
บทเรียนการพัฒนา IoT ด้วย Arduino ร่วมกับการส่งข้อมูลผ่านอินเทอร์เน็ตด้วย NodeMCU เพื่อส่งสัญญาณการเปิดปิดสถานะ 0 และ 1 ไปยัง Firebase
หลังจากที่เราทดสอบการวางแผนวงจรไฟฟ้าเบื้องต้น และศึกษาการเขียนโปรแกรมภาษา C ลงบน Arduino Project ผ่านบทความ “เริ่มต้นกับ Internet of Things หรือ IoT” (https://www.daydev.com/iot/start-with-iot.html) ในบทเรียนนี้เราจะผสมผสานองค์ความรู้ด้าน IoT ใหม่เข้ากับ Firebase ส่วของเว็บไซต์ เพื่อที่จะต่อยอดไปสู่การพัฒนาแอพพลิเคชันระบบปฏิบัติการ Android
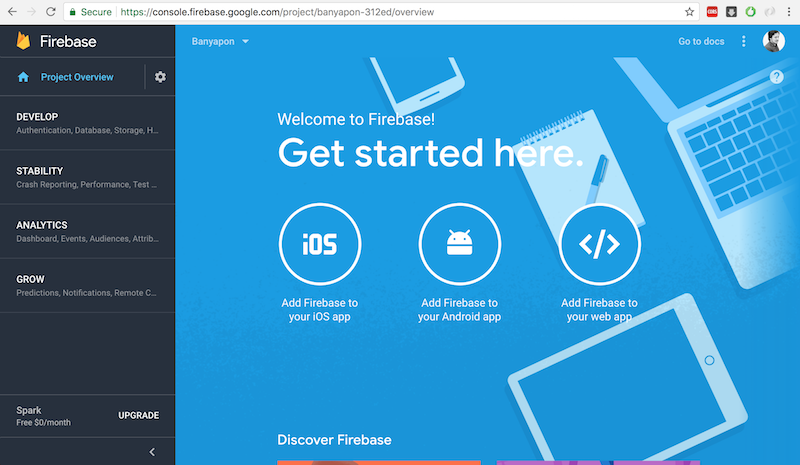
เริ่มต้นให้เราสร้าง Project Firebase ขึ้นมา โดยไปที่ https://firebase.google.com

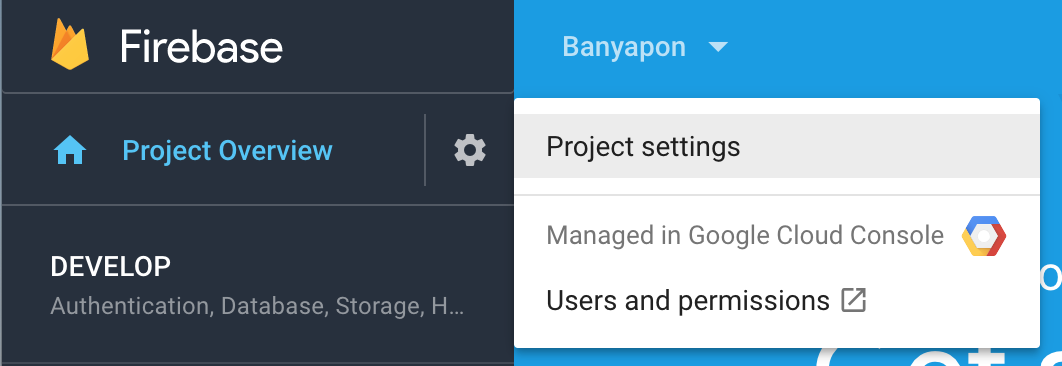
ไปที่ Console จนเราพบหน้าจอ Project ให้เราไปที่ Project Overview -> Project Setting


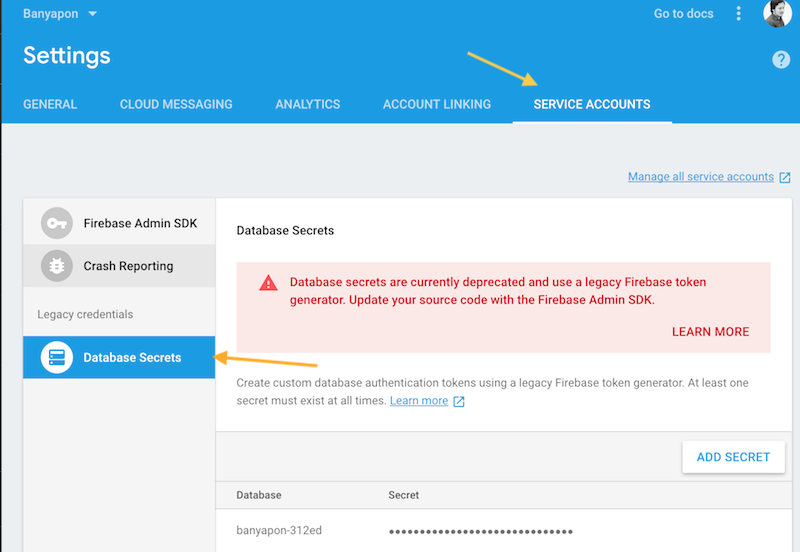
เลือกเมนู แล้วไปยัง เพื่อรับค่า Database Secrets โดยไปที่แทบ Service Accounts

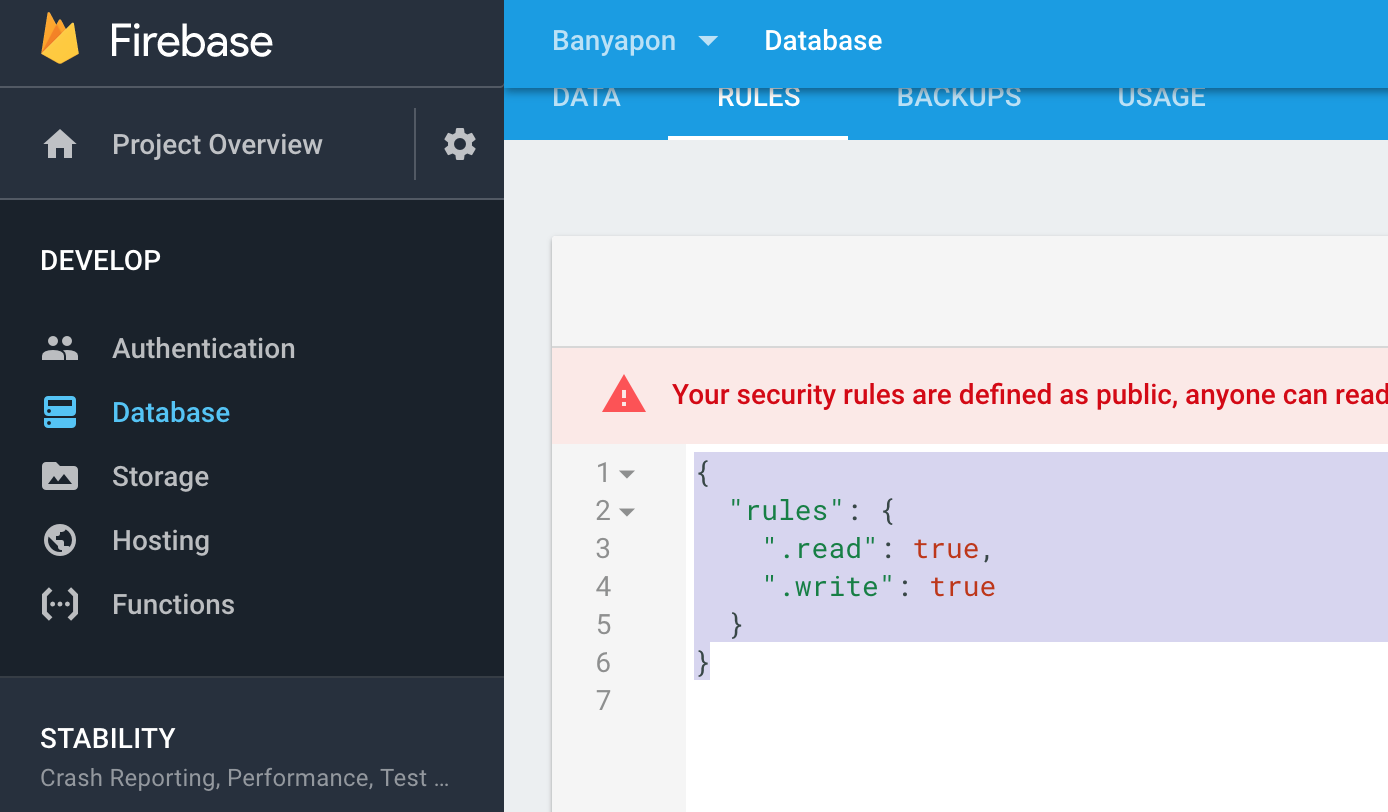
เลื่อนไปที่ Datase Secret กด Show เพื่อทำการ Copy ตัว Secret ไว้ใช้อ้างอิง หลังจากนั้นให้ไปที่เมนู Develop-> Database ปรับส่วนของ Rule ดังนี้:
{
"rules": {
".read": true,
".write": true
}
}
กด Publish เพื่อเปิดสิทธิให้อ่าน และเขียน

เปิดโปรแกรม Arduino IDE ขึ้นมาทำการติดตั้ง Firebase Arduino ซึ่งเป็น Free Library เราสามารถไปดาวน์โหลดได้ที่
https://github.com/googlesamples/firebase-arduino/archive/master.zip
เพื่อทำการดาวน์โหลดมาติดตั้ง

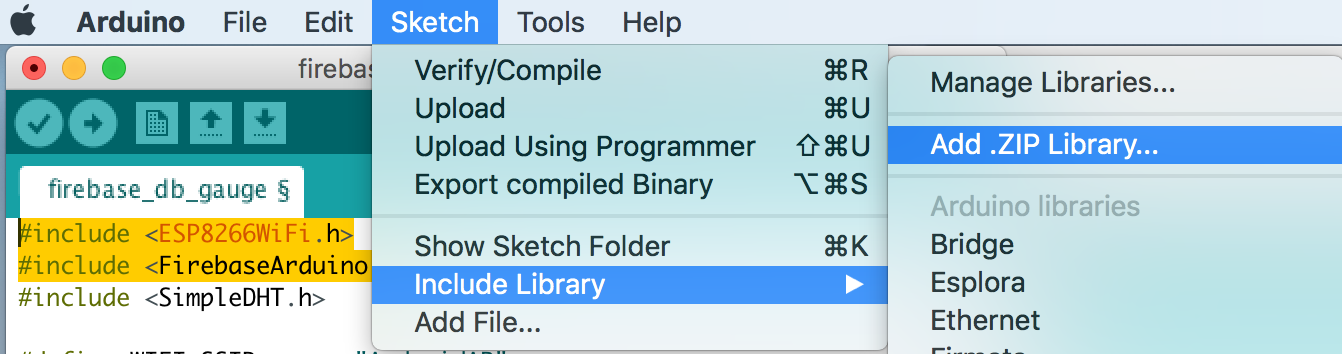
ไปที่เมนู Sketch เลือก Include Library คลิกที่ Add .zip Library เราจะสามารถใช้งาน Firebase Arduino ได้แล้วโดยหลักการใช้งานคือการประกาศ Header ดังนี้
#include <ESP8266WiFi.h>
#include <FirebaseArduino.h>
#define WIFI_SSID "AndroidAP"
#define WIFI_PASSWORD "<<PASSWORD WIFI HOT SPOT>>"
#define FIREBASE_HOST "banyapon-312ed.firebaseio.com"
#define FIREBASE_AUTH "<<ใส่ SECRET>>"
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
Serial.println(WiFi.localIP());
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("connected: ");
Serial.println(WiFi.localIP());
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
Firebase.setInt("device/led_control", 1);
}
void loop() {
// put your main code here, to run repeatedly:
}
โดยเราต้องเชื่อมต่อกับ Wifi วงเดียวกัน ในตัวอย่างใช้ Mobile Hotspot ในการเชื่อมต่อ ที่เหลือคือการตั้งค่า Host โดยเอา URL ของ firebaseio ที่เราสร้างขึ้นจาก Real-Time Database มาใส่ อย่าลืมใส่ SECRET KEY ของเราลงไปใน FIREBASE_AUTH
โดยการส่งสัญญาณ Wifi นั้นสามารถทำได้โดย:
#include <ESP8266WiFi.h>
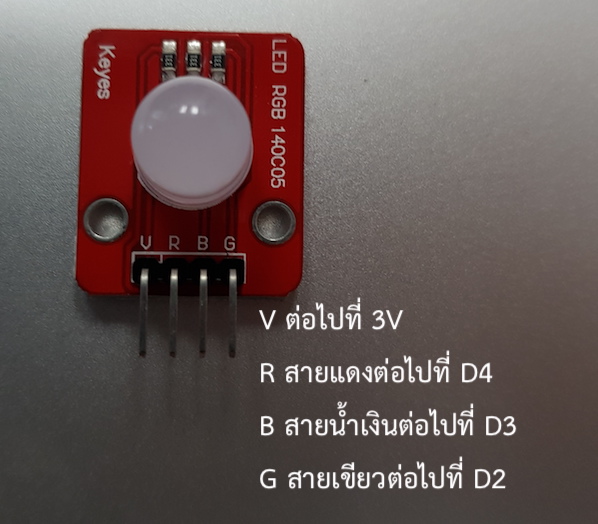
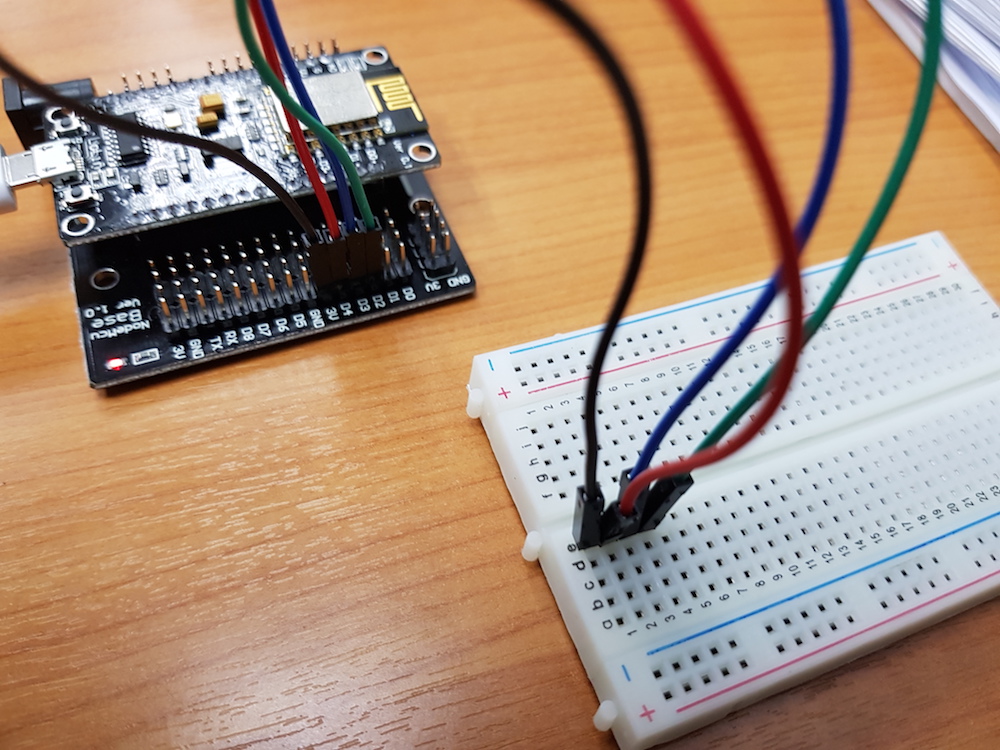
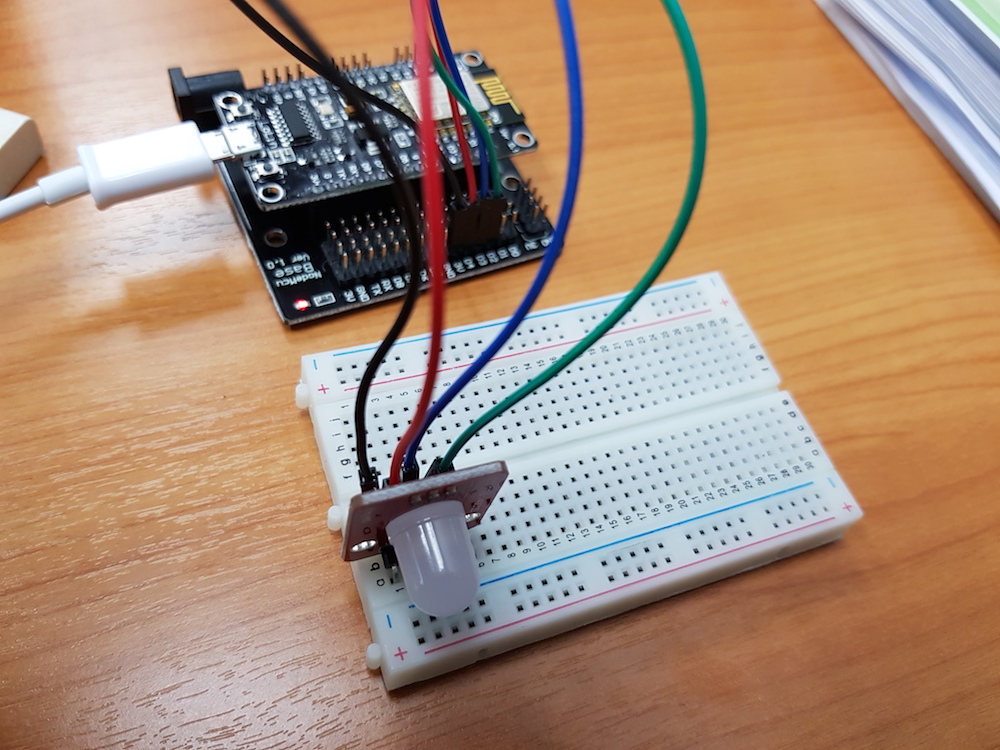
ขั้นตอนต่อไปให้เรา เชื่อมหลอด LED เข้ากับ บอร์ด ESP8266 ดังนี้:

ให้เรานำสาย ตัวผู้ ตัวเมีย ทั้งหมด 3 สาย โดยช่อง V ให้ต่อไปที่ฝั่ง Digital ส่วนของ 3V และสายแต่ละสี เช่น R(Red) ไปที่ D4, B(Blue) ไปที่ D3 และ G(Green) ไปที่ D2

รูปแบบการเชื่อมไปยังบอร์ด Arduino

เมื่อพร้อมก็เสียบ LEDs ลงไปตามขาที่เชื่อมต่อ หลังจากนี้ให้ทำการเปิด Arduino IDE ขึ้นมา เราจะควบคุมไฟสีเขียวดวงเดียวกันก่อน นั่นคือ D2 ให้ประกาศตัวแปร
const int ledGreen = D2;
หลังจากนั้นกำหนดค่าใน Setup()
pinMode(ledGreen, OUTPUT);
เพิ่มคำสั่งใน Loop() เพิ่มเติมคือการอัพเด็ตสถานะ 0 คือปิด และ 1 คือ เปิด ไปยัง Firebase
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(ledGreen, Firebase.getInt("device/led_control"));
delay(200);
}
ดังนั้นคำสั่งจะเป็นดังนี้:
#include <ESP8266WiFi.h>
#include <FirebaseArduino.h>
#define WIFI_SSID "AndroidAP"
#define WIFI_PASSWORD "รหัส Wifi"
#define FIREBASE_HOST "banyapon-312ed.firebaseio.com"
#define FIREBASE_AUTH "รหัส SECRET"
const int ledGreen = D2;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
Serial.println(WiFi.localIP());
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("connected: ");
Serial.println(WiFi.localIP());
pinMode(ledGreen, OUTPUT);
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
Firebase.setInt("device/led_control", 1);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(ledGreen, Firebase.getInt("device/led_control"));
delay(200);
}
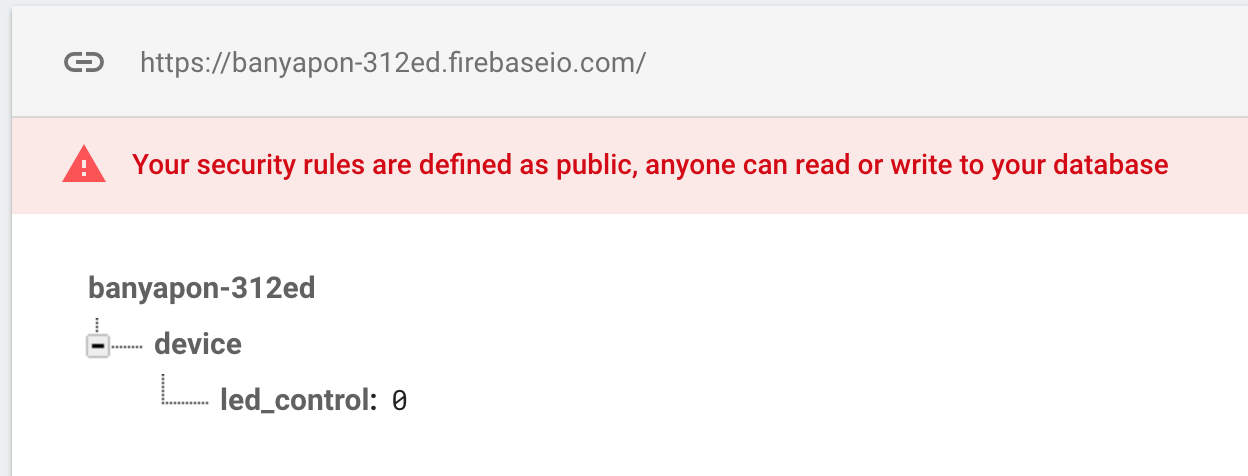
ทดสอบการทำงาน โดยการ Upload คำสั่ง C ไปยัง Arduino เมื่อ 100% ไปดูที่ Firebase Database จะเห็นว่ามี ข้อมูลปรากฏขึ้นมาดังนี้:

ถ้าเราทำการเปลี่ยนสถานะของ led_control จาก 0 เป็น 1 ดวงไฟจะปิด และถ้าเปลี่ยนจาก 1 เป็น 0 ไฟจะเปิด ตามตัวอย่างข้างล่าง:
จะเห็นว่าตอนนี้เราสามารถควบคุมการทำงานของ LEDs ผ่าน Firebase ด้วย RealTime Database ได้แล้ว เราลองมาปรับค่าของ Led ให้ปรากฏทั้งหมด 3 สีกันหน่อยดีกว่า:
#include <ESP8266WiFi.h>
#include <FirebaseArduino.h>
#define WIFI_SSID "AndroidAP"
#define WIFI_PASSWORD "รหัส Wifi"
#define FIREBASE_HOST "banyapon-312ed.firebaseio.com"
#define FIREBASE_AUTH "รหัส SECRET"
const int ledGreen = D2;
const int ledBlue = D3;
const int ledRed = D4;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
Serial.println(WiFi.localIP());
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("connected: ");
Serial.println(WiFi.localIP());
pinMode(ledGreen, OUTPUT);
pinMode(ledBlue, OUTPUT);
pinMode(ledRed, OUTPUT);
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
Firebase.setInt("device/led_control/red", 1);
Firebase.setInt("device/led_control/green", 1);
Firebase.setInt("device/led_control/blue", 1);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(ledRed, Firebase.getInt("device/led_control/red"));
digitalWrite(ledGreen, Firebase.getInt("device/led_control/green"));
digitalWrite(ledBlue, Firebase.getInt("device/led_control/blue"));
delay(200);
}
ทดสอบตาม วีดีโอจะได้แบบที่เห็น
ขั้นตอนในบทเรียนต่อไปเราจะใช้ แอพพลิเคชัน Android ที่พัฒนาขึ้นมาควบคุม Firebase Database เพื่อจัดการการเปิดปิดสัญญาไฟทั้ง 3 แบบ ในรูปแบบ Real-Time เพื่อตรง concept ของ IoT




