
วิธีการทำ Augmented Reality ด้วยตัวเองแบบ D.I.Y. ด้วย Layar Creator แบบง่ายๆ เป็นกรณีศึกษาด้าน Social Media Integration ที่ทำได้ง่ายทีเดียว
เมื่อก่อน 1-3 ปีมานี้ AugmentedReality ถือว่าเป็นเทคโนโลยีที่ใหม่ และฟังดูไกลตัวเกินไปสำหรับผู้ประกอบการ SMEs, แบรนด์ หรือบุคคลผู้ใช้งานทั่วไป แค่ลูกเล่นที่พบเจอในเว็บไซต์กับสิ่งพิมพ์มาทำการ Integrated กันก็ถือว่ายาก อีกทั้งแบรนด์หลายๆ แบรนด์ก็ไม่ค่อยอยากจะเอาทุนมาลงกับการสร้าง Brand Awareness กับเทคโนโลยีดูดีแต่การันตี ROI ได้ยากมากกว่าความสนุกและความบันเทิงตื่นตา
ยิ่งกลับมาในเรื่องของตลาดสมาร์ทโฟน การลงทุนสร้าง Content ผ่าน Digital Media ที่ใช้เทคโนโลยี Augmented Reality ด้วยแล้วในช่วงก่อนหน้านี้กลายเป็นการลงทุนที่ต้องอาศัยเวลา และเงินในการลงทุน
ที่สูงอยู่พอสมควรในประเทศไทยแค่เว็บไซต์ที่เป็น Augmented Reality ก็ยากและแพงพอแล้ว บนสมาร์ทโฟนจะยากกว่าแค่ไหน กลุ่มผู้ใช้งานสมาร์ทโฟนแต่ละกลุ่มก็ยังไม่ชัดเจนนัก ไหนจะรองรับแค่ iOS อย่างiPhone, iPad ไหนจะรองรับแค่ Android นี่ยังไม่รวม Windows Phone และ BlackBerry อีกเทคโนโลยี Augmented Reality จึงกลายเป็นลูกเล่นที่เราจะพบในงาน Organizer หรือ Event มากกว่างานทั่วไปแทน เพราะเงินในการสร้างประสบการณ์ผ่าน Event ที่ยิ่งใหญ่และระยะสั้นนั้นดูจะคุ้มทุนกว่า เอา Augmented Reality มาเล่นกับผู้บริโภคทั่วไปมากกว่าเป็นไหนๆ แต่แล้วโลกก็เปลี่ยนไปอีกแล้ว เมื่อกลุ่มนักพัฒนาเทคโนโลยีได้เปลี่ยนแนวทางการปรับปรุงการใช้งาน Augmented Reality ให้เข้าถึงผู้บริโภคได้มากขึ้น และการเข้าถึงในครั้งนี้ใกล้ชิดชนิดที่เรียกว่า เทคนิคไม่ต้อง และไม่มีอะไรยาก ถ้าคุณอยากจะทำเพียงแค่หยิบสมาร์ทโฟนขึ้นมาเท่านั้นคุณก็ทำได้ กลายเป็นจุดเปลี่ยนที่จะทำให้ Augmented Reality เป็นเทคโนโลยีที่เข้าถึงได้ทั่วไปทันตา และนักพัฒนากลุ่มนี้ยังฉลาดพอที่จะสร้างแอพพลิคชั่นพร้อมใช้บแพลตฟอร์ม หลักยอดนิยมอย่าง iOS, Android และ BlackBerry อีกด้วย ซึ่งคงต้องยกความดีความชอบนี้ให้แก่ทีมผู้พัฒนา Layar จาก www.layar.com ที่ทำให้ Augmented Reality กลายเป็นเรื่องใกล้ตัวไปในทันที


จาก Marker เป็น Print Media
เมื่อก่อนนี้ Augmented Reality ทำงานผ่านการสร้าง Marker หรือภาพสัญลักษณ์ที่มีรูปแบบสีที่ตัดกับสิ่งพิมพ์ชัดเจน เพื่อเป็นเหมือนตัวเรียกให้ Content ทำงานแสดงผลภาพกราฟิกทั้ง 2 มิติ หรือ 3 มิติ ไปจนถึงวิดีโอปรากฏขึ้นมาในตอนนี้ คุณไม่จำเป็นต้องใช้สิ่งพิมพ์ที่แปะ Marker อีกต่อไป แค่มีเพียงภาพสิ่งพิมพ์ทั่วไปที่คุณอยากใช้เป็นตัวเรียก Content กับความเร็วอินเทอร์เน็ต 3G และสมาร์ทโฟนระบบปฏิบัติการ Android, iOS หรือ BlackBerry ใดๆ ก็ได้ที่ติดตั้งแอพพลิ-เคชั่น Layar ลงไป ซึ่งทาง Layar เองก็มี Widget ลูกเล่นพื้นฐานแถมมาให้คุณได้เลือกใช้ ได้แก่
- Facebook Connect
- Twitter Connect
- Google+ Connect
- HTML และ Video
รอบนี้ผมเลยอยากจะมา เชิญชวนผู้อ่านสร้าง Augmented Reality ด้วยตัวเอง ไม่ว่าจะเป็นจุดประสงค์เพื่อความสนุก หรืออาจจะเป็นการสร้างลูกเล่นสำหรับเพิ่มยอดขาย และสร้างประสบการณ์ให้แก่ผู้บริโภคผ่านแคมเปญการตลาด ไปจนถึงการเพิ่ม Subscribe อย่างจำนวน Like, Follow บน Social Media สำหรับแบรนด์คุณโดยใช้สิ่งพิมพ์ปกติมาเป็นลูกเล่นร่วมกับแคมเปญออนไลน์ได้อย่างสนุกสนานและไม่ยากเกินไป
Layar ต้นตำหรับAugmented Reality บนสมาร์ทโฟน
แอพพลิเคชั่น Layar ตัวนี้ แต่เดิมมี Feature ในการเล่นกับ GPRs และ Map Service ของ Google Map แล้วทำการตั้งค่าพิกัดที่จะให้ชั้นข้อมูลที่เป็นกราฟิกหรือแอนิเมชั่น 3 มิติปรากฏขึ้น เมื่อเราหยิบสมาร์ทโฟนมาส่องผ่านบริเวณรอบๆ ตัวเรา ตัวอย่างที่เคยเห็นบ่อยก็มีแบรนด์ต่างประเทศและในประเทศไทยที่เคยใช้งานและเล่นกันไปบ้างแล้วแต่ในปัจจุบัน Layar ได้เพิ่มลูกเล่นใหม่ที่เรียกว่า Layar Creator ให้แก่สมาชิกผู้ใช้งานที่ลงทะเบียนเป็น Layar Developer ให้สามารถเข้าไปสร้าง Augmented Reality ในแบบที่ตัวเองต้องการ ผ่านการสแกนภาพสิ่งพิมพ์ โดยผู้อ่านสามารถเข้าไปสมัครสมาชิกผ่านหน้าเว็บไซต์ Layar ได้ที่ https://layar.com/


ในเบื้องต้นหลังจากสมัครตัว Layar Creator ไปแล้ว ผู้ใช้งาน 1 บัญชีจะสามารถสร้าง Augmented Reality ของตัวเองได้เพียงแค่ 1 Page (ทาง Layar เรียกเป็น Page) ซึ่งจะมีป้ายโฆษณาปรากฏอยู่บนหน้าAugmented Reality เวลาสแกนที่สิ่งพิมพ์หากว่าไม่ได้เดือดร้อนอะไร แค่นี้ก็เพียงพอ แต่ถ้าหากว่าต้องการเพิ่ม Page หน้าต่อไปสำหรับสิ่งพิมพ์อื่นๆ สามารถซื้อเพิ่มในราคาแสนถูก Page ละ $15 หรือ 459 กว่าบาทโดยประมาณครับ ซึ่งถือว่าถูกสุดๆ
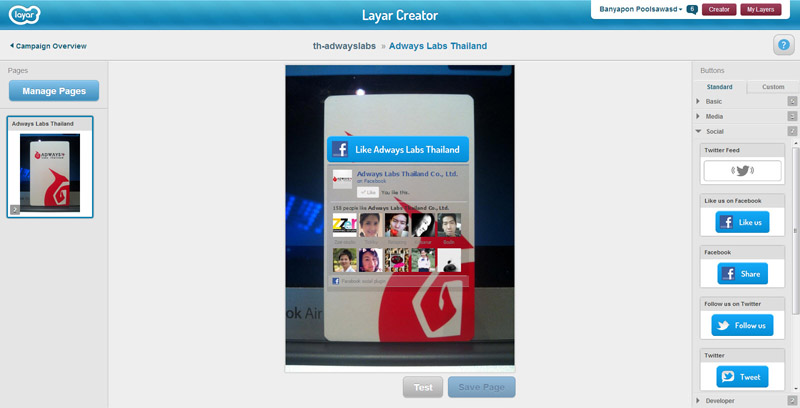
ต่อมาให้เข้าไปที่เมนู Creator หรือ https://layar.com/creator/ เราสามารถทำการสร้างแคมเปญขึ้นมาใหม่ที่เมนู New Campaign ครับ พอสร้างขึ้นมาแล้วให้ลองถ่ายภาพสิ่งพิมพ์ นามบัตร หรือหน้าปกนิตยสารใดๆ ก็ได้ แล้วทำการอัพโหลดเข้าสู่ระบบให้เรียบร้อย ในตัวอย่างผมใช้ภาพถ่ายหลังนามบัตรของผมเป็นแบบเมื่ออัพโหลดรูปภาพเสร็จแล้วให้ทำการลากวาง Widget ได้ ซึ่ง Widget เบื้องต้นที่แถมมานั้นมีตั้งแต่การเพิ่มปุ่ม Like ของ Facebook ปุ่ม Follow ของ Twitter การวาง Video รูปภาพ กราฟิก และสามารถปรับแต่งหน้า HTML ขึ้นไปเป็นรูปแบบหน้าเว็บไซต์ก็ได้ส่วน Featured อื่นๆ อย่างปุ่มเพื่อไปหน้าซื้อสินค้าต่อ Paypal หรือ Download App ก็สามารถทำได้
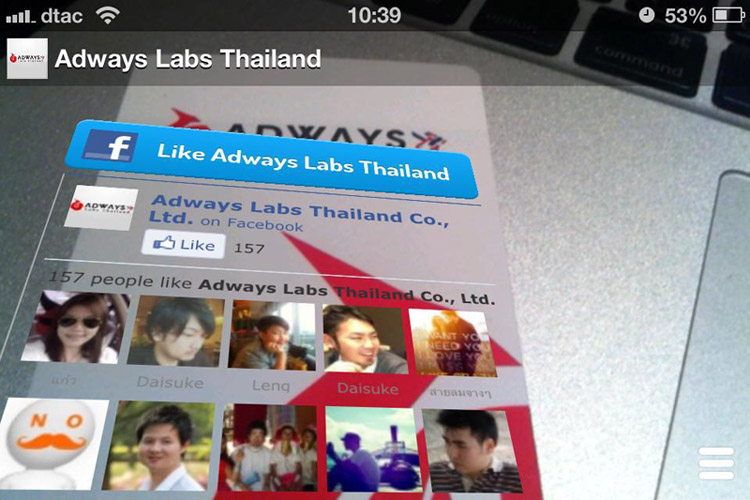
Widget สามารถลากวาง จัดตำแหน่งเรียบร้อยแล้วก็ทำการ Publish และลองดาวน์โหลดแอพพลิเคชั่น Layar ดู ทำการสแกนไปยังนามบัตร ตัวอย่างของผมก็จะได้ผลลัพธ์ถือว่าเป็นแนวทางการสร้างแคมเปญ Augmented Reality ที่น่าสนใจ และสามารถสร้างได้เอง อีกทั้งหากต้องการเพิ่มหน้า Augmented Reality ก็ลงทุนแค่ 459 บาทเท่านั้น ดูตัวอย่างแคมเปญที่ใช้ Layar Creator ทำดูหน่อยดีกว่าว่ามีเจ้าไหนบ้างเป็นแนวทางการสร้าง Content แบบ Augmented Reality ที่ได้ผลอีกตัว และทำเองได้ง่ายใช่ไหมครับ
บทความนี้ตีพิมพ์ในนิตยสาร E-Commerce Magazine ฉบับที่ 170







ฟังตอนงาน digital mkt submit 2013 Like ah.