
แคมเปญล่าสุดที่ชื่อว่า Facedeals ที่ทำขึ้นโดย Facebook อาศัย Check-in ผ่านการจดจำใบหน้าหรือ Face Recognize ซึ่งคราวนี้เราจะมาศึกษามันดูครับซึ่งตัวอย่างจองแคมเปญ Facedeals นั้นจะมีขั้นตอนการทำงานผ่าน Facebook Open Graph API และ 3rd Party ตัวอื่นซึ่งเท่าที่พอจะทราบคือ Component API ของเว็บไซต์ Face.com ครับซึ่งตัวอย่างที่เห็นนั้นก็เพียงแค่เดินเข้าไปยังสถานที่แห่งหนึ่งแล้ว เอาใบหน้าไปจับที่หน้ากล้องดิจิตอล เมื่อทำการถ่ายภาพเรียบร้อยแล้ว ก็จะบอกว่าบัญชี Facebook นั้นเป็นใคร ดูวิธีการจากวีดีโอข้างล่างครับ
จะเห็นว่าแนวคิดด้านนี้จะอยู่ใน Domain ของ Augmented Reality เล็กน้อยในแง่ของไอเดียของความฉลาดครับ ทีนี้ กลับมาเรื่องของการพัฒนา API ของ Facebook Open Graph นั้นใช้เพียงแค่การดึง Facbook ID ของแต่ละคนมาโชว์ก็อาศัยบทเรียนเก่าๆ ที่ผมเคยเขียนไว้แล้วก็ได้ครับ
พัฒนา Open Graph API ของ Facebook ด้วย PHP ฉบับเริ่มต้น ตอนที่ 1
แต่การที่จะมาดูว่าคนในภาพนี้เป็นใครบ้างนั้น ต้องใช้ API ของตัวอื่นครับ ซึ่งเท่าที่ทราบมานั้นผมพอจะรู้ว่า Facebook นั้นใช้ API ของเว็บไซต์ http://www.face.com ครับ ซึ่งผมจะมาไปดูกันหน่อยว่า Face.com นั้นมันใช้งานยากง่ายแค่ไหนกันครับ

เมื่อเข้าไปยังเว็บไซต์ Face.com แล้วให้ดำเนินการเลือกเมนู Developers API ที่มุมบนขวานะครับ เพื่อเข้ายังหน้าของ API สำหรับไปพัฒนากับเว็บไซต์กันครับ

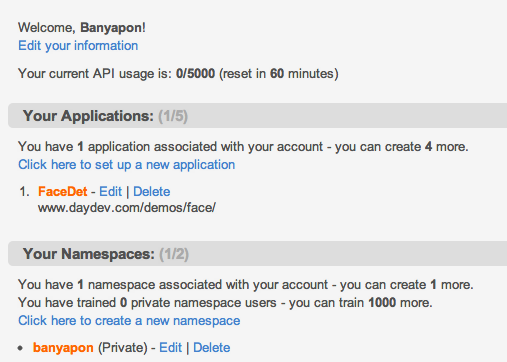
ให้ทำการสมัครสมาชิก ครับ เมื่อสมัครเรียบร้อยแล้วให้ทำการเข้าสู่ระบบของเว็บไซต์ Face.com ในส่วนของ API ครับ

คราวนี้ ก็ถึงเวลามาลองของครับ ภาพที่จะนำมาใช้งานนั้นผมขอเลือกใช้ภาพของใบหน้าตัวเองครับ นั่นคือภาพนี้

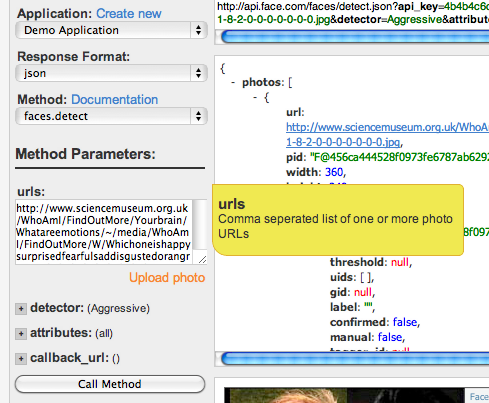
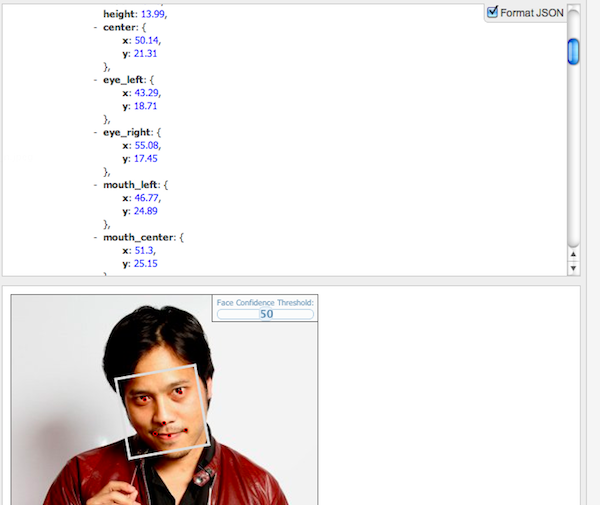
คราวนี้ก็เข้าไปยังหน้า http://developers.face.com/tools/#faces/detect ครับ จะเห็นที่เครื่องมือด้านซ้ายมือของเราครับ ให้กดที่ ลิงค์ที่เขียนว่า Upload Photo แล้วทำการอัพโหลดรูปภาพของเราขึ้นไปครับ

เมื่ออัพโหลดไปแล้วให้ทดลองทำการ Call Method ดู ผ่าน REST API ครับ ซึ่งจะเป็นรูปแบบนี้
http://api.face.com/faces/detect.json?api_key=4b4b4c6d54c37&api_secret=
&detector=Aggressive&attributes=all&
ระบบจะทำการ ออกค่า API มาในรูปแบบ JSON เป็นพิกัดของ ตาซ้าย ตาขวา จมูก และ ปาก 3 มุม ครับเพื่อเปรียบเทียบจับใบหน้านี้ไว้ในระบบ เอาล่ะง่ายใช่ไหมครับ

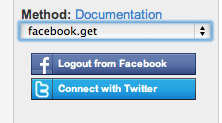
คราวนี้ ถ้า รู้ว่า Face.com นั้นโดน Facebook ซื้อ API ไปแล้ว ก็ลองเชื่อมต่อ บัญชี ของ Facebook เราดูได้ครับ แล้วให้เลือก Method อีกตัวหนึ่งที่เขียนว่า

คราวนี้เมื่อลองเข้า บัญชี Facebook ไปแล้ว API ของ Facebook จะส่งค่า Open Graph กลับมาเป็น JSON ให้ทาง Face.com นั้นเก็บไว้ในรูปแบบนี้
{
"id": "625532477",
"name": "Banyapon Poolsawasd",
"first_name": "Banyapon",
"last_name": "Poolsawasd",
"link": "https://www.facebook.com/banyapon",
"username": "banyapon",
"gender": "male",
"locale": "en_GB"
}
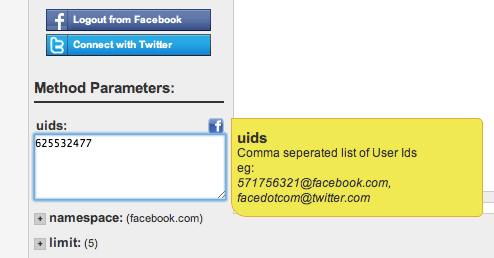
เสร็จแล้วให้ลองกลับมาที่ API Tool ครับเอา facbook ID ของเราใส่ลงไปหากไม่รู้ให้ไปเปลี่ยน URL ของเราจาก http://www.facebook.com/username ให้กลายเป็น http://graph.facebook.com/username ดูครับจะได้ค่า id มาเลย

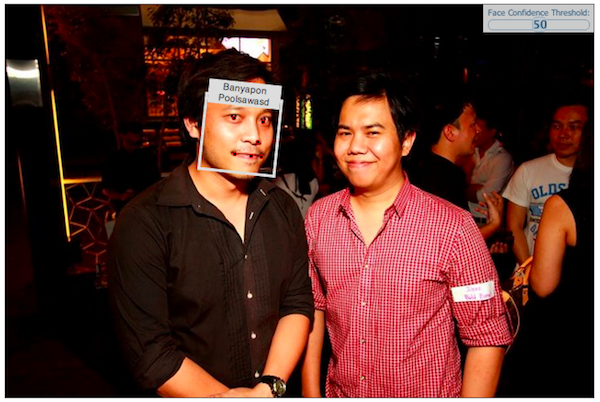
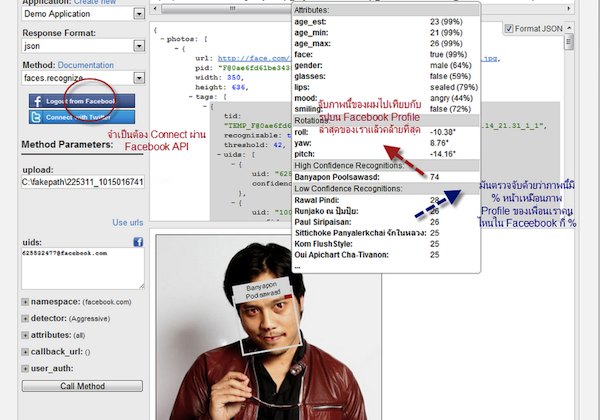
ทำการ Call API Method ดูอีกครั้งจะพบว่า ใบหน้าของผมนั้นจะมีคะแนนการเปรียบเทียบกับใบหน้าของคนอื่นๆ ใน Facebook ครับ


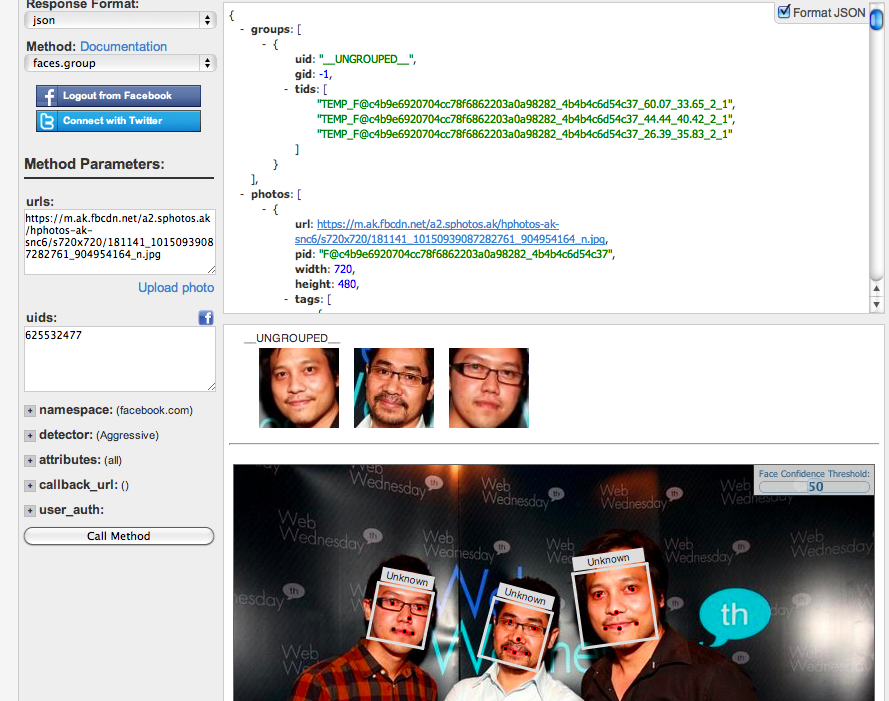
ส่วนวิธีการเล่นกับลูกเล่นอื่นๆ นั้นเราสามารถ Method Call ได้ เช่นตัวอย่างในรูปข้างล่างนั้นผมใช้ faces.group ครับจะได้การแบ่งหน้านั้น ออกมาเป็น Thumbnail ของแต่ละคนเพื่อเอาไปใช้กับ แอพพลิเคชันที่เราพัฒนาได้ครับ

เห็นไหมครับว่า ไอเดียมนการสร้างและออกแบบเทคโนโลยี Augmented Reality ด้วย API ของการจดจำใบหน้านั้นไม่ยากเท่าไร ถ้า หากว่าประยุกต์ร่วมกับ Facebook Open Graph API ได้แล้ว ก็จะทำให้การจดจำใบหน้า แล้วรู้ว่าบัญชี Facebook ของเราคืออะไรแล้วล่ะก็อนาคตก็อยู่ใกล้แค่เอื้อมครับ
ส่วนไอเดียของบทความนี้แนะนำว่าใครที่สนใจทำประตูหน้าบ้านตัวเอง ทีเปิดปิดล็อคกุญแจโดยใบหน้า และใช้แค่อินเทอร์เน็ต หรือ การจัดงานอีเว๊นท์ต่างๆ ก็ถือว่าได้ผลชะงักเลยล่ะครับ ใครที่เอาไปพัฒนาอะไรดีๆ มาแล้วมาแชร์ และแบ่งปันกันบ้างนะครับ 😀







กะลังสนใจเรื่องนี้อยู่พอดีค่ะ แต่อยากทราบว่าพอจะรู้บ้างหรือป่าวค่ะ ว่ามี api เกี่ยวกับ image processing อีกหรือป่าว.
มีจ่ะ… เดี๋ยวหามาให้เยอะๆ
http://face.com/ เข้าไม่ได้อ่ะคับ
Face.com ปิดบริการไปแล้วครับ เพราะโดน Facebook ซื้อไป