บทเรียนสำหรับการพัฒนาแอพพลิเคชันบน iOS หรือ App บนiPhoneกับการใช้งาน UIImageView สร้าง Animation หรือภาพเคลื่อนไหวได้

พอดีได้ศึกษาจากเว็บไซต์ appcoda.com แล้วเห็นว่าน่าสนใจก็เลยขอเอามา Edit อ้างอิงให้เหล่านักพัฒนาได้ศึกษากันในรูปแบบภาษาไทยครับ ซึ่ง iOS นั้นจริงๆ ถ้าเราใช้ Cocos2D สำหรับเขียนเกม ก็จะเป็นอะไรที่ง่ายสำหรับการสร้าง Animation และการเคลื่อนไหว แต่ถ้าไม่ต้องการใช้ Framework อย่าง Cocos2D มาช่วย มีแค่ Xcode เพียวๆ ก็สามารถใช้ UIImageView สร้างได้เช่นกันครับ
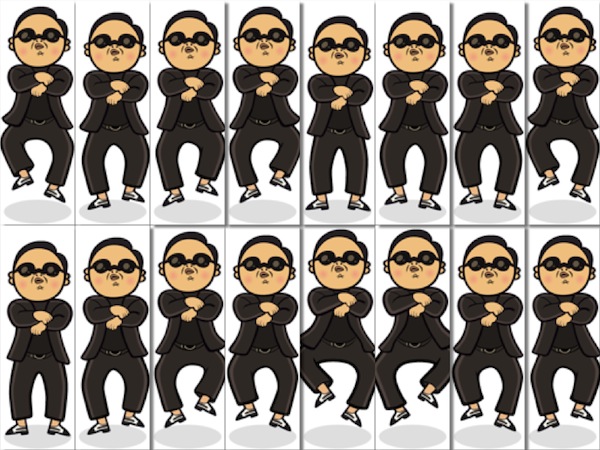
เริ่มต้นขออนุญาติใช้ภาพกราฟิกจากเว็บไซต์เจ้าของบทความก่อนแล้วกัน คือภาพของ Psy ครับ ซึ่งจะต้องใช้ภาพที่แบ่งออกเป็น Sprite Frame เรียงต่อกันออกมา ( หลักการเดียวกับการใช้ CSS Menu และ BitBlt ของ DirectX แบบการพัฒนาเกมแบบเก่าๆ)
เริ่มต้นพัฒนา Animation ด้วย UIImageView
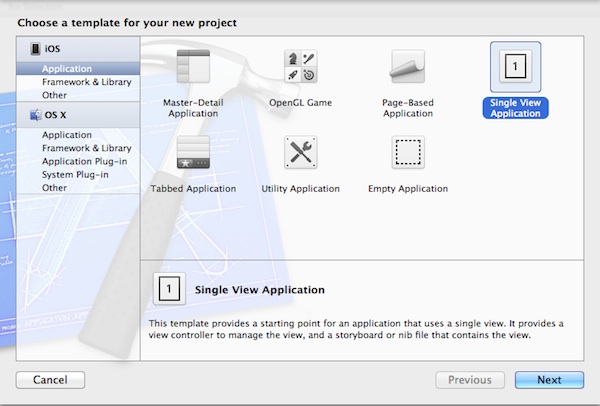
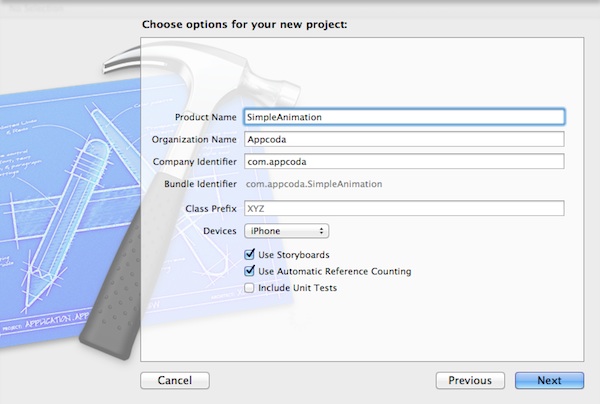
เปิด XCode ขึ้นมาทำการ New Project ใหม่เลือกเป็น Single View Application ครับ


ตั้งชื่อ Project ตามใจชอบ เลือก Device เป็น iPhone และเลือก Use Storyboards และ Use Automatic Reference Counting ครับ

ดาวน์โหลดไฟล์ภาพกราฟิกทั้งหมดจาก Sample Project ตัวนี้
เมื่อดาวน์โหลดเสร็จแล้วให้เปิดไฟล์ ViewController.m ขึ้นมาแก้ไขที่ Method ที่ชื่อ viewDidLoad() เพิ่ม Code ต่อไปนี้
- (void)viewDidLoad
{
[super viewDidLoad];
// Load images
NSArray *imageNames =
@[@"win_1.png", @"win_2.png", @"win_3.png", @"win_4.png",
@"win_5.png", @"win_6.png", @"win_7.png", @"win_8.png",
@"win_9.png", @"win_10.png", @"win_11.png", @"win_12.png",
@"win_13.png", @"win_14.png", @"win_15.png", @"win_16.png"];
NSMutableArray *images = [[NSMutableArray alloc] init];
for (int i = 0; i < imageNames.count; i++) {
[images addObject:
[UIImage imageNamed:[imageNames objectAtIndex:i]]];
}
// Normal Animation
UIImageView *animationImageView =
[[UIImageView alloc] initWithFrame:CGRectMake(60, 95, 86, 193)];
animationImageView.animationImages = images;
animationImageView.animationDuration = 0.5;
[self.view addSubview:animationImageView];
[animationImageView startAnimating];
}
สังเกตว่าการเรียกใช้คำสั่งจะเป็นการเก็บ Array ของ รูปภาพทั้งหมดเป็นตัวแปร ไว้ในตัวแปร Array ที่ชื่อ imageNames เสร็จแล้วค่อยใช้การเรียก for() วน Loop ตามจำนวน Size ของ Array หรือจำนวนภาพทั้งหมดที่มีในตัวแปร imageNames ครับ
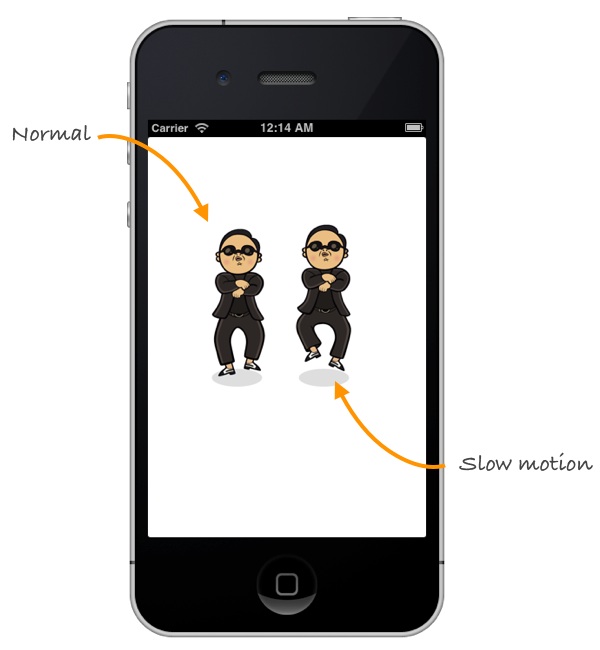
โดยมีการใช้ Duration หรือความเร็วในการเปลี่ยน Frame รูปภาพ 0.5 หรือ ครึ่งวินาทีประมาณนั้นครับ โดยภาพจะถูก Crop ตำแหน่งที่คำสั่ง CGRectMake ตำแหน่งที่ต้องการปรากฏในหน้าจอ ซึ่งตัวอย่างนั้นคือ (60,95,86,193) เป็นต้น ประมาณชิดขวา อยู่กลางๆ หน้าจอ
ตัวอย่างที่สอนนั้น จะมีการเพิ่ม คำสั่งในการเล่น Animation แบบ Slow Motion หรือมีค่าหน่วงมากๆ ตาม Code นี้
// Slow motion animation
UIImageView *slowAnimationImageView
= [[UIImageView alloc] initWithFrame:CGRectMake
(160, 95, 86, 193)];
slowAnimationImageView.animationImages = images;
slowAnimationImageView.animationDuration = 5;
[self.view addSubview:slowAnimationImageView];
[slowAnimationImageView startAnimating];
ทำการ Run Project ของเราดูอีกที จะเห็น ผลลัพธ์การเต้นโชว์ที่ เจ๋งครับ

ดาวน์โหลด Source Code ที่ AppCoda ครับ: Download