
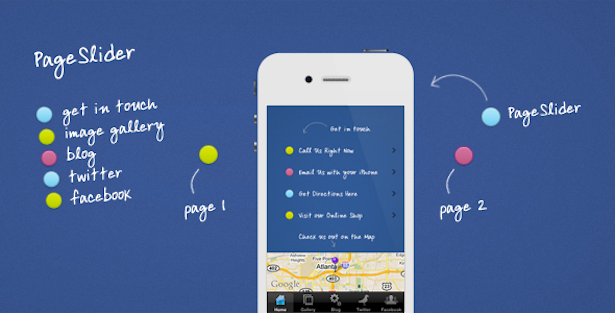
สำหรับเขียนแอพฯ iPhone บน XCode5 และ iOS7 รอบนี้ จะเป็นการสอนวิธีสร้างหน้า Slide View แบบง่าย สำหรับทำหน้า Tutorial บน Apps ครับ
สำหรับการทำหน้า Slide นั้นหลายๆ แอพฯ ใช้เป็นหน้าจอแนะนำการใช้งานเบื้องต้นหรือเอาง่ายๆ ให้สังเกต UI ตัวใหม่ของ แอพพลิเคชัน Twitter สำหรับ Mobile เวอร์ชันใหม่ก็ได้ครับ
มาเข้าเรื่องกันเลยดีกว่า

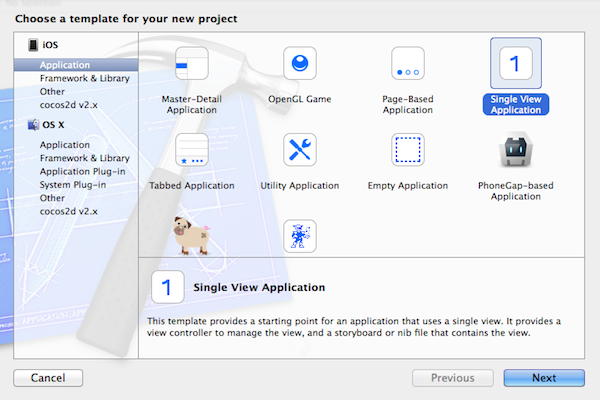
ก่อนอื่นให้ทำการเปิด XCode5 ขึ้นมาครับ สร้าง Single View Application ขึ้นมาใหม่ ตั้งค่าให้เรียบร้อย

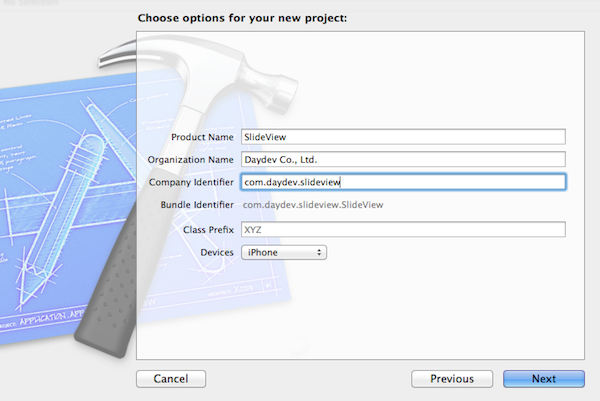
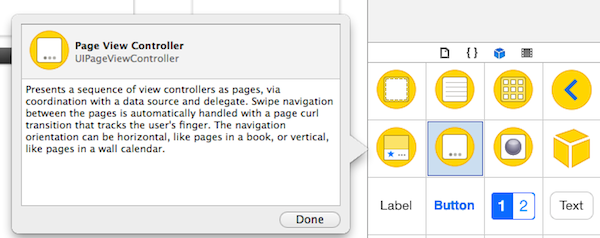
ตั้งค่าให้เรียบร้อย ชื่อตัวอย่างก็ SlideView ครับ ต่อมาให้เปิด MainStoryBoard ขึ้นมา ให้สร้าง ViewController ตัวใหม่มาวางรอไว้ และคราวนี้ให้เลือกใช้ Page View Controller มาวางไว้

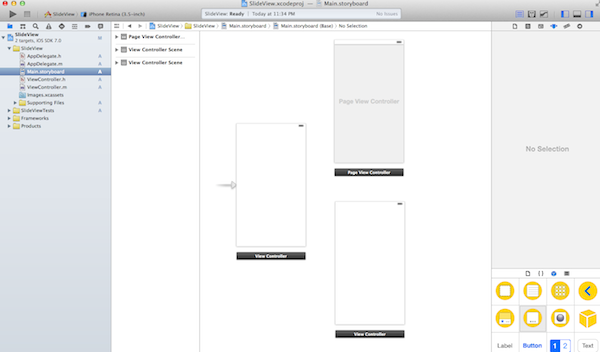
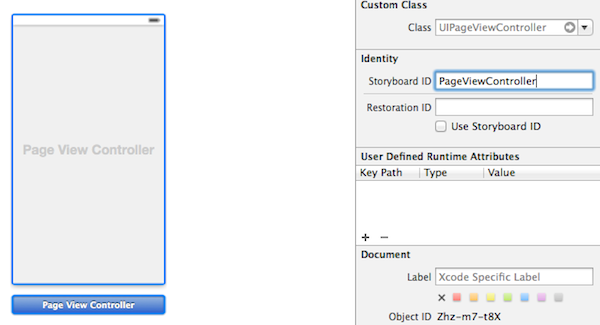
ลากเจ้า Page View Controller มาวางไว้บน MainStoryBoard

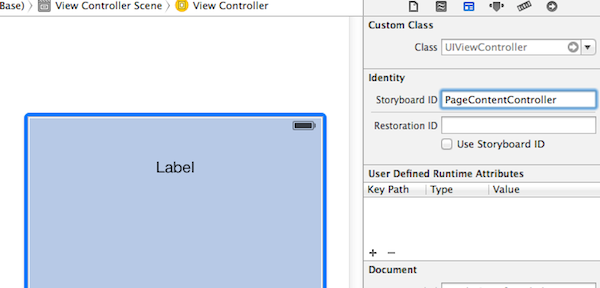
ต่อมาเราต้องวางแผน แบ่ง StoryBoard ID ของ Page View Controller และ ViewController ธรรมดาๆ ขึ้นมาก่อน สำหรับ Page View Controller ให้สร้าง ID ชื่อว่า “PageViewController” และ ViewController ตั้งชื่อว่า “PageContentViewController” ครับ

อีกตัวก็

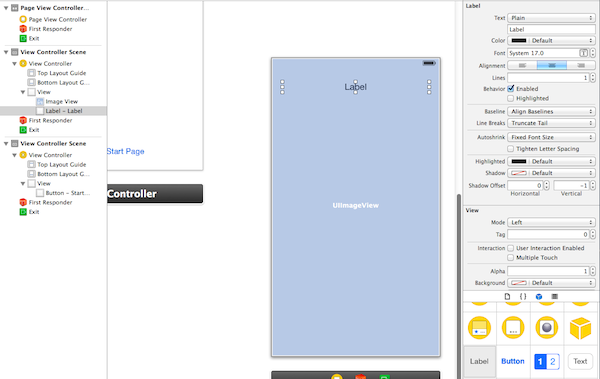
ลาก UIImage และ UILabel มาวางตกแต่งหน้า ViewController หรือ “PageContentViewController” ครับ

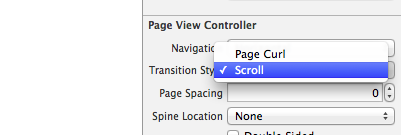
สำหรับ Page View controller นั้นให้ปรับ Action ของมันตามรูปครับ เป็น “Scroll”

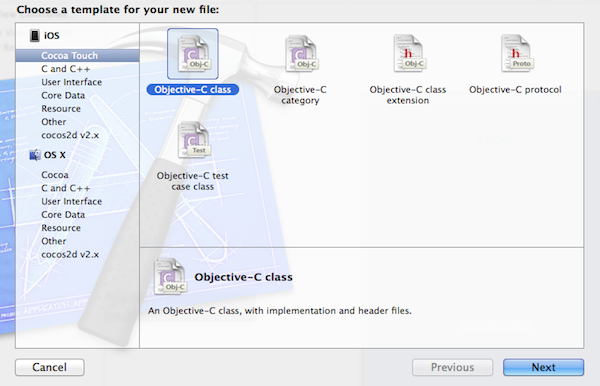
ให้ไป Add New File ขึ้นมาใหม่ใน Project ของเรา

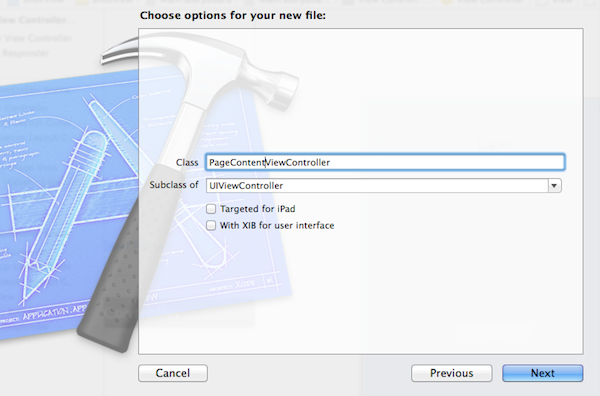
ตั้งชื่อว่า “PageContentViewController” ครับ

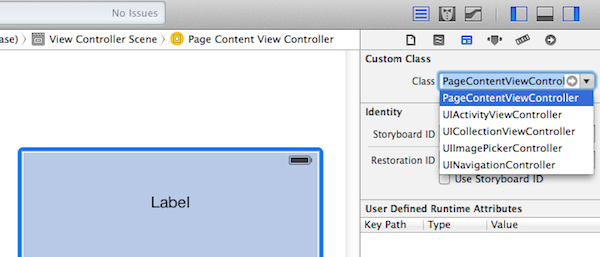
ให้ทำการ Add class ของ PageContentViewController เข้ากับหน้า ViewController ให้เรียบร้อยครับ

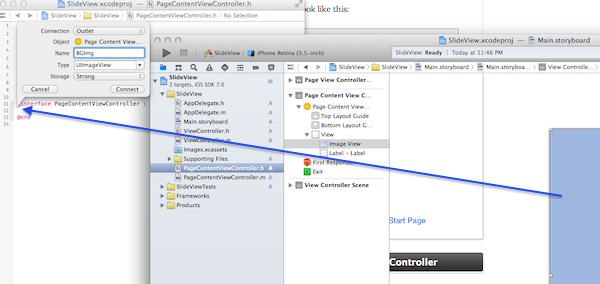
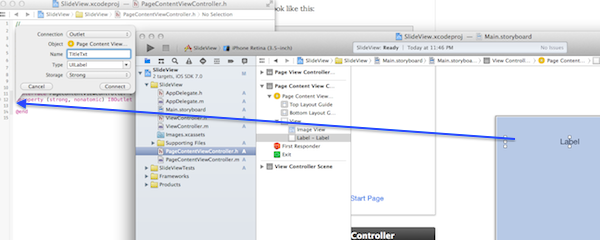
เปิดไฟล์ PageContentViewController.h ขึ้นมา แล้วลาก Object จาก ViewController ไป Link กัน สร้าง IBOutlet ใหม่ตามนี้

ตั้ง UIImage กับ BGImg

ส่วน UILabel ก็เชื่อมกับ TitleText
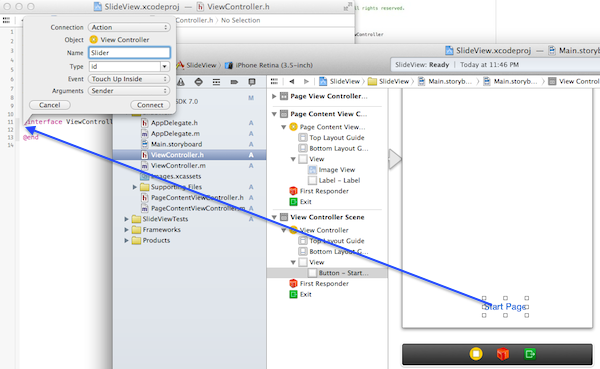
ต่อมาเปิด หน้า ViewController.h ขึ้นมา แล้วเอาหน้าแรก สร้างปุ่มเชื่อม IBAction ขึ้นมาใหม่ ตั้งชื่อว่า Slider()

เปิดไฟล์ PageContentViewController.h ขึ้นมา ทำการเพิ่ม Code ให้เป็นแบบนี้
#import <UIKit/UIKit.h>
@interface PageContentViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIImageView *backgroundImageView;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@property NSUInteger pageIndex;
@property NSString *titleText;
@property NSString *imageFile;
@end
เช็ค ViewDidLoad() ของ PageContentViewController.m เข้าไปตามนี้
- (void)viewDidLoad
{
[super viewDidLoad];
self.backgroundImageView.image = [UIImage imageNamed:self.imageFile];
self.titleLabel.text = self.titleText;
}
ต่อมาเปิดไฟล์ ViewController.h ขึ้นมา Import ไฟล์ PageContentViewController.h เข้าไป แก้ไข IBAction ของ Slider() เหมือนข้างล่าง
#import <UIKit/UIKit.h>
#import "PageContentViewController.h"
@interface ViewController : UIViewController
- (IBAction)startWalkthrough:(id)sender;
@property (strong, nonatomic) UIPageViewController *pageViewController;
@property (strong, nonatomic) NSArray *pageTitles;
@property (strong, nonatomic) NSArray *pageImages;
@end
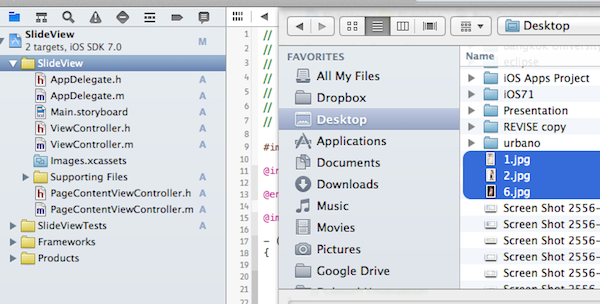
หารูปประกอบ สัก 3 รูป เข้าไปวางไว้ใน Project ของเรา

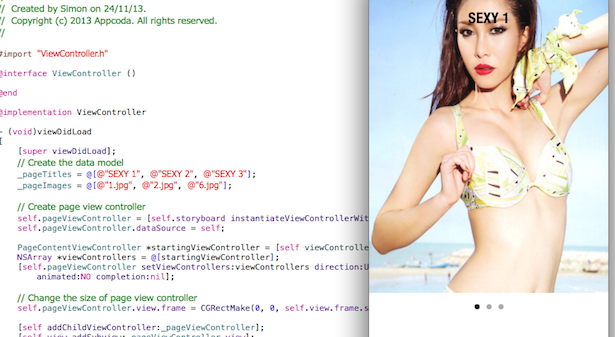
เปิดไฟล์ ViewController.m ขึ้นมา เพิ่ม Code เข้าไปใน ViewDidLoad() ดังนี้เพื่อเอาภาพ และข้อความไปโชว์แบบง่ายๆ ก่อน
- (void)viewDidLoad
{
[super viewDidLoad];
// Create the data model
_pageTitles = @[@"SEXY 1", @"SEXY 2", @"SEXY 3"];
_pageImages = @[@"1.jpg", @"2.jpg", @"6.jpg"];
// Create page view controller
self.pageViewController = [self.storyboard
instantiateViewControllerWithIdentifier:@"PageViewController"];
self.pageViewController.dataSource = self;
PageContentViewController *startingViewController = [self viewControllerAtIndex:0];
NSArray *viewControllers = @[startingViewController];
[self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:NO completion:nil];
// Change the size of page view controller
self.pageViewController.view.frame =
CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height - 30);
[self addChildViewController:_pageViewController];
[self.view addSubview:_pageViewController.view];
[self.pageViewController didMoveToParentViewController:self];
}
เพิ่ม code สำหรับ Control เจ้า PageViewController ให้เก็บ Index ก่อน
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController
{
NSUInteger index = ((PageContentViewController*) viewController).pageIndex;
if (index == NSNotFound) {
return nil;
}
index++;
if (index == [self.pageTitles count]) {
return nil;
}
return [self viewControllerAtIndex:index];
}
- (NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController
{
return [self.pageTitles count];
}
- (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController
{
return 0;
}
ตามด้วย การเรียกแสดงผลของ PageContentViewController ให้เก็บเป็น Index ปรกติ
#pragma mark - Page View Controller Data Source
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController
{
NSUInteger index = ((PageContentViewController*) viewController).pageIndex;
if ((index == 0) || (index == NSNotFound)) {
return nil;
}
index--;
return [self viewControllerAtIndex:index];
}
ฟังก์ชัน เล็กน้อยในการ เตรียมพร้อมสำหรับการส่งค่า Index ของหน้า แบบ Recursive ครับ
- (PageContentViewController *)viewControllerAtIndex:(NSUInteger)index
{
if (([self.pageTitles count] == 0) || (index >= [self.pageTitles count])) {
return nil;
}
// Create a new view controller and pass suitable data.
PageContentViewController *pageContentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageContentViewController"];
pageContentViewController.imageFile = self.pageImages[index];
pageContentViewController.titleText = self.pageTitles[index];
pageContentViewController.pageIndex = index;
return pageContentViewController;
}
จัดาร IBAction เล็กน้อย
- (IBAction)startWalkthrough:(id)sender {
PageContentViewController *startingViewController = [self viewControllerAtIndex:0];
NSArray *viewControllers = @[startingViewController];
[self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionReverse animated:NO completion:nil];
}
เมื่อใส่ครบแล้ว คราวนี้มาปรับในส่วนของ PageIndicator หรือ เจ้า วงกลม เล็กๆ ที่จะแสดงจำนวนหน้า ว่าตำแหน่งปัจจุบันนี้เราอยู่หน้าไหน ใน PageViewController ครับ ให้เข้าไปแก้ที่ AppDelegate.m ส่วนของ ฟังก์ชันเมธอด didFinishLaunchingWithOptions()
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
UIPageControl *pageControl = [UIPageControl appearance];
pageControl.pageIndicatorTintColor = [UIColor lightGrayColor];
pageControl.currentPageIndicatorTintColor = [UIColor blackColor];
pageControl.backgroundColor = [UIColor whiteColor];
return YES;
}
ทดสอบการรัน แอพพลิเคชันของเราดูให้ ลองปาดนิ้วไปทาง ขวา และ ซ้าย จะเป็นการเลื่อน View ครับ

ปาดซ้าย


หวังว่าคงจะช่วยเหลือหลายๆ คนที่อยากทำหน้า Tutorial ได้บ้างนะครับ
อ้างอิง: http://www.appcoda.com/