
สองบทเรียนเบาๆ Code น้อยๆ กับการนำ Video 360 หรือ ภาพยนตร์ 360 องศา มาเล่นบน Unity และ VR ด้วย Fibrum SDK
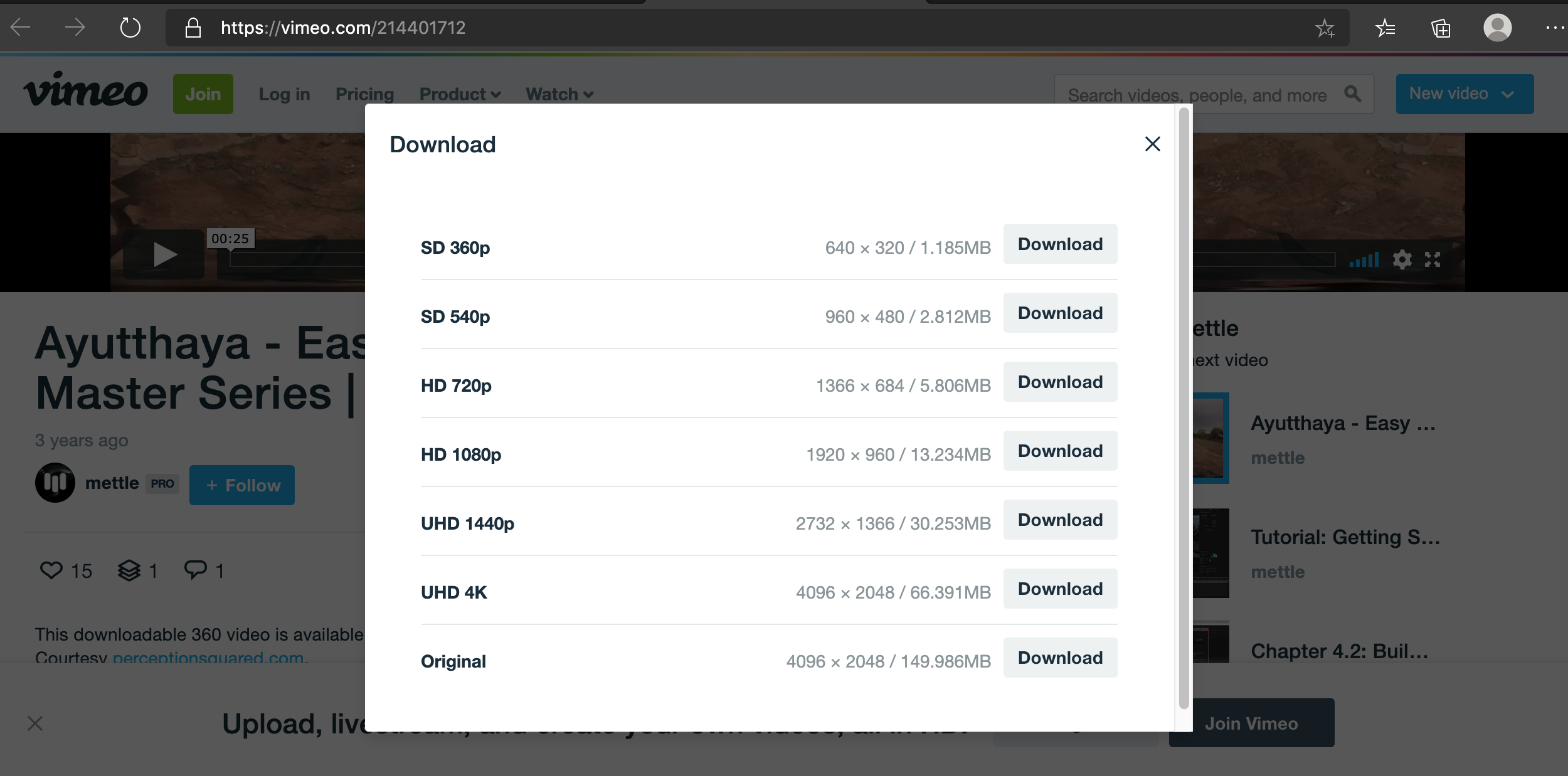
วันนี้เรามาเล่นอะไรเบาๆ กับวีดีโอ 360 องศากัน โดยคลิปที่เราจะใช้ก็หาดาวน์โหลดได้ฟรีจาก Link เหล่านี้:
- https://www.mettle.com/360vr-master-series-free-360-downloads-page/
- https://www.youtube.com/watch?v=BEePFpC9qG8 (ผมชอบคลิปนี้มากของ Doodle โดย Google)
ดาวน์โหลดสบายๆ แค่ต้องจำ Size ของมันนิดหน่อยว่าขนาดเท่าไร



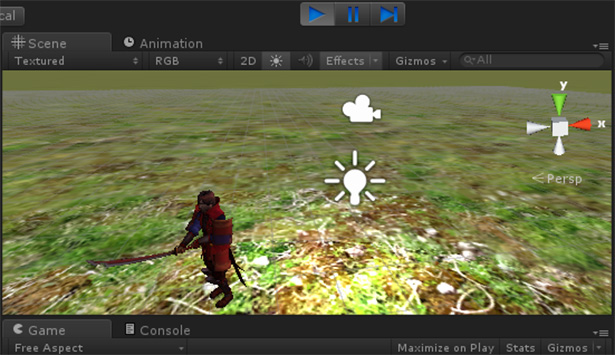
ถ้าได้ไฟล์ mp4 ของไฟล์ภาพยนตร์มาละก็ให้เปิด Unity แล้วทำการ New Project ขึ้นมาเป็น 3D Template หน่อย:

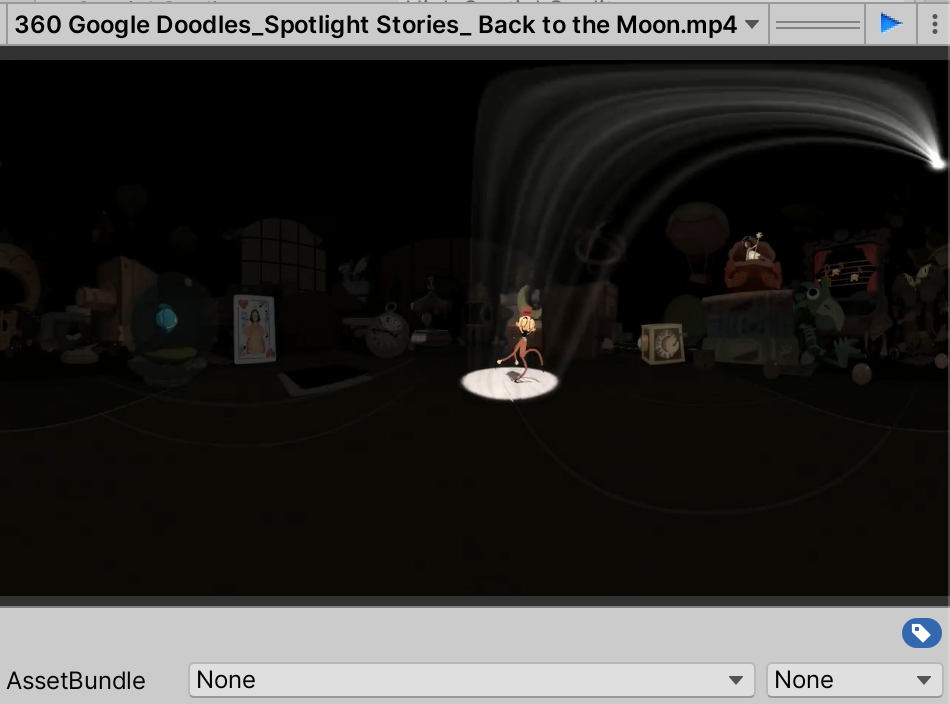
ให้ดาวน์โหลดด้วย Program ดาวน์โหลดปกติเอาไฟล์ภาพยนตร์ mp4 มาเก็บไว้ใน Unity ของเราได้เลยครับ วางที่ Assets ของ Project Unity

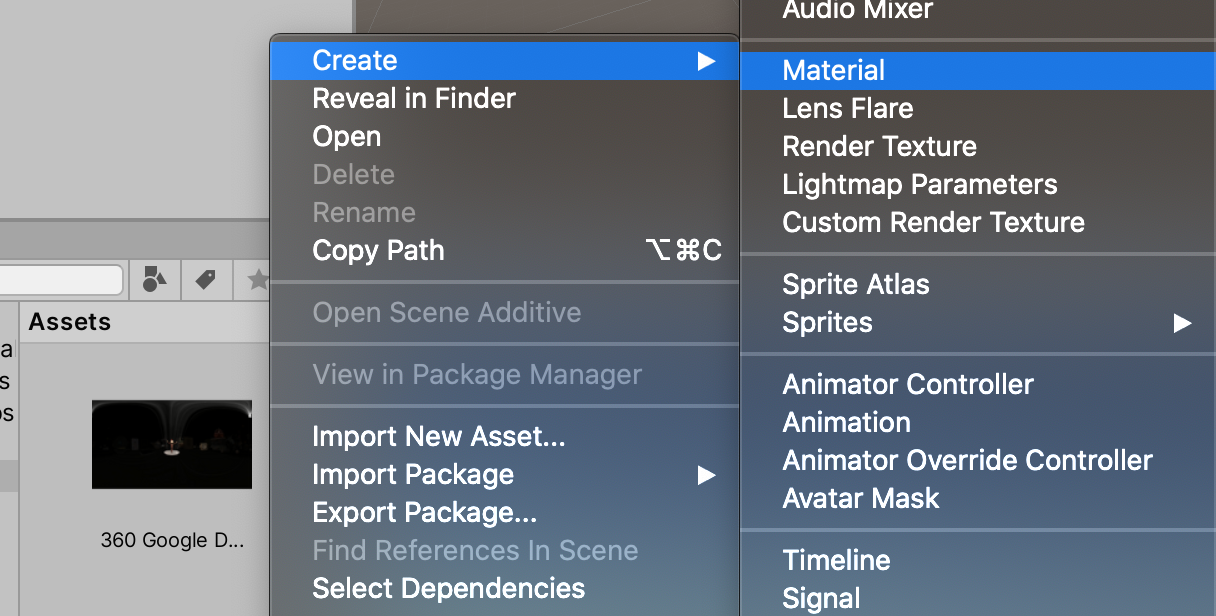
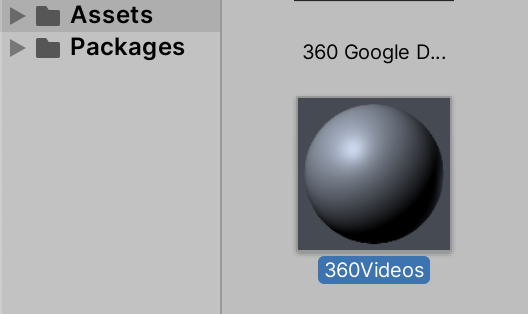
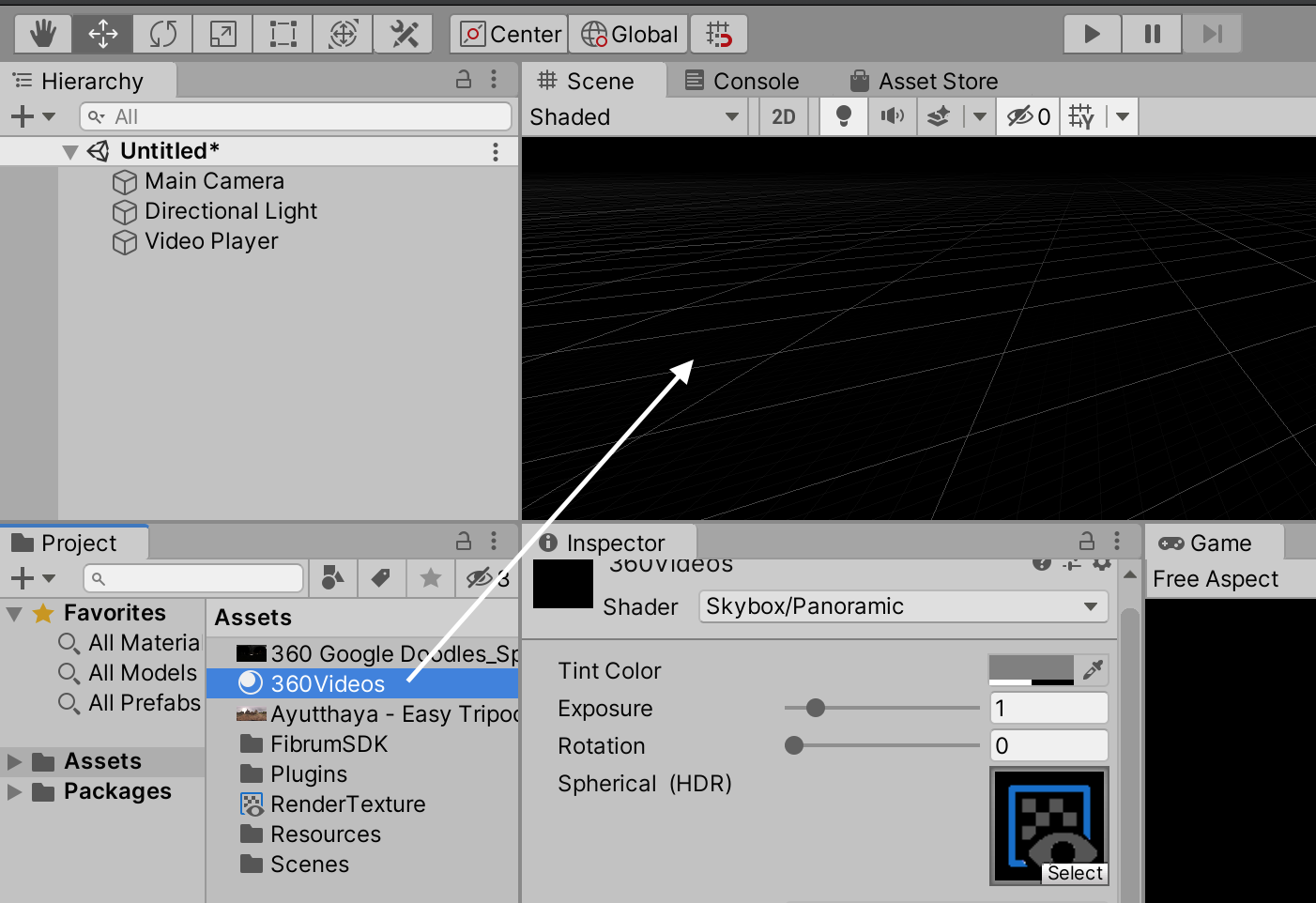
โอเค Video ถ้ารันเล่นได้ผ่าน Inspector ก็แปลว่าโอเคแล้วล่ะ ต่อมาให้เราคลิกขวาที่ Assets Folder ของเราสร้าง Material ขึ้นมาตั้งชื่อว่า 360Videos กำหนด Shader เป็น Skybox เลือก Panoramic



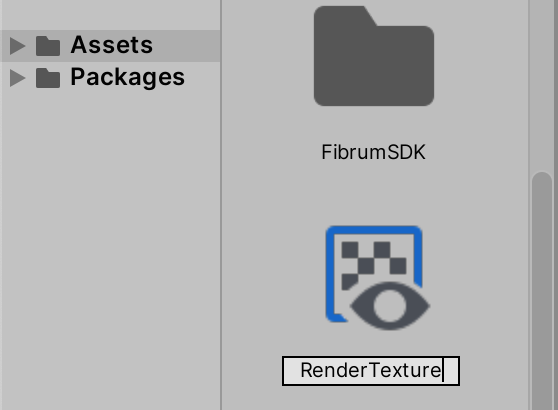
หลังจากนั้นคลิกขวาที่ Assets เลือก Create->Render Textures ตั้งชื่อว่าอะไรก็ได้ ตัวอย่างตั้งชื่อว่า “RenderTexture”

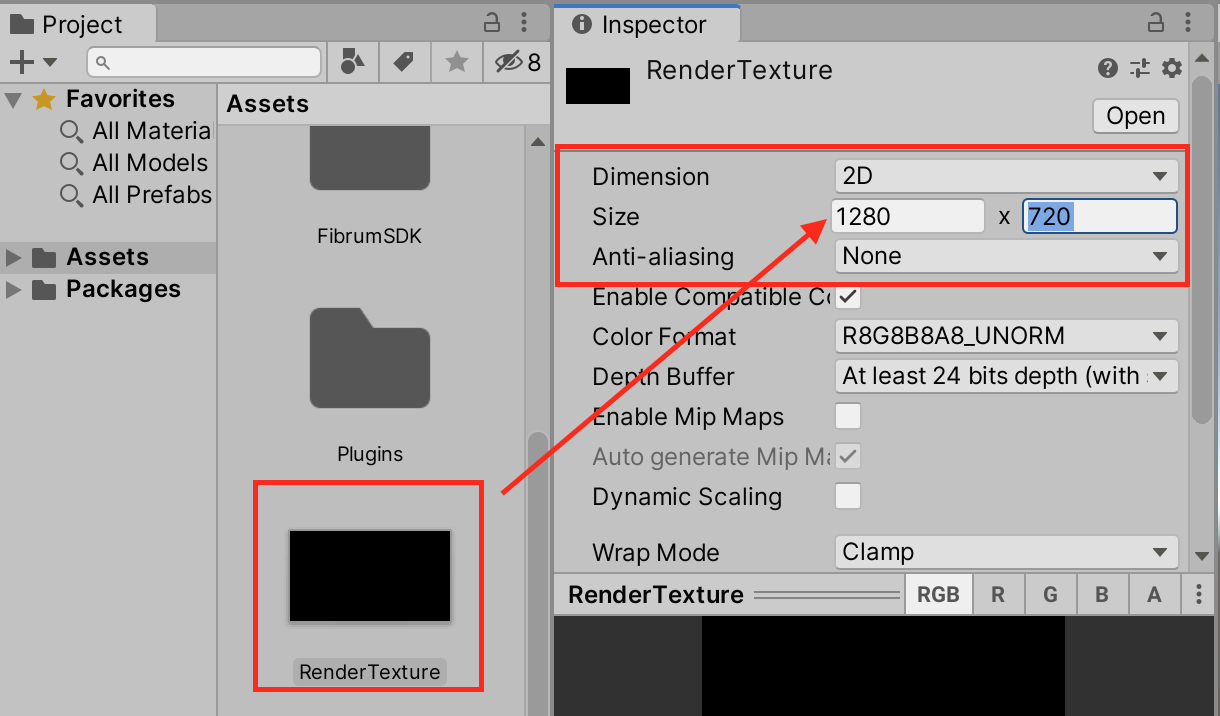
คลิกที่ RenderTexture ของเรากำหนด Size ให้เท่ากับไฟล์ของ Video ที่เราดาวน์โหลดแล้ว Import เข้า Unity ในตัวอย่างคือ 1280×720 pixels ก็ให้กำหนดตามตัวอย่าง

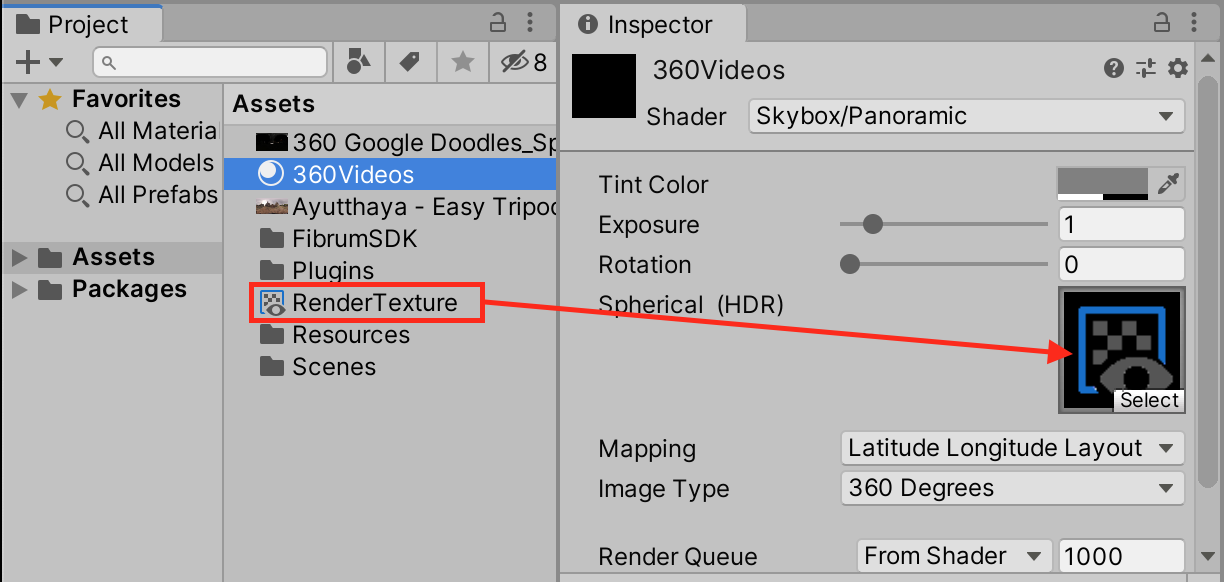
คลิกที่ Material ที่เราสร้างที่เราตั้งชื่อว่า 360Videos ให้ลาก RenderTexture ไปวางที่ Spherical (HDR)

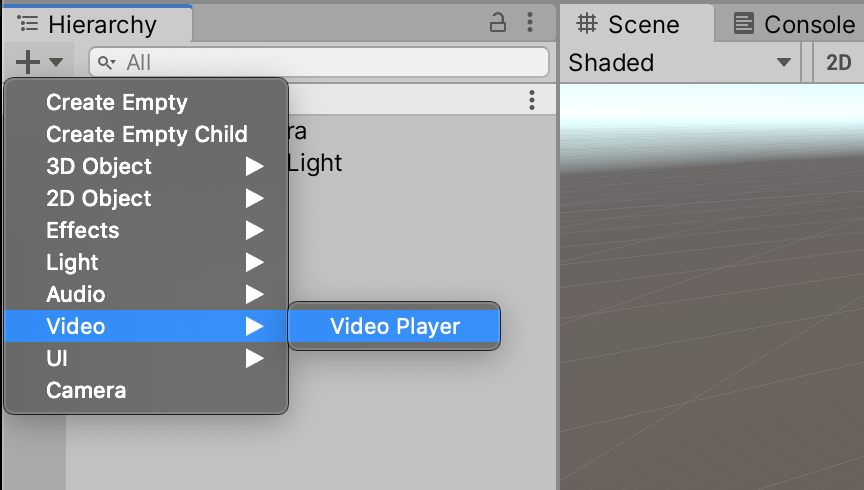
ไปที่ Hierarchy ให้สร้าง Video Player ขึ้นมา

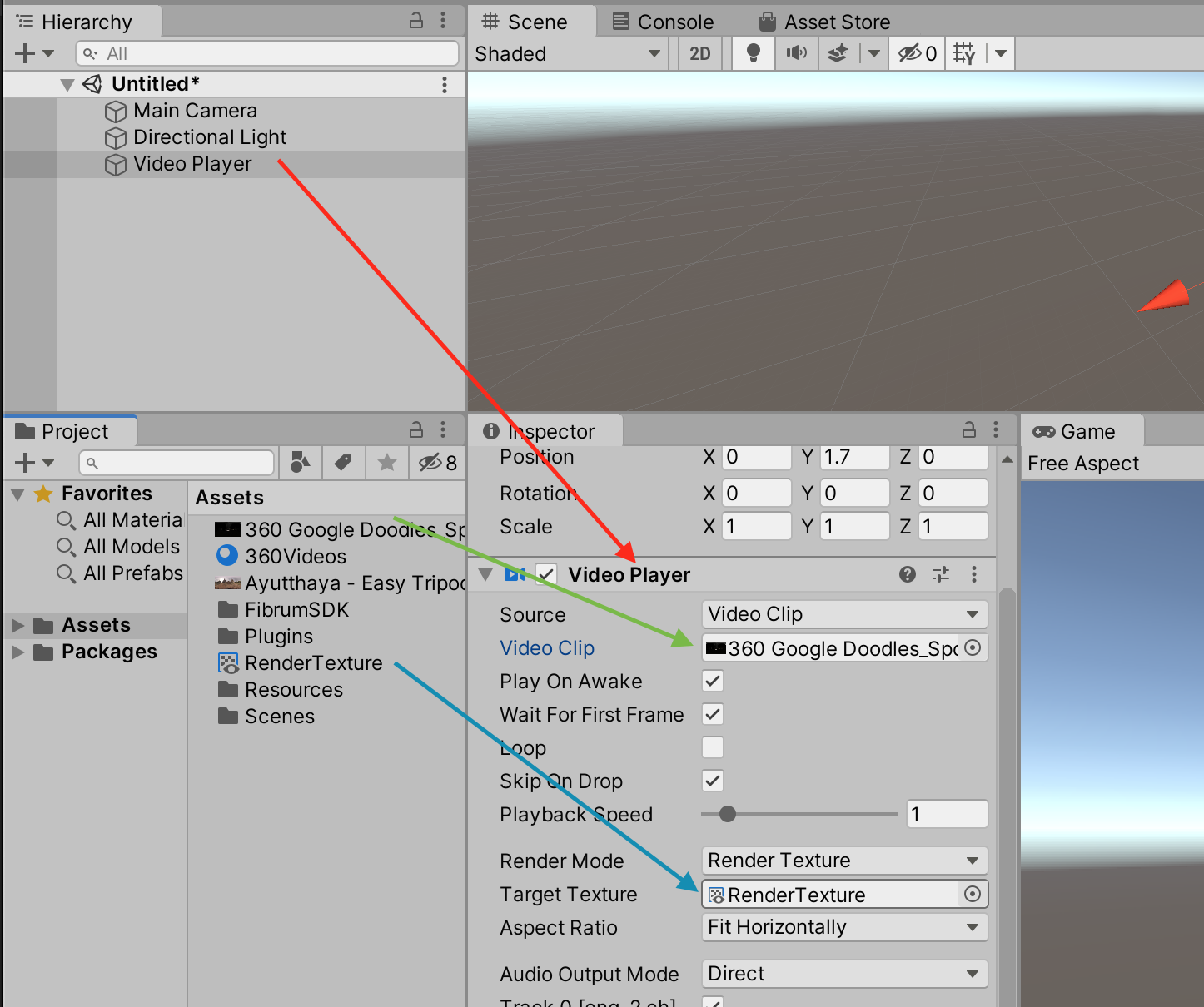
คลิกที่ Video Player
ลากไฟล์ Video นามสกุล .mp4 ไปวางที่ Video Clip แล้วหลังจากนั้นลาก RenderTexture ไปวางที่ Target Texture

หลังจากนั้นลากเจ้า Materail ชื่อ 360Video ไปวางบน Scene Windows เลยตรงไหนก็ได้

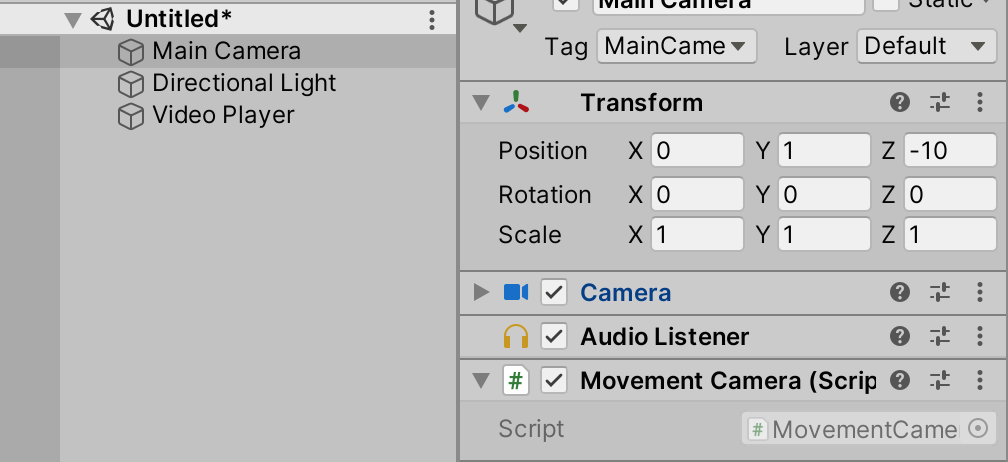
คลิกที่ MainCamera บน Hierarchy เพิ่ม C# เข้าไปชื่อ Class ว่า MovementCamera เขียน Code เบาให้หมุนเมาส์ขึ้นลงซ้ายขวาเหมือนทิศทางของคอเรา

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MovementCamera : MonoBehaviour
{
public float moveSpeed = 3f;
void Update()
{
transform.RotateAround(transform.position, -Vector3.up, moveSpeed * Input.GetAxis("Mouse X"));
transform.RotateAround(transform.position, transform.right, moveSpeed * Input.GetAxis("Mouse Y"));
}
}
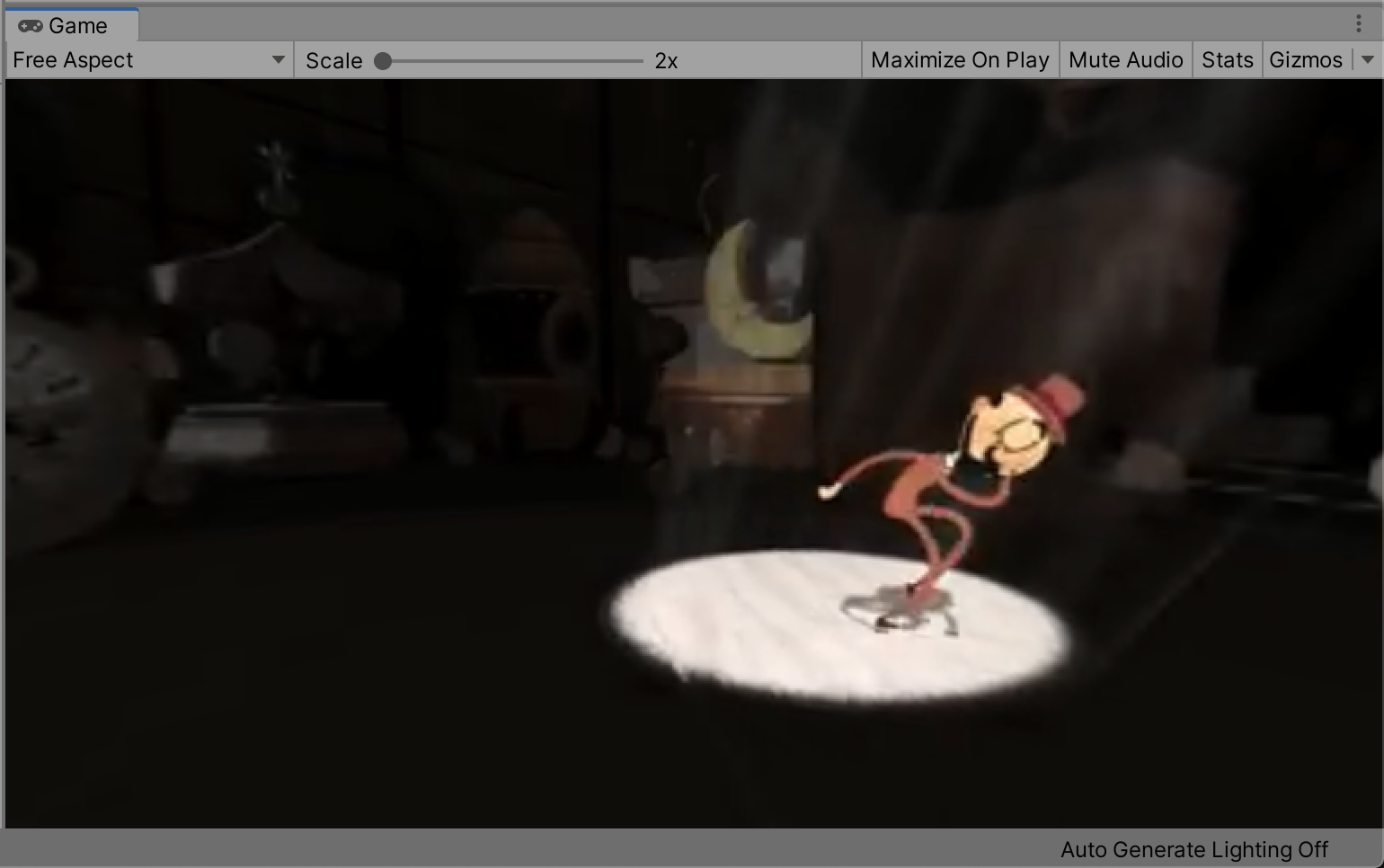
ทดสอบ กด Play แล้วลอกใช้ Mouse แทนมุมมองเลื่อนดูวีดีโอ 360 องศาเล่นๆ


เรียบร้อย งั้นต่อมาลองเล่นกับ VR ดีกว่าแนะนำว่าให้ใช้บริการของ https://fibrum.com ใครที่เคยอ่านบทความเก่าๆ ก็ไปดูวิธีการได้ที่:
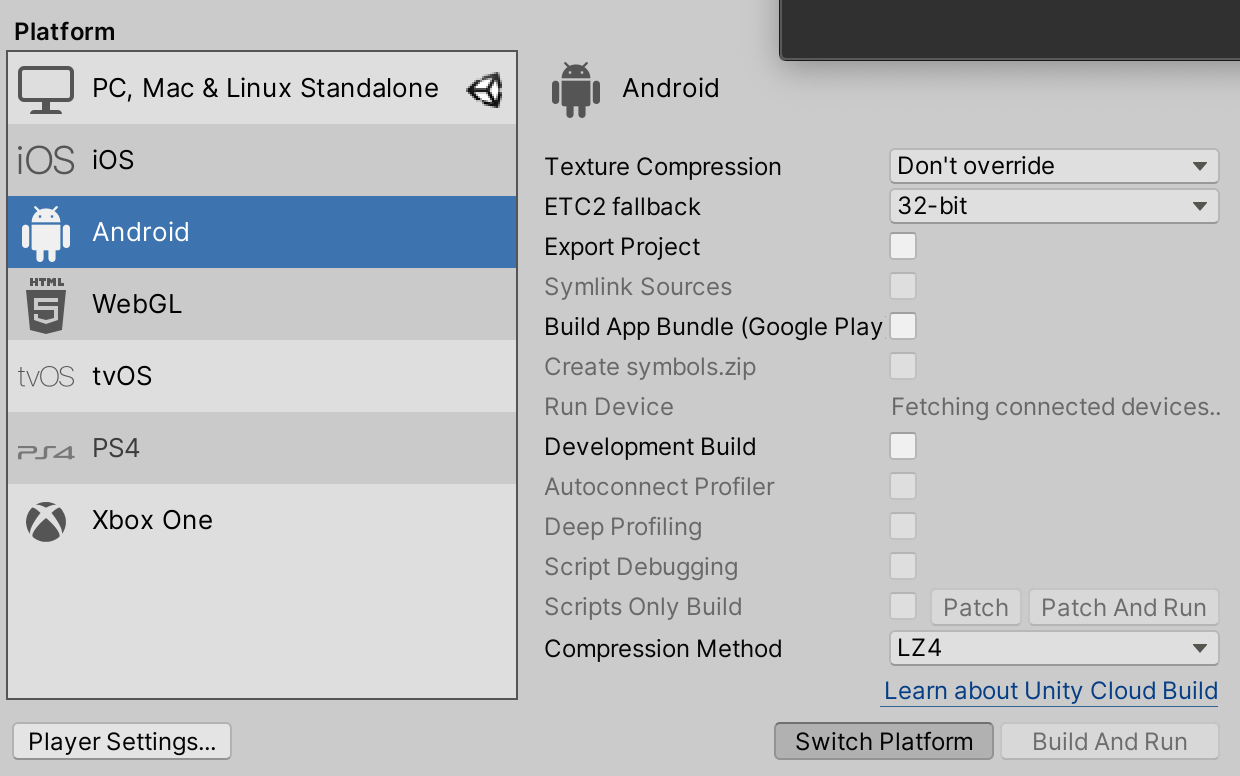
ให้ Import Package ของ Fibrum ตามบทความเก่าเลยครับ หลังจากนั้นให้เปลี่ยน Platform ของ Project เป็น Android

ลบ MainCamera ใน Hierarchy ออกแล้วลาก VR Camera จาก Assets/FibrumSDK/prefabs ไปวางบน Hierarchy แทน Camera

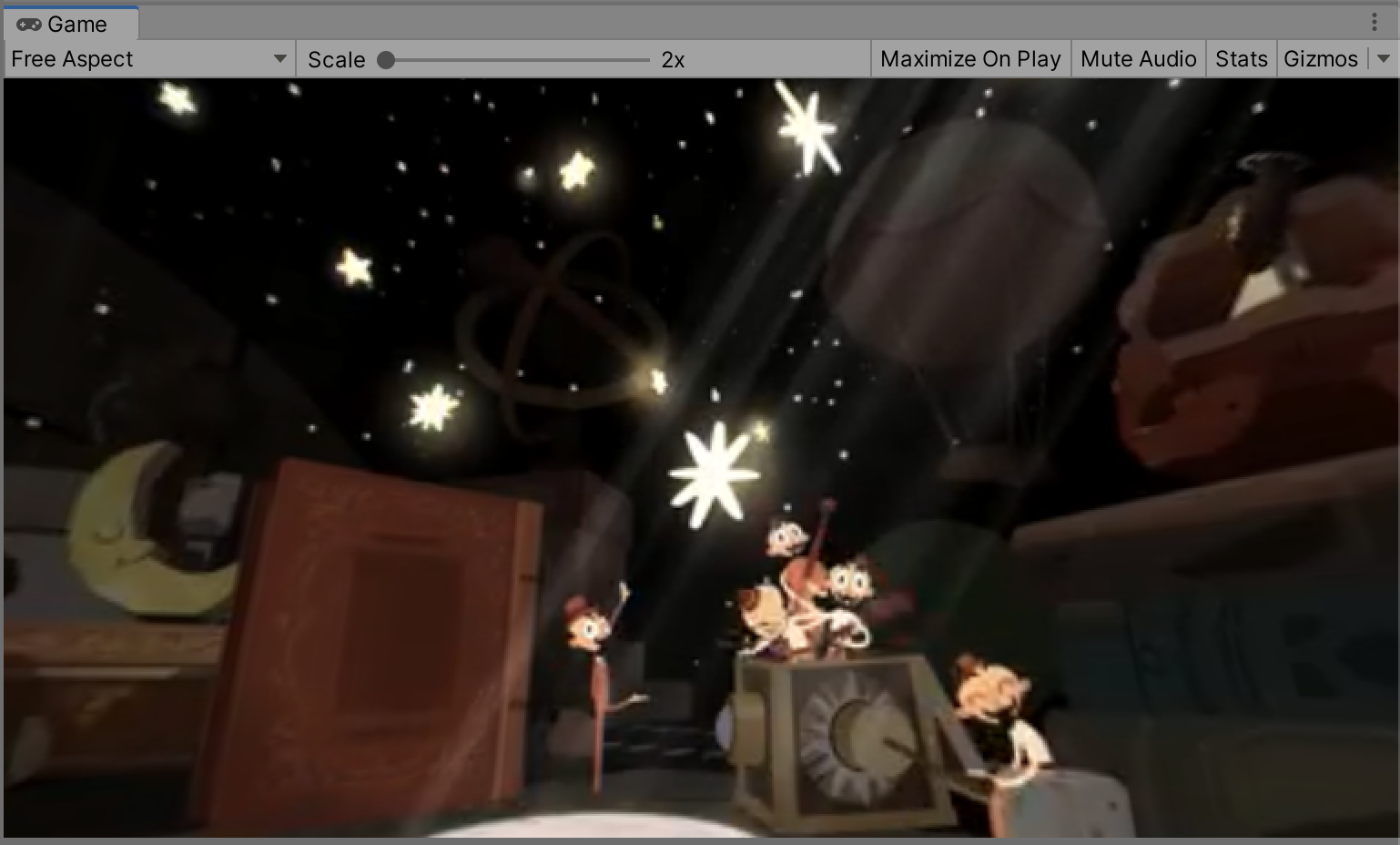
เพื่อความหลากหลายลองเปลี่ยน Video ที่เล่นสักหน่อย


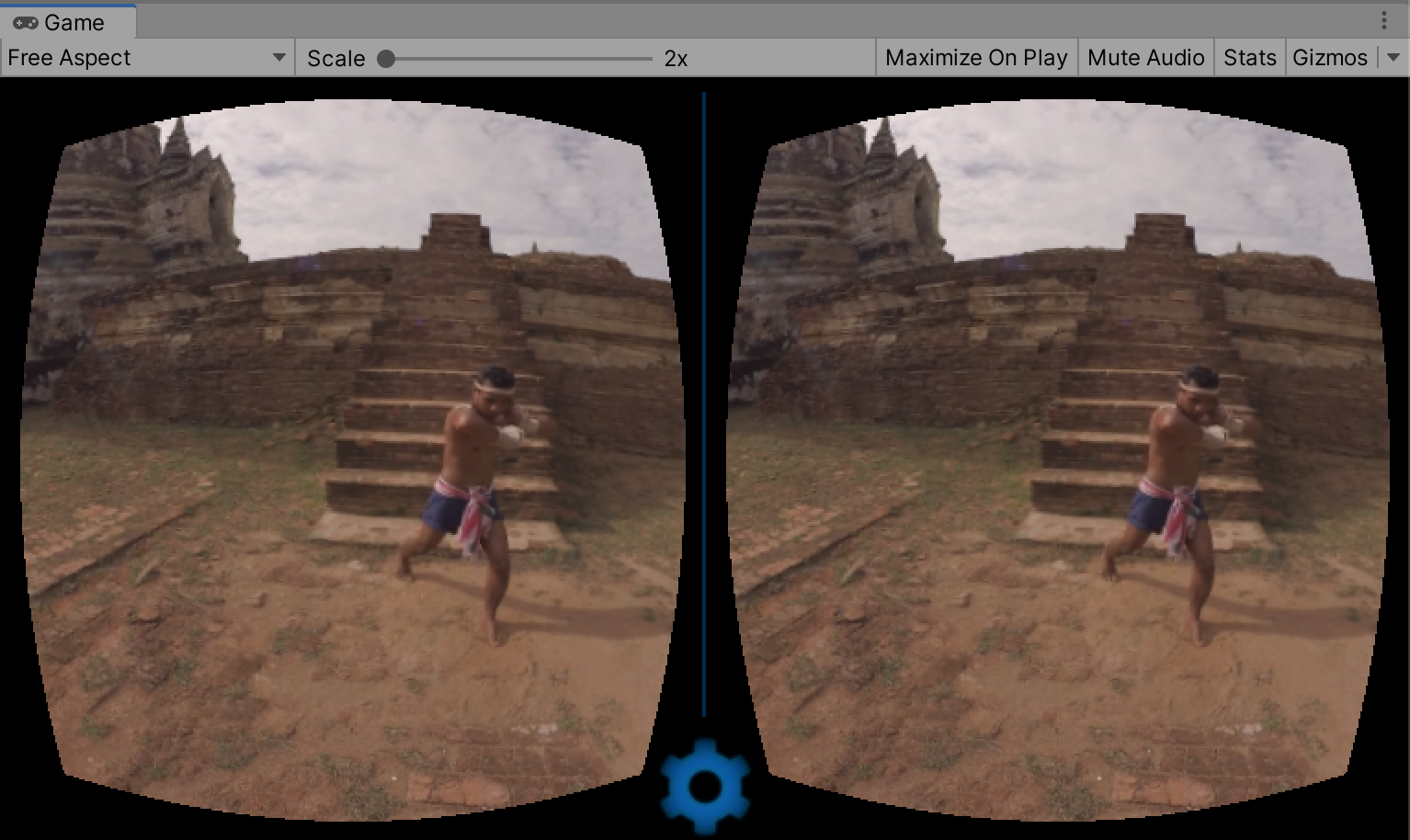
หลังจากนั้น Build & Run บน Android พร้อมใส่ CardBoard ไปเลย!
กลายเป็นว่าถ้าทำ Mobile VR แทบไม่ต้องเขียนโปรแกรมเลยแฮะ เอาไปแบ่งปันนะครับ!
สงวนสิทธิ์การให้เครดิตบทความกันเล็กน้อย แค่บอกว่ามาจาก Daydev.com. ก็พอ
ป.ล. นอกเรื่อง ช่วงนี้ นักศึกษาที่จบใหม่ไปบางคนเวลาสมัครงานชอบอ้างว่าเป็นลูกศิษย์ผม และมีการ Recommended จากผมก่อเรื่องไม่โอเค ขอถอนการ Recommended ผ่าน Resume ทุกกรณีนะครับ เน้นโทรศัพท์มาสอบถามได้
บริษัทไหนที่เคยโทรมาถามว่าเด็กเป็นยังไง สามารถสอบถามได้โดยละเอียด ไม่เว้นแม้แต่ เด็กที่เพิ่ง Recommended ผ่านทางโทรศัพท์ให้หัวหน้างาน และ HR ไปเมื่อตอนรับเค้าเข้าทำงาน
ผมจะขอถอนการ Recommended และแจ้ง Blacklist เป็นบางรายนะครับ