
วิธีการใช้งาน Widget WebView สำหรับแสดงผลหน้าเว็บไซต์บน Mobile ของเราผ่านหน้าจอแอพพลิเคชัน Android สำหรับนักพัฒนาที่กำลังเริ่มต้นเขียนแอพพลิเคชันครับ
หมายเหตุ: บทความนี้ได้ลองเปลี่ยนมาใช้ระบบปฏิบัติการ Linux Mint ในการเขียนแอพพลิเคชัน Android สิ่งที่ได้รับคือ การรันแอพพลิเคชันของเราผ่าน Emulator นั้นเร็วกว่าการใช้ระบบปฏิบัติการ Windows ครับ
ก่อนจะศึกษาบทเรียนนี้แนะนำให้ลองอ่านบทความเก่าๆ ก่อนครับ
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน Button ร่วมกับ TextView
- เขียนแอพ Android ฉบับเริ่มต้น ใช้งาน EditText รับค่าตัวแปร
- เขียนแอพพลิเคชัน Android ฉบับเริ่มต้น การใช้ ListView
- เขียนแอพ Android ฉบับเริ่มต้นการทำ Alert Message ด้วย Toast
- เขียนแอพ Android ใช้งาน Toast ร่วมกับ ListView ส่งค่าตำแหน่ง
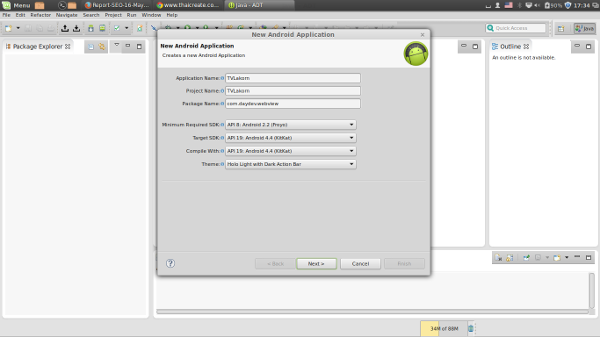
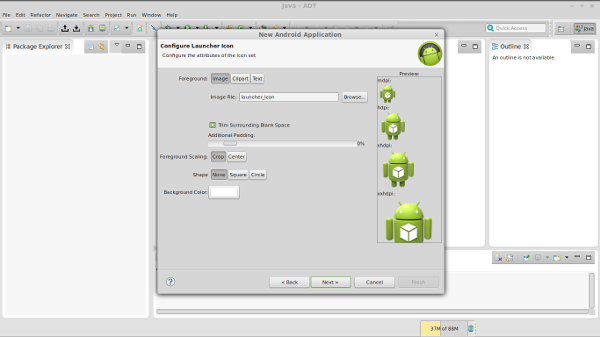
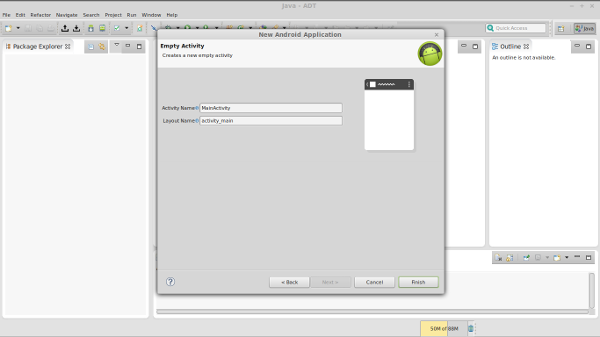
มาเริ่มต้นกันเลยดีกว่า ก่อนอื่นสร้าง Project ขึ้นมาใหม่ก่อน




ผมมีหน้าเว็บไซต์ที่เป็น HTML5 อยู่แล้วดึง API ของ YouTube มากมายสำหรับดูละคร จึงสร้างแอพพลิเคชันนี้ขึ้นมา ดังนัั้นผมต้องปรับให้มันรองรับเว็บไซต์ URL นี้
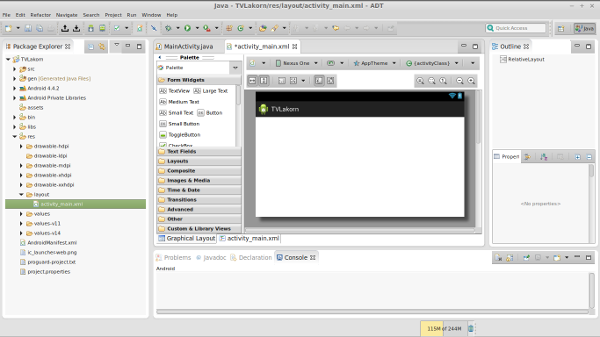
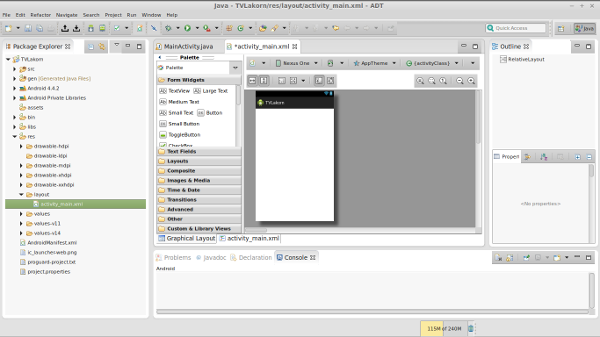
ตกแต่งหน้า UI ของเราด้วย WebView ครับ
แก้ activity_main.xml ให้เป็นตามนี้
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
</RelativeLayout>
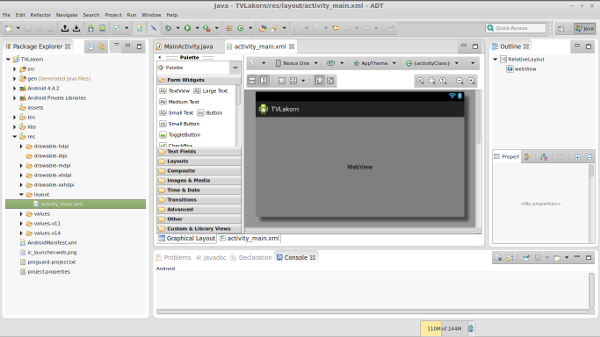
จะได้ WebView Widget มาใช้งานแล้ว
ต่อมาให้ไปแก้ไขไฟล์ MainActivity.java ดังนี้ครับ ให้ Import Header เข้าไปก่อน
import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.webkit.WebView;
ตามด้วย คำสั่ง
WebView WebViw = (WebView) findViewById(R.id.webView);
WebViw.getSettings().setJavaScriptEnabled(true);
WebViw.loadUrl("https://www.daydev.com/movies/drama.html");
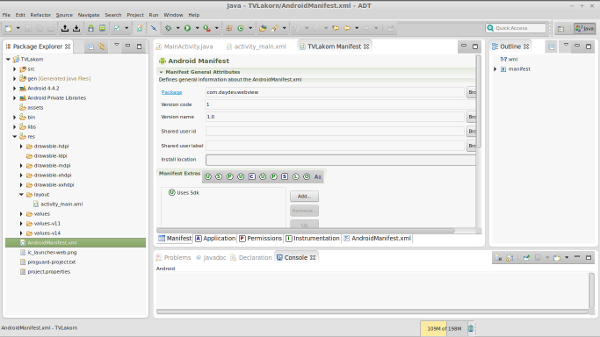
มีการแก้ไข AndroidManifest.xml เล็กน้อยตามนี้
แก้ XML โดยเพิ่ม บรรทัดนี้เข้าไปเพื่อให้โหลดอินเทอร์เน็ตได้
<uses-permission android:name="android.permission.INTERNET" />
ภาพรวมจะเป็นดังนี้
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.daydev.webview"
android:versionCode="1"
android:versionName="1.0" >
<uses-permission android:name="android.permission.INTERNET" />
<uses-sdk
android:minSdkVersion="17"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.daydev.webview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
ตรวจสอบ Source code ไฟล์ MainActivity.java จะได้ดังนี้ครับ
package com.daydev.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.webkit.WebView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView WebViw = (WebView) findViewById(R.id.webView);
WebViw.getSettings().setJavaScriptEnabled(true);
WebViw.loadUrl("https://www.daydev.com/movies/drama.html");
}
}
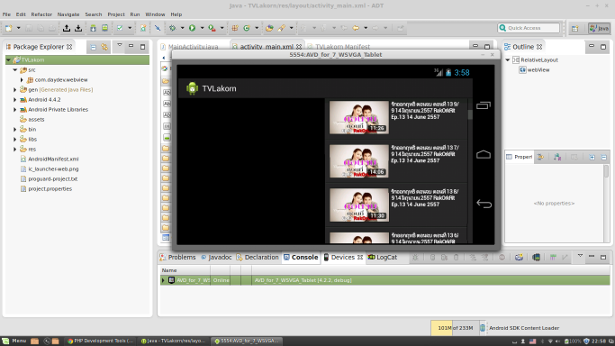
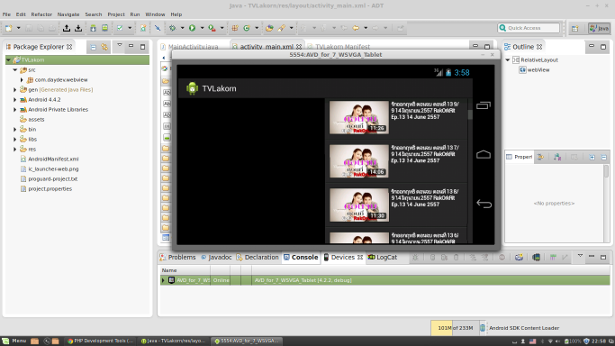
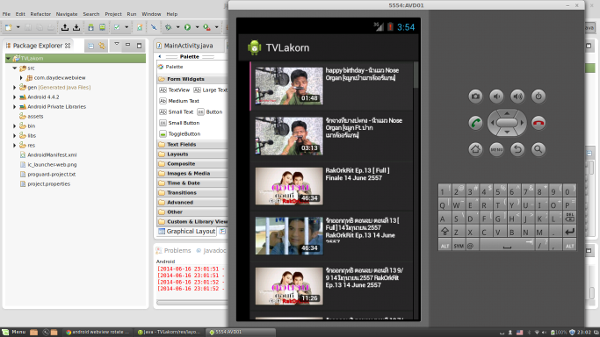
ทำการ Run ตัวแอพพลิเคชันของเราดูหน่อยครับว่า ใช้ได้ไหม



เรียบร้อยครับไม่ยากเลยใช่ไหม สำหรับการสร้างแอพพลิเคชันบน Android ด้วย WebView หากินง่ายๆ เห็นหลายแอพฯ ทำกัน
อ่านบทความเก่าๆ ได้ที่นี่ครับ
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน Button ร่วมกับ TextView
- เขียนแอพ Android ฉบับเริ่มต้น ใช้งาน EditText รับค่าตัวแปร
- เขียนแอพพลิเคชัน Android ฉบับเริ่มต้น การใช้ ListView
- เขียนแอพ Android ฉบับเริ่มต้นการทำ Alert Message ด้วย Toast
- เขียนแอพ Android ใช้งาน Toast ร่วมกับ ListView ส่งค่าตำแหน่ง