
บทความนี้จะพาเรามารู้จักกับ Firebase ซึ่งเป็น Project ที่ถูกพัฒนามาโดย Google โดยเน้นการทำ API สำหรับเว็บแอพพลิเคชัน และ แอพพลิเคชันแบบ Realtime

การทำงานหลักของ Firebase นั้นทำหน้าที่เหมือนกับการจำลองตัวเองเป็น Cloud Storage เพื่อเหมาะกับการโต้ตอบทั้ง Push, Embedded และ ประมวลผล โดยเฉพาะส่วนที่เน้นหนักจริงๆ คือ Cloud Storage ดังนั้นก็พอจะเดาได้ว่า เทคโนโลยีที่น่าจะแฮปปี้ไปกับมันก็น่าจะเป็น Mobile Platform อย่าง iOS, Android, NodeJS และ AngularJS เป็นต้น
เรามาเริ่มต้นลองศึกษาเจ้า Firebase กันหน่อยดีกว่า
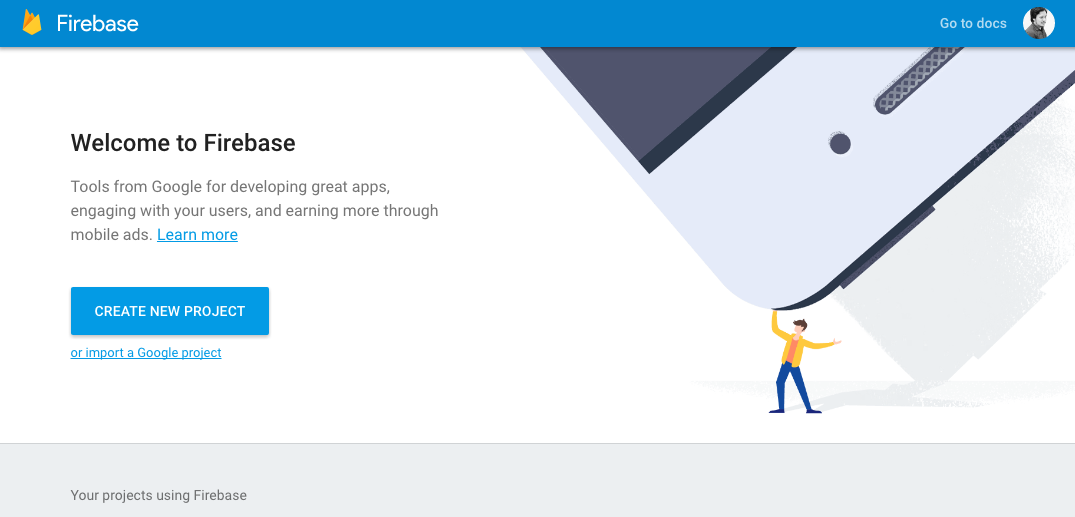
เริ่มต้นเลยให้เราสมัคร Google Account แต่ถ้ามีกันอยู่แล้วก็สามารถไปที่เว็บไซต์ Firebase console ได้ทันทีเพื่อไปตั้งค่าการใช้งาน

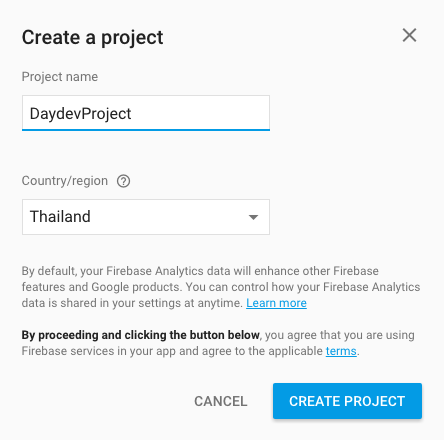
กดที่ปุ่ม Create new Project ให้ใส่รายละเอียดชื่อแอพของเรา และประเทศของเราลงไปให้เรียบร้อยตามตัวอย่าง

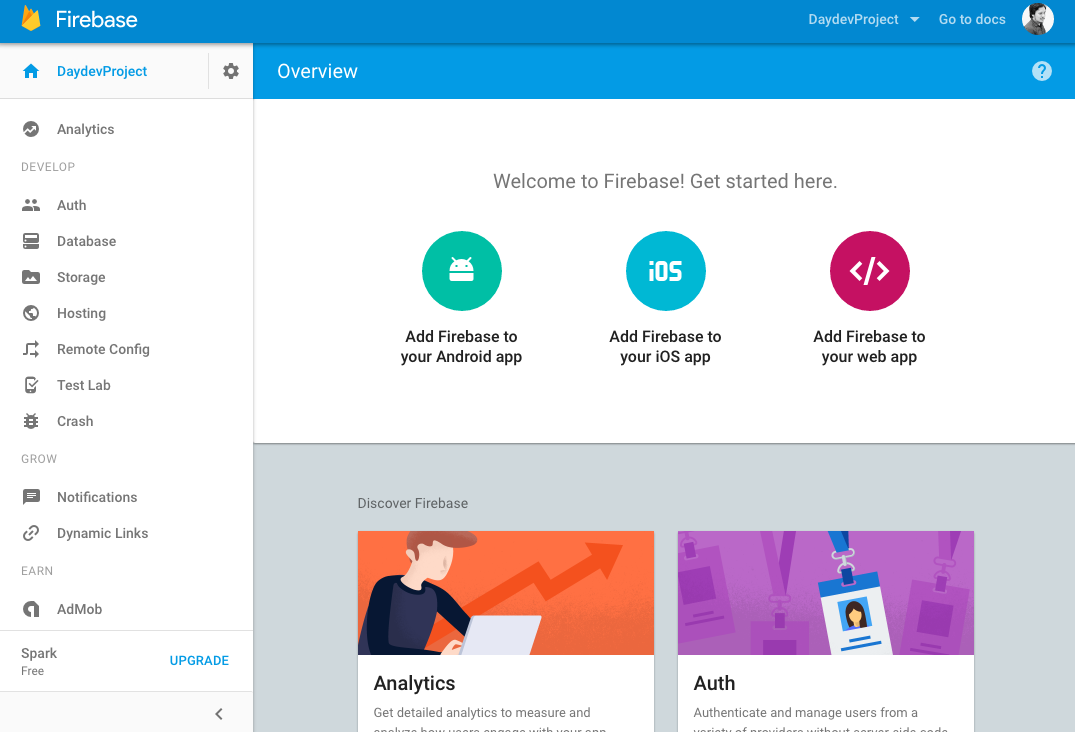
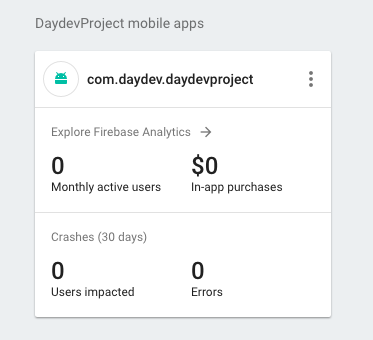
เมื่อเสร็จแล้วเราจะพบกับหน้าจอ DashBoard การจัดการ Firebase console สำหรับโปรเจ็คใหม่ของเราตามภาพด้านล่าง

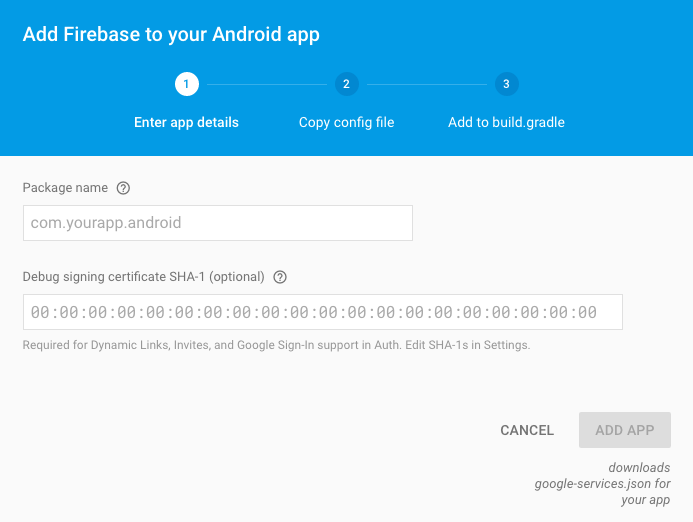
เลือกที่ไอคอนสีเขียวที่เขียนว่า Add Firebase to your Android app แล้วจะพบหน้าจอนี้

เราจะต้องใส่ค่าของ Package name ของแอพพลิเคชันของเรา และ Key SHA-1 จากโปรเจ็ค Android Studio ของเรามากรอกลงไปในระบบ ดังนั้นให้เราเปิด Android Studio ขึ้นมาครับ สร้าง Project ใหม่

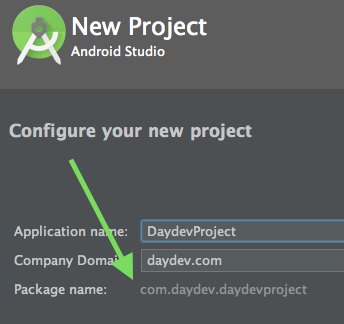
เมื่อใส่รายละเอียดเรจะได้ Package Name ที่ตำแหน่งที่เห็นอยู่ใน Android Studio

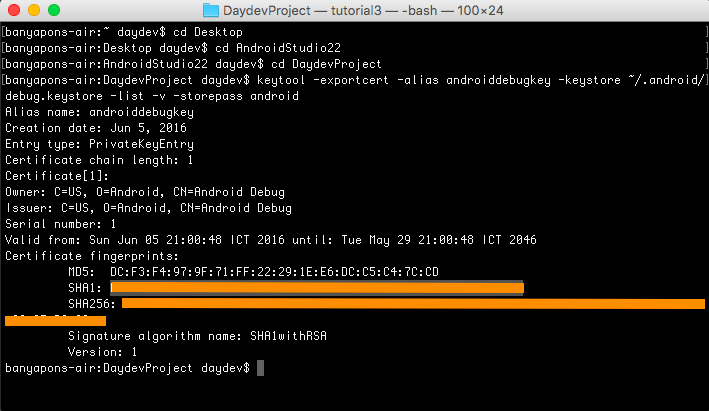
เปิด terminal ขึ้นมาหรือ Command Prompt ก็ได้ครับ แล้วรันคำสั่งต่อไปนี้เพื่อได้ค่า SHA ไปใส่ใน Firebase Console
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v -storepass android
กด Enter เราจะได้ค่า SHA มาใช้งานแล้ว Copy เก็บไว้ไปกรอกใส่ในระบบ

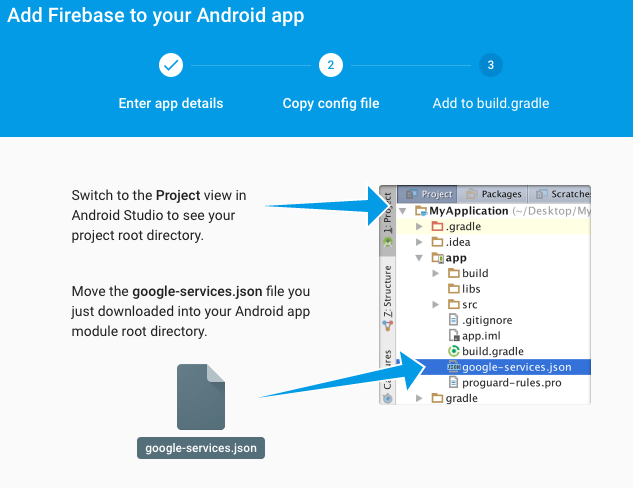
เราจะได้ไฟล์ google-services.json มาให้ทำตามขั้นตอนที่แนะนำจาก Firebase นั่นคือการนำไปวางใน Project ของเรา

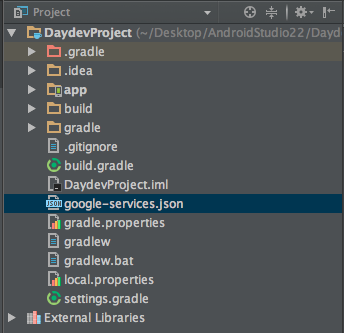
ปรับโหมดเป็น Project แล้วนำไปวางใน Path เดียวกับ gradle

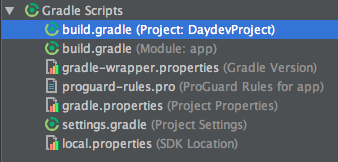
เปิด gradle ขึ้นมาเพื่อตั้งค่าตัว Project ของเราให้รู้จัก Firebase ส่วนแรกคือ gradle ของ Project

ใส่เพิ่มส่วนของ dependencies ตามนี้
classpath 'com.google.gms:google-services:3.0.0'
เมื่อเพิ่มแล้วจะเป็นดังนี้
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.1.0'
classpath 'com.google.gms:google-services:3.0.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
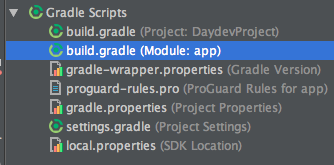
ให้ทำการ Sync now แล้วรอ จนเสร็จ ต่อจากนั้นให้ไปที่ gradle ส่วนของ App Module

เพิ่มบรรทัดนี้ในตำแหน่งบรรทัดสุดท้าย
apply plugin: 'com.google.gms.google-services'
ส่วนของ Module: app จะเป็นดังนี้
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
defaultConfig {
applicationId "com.daydev.daydevproject"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:23.4.0'
}
apply plugin: 'com.google.gms.google-services'
ตรวจสอบให้เหมือนตามตัวอย่างแล้วก็ Sync Now ให้เรียบร้อยครับ หากเสร็จขั้นตอนข้างต้น กลับไปที่ console ของ Firebase จะเห็น Project ของเราพร้อมแล้ว

เราจะเริ่มทดสอบกับ Feature Analytics ของ FireBase ก่อนโดยกลับไปที่ Android Studio ให้ทำการแก้ไข gradle ส่วนของ app โดยการเพิ่ม compile ส่วนนี้เข้าไป
compile 'com.google.firebase:firebase-core:9.4.0'
ไฟล์ gradle จะเป็นดังนี้
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
defaultConfig {
applicationId "com.daydev.daydevproject"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:23.4.0'
compile 'com.google.firebase:firebase-core:9.4.0'
}
apply plugin: 'com.google.gms.google-services'
เพิ่มการติด TrackingEvent เข้าไปใน แอพพลิเคชันของเราครับ รูปแบบก็มีตามนี้
| getInstance(Context context) |
Returns the singleton FirebaseAnalytics interface.
|
| logEvent(String name, Bundle params) |
Logs an app event.
|
| setAnalyticsCollectionEnabled(boolean enabled) |
Sets whether analytics collection is enabled for this app on this device.
|
| setMinimumSessionDuration(long milliseconds) |
Sets the minimum engagement time required before starting a session. The default value is 10000 (10 seconds).
|
| setSessionTimeoutDuration(long milliseconds) |
Sets the duration of inactivity that terminates the current session. The default value is 1800000 (30 minutes).
|
| setUserId(String id) |
Sets the user ID property.
|
| setUserProperty(String name, String value) |
Sets a user property to a given value.
|
เปิดไฟล์ MainActivity.java ขึ้นมาประกาศส่วนของ FireBase Analytics ก่อน
private FirebaseAnalytics mFirebaseAnalytics;
อย่าลืม Import Header ตามนี้
import com.google.firebase.analytics.FirebaseAnalytics;
ต่อมาเราะใช้ FloatingButton เป็นตัวจับ EventTracking ส่ง Param ไปเก็บที่ FireBase Console โดยผมจะกำหนดตามนี้
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
Bundle bundle = new Bundle();
String id = "DAYDEV01";
String name = "Banyapon Poolsawas";
bundle.putString(FirebaseAnalytics.Param.ITEM_ID, id);
bundle.putString(FirebaseAnalytics.Param.CHARACTER, name);
bundle.putString(FirebaseAnalytics.Param.LOCATION, "Thailand");
bundle.putString(FirebaseAnalytics.Param.SCORE, "349.99");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);
//mFirebaseAnalytics.setUserProperty("FloatingActionButton", "OnClick");
}
});
อธิบายตัวอย่างค่าที่ส่ง Param ไปคือ
- ค่า ITEM_ID จะส่ง DAYDEV01 ไปเป็นรหัส
- ค่า CHARACTER เป็น String อาจจะจับพวกการเลือก Character ในเกม
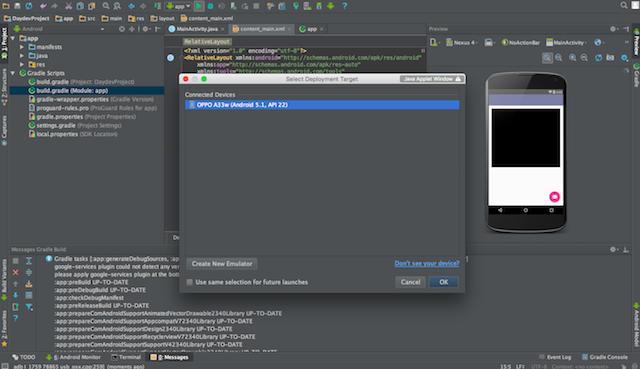
เสียบ USB เครื่องของคุณเข้ากับ Android Studio แล้วลอง Run แอพพลิเคชันของเราครั้งแรก

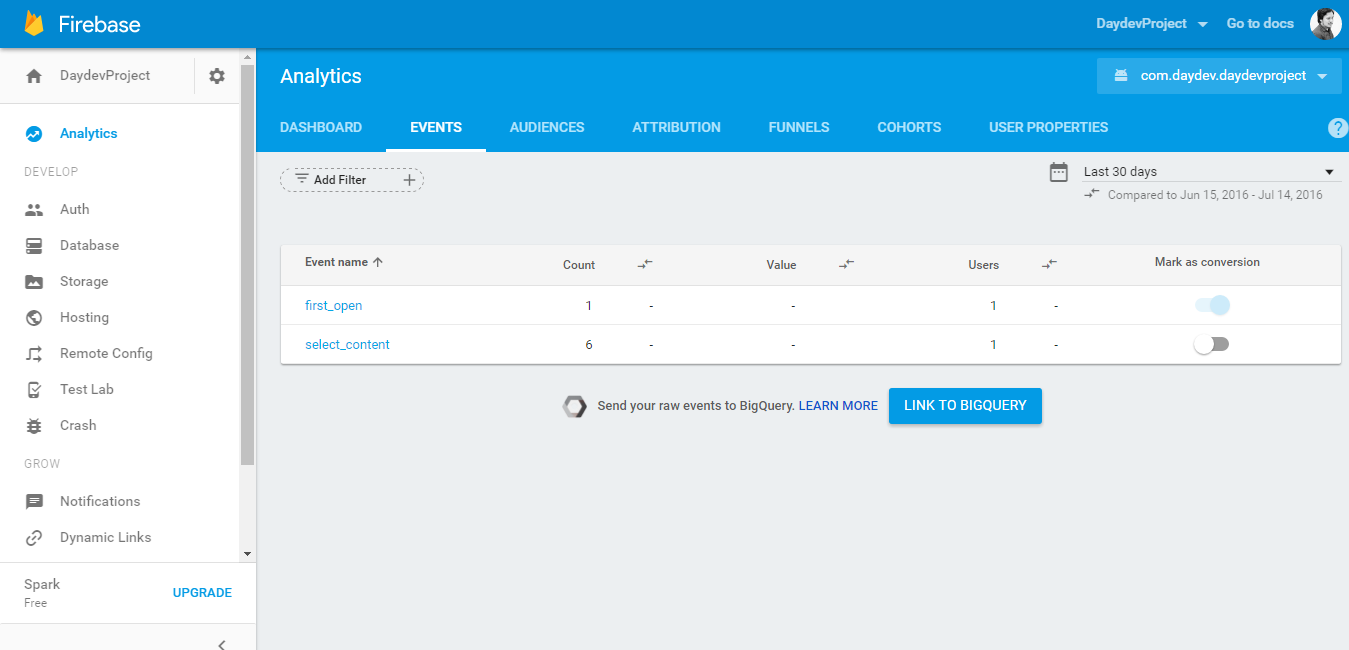
ทดสอบโดยการกดปุ่ม FloatingActionButton ดูครับ หลังจากนั้นก็รอ Report จาก FirebaseConsole ก็ได้

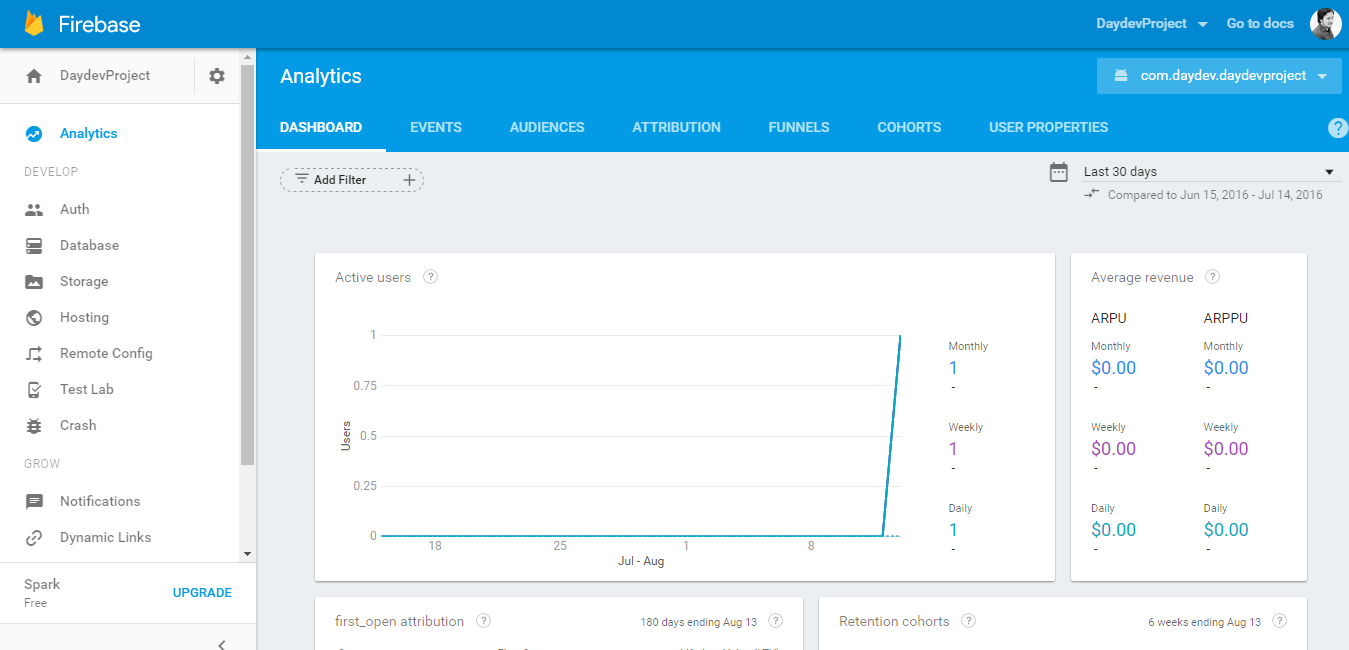
ดูรายงานในระบบ

นี่คือบทเรียนเบื้องต้นการติดตั้ง FireBase บน android ครับ







2 Comments