
บทเรียนตอนที่ 3 เกี่ยวกับ jQuery Mobile ครั้งนี้จะเป็นการพาไปรู้จักกับ Page Transition หรือแอนิเมชันสำหรับแสดงเวลาที่เปลี่ยนหน้าของเว็บครับก่อนที่จะเรียนรู้เกี่ยวกับบทเรียนนี้สำหรับผู้เริ่มเต้มนั้นผมแนะนำให้ไปศึกษาบทความก่อนหน้านี้นะครับนั่นคือ
- jQuery Mobile ตอนที่ 1 เริ่มต้นใช้งาน Library และตั้งค่าเบื้องต้น
- jQuery Mobile ตอนที่ 2 เครื่องมือเปลี่ยน Theme เว็บไซต์
ถ้าออกแบบหน้าจอ Interface ของ Mobile Application ของเราเป็นที่เรียบร้อยแล้ว ก็ให้พิจารณาส่วนของ Skeleton HTML ให้เรียบร้อยกันหน่อยนะครับว่าเป็นเหมือนตัวอย่างนี้หรือเปล่า

ส่วนนี่คือ โครงสร้างครับตรวจสอบและตรวจตราดูหน่อยว่า โอเคหรือยัง
Home | Social Media Marketing
About
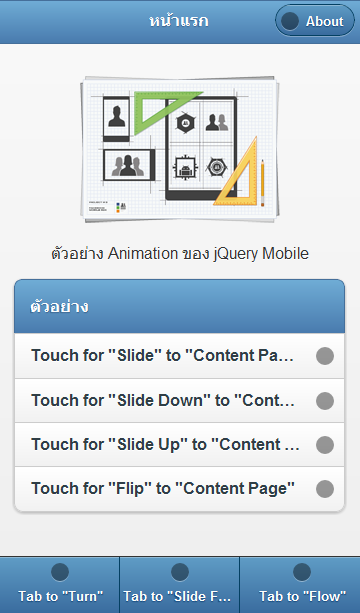
หน้าแรก

ตัวอย่าง Animation ของ jQuery Mobile
เสร็จแล้วให้แทรก Path ของการเรียก Library ของ jQueryMobile อีกครั้งครับ ให้เหมือนตัวอย่างที่วางไว้
สังเกตดูว่า Transition ของการเปลี่ยนหน้าเว็บนั้นส่วนใหญ่จะอยู่ที่ Tag ของ a href หรือ ลิงค์หน้าใหม่นั่นเองครับ
ซึ่งสามารถเรียกจาก Tag Div หรือ Dialog ภายในหน้าซึ่งเราจะมี DIV ส่วนที่ชื่อว่า “popup” อยู่แล้ว
About Us
Social Media Marketing
Powered by @daydev
การเรียกก็คือ
หรือให้สร้างหน้าใหม่ขึ้นมาว่า Content.html ขึ้นมาครับ ตามนี้

Content 1 | Social Media Marketing
About
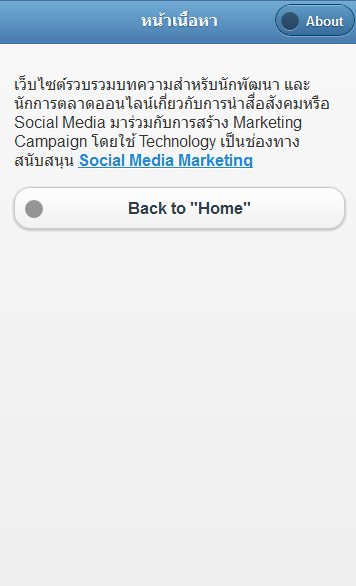
หน้าเนื้อหา
เว็บไซต์รวบรวมบทความสำหรับนักพัฒนา และนักการตลาดออนไลน์เกี่ยวกับการนำสื่อสังคมหรือ Social Media มาร่วมกับการสร้าง Marketing Campaign โดยใช้ Technology เป็นช่องทางสนับสนุน Social Media Marketing
วิธีการเรียก และเล่น Transition ก็จะแตกต่างกันไปตามนี้ครับ
วิธีการ Flip
Touch for "Flip" to "Content Page"
วิธีการ Slide
Touch for "Flip" to "Content Page"
และตัวอย่างอีกมากมาย ในหน้าตัวอย่างที่เตรียมไว้ให้ครับ ตัวอย่างสามารถเข้าไปเล่นได้ที่
หรือ Scan QR Code ด้านล่างได้เลยครับ

ถามถึง Source Code ที่นี่ครับ
jQuery Mobile Complete Source (Version 1)







มาโพสเล่นๆ