
วิธีการเขียนแอพพลิเคชันบน iPhone ใช้งาน Web Server และ UISearchBar ร่วมกับ UITableView ให้ค้นหาข้อมูลในตารางด้วยช่องค้นหาในแอพพลิเคชันของเราร่วมกับ JSON
แอพพลิเคชันของเรานั้น จะต้องมีฟังก์ชันค้นหาข้อมูล และดึงข้อมูลจาก Web Service มาแสดงผลในหน้า UITableView เป็นชั้นข้อมูลผ่านการเรียกตัวแปรต่างๆ ใน JSON และในบทเรียนนี้จะมีการเรียก UISearchBar มาช่วยในการทำงานด้านการค้นหาข้อมูลครับ
ก่อนจะเข้าใจ และศึกษาบทเรียนนี้จำเป็นที่จะต้องรู้เรื่องโครงสร้าง JSON และการเรียกข้อมูลมาแสดงผลบน UITableView ก่อนผ่านบทความนี้ครับ Xcode5 (GM Seed) กับการดึง Web Service มาลงบน UITableViewCell
หากว่าเข้าใจแล้วก็มาเริ่มบทเรียนนี้กันเลย
ทำการ New Project ขึ้นมาใหม่เป็น Single View Application ครับ
UI ที่เราจะใช้ในบทเรียนนี้คือ UITableView และ UISearchBar นำมาวางใน MainStoryBoard เลยครับ
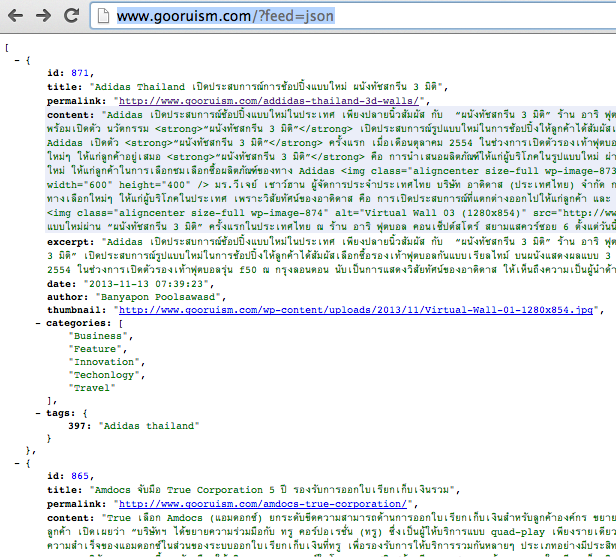
โครงสร้างของ JSON จะเป็นดังนี้ผมเรียกผ่าน http://www.gooruism.com/?feed=json
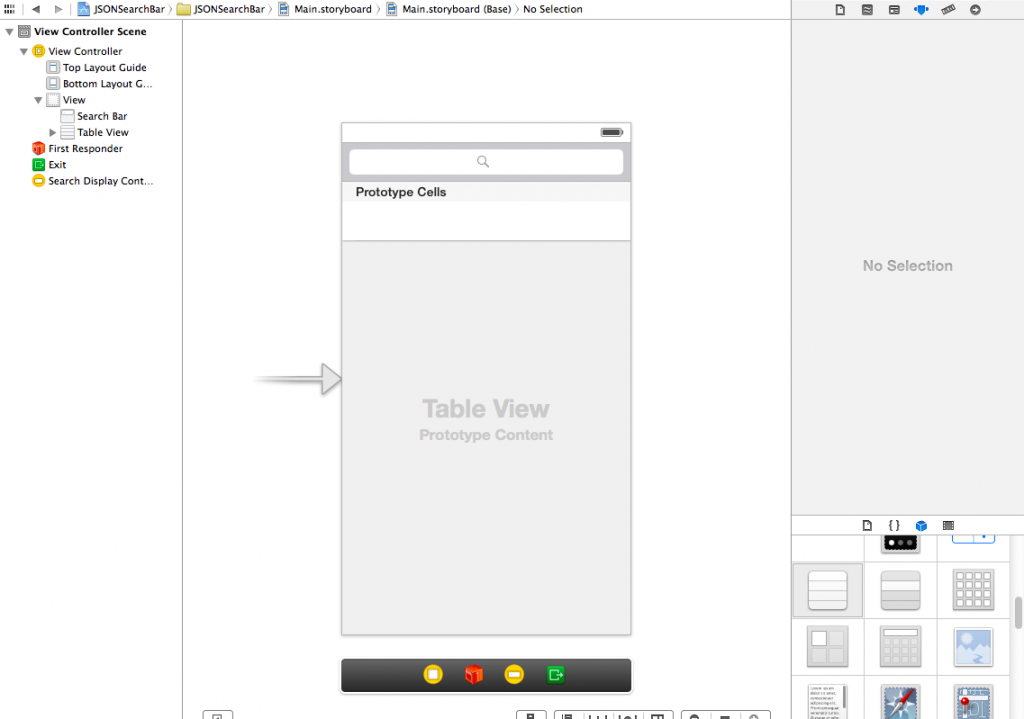
ต่อมาลาก Object UI มาวางบน ViewController ครับ
ลาก UISearchBar มาวางข้างบน
ตามด้วย UITableView
ตกแต่งหน้าจอแอพพลิเคชันของเราครับ
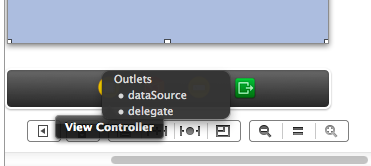
ทำการ Delegate และ DataSource ตัว UITableView ครับ
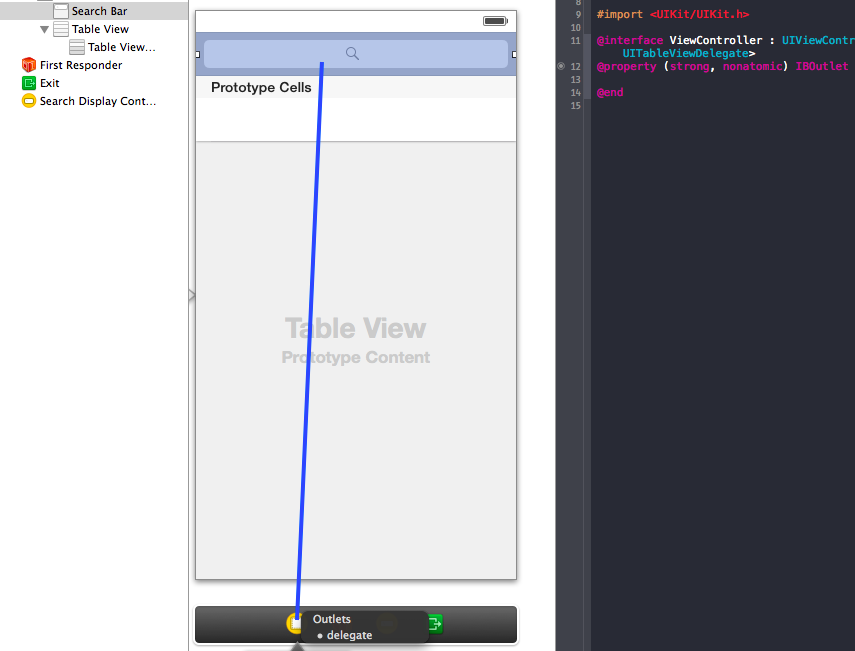
เช่นกันครับ ทำการ Delegate ตัว UISearchBar ด้วย
เปิดไฟล์ ViewController.h ขึ้นมา ทำการ Link IBOutlet ของ UITable และเพิ่ม Code ตามนี้
#import
@interface ViewController : UIViewController
@property (strong, nonatomic) IBOutlet UITableView *tableData;
@end
เปิดไฟล์ ViewController.m
ประกาศ Header เล็กน้อย
@interface ViewController ()
{
NSMutableArray *allObject;
NSMutableArray *displayObject;
// A dictionary object
NSDictionary *dict;
// Define keys
NSString *provinceid;
NSString *provincename;
}
@end
แก้ไข เมธอด ViewDidLoad() หน่อยครับ
- (void)viewDidLoad
{
[super viewDidLoad];
// Define keys
provinceid = @"id";
provincename = @"title";
// Create array to hold dictionaries
allObject = [[NSMutableArray alloc] init];
NSData *jsonData = [NSData dataWithContentsOfURL:
[NSURL URLWithString:@"http://www.gooruism.com/?feed=json"]];
id jsonObjects = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:nil];
// values in foreach loop
for (NSDictionary *dataDict in jsonObjects) {
NSString *strProvinceID = [dataDict objectForKey:@"id"];
NSString *strProvinceName = [dataDict objectForKey:@"title"];
dict = [NSDictionary dictionaryWithObjectsAndKeys:
strProvinceID, provinceid,
strProvinceName, provincename,
nil];
[allObject addObject:dict];
}
displayObject =[[NSMutableArray alloc] initWithArray:allObject];
// Do any additional setup after loading the view, typically from a nib.
}
ต่อมาเป็นการ ทำให้ UITableView เรียกข้อมูล JSON ไปโชว์ใน Cell ของTable
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return displayObject.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
// Use the default cell style.
cell = [[UITableViewCell alloc] initWithStyle : UITableViewCellStyleSubtitle
reuseIdentifier : CellIdentifier];
}
NSDictionary *tmpDict = [displayObject objectAtIndex:indexPath.row];
NSString *cellValue = [tmpDict objectForKey:provincename];
cell.textLabel.text = cellValue;
return cell;
}
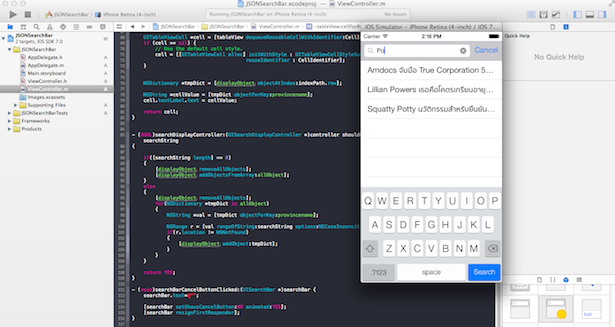
เพิ่ม เมธอดใหม่สำหรับ UISearchBar ให้ทำการกรอง ศัพท์ หรือ Keywords เพื่อเรียกแสดงผล UITableView ใหม่
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString
{
if([searchString length] == 0)
{
[displayObject removeAllObjects];
[displayObject addObjectsFromArray:allObject];
}
else
{
[displayObject removeAllObjects];
for(NSDictionary *tmpDict in allObject)
{
NSString *val = [tmpDict objectForKey:provincename];
NSRange r = [val rangeOfString:searchString options:NSCaseInsensitiveSearch];
if(r.location != NSNotFound)
{
[displayObject addObject:tmpDict];
}
}
}
return YES;
}
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
searchBar.text=@"";
[searchBar setShowsCancelButton:NO animated:YES];
[searchBar resignFirstResponder];
}
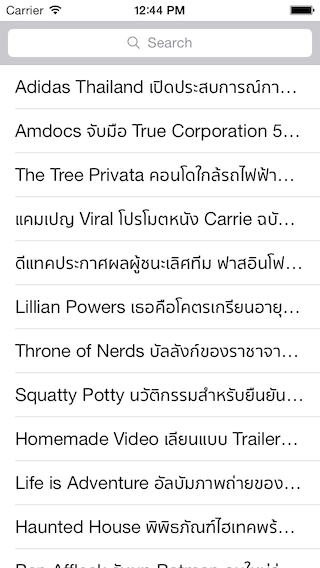
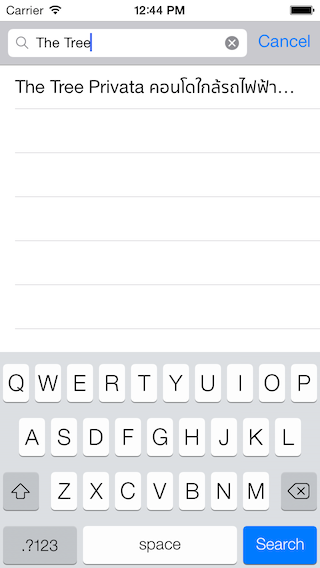
ลอง “Run” ตัวแอพพลิเคชันครับ
ลองทดสอบแอพฯ
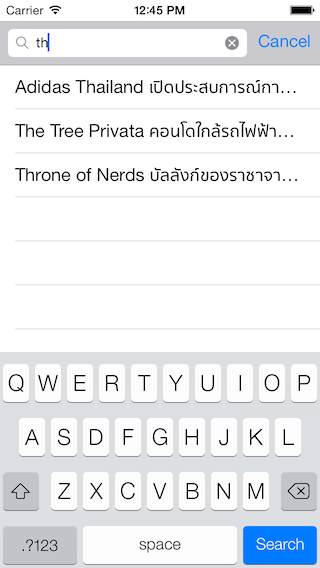
ใส่ Keywords ลงไป
ทดสอบอีกรอบนึง
ไม่ยากใช่ไหมครับ ว่าแล้วก็ลองไปเขียนกันดูนะครับ สำหรับ สายโหลด แกะ รีวืว และคนมักง่าย ก็ ดาวน์โหลดที่นี่ครับ
http://adf.ly/dSd86
ผมอาจจะขอโฆษณาหาเงิน เล็กน้อยๆ บ้างเวลาโหลดนะครับ ต้องขออภัย:D
Ref: Thaicreate, Ray Wenderich