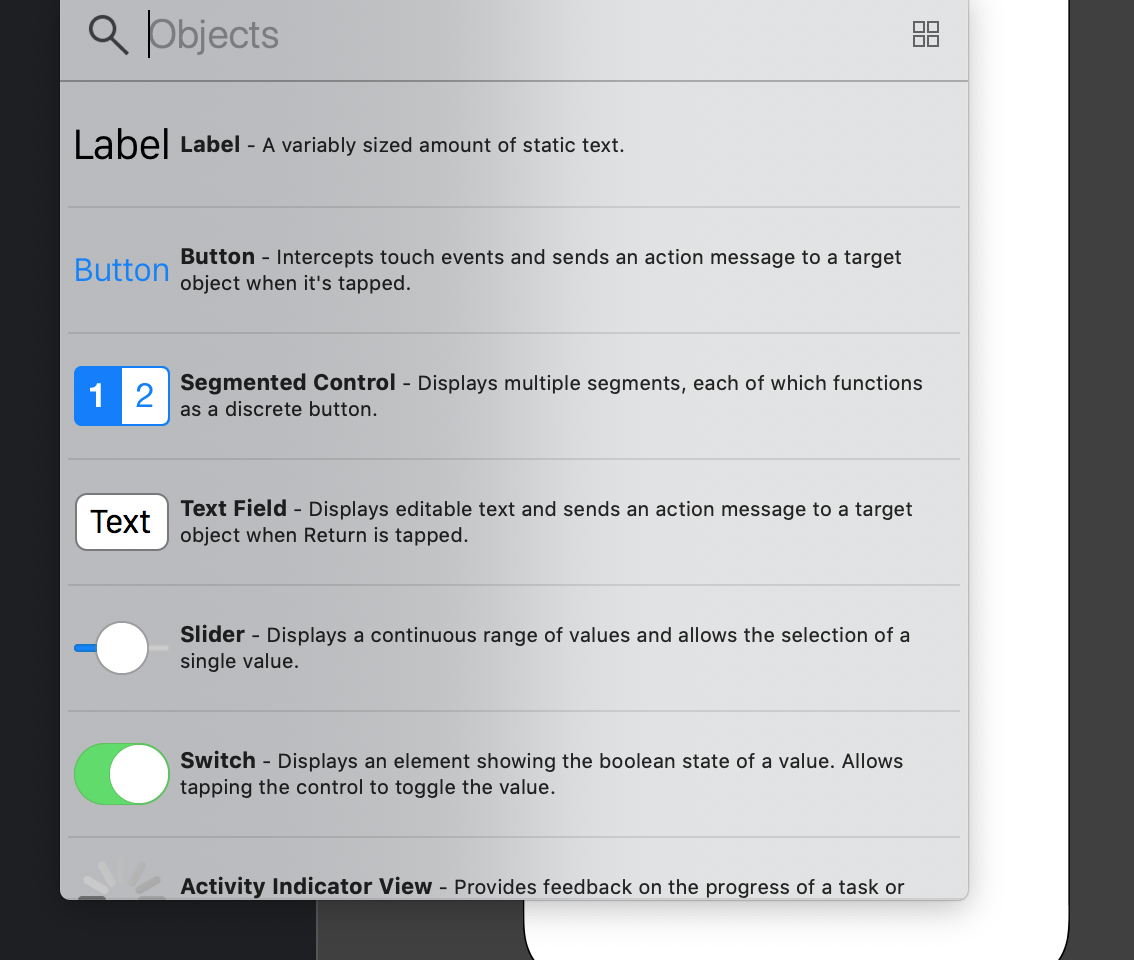
ในตัวอย่างแรกเราจะวาง UILabel และ UIButton เข้าไปที่หน้าจอของเราก่อน

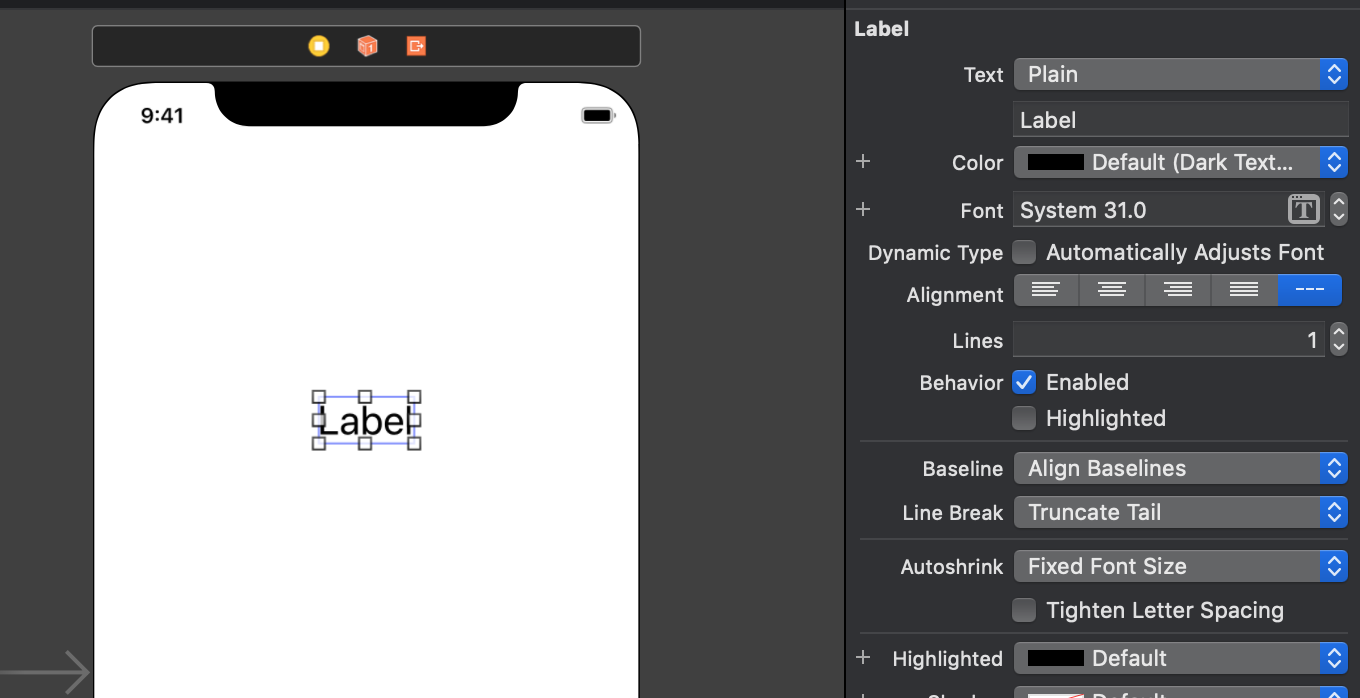
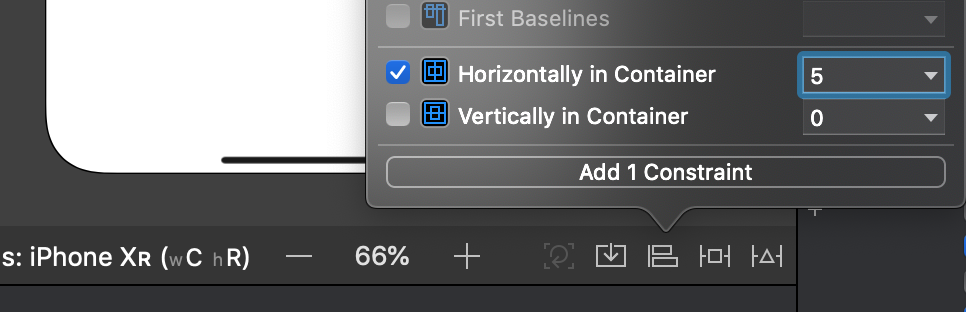
ทำการลากวาง UILabel ไปที่หน้า ViewController ให้เรียบร้อยหลังจากนั้นให้ ผูก constraint หน้าจอให้เรียบร้อย

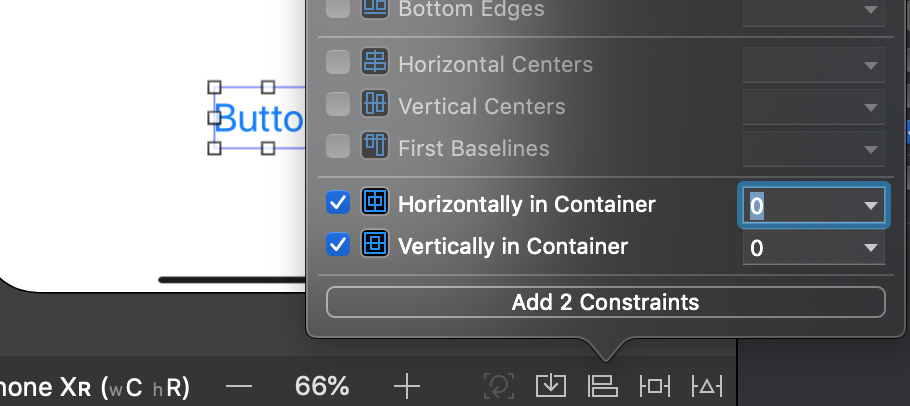
ทำการวางตำแหน่งของ UIButton เข้าไปเช่นกันแล้วผูก Constaint ให้เรียบร้อยเช่นกัน

ผูก constraint ให้เรียบร้อย หากผิดก็ทำการคลิกที่ Fixed Constraint ถ้ามันแจ้งเตือน

หน้าจอหากผูกเป็นที่เรียบร้อยจะเป็นดังนี้

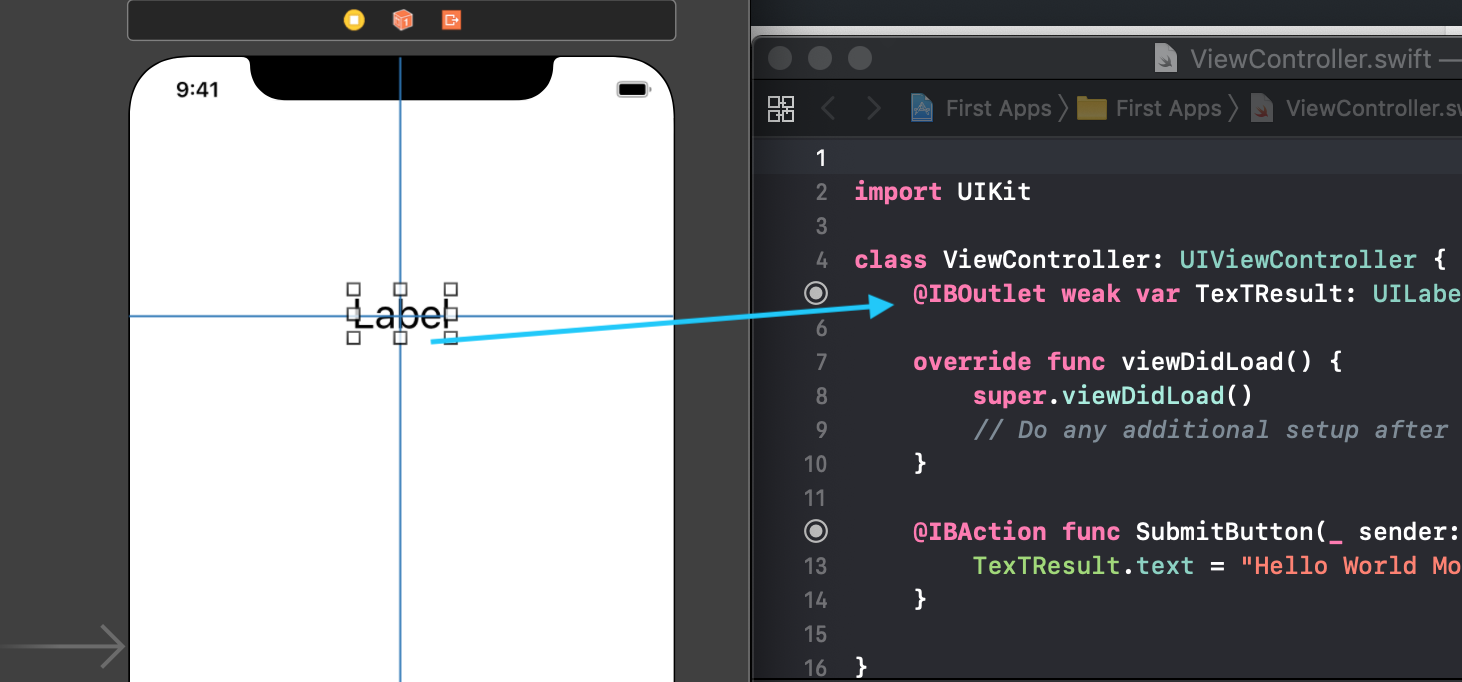
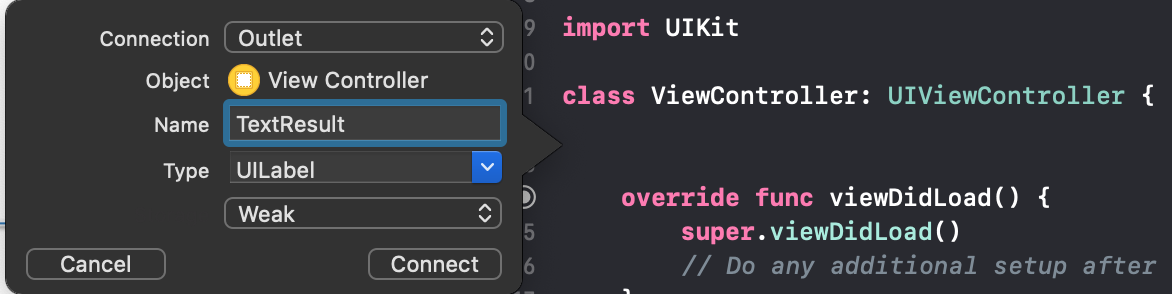
ต่อมาให้เราคลิก Open Another Tab ของไฟล์ ViewController.swift ขึ้นมาแล้วทำการสร้าง IBAction และ IBOutlet ให้กับ UIButton และ UILabel ตามลำดับ เอาเมาส์ไปคลิกที่ UILabel กดปุ่ม control บนแป้น Keybord แล้วลากไปที่ Global Variable ของ Class ViewController.swift ตั้งชื่อว่า TexTResult

ตั้งชื่อว่า TexTResult

คำสั่งจะถูกสร้างว่า
@IBOutlet weak var TexTResult: UILabel!
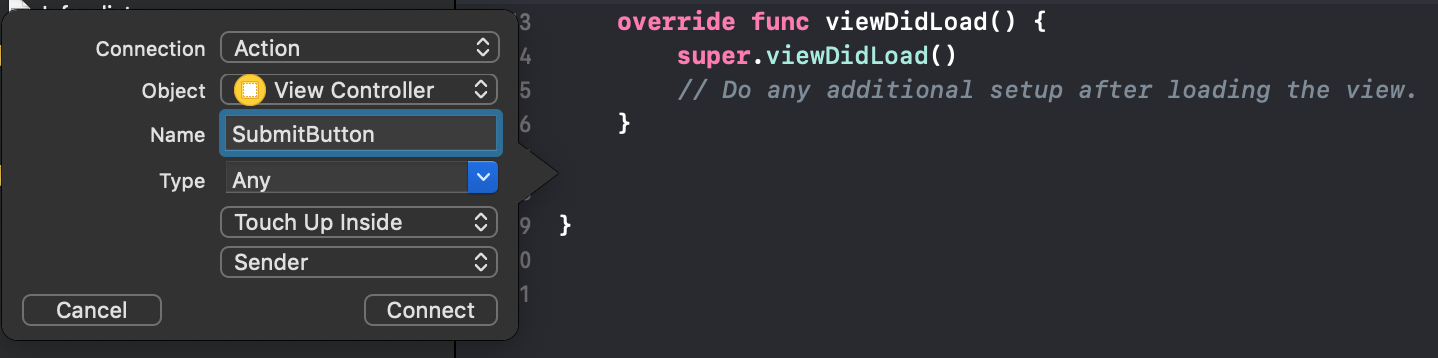
หลังจากนั้นทำขั้นตอนเดิมคือ UIButton สร้าง IBAction ให้ลากไปตำแหน่งใต้ func ของ viewDidLoad()

จะได้คำสั่งคือ
@IBAction func SubmitButton(_ sender: Any) {
}
ในฟังก์ชันของ SubmitButton() ให้เราแทรกคำสั่งนี้ลงไปเพื่อบังคับให้ TexTReult แสดงผลข้อความที่เรากำหนด
TexTResult.text = "Hello World Mother Fcuker"
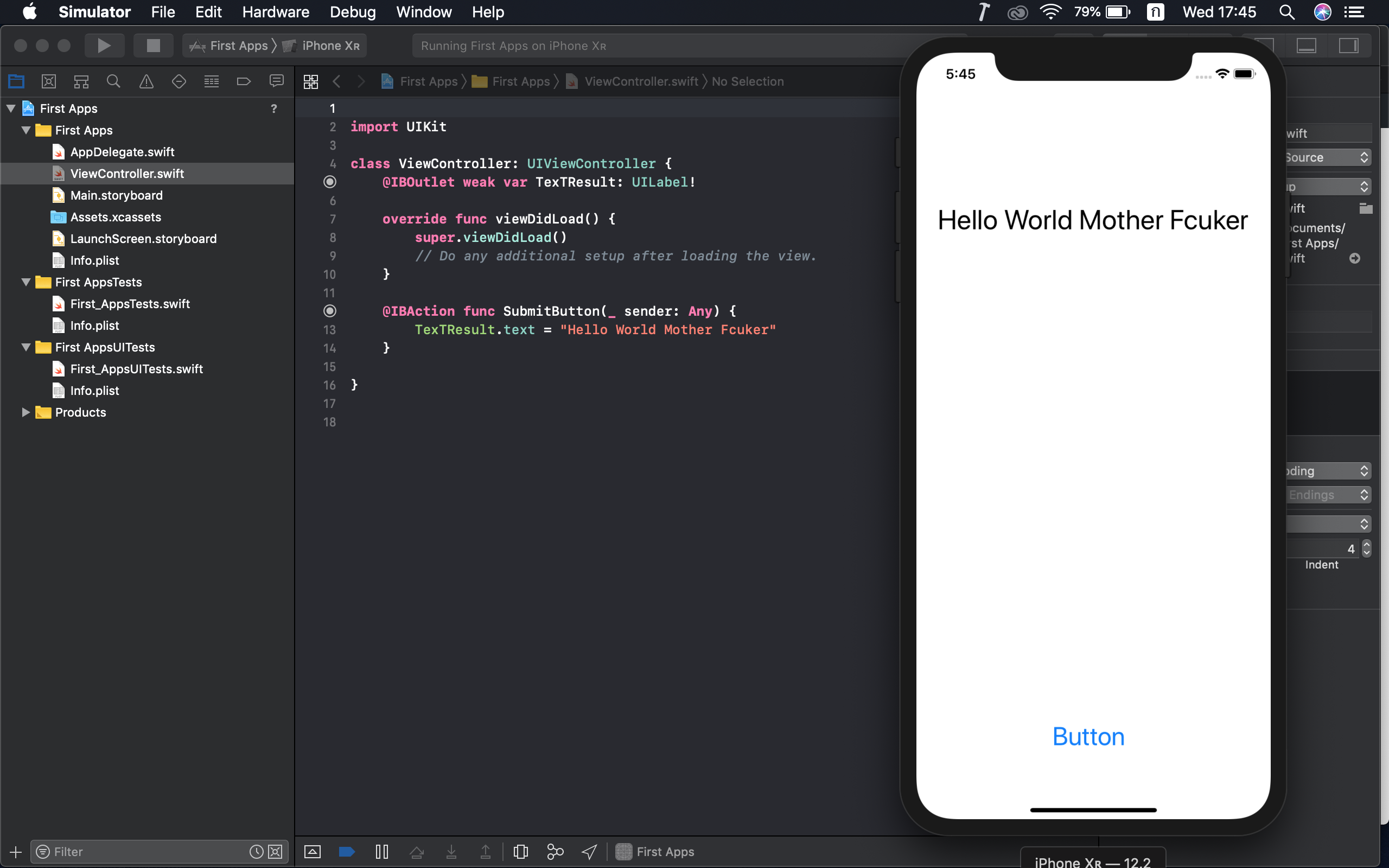
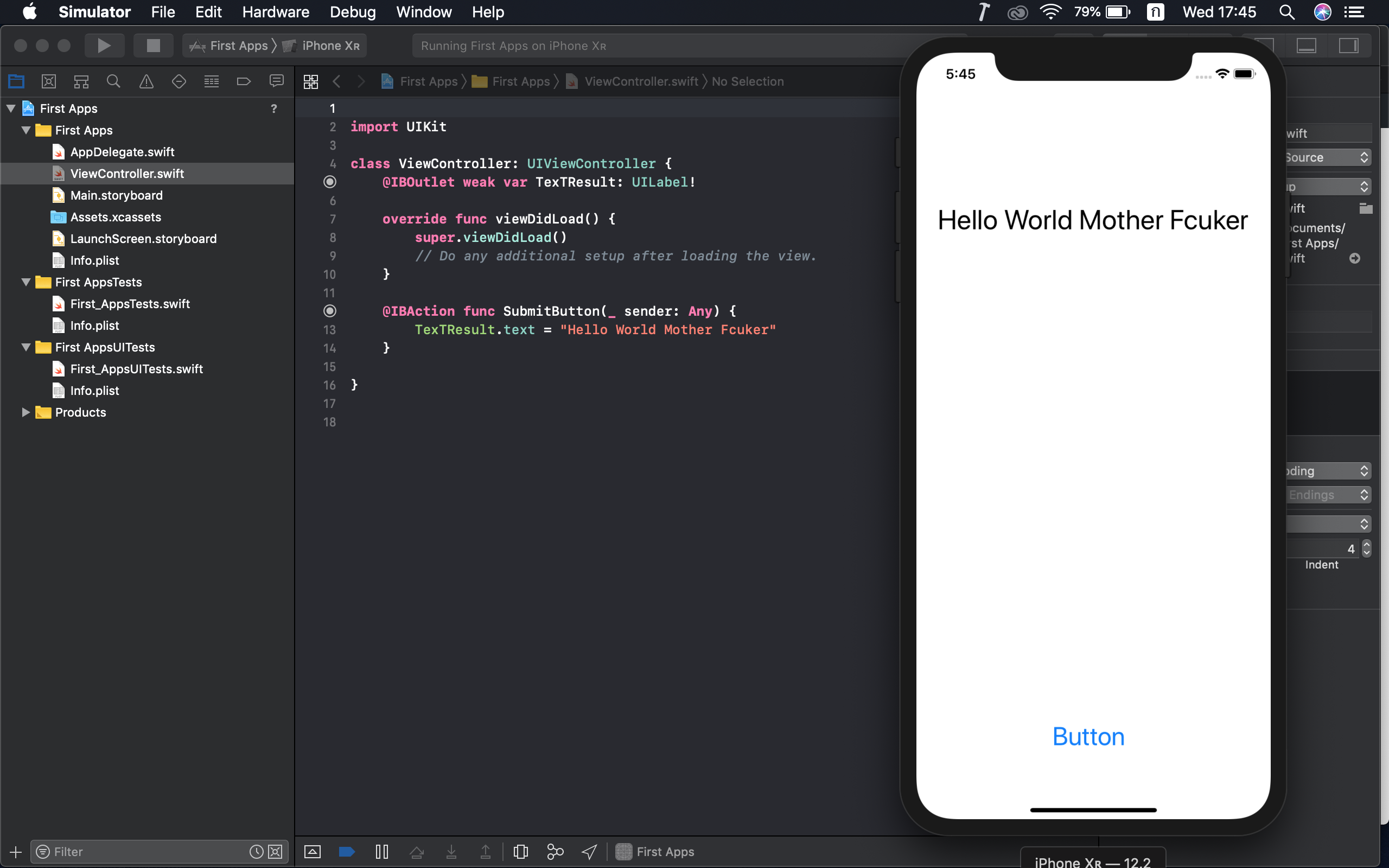
ดังนั้นภาพรวมของไฟล์ ViewController.swift จะเป็นดังนี้:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var TexTResult: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func SubmitButton(_ sender: Any) {
TexTResult.text = "Hello World Mother Fcuker"
}
}
ทดสอบ รัน แล้วแต่ปุ่มดูสิ

เป็นอันเสร็จเรียบร้อย การทำงานของ Xcode 10.2.1 และ Swift 5 เบื้องต้น







4 Comments