
Tutorial การสร้างเกมด้วย Unity 3D ตัวนี้เหมาะสำหรับนักพัฒนาเกมมือใหม่ที่ต้องการฝึกหัดให้เข้าใจ Concept ของเกมแนว First Person Shooting (FPS)
ก่อนอื่นเรามาวาง Story Line & Flows กันหน่อย เกมนี้จะประกอบไปด้วย
- ผู้เล่นในมุมมองบุคคลที่ 1 (First Person) มีปืนเป็นอาวุธ เงื่อนไขคือเดินไปมาในสนามฝึกยิงปืน
- มีกล่องหล่นลงมาจากท้องฟ้าในฉาก
- กล่องจะระเบิดเมื่อมีการชนกับกระสุนจากปืนของเราที่พุ่งออกไป
- กล่องใหม่จะสุ่มหล่นลงมาเรื่อยๆ ให้เรายิงไปเรื่อยๆ ทีละกล่อง
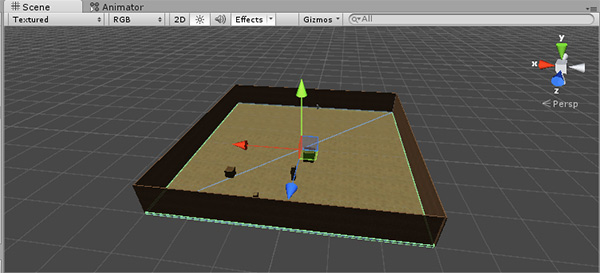
เริ่มต้นให้สร้าง Project 3D ขึ้นมาใหม่ ออกแบบฉาก สนามฝึกซ้อมตามตัวอย่าง หรือใครจะออกแบบด้วย Terrain ก็ไม่ว่าอะไรครับ
ยังไม่ต้องห่วงเรื่องของ Main Camera นะครับ ระหว่างนี้ ตั้งค่า Material และ Light ให้โอเคก่อน ถ้าทำไม่เป็นให้ไปอ่านบทความเก่าๆ https://www.daydev.com/2014/unity-temple-run-tutorial.html

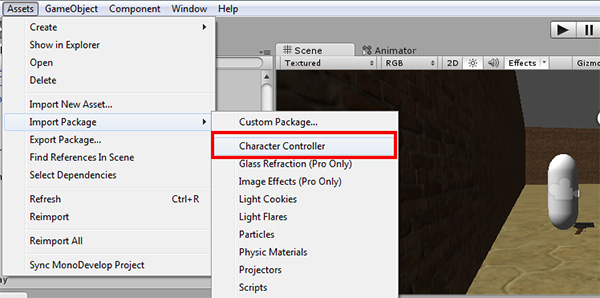
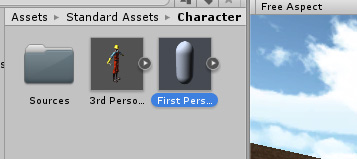
วาง Character ของเราลงไปในเกม
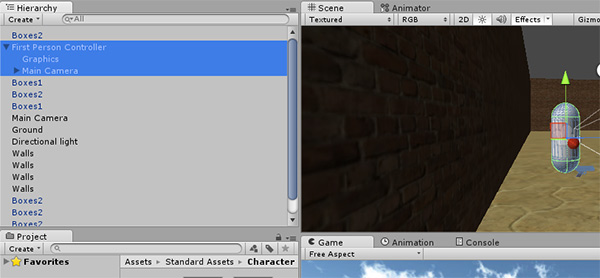
เนื่องจาก Tutorial นี้จะเป็นการทำเกมแนว First Person ก็คงไม่จำเป็นที่จะต้องเขียน code คำสั่งการควบคุมมุมกล้องให้เหนื่อย (ตรงนี้ขอบ่น: โปรแกรมเมอร์หลายคนเก่ง เลือกที่จะพัฒนาส่วนนี้เอง หรือถ้าเป็นงานเว็บก็มักจะพัฒนา CMS เอง ทั้งที่มีระบบ CMS ทำแล้วมากมาย อย่าเสียเวลากับสิ่งที่ปัจจุบันมันดีและมีให้แล้วเลยครับ) ตั้งชื่อว่า “Player” ใน Heirarchy


สังเกตุจะเห็นว่า Main Camera จะมีเพิ่มมาเป็น Local ที่อยู่ใน ส่วนของ Character Controller ของเราครับ

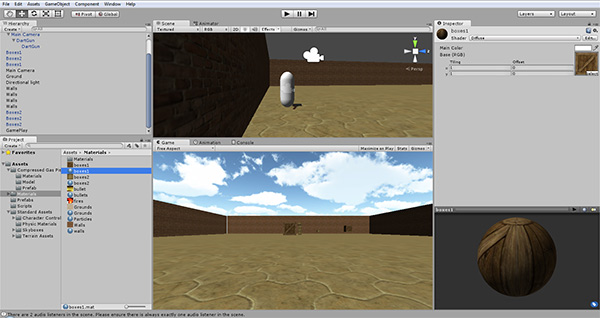
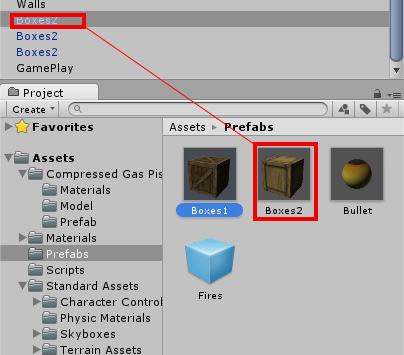
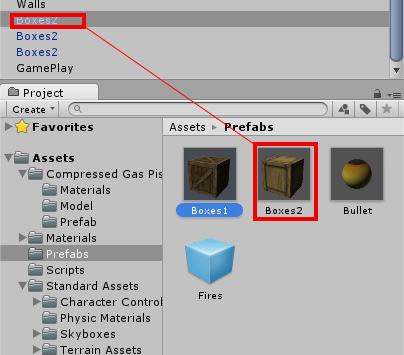
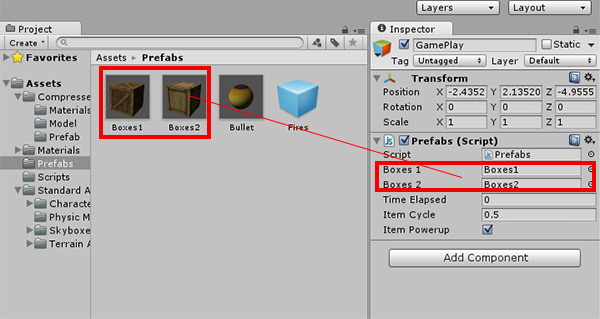
สร้าง Cube ขึ้นมาตั้งชื่อว่า “Boxes1” และ “Boxes2” หา Texture สวยๆ มาใส่

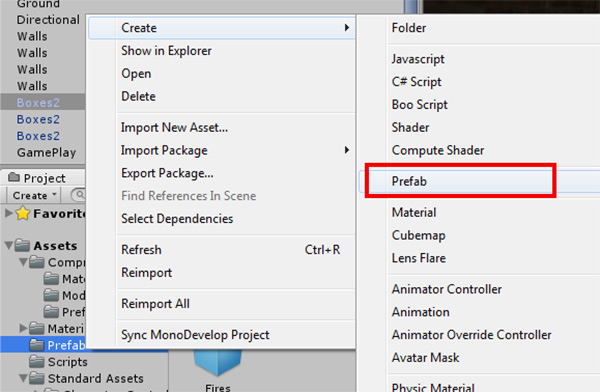
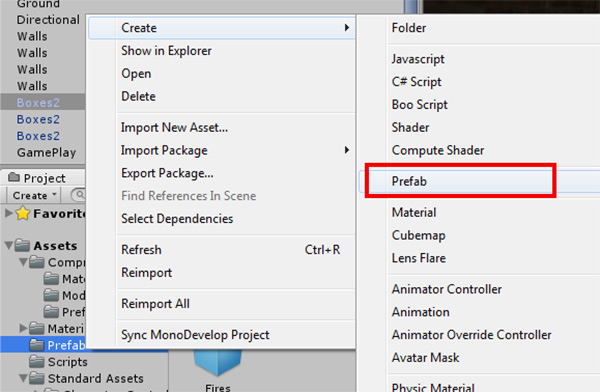
สร้าง Prefab มาใหม่ ทำการ Clone ตัว Boxes1 และ Boxes2 ให้เรียบร้อย


หมายเหตุ: เมื่อมีการสร้


หมายเหตุ: เมื่อมีการสร้าง Prefabs แล้ว ให้ลบวัตถุต้นแบบออกไปเลยทุกครั้งเพื่อลบความสับสน
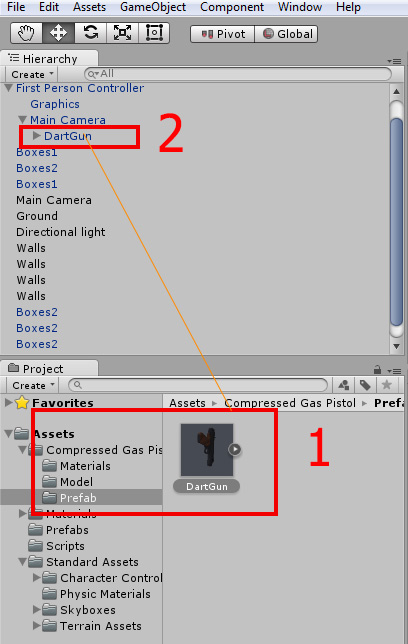
ต่อมาให้เราไปหา Model 3มิติ รูปปื่นมาสัก 1 ตัวครับ เมื่อหาได้แล้วก็ให้สร้าง Prefabs มา โคลนตัวปืนเราเข้าไปแล้วลากไปวางไว้ที่ Player ของเราใสส่วน Main Camera

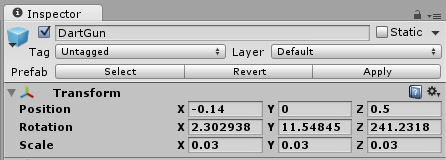
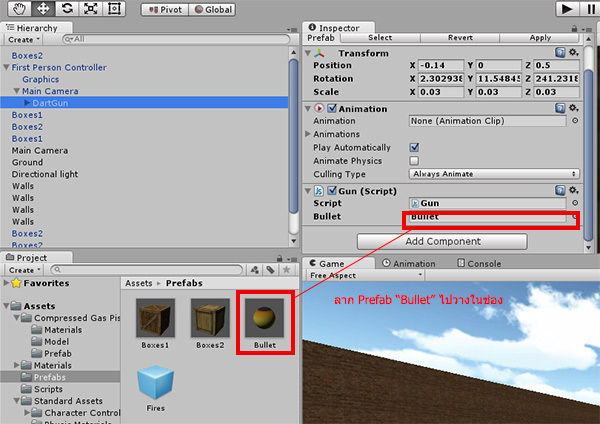
ตั้ง Inspector ของปืนตามที่ตัวอย่างตั้งไว้ก็ได้

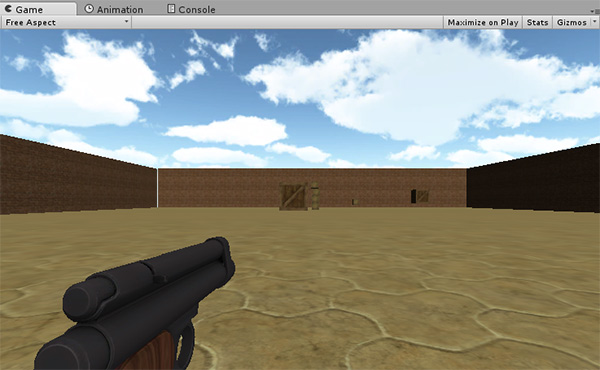
ลอง Run ดู Game View ของเราก่อน

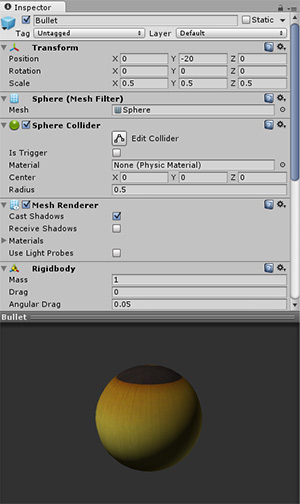
สร้าง GameObject ที่เป็น Sphere ขึ้นมา 1 ตัว ตั้งค่าขนาด ใน Inspector ตามตัวอย่างก่อน (ในตัวอย่างต้องการให้กระสุนเห็นชัดๆ ว่ามันไปโดนเลยตั้งให้ใหญ่เล็กน้อยจะได้เห็นภาพ) กำหนดตำแหน่งอยู่ตรงหน้าจอกลางๆ ระหว่าง Capsule ของ Character เรา

สร้าง Prefabs ว่า “Bullet” ลากเจ้า Sphere ของเราไปโคลนซะ (ลบวัตถุต้นแบบออก)
เขียน Java Script สำหรับ ระบบปืน และกระสุน
สร้าง Javascript ขึ้นมา 1 ไฟล์ตั้งชื่อว่า “bullet.js” และ “gun.js” ขึ้นมาเปิด Prefabs ของ “Bullet” ทำการ Add component ของ Scripts เข้าไปเลือก bullet.js

เลือก Player ของเราเช่นกัน ในส่วนของปืนใน Main Camera ให้ใส่ script ชื่อ “gun.js” เข้าไป

Code ส่วนของ gun.js คือ
#pragma strict
var Bullet : GameObject;
function Start () {
}
function Update () {
if (Input.GetButtonDown("Fire1")) {
Fire();
}
}
function Fire () {
var newBullet : GameObject = Instantiate(Bullet,
transform.position,
transform.rotation);
}
ตั้งตัวแปร Bullet ขึ้นมา กำหนดถ้าคลิก mouse ปุ่มซ้าย (“Fire1”) คือโจมตีให้เรียกฟังก์ชัน Fire() ยิงกระสุน ใช้คำสั่ง Clone Prefab ออกมาเรื่อยๆ ตามตำแหน่งมุมกล้องที่เราควบคุม Code ง่ายดีใช่ไหมครับ
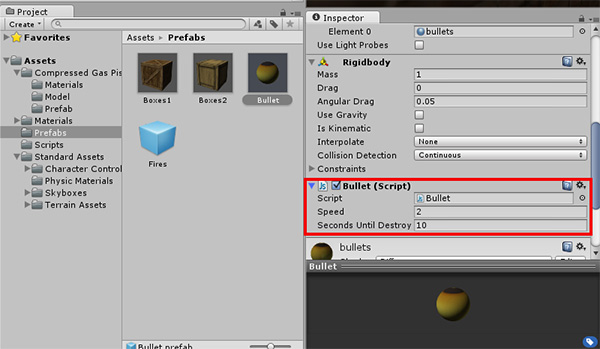
เมื่อใส่ Script gun.js ลงไปแล้วจะมีช่อง Bullet ว่างอยู่เป็น none ให้ลาก Prefab ของ Bullet ไปวางซะ

เขียน Code กันได้แล้ว ไฟล์ buller.js ให้เราใส่ code ต่อไปนี้
#pragma strict
var Speed : float = 2;
var SecondsUntilDestroy : float = 10;
private var startTime : float;
function Start () {
startTime = Time.time;
}
function FixedUpdate () {
this.gameObject.transform.position += Speed * this.gameObject.transform.forward;
if (Time.time - startTime >= SecondsUntilDestroy) {
Destroy(this.gameObject);
}
}
function OnCollisionEnter(collision : Collision) {
Destroy(this.gameObject);
}
สำหรับ Bullet แล้วกระสุนถ้าเราไม่ใส่ฟังก์ชัน
function OnCollisionEnter(collision : Collision) {
Destroy(this.gameObject);
}
เข้าไป หรือลองไป comment ดูแล้วยิงลงพื้นดินครับ จะเห็นทันทีว่า กระสุนมันเด้งไปมา ดังนั้นต้องเขียนดักว่าถ้ากระสุนชนอะไรก็ตามให้ Destroy ตัวเองซะ
ส่วนเวลา ตั้งค่า speed ความเร็วกระสุนที่ 2 วินาทีครับ โดยมีค่า หน่วงอยู่ที่ 10f ไม่นานมาก ถ้ายิงกระสุนออกไปแล้ว ค่าหน่วงเมื่อครบเวลามันจะเคลียร์ Prefab ที่ Clone ตัวนี้ออกไปจากเกม กรณี ยิงแล้วกระสุนวิ่งออกนอกฉากไม่เกิดประโยชน์ในฟังก์ชันนี้
function FixedUpdate () {
this.gameObject.transform.position += Speed * this.gameObject.transform.forward;
if (Time.time - startTime >= SecondsUntilDestroy) {
Destroy(this.gameObject);
}
}
ต่อมาสร้าง Code ที่ชื่อว่า “Prefabs.js” ขึ้นมา เพื่อสร้างฟังก์ชันการสุ่มตำแหน่งของกล่องที่เราจะให้มันตกลงมา
#pragma strict
public var boxes1 : GameObject;
public var boxes2 : GameObject;
var timeElapsed : float = 0;
var ItemCycle : float = 0.5f;
public var ItemPowerup : boolean = true;
function Start(){
}
function Update () {
var pos : Vector3;
timeElapsed += Time.deltaTime;
if(timeElapsed > ItemCycle)
{
var temp : GameObject;
temp = Instantiate(boxes1);
pos = temp.transform.position;
temp.transform.position = new Vector3(Random.Range(-3, 4), pos.y, pos.z);
temp = Instantiate(boxes2);
pos = temp.transform.position;
temp.transform.position = new Vector3(Random.Range(-3, 4), pos.y, pos.z);
timeElapsed -= ItemCycle;
ItemPowerup = !ItemPowerup;
}
}
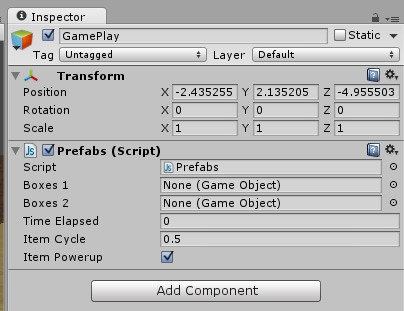
สร้างตัวแปรชื่อ boxes1,boxes2 ขึ้นมาเพื่อรับค่า GameObject ตั้งตัวแปรกำหนดเวลาสุ่มปรากฏ ให้ clone ตัว Prefabs ขึ้นมา โดยอ้าง boxes1 และ boxes2 กระจาย Range ที่ (-3,4)
var temp : GameObject; temp = Instantiate(boxes1); pos = temp.transform.position; temp.transform.position = new Vector3(Random.Range(-3, 4), pos.y, pos.z);
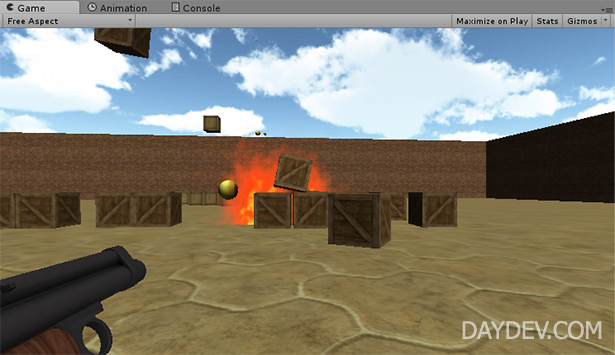
ลองทดสอบโดยการ Run แล้วยิงปืนเล่นๆ ดูครับจะเห็นว่ากระสุนพุ่งออกไปแล้ว (กระสุนใหญ่ ค่อยไปปรับขนาดใน Prefab ทีหลังนะ)
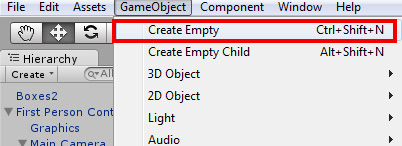
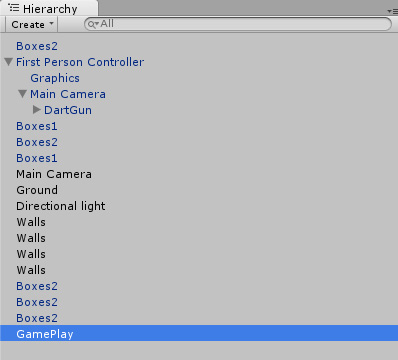
เป็นอันเสร็จครับ Code ไล่ง่ายไม่ยากไม่มีอะไร ต้องงง กลับไปที่ Project ของเราช่อง Heirarchy ให้เราสร้าง GameObject เปล่าหรือ EmptyObject ขึ้นมาตั้งชื่อว่า “GamePlay”


ใส่ Scripts “Prefabs.js” ลงไปใน GamePlay


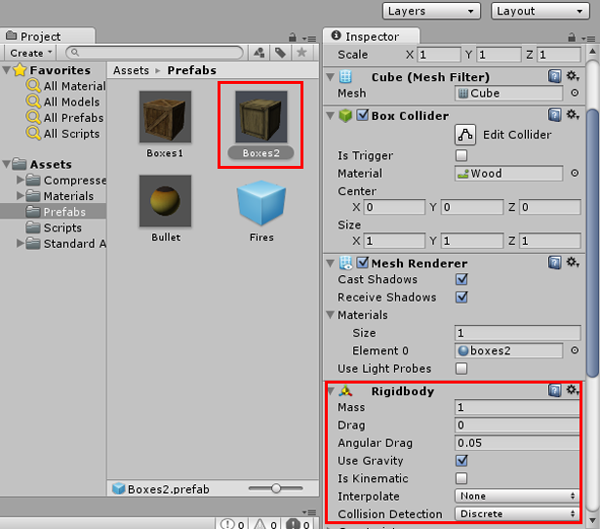
ไปที่ Prefabs ใน Projects ของเรา แก้ไข ตัว Boxes ของเราเล็กน้อยให้มี RidgidBody และเพิ่ม Script ของ Collision Detection ให้กับกล่องเมื่อชนกับกระสุน

เซ็ตค่า Position ของแกน Y ให้อยู่สูงๆ จากพื้นดิน (เดาว่าให้เราลากไปบนฟ้าเลย) ต่อจากนั้นเขียน Code Javascript ชื่อ BoxDestroy,js ขึ้นมา
#pragma strict
var fires : ParticleEmitter;
function OnCollisionEnter (col : Collision) {
if(col.gameObject.name == "Bullet(Clone)"){
Instantiate(fires, transform.position, transform.rotation);
Destroy(gameObject);
}
}
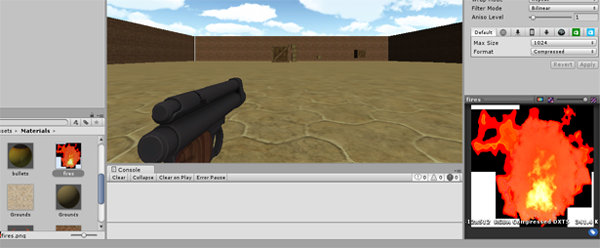
ไม่มีอะไรมากแค่อธิบายว่า ถ้าลังโดน GameObject ที่ชื่อ “Bullet(Clone)” จะ Destroy ตัวเองออกไปแค่นั้น สังเกตดีๆ ในตัวอย่าง code เราจะสร้างตัวแปรหนึ่งขึ้นมาคือ fires ไว้ลาก Particle system เข้ามาวาง เราเลยต้องไปสร้าง Particle Systems ก่อน ในตัวอย่างผมหา Texture png แบบ Transparent เป็นเปลวไฟ ไว้แล้ว

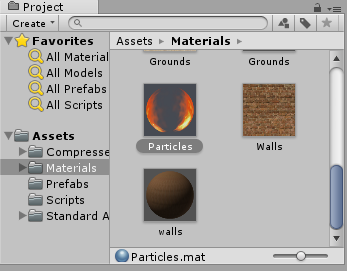
สร้าง Material ขึ้นมาแล้วใส่ Texture ของ เปลวไฟลงไป
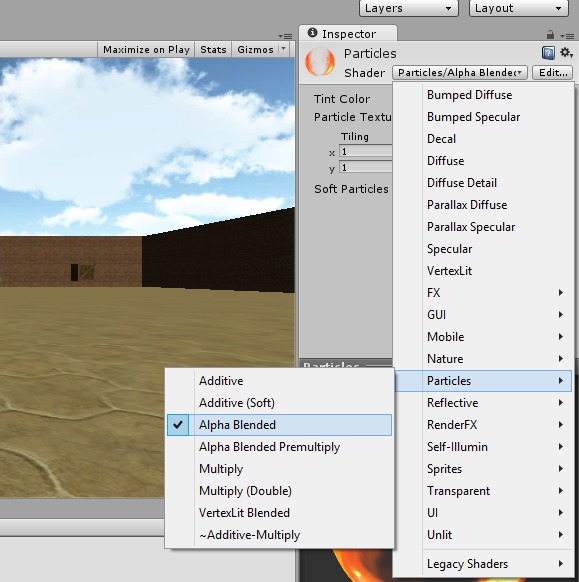
ปรับค่าของ Material ตัวนี้เล็กน้อย เป็น Alpha Blender จะได้เปลวไฟสวยๆ เวลานำไปใช้
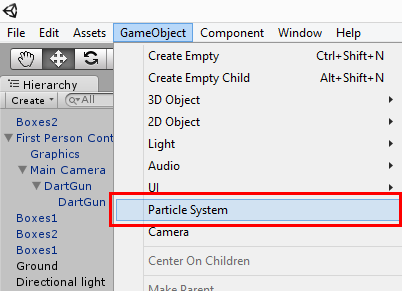
สร้าง Particle System ต้นแบบขึ้นมาบน Scene View

สร้าง Prefab ชื่อ fires ขึ้นมาแล้วทำการโคลนตัว Particle System ไปไว้ใน Prefab

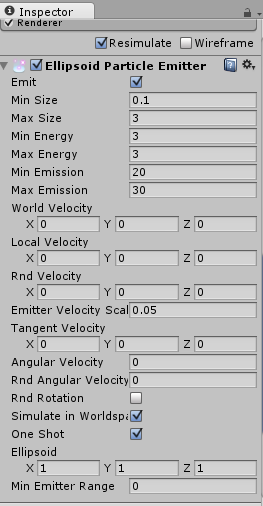
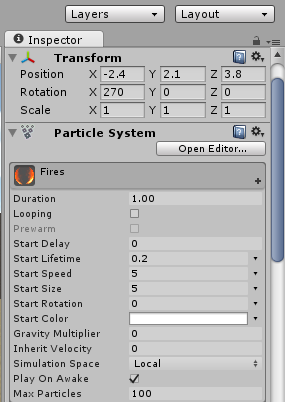
ไปที่ Inspector ของ Prefabs ชื่อ fires กำหนดค่าตามนี้

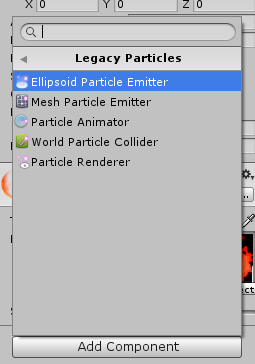
เพิ่ม Component ใหม่เข้าไปคือ Add Component > Effects > Legacy Partic >Ellipsoid Particle Emitter
ตั้งค่า Ellipsoid Particle Emitter ดังนี้
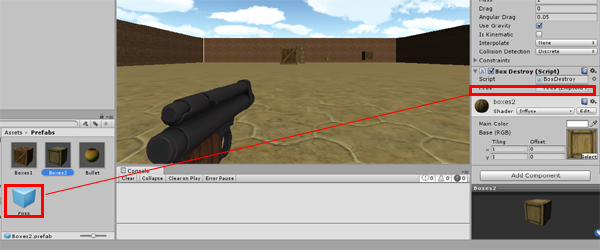
เปิด Prefabs ของ กล่อง ที่มี Script “BoxDestroy.js” จะเห็นช่องให้ใส่ Fires เป็น none อยู่ ให้ลาก Prefabs ของ “fires” ไปใส่ในช่องนั้น

ทำขั้นตอนนี้เช่นเดียวกันใน Prefabs ของ Boxes2
ทำการ “Run” เกมของเราแล้วลองเล่นดู จะเห็นว่าเราได้ FPS Game ง่ายๆ มาแล้วเกมนึง
วีดีโอตัวอย่างของ Game นี้ที่ทำเสร็จแล้ว
Source code: https://drive.google.com/file/d/0B1kwQ1abTIRrUzJwY0U2b0lCY2s/view?usp=sharing