
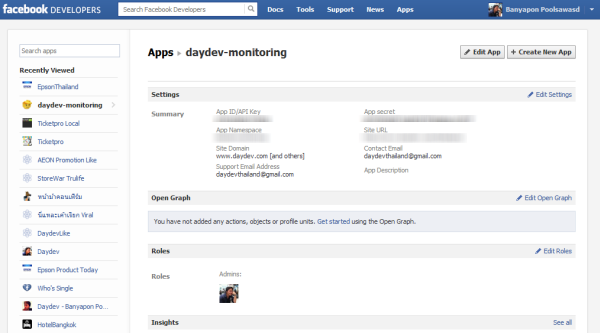
วิธีการใช้ Facebook Open Graph API ดึงลิสรายชื่อเพื่อนของเราทั้งหมดมาเก็บไว้ในที่หน้าฟอร์มแล้วยิงข้อความไปที่ Wall เพื่อนนั้นทำง่ายมากครับก่อนอื่นเลยต้องมีไฟล์ SDK ของ Facebook API ครับ แล้วก็ไปสร้าง Apps บนหน้า http://developers.facebook.com ก่อนนะครับ ซึ่งถ้าใครยังทำไม่ได้ให้ไปศึกษาที่ บทความเหล่านี้
พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 1
พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 2
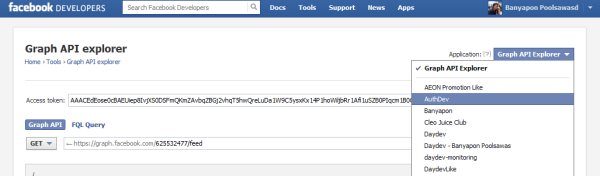
เมื่อสร้าง Apps แล้วให้ไปที่ “Graph API explorer” ที่ https://developers.facebook.com/tools/explorer ก่อนนะครับ เมนู Graph API Explorer นั้นให้เลือกเป็น Apps ที่เราสร้างขึ้นเพื่อใช้กับ กรณี ศึกษานี้ก่อน


เมื่อเลือกแล้วให้ทำการ กดที่ปุ่ม Get Access token เพื่อขอสิทธิบางอย่าง

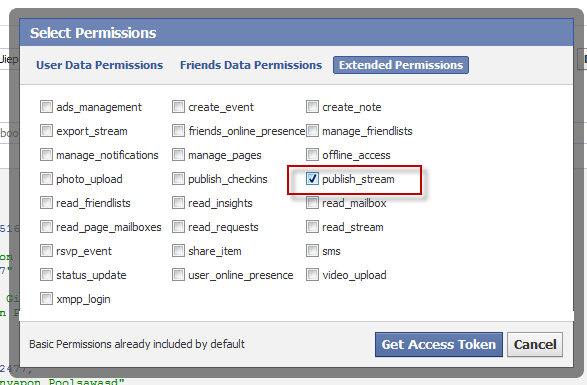
ในกรณีนี้เราต้องเลือก Extended Permissions ก่อนแล้วไป คลิกเครื่องหมายถูกที่ publish_stream ครับ เสร็จแล้วให้กด Get Access Token ก็เป็นอันจบครับ
กลับมาที่ Code ของเราครับ สร้าง HTML หน้า Form โดยมี Drop Down List และปุ่มขึ้นมาบน Form ก่อนนะครับ
ขอโทษที่ อ่านยาก เพราะผมไม่ใช่ Blogger รีวิวของ กระโหลกกะลา นะครับ
แทรก Code ของ Facebook SDK ลงไปตาม บทความก่อนหน้านี้ครับ
'APPID',
'secret' => 'SECRET',
));
// Get User ID
$user = $facebook->getUser();
if ($user) {
try {
$user_profile = $facebook->api('/me');
} catch (FacebookApiException $e) {
error_log($e);
$user = null;
}
}
//เอาไว้ แทรก Post
?>
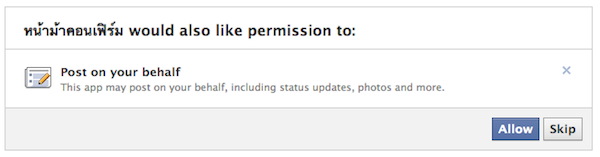
สังเกตตำแหน่งที่ผมเขียนว่า “//เอาไว้แทรก Post” ไหมครับ ให้แทรก Code PHP ดังนี้ครับเพื่อ ขอสิทธิในการ Alert อนุญาติให้ Facebook ใช้บัญชีคุณ Post อะไรก็ได้ และขอ Access ส่วนของ freinds ครับ
if ($user) {
$logoutUrl = $facebook->getLogoutUrl();
$user_friends =$facebook->api('/me/friends');
sort($user_friends['data']);
} else {
$loginUrl = $facebook->getLoginUrl( array(
'scope'=>'publish_stream'
));
}
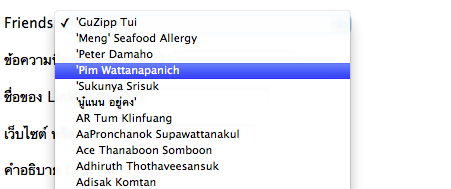
คำสั่ง sort($user_friends[‘data’]); จะถูกเรียกใช้ ต่อจากนี้ครับ ไปที่ Tag HTML ของ Drop Down List ครับ แทรก Code ตามนี้
ลองรันตัวอย่างดูครับ จะได้ Facebook Apps ที่สามารถยุ่งกับรายชื่อเพื่อน และมีสิทธิในการเข้าถึงหน้า Wall ของเพื่อนเราได้ด้วยนะครับ



หน้าของ ฟอร์มจะมี Drow Down List คราวนี้ก็สามารถนำไปประยุกต์ใช้กับ Code ในการ Publish Wall ได้แล้วครับ ซึ่งเราสามารถแทรก Code ชุดนี้ลงในส่วนของหน้า ดังกล่าว
//Post
if(isset($_POST['submit'])){
$sentofriend=$_POST['friend'];
$message=$_POST['message'];
$name=$_POST['name'];
$link=$_POST['link'];
$caption=$_POST['caption'];
$picture=$_POST['picture'];
$actions_name=$_POST['actions_name'];
$actions_link=$_POST['actions_link'];
$attachment = array(
'message' => ''.$message.'',
'name' => ''.$name.'',
'caption' => ''.$caption.'',
'link' => ''.$link.'',
'description' => 'หน้าม้า ตัวจริงขอคอนเฟิร์มว่ามันแจ่มโลกมากม่าก',
'picture' => ''.$picture.'',
'actions' => array(
array(
'name' => ''.$actions_name.'',
'link' => ''.$actions_link.''
)
));
if($result=$facebook->api('/'.$sentofriend.'/feed/','post',$attachment)){
echo"Success!";
}else{
echo"Fail!";
}
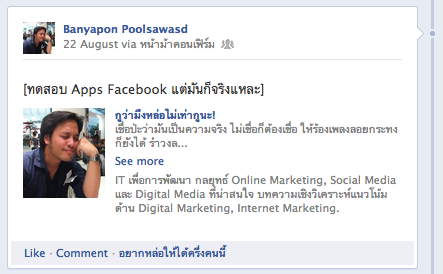
โดยการกระทำจะเกิดขึ้นเมื่อมีการกดปุ่ม Submit หรือ Post ครับ

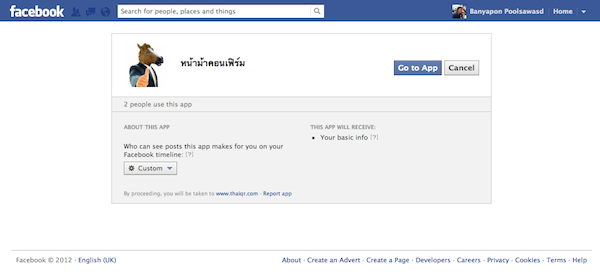
ตัวอย่างถ้าอยากเล่นสนุกไปที่นี่ครับ http://www.thaiqr.com/horseface/ แล้วลองป่วนหน้า Wall เพื่อนของเรากันครับ ส่วนชุด Source Code นั้น คิดว่าคงทำได้กันอยู่แล้วถ้าอยากได้ล่ะก็ที่นี่ครับ
Auto Fill and Post Friend’s Wall Facebook API (Version 1.0.0)
บ๊ายบาย…





ลองแล้วไม่มีปัญหา ขอบคุณครับ ^^.
ถ้าต้องการส่งพร้อมกันหลายๆคน ต้องทำไรอย่างครับ
ต้องแก้ใหม่ ให้ดึงรายชื่อเพื่อนออกมาเก็บใน array แล้วเอา Foreach วนส่งไปเลยครับ
อ่อ ขอบคุณครับ
มันขึ้นว่า Fatal error: Uncaught OAuthException: (#200) Feed story publishing to other users is disabled for this application thrown in C:inetpub….. ช่วยแนะนำหน่อยคับ
Facbook ได้ปิดการส่งไปยัง Wall เพื่อนแล้วหรือปล่าวครับ ทำไม่ได้แล้ว.