
การเปลี่ยนหน้าของ Android ด้วย Intent Activity นั้นบางทีเราต้องการ Animation เลื่อนหน้าจอจากขวาไปซ้าย หรือซ้ายไปขวา ให้ดูน่าสนใจเราสามารถทำได้ดังนี้
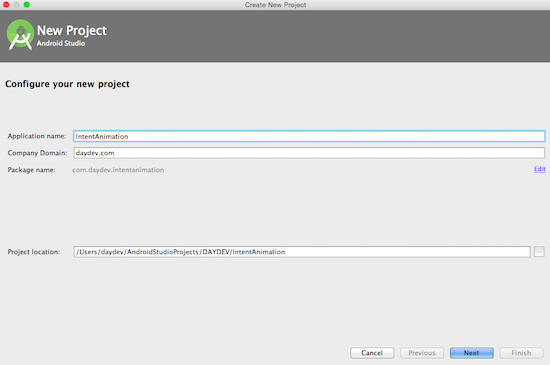
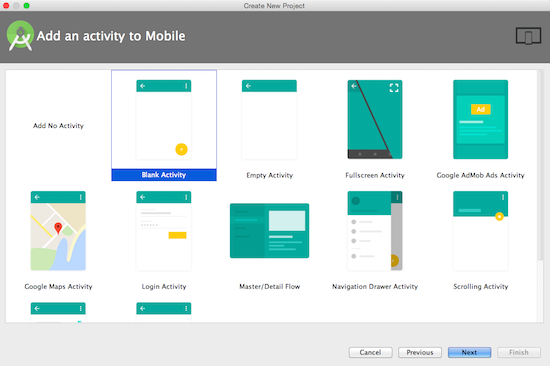
ให้เราสร้าง New Project ขึ้นมาใหม่ตั้งชื่อว่า IntentAnimation กำหนดรูปแบบเป็น Blank Activity ครับ

สร้าง New Project มาใหม่

เลือก Blank Activity
เมื่อพร้อมแล้วให้ออกแบบหน้าจอของแอพพลิเคชันของเราด้วย Button Widget แก้ไขไฟล์ content_main.xml ตามนี้
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.daydev.intentanimation.MainActivity"
tools:showIn="@layout/activity_main">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="53dp"
android:src="@drawable/logo" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Change View"
android:id="@+id/button"
android:layout_marginTop="151dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:singleLine="true"
android:background="#02a4f0"
android:textColor="#FFF" />
</RelativeLayout>
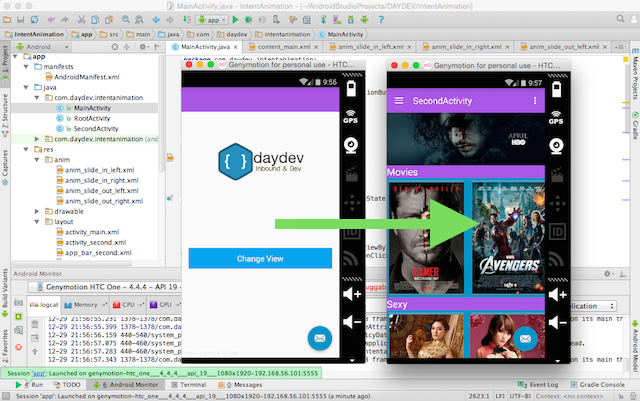
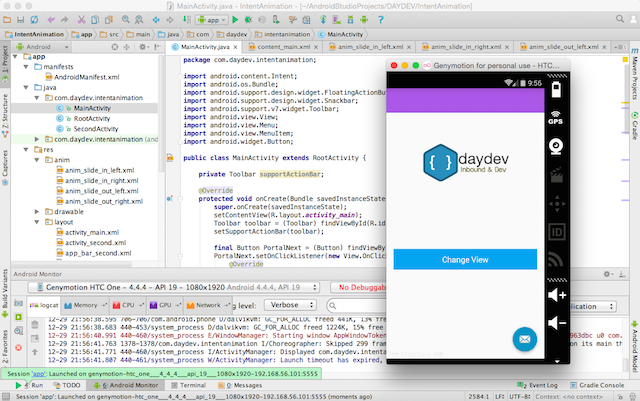
จะได้หน้าจอแอพพลิเคชันหน้าตาแบบนี้

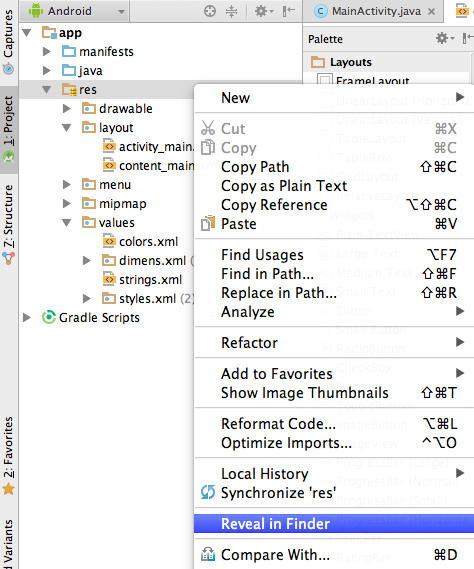
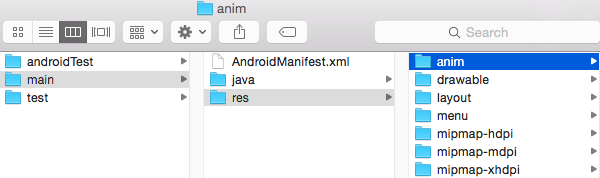
คลิกขวาที่ โฟลเดอร์ res บน Project ของเรา ทำการเปิดไปที่ Explorer บน PC หรือ Finder บน Mac

เปิดบน Finder

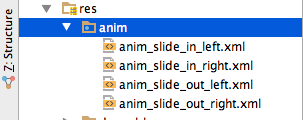
ทำการสร้าง Folder ขึ้นมาชื่อว่า “anim” เสร็จแล้วกลับมาที่ Project ของเราจะพบว่า res จะมี package folder ชื่อ “anim” ปรากฏขึ้นมาให้สร้างไฟล์ XML ใหม่ 4 ไฟล์คือ

แต่ละไฟล์จะมีโครงสร้างดังนี้
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="100%"
android:toXDelta="0%" >
</translate>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="-100%"
android:toXDelta="0%" >
</translate>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="600"
android:fromXDelta="0%"
android:toXDelta="-100%" >
</translate>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="600"
android:fromXDelta="0%"
android:toXDelta="100%" >
</translate>
</set>
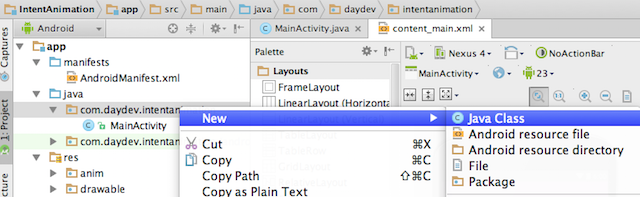
ต่อมาให้สร้าง Class ใหม่ขึ้นมาใน Project

ตั้งชื่อว่า RootActivity.java ใส่ code ดังนี้
package com.daydev.intentanimation;
/**
* Created by daydev on 12/29/15 AD.
*/
import android.app.Activity;
import android.os.Bundle;
public class RootActivity extends Activity {
int onStartCount = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
onStartCount = 1;
if (savedInstanceState == null) // 1st time
{
this.overridePendingTransition(R.anim.anim_slide_in_left,
R.anim.anim_slide_out_left);
} else // already created so reverse animation
{
onStartCount = 2;
}
}
@Override
protected void onStart() {
// TODO Auto-generated method stub
super.onStart();
if (onStartCount > 1) {
this.overridePendingTransition(R.anim.anim_slide_in_right,
R.anim.anim_slide_out_right);
} else if (onStartCount == 1) {
onStartCount++;
}
}
}
ให้เราไปแก้ไข MainActivity.java ในส่วนของ extends Class ครับ (ระวังเรื่อง ToolBar ให้ทำ setter ซะ)
public class MainActivity extends RootActivity {
private Toolbar supportActionBar;
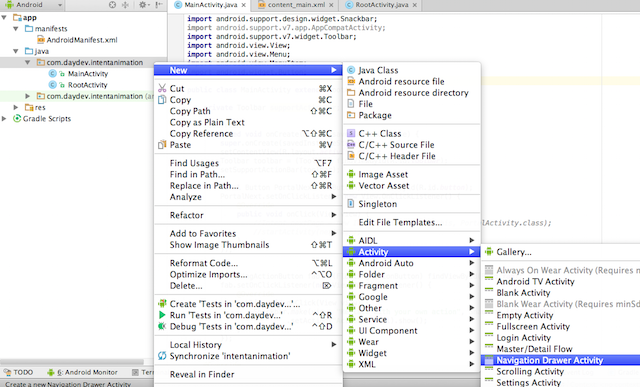
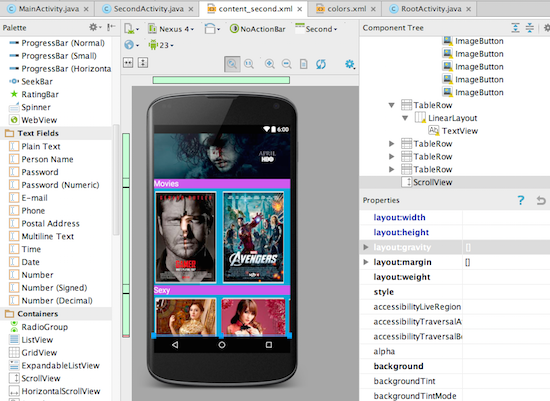
ทำการสร้างหน้า Activity ปลายทางสักหน้า

ตัวอย่างผมออกแบบหน้าของผมเล่นๆ มา 1 หน้า

ทำการทดสอบดู

เปิดโปรแกรม Genymotion ขึ้นมา

ทำการ run ตัวแอพพลิเคชันของเราแล้วกดที่ปุ่ม Change View

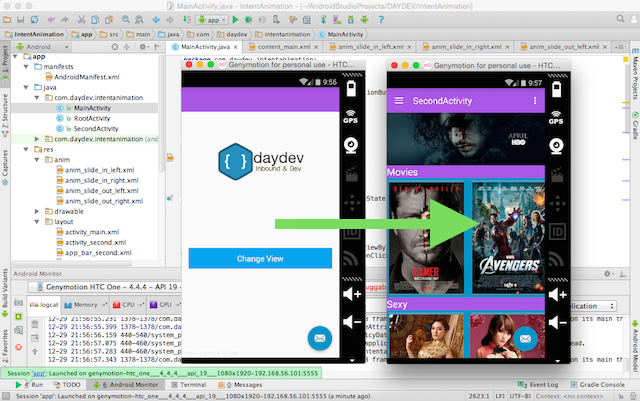
สังเกต แอนิเมชันการเปลี่ยนหน้าของแอพพลิเคชันของเรา
วีดิโอสาธิตก็มีนะครับ
จะเห็นว่าเกิดการเปลี่ยนหน้าแบบ แอนิเมชัน Swipe ซ้ายขวาแล้ว ง่ายไหมครับ ดาวน์โหลด source code ที่: