บทความนี้จะเป็นตัวอย่างในการนำป้ายโฆษณา Admob ของ Google ไปติดไว้ในแอพพลิเคชันที่พัฒนาด้วย ionic framework ของเราสำหรับสร้างรายได้
ก่อนจะเริ่มต้นในการทำตามตัวอย่างบทนี้ อยากให้ทุกคนไปศึกษาการพัฒนาแอพพลิเคชันด้วย ionic framework กันก่อนที่บทเรียนย้อนหลัง ที่นี่ บทเรียน ionic framework และ angularjs
หากว่าเข้าใจเนื้อหาและ การพัฒนาเบื้องต้นไปจนประยุกต์ใช้ได้แล้วล่ะก็มาเริ่มบทเรียนนี้กันเลยครับ บทเรียนนี้จะเริ่มที่การมีบัญชี Google และ บัญชี Admob ก่อนหากยังไม่มีให้ไปสมัครและศึกษาการสร้าง รหัส โฆษณาของ Admob ก่อนที่เว็บไซต์ https://www.google.com/admob/
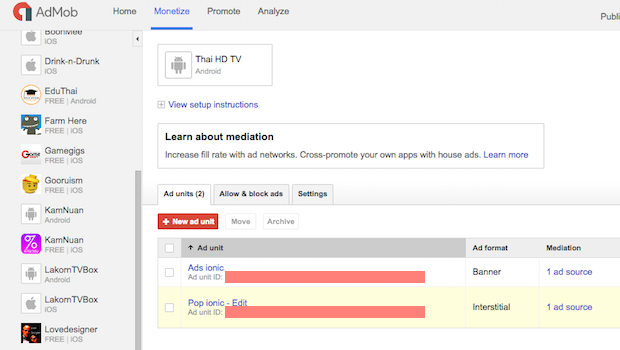
ทำตามขั้นตอนจนกว่าจะได้รหัสป้ายโฆษณาที่ขึ้นต้นด้วย ca-xxxx-xxxx มา ตามภาพ

ต่อมาให้เรารันคำสั่งต่อไปนี้สำหรับสร้าง แอพพลิเคชันของเราครับ (ก็คำสั่งเดิมๆ) บน Terminal หรือ Command Prompt
$ ionic start testadmob sidemenu testadmob -a TestAdmob -i com.daydev.testadmob
เราจะได้แอพพลิเคชันที่เป็น Template แบบเมนูสไลด์ด้านข้างมา (Side Menu) ให้เราทำการเพิ่ม Platform ของ Android หรือ iOS ก็ได้ลงไปครับ พร้อมกับเพิ่ม Cordova Plugin ที่ชื่อ ngCordova ด้วย โดยการรันคำสั่ง
$ cd testadmob $ ionic platform add android $ bower install ngCordova
เมื่อเสร็จเรียบร้อยแล้วไปที่โฟลเดอร์ “www/index.html” ให้เพิ่ม คำสั่งต่อไปนี้ลงไปในส่วนของ <head>
<script src="lib/ngCordova/dist/ng-cordova.js"></script> <script src="cordova.js"></script>
ขั้นตอนต่อไปจะเป็นการเพิ่ม Cordova Plugin ส่วนของ Admob ลงไปในแอพพลิเคชันของเรา ให้รันคำสั่งต่อไปนี้ใน Terminal หรือ Command Prompt
$ ionic plugin add cordova-admob
หมายเหตุหากไม่ได้ให้ไป Clone หรือ Download ที่ https://github.com/appfeel/admob-google-cordova โดยดาวน์โหลดให้ทำการคัดลอก Copy ไปไว้ที่โฟลเดอร์ “www/lib/”
ทำการเพิ่มคำสั่งต่ไปนี้ลงไปในส่วนของ <head> ที่ index.html เช่นกัน
<script src="lib/angular-admob/angular-admob.js"></script>
เปิดไฟล์ “www/js/app.js” ขึ้นมาเาจะทำการตั้งค่าบางอย่างเล็กน้อยส่วนของ .config และ .run ให้แก้ไขส่วนของ Module ก่อนโดยการเพิ่มคำสั่งนี้
angular.module('starter', ['ionic', 'starter.controllers','ngCordova','admobModule'])
เพิ่มส่วนของ ‘ngCordova’ และ ‘admobModule’ เข้าไปใน module หลักของ ionic ของเราที่ชื่อ ‘starter’ ต่อมาให้แก้ไขส่วนของ .config เพิ่มเติมดังนี้
.config(function($stateProvider, $urlRouterProvider, admobSvcProvider) {
admobSvcProvider.setOptions({
publisherId: "ca-app-pub-xxxxxxxxxxxxxxx/xxxxxxxxxxxxx", // Required
interstitialAdId: "ca-app-pub-xxxxxxxxxxxxxxx/xxxxxxxxxxxxx", // Optional
tappxIdiOs: "", // Optional
tappxIdAndroid: "", // Optional
tappxShare: 0.5 // Optional
});
// Optionally configure the events prefix (by default set to 'admob:')
admobSvcProvider.setPrefix('myTag~');
$stateProvider
.state('app', {
url: '/app',
abstract: true,
templateUrl: 'templates/menu.html',
controller: 'AppCtrl'
})
.
.
.
});
มีการเพิ่ม function หลักเข้าไปคือ เพิ่ม admobSvcProvider เล็กน้อยในตอนเริ่มต้นตั้งค่า
.config(function($stateProvider, $urlRouterProvider, admobSvcProvider)
แน่นอนว่าถ้าเป็นคนหัวไวก็จะรู้ว่า ca-pub-xxxxxxx นั้นคือรหัสของ admob ที่เราได้สร้างไว้ให้นำมาใส่ ตามประเภทของ Ads เลยนะครับ ต่อจากนั้นให้เราไปแก้ไขส่วนของ .run ใน app.js ดังนี้
.run(function($ionicPlatform,admobSvc,$rootScope) {
$ionicPlatform.ready(function() {
if (window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
// org.apache.cordova.statusbar required
StatusBar.styleDefault();
}
admobSvc.createBannerView();
$rootScope.$on(admobSvc.events.onAdOpened, function onAdOpened(evt, e) {
console.log('adOpened: type of ad:' + e.adType);
});
});
});
นั่นก็คือการเพิ่ม admobSvc และ $rootScope เข้าไปในส่วนของ function หลัก
.run(function($ionicPlatform,admobSvc,$rootScope) {
และเพิ่มส่วนของการเรียกโฆษณาเล็กน้อยตอนเริ่มเปิดแอพ โดยหน่วงเวลาสัก 0.5 ประมาณนั้นครับ
admobSvc.createBannerView();
$rootScope.$on(admobSvc.events.onAdOpened, function onAdOpened(evt, e) {
console.log('adOpened: type of ad:' + e.adType);
});
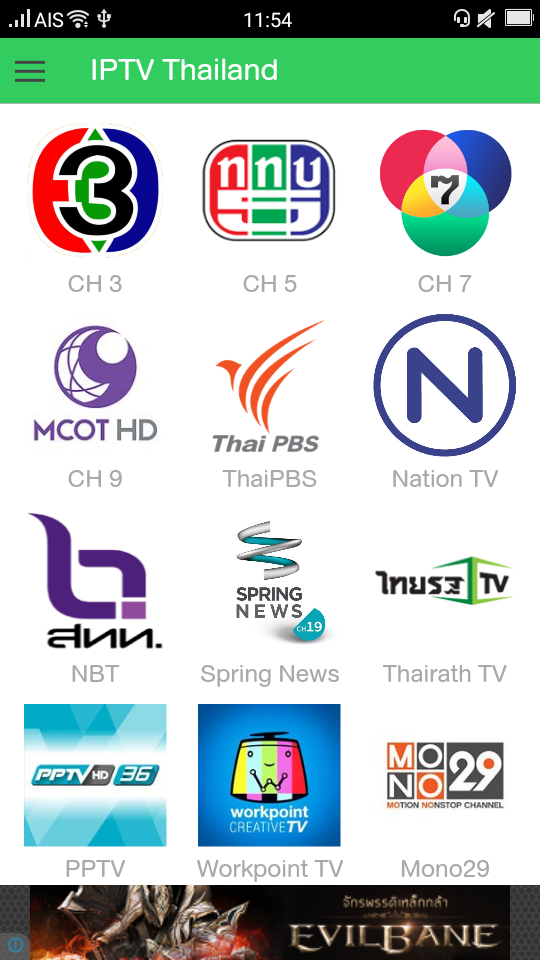
ลองทดสอบกับแอพพลิเคชันที่ทำขึ้นมาเล่นๆ ดูก็จะเห็นว่า Ads โฆษณามันปรากฏที่ไม่ตำแหน่งบนก็ตำแหน่งล่างหน้าจอตลอดเวลา (แอพพลิเคชันดูทีวีออนไลน์ที่ผมไปยืม พาร์ท m3u8 ชาวบ้านเค้ามาใช้)
ก่อนจะทดสอบให้เสียบสาย USB เครื่องโทรศัพท์มือถือของเรากับคอมพิวเตอร์เปิด USB Debuging รันคำสั่งต่อไปนี้ครับ
$ ionic prepare android $ ionic build android $ ionic run android


จะเห็นว่าป้ายโฆษณามันกวนใจชาวบ้านเค้า พลาดจะ Uninstall แอพพลิเคชันของเราทิ้งเสียนี่ แต่คนทำแอพพลิเคชันก็ต้องมีรายได้นี่เนอะครับ Admob คือรายได้หลัก จะทำแอพพลิเคชันแจกฟรีโดยไม่เอากำไรอะไรก็ดูจะเป็นคนดีแต่ไม่มีจะกินเอา ดังนั้น “เดินทางสายกลาง” เพื่อผู้ใช้งาน และ คนที่เห็นใจสนับสนุนปากท้องของเรา เลยต้องบังคับให้มันแสดงบางหน้า และไม่แสดงบางหน้าครับ
วิธีคือไปที่ไฟล์ “www/js/controller.js”
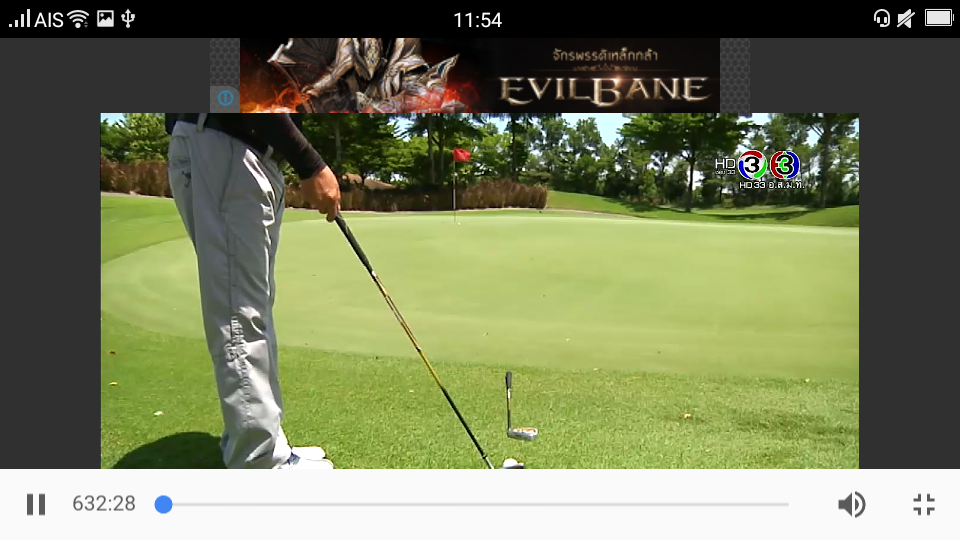
แอพพลิเคชันของผมมี controller พื้นฐานของ sidemenu อยู่แล้วคือ PlaylistsCtrl และ PlaylistCtrl ต่างแค่ Playlists แรกมี s อีกตัวไม่มี เป็นการแสดงผล template 2 หน้า PlaylistsCtrl คือหน้าเมนูเลือกรายการ และ PlaylistCtrl คือหน้าดูทีวีที่มี TV Player เล่นแบบเต็มจอ
ให้ไปที่ PlaylistCtrl หน้ารับชมรายการใส่คำสั่งนี้ลงไปตรงไหนก็ได้ครับ เพื่อกำหนดให้ปิดป้ายโฆษณาไม่ให้มันแสดงผลครับ
.controller('PlaylistCtrl', function($scope,$stateParams,admobSvc) {
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady()
{
admob.destroyBannerView();
}
.
.
.
.
});
คือการเพิ่ม function ใน PlaylistCtrl ให้รองรับ admobSvc ก่อนด้วย
.controller('PlaylistCtrl', function($scope,$stateParams,admobSvc) {
แล้วเช็คว่าเมื่อ deviceready คือหน้าจอนี้พร้อมโหลดมาแล้วก็ทำการ destroyBannerView ออกไปเลย
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady()
{
admob.destroyBannerView();
}

พอเราดูก็จะไม่มีโฆษณาแล้ว แต่…. พอกด Back กลับไปหน้าแรกปรากฏ Admob มันหายไป ถาวร เลย ทำไงดี! ให้ใช้ ionic Lifecycle ช่วยครับ โดยเพิ่ม ฟังก์ชันส่วนนี้ใน PlaylistCtrl ให้ตรวจสอบเมื่อ Leave หน้าปัจจุบัน ไปหน้าอื่น หรือกลับไปหน้าก่อนหน้า (Previous View โดย ปุ่ม Back)
$scope.$on('$ionicView.afterLeave', function(){
admobSvc.createBannerView();
});
นั่นคือหน้าดูทีวี จะลบป้ายโฆษณาทิ้ง แต่ถ้าเราออกจากหน้านี้ หรือกลับไปหน้าเมนูหน้าแรก จะมีการสร้างป้ายโฆษณาขึ้นมาใหม่โดยฟังก์ชัน
admobSvc.createBannerView();
เมื่อเรา Back กลับมาหน้าแรก (หรือออกจากหน้านั้น) ป้ายโฆษณาก็จะกลับมาโดยมีการหน่วงในการแสดงผลประมาณหนึ่ง

จะเห็นว่าแนวทางการนำเอา Admob มาติดกับแอพพลิเคชันที่สร้างด้วย AngularJS, HTML5 อย่าง ionic framework บน Cordova Based นั้นไม่ยากเลย
ทดสอบตัวอย่างของบทเรียนนี้ได้ผ่าน แอพพลิเคชัน IPTV Thai บน Google Plays Store ครับ (แอพที่ API ไปดึง m3u8 ชาวบ้านเค้ามาหมดเลย ใช้ mLab, MongoLabs เป็นฐานข้อมูลอีก ฮ่าๆๆๆๆ)
เพิ่งอัพโหลด สดๆ ร้อนๆ : https://play.google.com/store/apps/details?id=com.thedarkdev.iptvthai