วิธีการเขียนโปรแกรมภาษา PHP ร่วมกับ YouTube API ดึง Feed ของหน้า YouTube Channel รายการ Video ต่างๆ มาปรากฏในแบบที่เราต้องการร่วมกับ CSS ครับ
วิธีนี้ผมก็จับประติดประต่อจาก Code ของหลายๆ แหล่งบนอินเทอร์เน็ตครับ (ถ้าเป็นดีไซน์เรียกลอกงานดีไซน์ แวก็ดราม่าตามประสาพวกเว็บ Graphic Design นั่นแหละครับ โปรแกรมเมอร์ลอกกันไม่ได้ คือตายยกรัง) อ่ะ ต่อครับ วิธีการนี้คือการเขียนดุง Feed API ของ YouTube
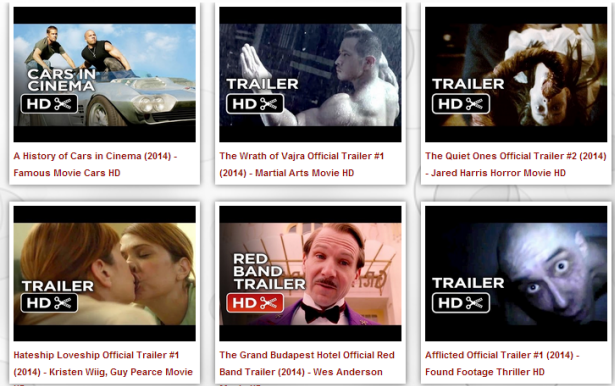
ตัวอย่างเช่นผมอยากเอา Channel ของ YouTube ตัวหนึ่งมาใช้ครับ คือ
เป็นหน้ารวม ตัวอย่างหนัง ผมแค่ใช้ API เรียกโดยอ้างค่า Users ครับตัวอย่างคือ UCi8e0iOVk1fEOogdfu4YgfA
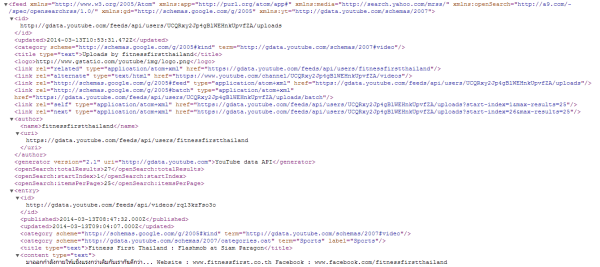
https://gdata.youtube.com/feeds/api/users/UCi8e0iOVk1fEOogdfu4YgfA/uploads
จะได้รูปแบบ Format ของ ATOM RSS ดังนี้แบบ XML ครับ
คราวนี้ก็มาเขียน Code ภาษา PHP กันครับ ตัวอย่าง Code ก็ประกอบไปด้วย
ดึง Feed มาเก็บลงตัวแปร
entry as $entry) {
// get nodes in media: namespace for media information
$media = $entry->children('http://search.yahoo.com/mrss/');
// get video player URL
$attrs = $media->group->player->attributes();
$watch = $attrs['url'];
// get video thumbnail
$attrs = $media->group->thumbnail[0]->attributes();
$thumbnail = $attrs['url'];
// get node for video length
$yt = $media->children('http://gdata.youtube.com/schemas/2007');
$attrs = $yt->duration->attributes();
$length = $attrs['seconds'];
// get node for viewer statistics
$yt = $entry->children('http://gdata.youtube.com/schemas/2007');
$attrs = $yt->statistics->attributes();
$viewCount = $attrs['viewCount'];
// get node for video ratings
$gd = $entry->children('http://schemas.google.com/g/2005');
if ($gd->rating) {
$attrs = $gd->rating->attributes();
$rating = $attrs['average'];
} else {
$rating = 0;
}
?>
วนลูปของตัวแปร เก็บลง Attribute ให้หมดตามชื่อของ Attribute ครับผ่าน Foreach()
แล้วก็ได้เวลามา แสดงค่าตัวแปร ต่างๆ ร่วมกับ HTML ครับ
group->title; ?>
ตัวอย่างนี้มี Source Code ให้นะครับ ดาวน์โหลดที่นี่
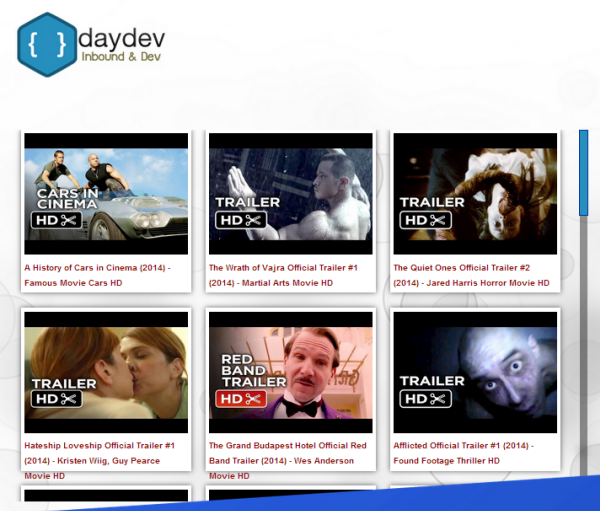
ประยุกต์ใช้กับ Tab ของ Facebook Fan Page ร่วมกับ CSS ก็ออกมาสวยจังเลยชอบๆ
ตัวอย่าง DEMO: กดเลย (กด Like เผื่อด้วยนะ)
https://www.facebook.com/MovieLoveDesigner/app_179226945505376