บทความ Life Hack! เบาๆ แต่แสบสันวันนี้คือการแนะนำ APIs ของ JavaScript เก๋ๆ มาควบคุมการทำงานของอุปกรณ์โทรศัพท์มือถือผ่าน Mobile Web Browser หลังจากที่ใช้ชีวิตในการเขียนโปรแกรมเชื่อมต่อ บอร์ด Microcontroller อย่าง Raspberry Pi A+ และ Arduino มาได้สักระยะตามประสาคนทำวิจัย และครูที่ต้องพัฒนาตนเอง การค้นคว้าหลายๆ ที่ล้มเหลวก็มักจะทำให้เราพบสิ่งแปลกใหม่ที่สามารถนำมาประยุกต์ใช้ หรือบอกต่อให้กับคนที่สนใจเผื่อบางครั้งความผิดพลาดของเราในตอนนั้นอาจจะเป็นความสำเร็จของใครสักคนก็เป็นได้
เรื่องมีอยู่ว่า ชีวิตช่วงหลังงานเยอะ + เลี้ยงลูก เลยต้องหาแนวทางบางสิ่งมา Hack ชีวิต (Life Hacking) สักหน่อยเช่นการทุ่นแรงทำงานถึกๆ ด้วยระบบบางอย่าง หรือการคำนวณการเปิดปิดไฟด้วยอุปกรณ์ชงนม ฯลฯ Hack ชีวิตไปๆ มาๆ ก็เจอ Library น่าสนใจบนเว็บไซต์ตามเทคโนโลยีของ HTML5 ทำงานผ่าน Browser มาตรฐานซ้ำยังควบคุมอุปกรณ์ได้พอๆ กับ Cordova โดยไม่ต้องผ่าน Node.JS ก็เลยหยิบมาฝากกัน เป็นรูปแบบ JavaScript APIs ทั้งหมดครับ
JavaScript APIs ควบคุมอุปกรณ์มือถือผ่าน Mobile Web Browser:
GPS Location

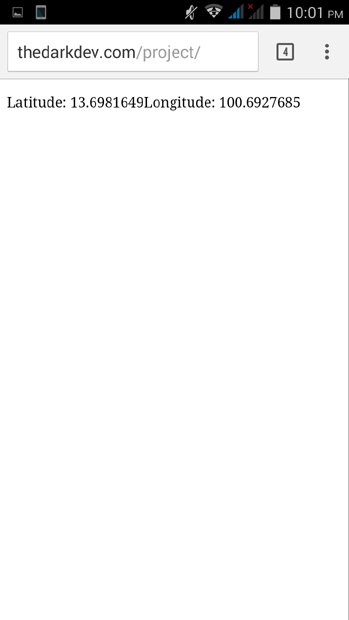
ไม่มีอะไรมากครับ เก็บการเก็บค่า Lat, Lng ของพิกัดของเราโดยอ้างจาก Browser และสัญญาณเครือข่ายของมือถือก็พอ ให้เราใส่ code ต่อไปนี้ลงในไฟล์ gps.html ครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS APIs for Devices</title>
</head>
<body>
<script>
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success);
}
function success(gps) {
console.log('lat: ' + gps.coords.latitude);
console.log('lng: ' + gps.coords.longitude);
document.getElementById("location").innerHTML = 'lat: ' + gps.coords.latitude + 'lng: ' + gps.coords.longitude;
}
</script>
<p id="location"></p>
</body>
</html>
เปิดผ่านเครื่องมือถือก็จะเห็นผลลัพธ์ดังภาพข้างบนแบบชิลๆ แต่ต้องทำการ Allow ข้อมูลก่อนนะครับ (อย่าลืมเปิด Location Services)
Features ส่วนของ Phone Call และ SMS
สร้างไฟล์ phone.html ขึ้นมาใส่ code ต่อไปนี้ลงไปครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS APIs for Devices</title>
</head>
<body>
<div>
<a href="tel:+0817601415">
Phone Call
</a>
</div>
<div>
<a href="sms:+0817601415?body=พ่อเมิง%20สบายดีนะ!">
Send SMS
</a>
</div>
</body>
</html>
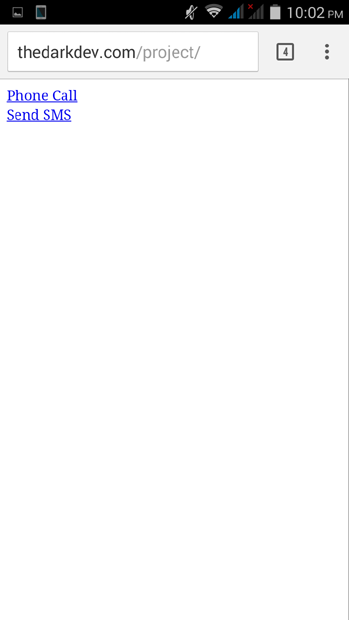
ใส่ Phone Number ลงไปเวลากดแสดงผลจะเป็นแบบนี้

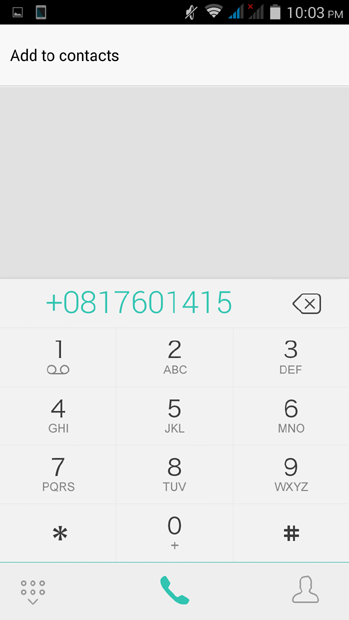
กดโทรออกอ้างจาก Code ส่วนนี้
<a href="tel:+0817601415">
Phone Call
</a>

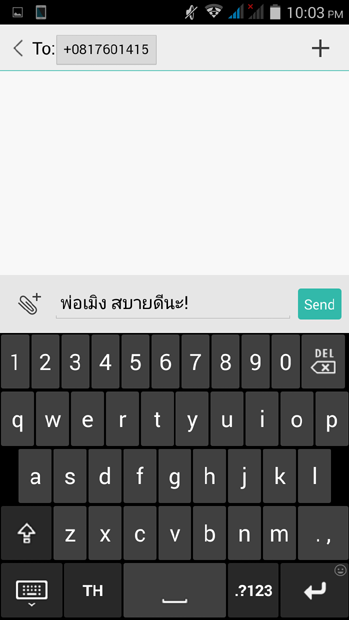
กดส่ง SMS ให้ต่อ String เริ่มต้นข้อความตามใจชอบพอกดส่งก็จะมี String เริ่มต้นพร้อมเบอร์มาพร้อมเลย
<a href="sms:+0817601415?body=พ่อเมิง%20สบายดีนะ!">
Send SMS
</a>

ก็แล้วแต่ว่าจะเอาไปประยุกต์ทำอะไรก็ว่าไปนะครับ
ส่วนของ Screen Orientation หรือการตรวจจับการวางหน้าจอแนวตั้งแนวนอน
บางทีก็เป็นปัญหาโลกแตกนะครับที่ หน้าจอแสดงผลของเว็บไซต์มันพลิกแนวตั้งบ้างนอนบ้างแล้วการแสดงผลก็แตกต่างกันไป ยิ่ง AE ของเอเจนซีดังสมัยนี้ เวลาไปขายงาน (ตอนรับก็มีแต่รับเก่งอังกฤษเก่ง แต่ไม่เคยรับคนที่พร้อมพัฒนาเรื่องความรู้เทรนด์ต่างๆ เลย) พอเจอปัญหานี้เข้าก็อธิบายไม่ได้ งานก็เข้าฝั่งพัฒนาเว็บ ทางออกเดียวคือ คำนวณมันเสียเลยครับ
สร้างไฟล์ device.html มาแล้วใส่ code นี้ครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS APIs for Devices</title>
</head>
<body>
<script>
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(eventShow) {
//left-to-right
console.log(eventShow.gamma);
document.getElementById("devices").innerHTML = 'Event: ' + eventShow.gamma;
//front-to-back
console.log(eventShow.beta);
document.getElementById("devices").innerHTML = 'Event: ' + eventShow.beta;
console.log(eventShow.alpha);
document.getElementById("devices").innerHTML = 'Event: ' + eventShow.alpha;
}, false);
}
</script>
<div id="devices"></div>
</body>
</html>
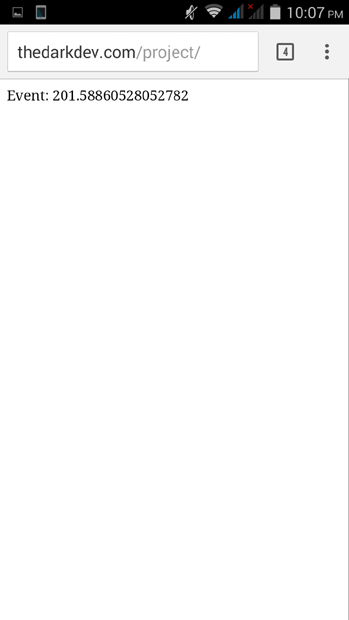
ทดสอบดูหน่อยสิ

นี่คือแนวตั้ง ตาม Code
//front-to-back
console.log(eventShow.beta);
document.getElementById("devices").innerHTML = 'Event: ' + eventShow.beta;

อันนี้ก็แนวนอน พลิกซะ ตาม Code
//left-to-right
console.log(eventShow.gamma);
document.getElementById("devices").innerHTML = 'Event: ' + eventShow.gamma;

รูปนี้ค่ามันเยอะเพราะว่า ผมกลับหัวเล่นเว็บครับ พอ Capture Screen มาก็ได้ค่าตามนี้แหละ
ระบบแรงโน้มถ่วงของเครื่องที่มี Gyro, Gesture วัด Gravity
ลองทดสอบกับเครื่องที่มี Feature ที่ว่าครับสร้างไฟล์ gravity.html มาใส่ code ตามนี้
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS APIs for Devices</title>
</head>
<body>
<script>
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', function(motion) {
// Acceleration including gravity
console.log(motion.accelerationIncludingGravity.x);
console.log(motion.accelerationIncludingGravity.y);
console.log(motion.accelerationIncludingGravity.z);
document.getElementById("gx").innerHTML = 'Gravity X: ' + motion.accelerationIncludingGravity.x;
document.getElementById("gy").innerHTML = 'Gravity Y: ' + motion.accelerationIncludingGravity.x;
document.getElementById("gz").innerHTML = 'Gravity Z: ' + motion.accelerationIncludingGravity.x;
}, false);
}
</script>
<h1> Gravity </h1>
<div id="gx"></div>
<div id="gy"></div>
<div id="gz"></div>
</body>
</html>

ทดสอบคือยื่นมือถือด้วยแขนเดียวแล้วลอง ย่อเข่า แล้ว ยืดเข่าดูจะเห็นตัวเลขที่เปลี่ยนไปอย่างชัดเจนเลยครับ
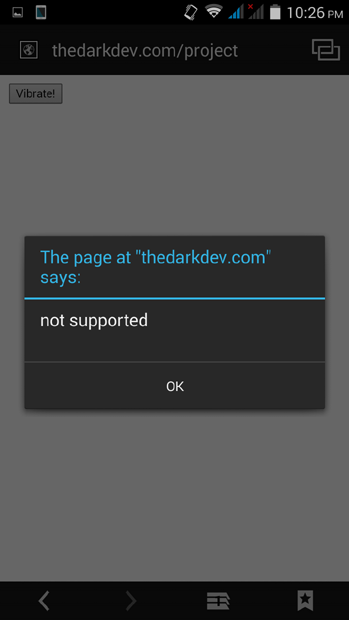
Vibrator เอ๊ย! Vibration การสั่นของเครื่อง
การเขียน Script ควบคุมการสั่นของเครื่องนั้นต้องเป็น Event ที่เขียนร่วมกับ onClick จะได้ผลมากที่สุด และบางทีบาง Browser บนเครื่องอุปกรณ์ไม่รองรับ หรือไม่ Supported มันครับต้องเช็คให้ดีก่อน
Code ตัวอย่างให้สร้างไฟล์ว่า vibrate.html ขึ้นมา
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS APIs for Devices</title>
</head>
<script>
function deviceVibrate() {
if (window.navigator && window.navigator.vibrate) {
// Check Supported!
alert('supported');
navigator.vibrate(1000);
} else {
// Not supported
alert('not supported');
}
}
</script>
</head>
<body>
<button type="button"
onclick="deviceVibrate()">
Vibrate!</button>
</body>
</html>
ทดสอบเช็คก่อนด้วย ฟังก์ชันนี้

ตัวอย่างข้างบนใช้ไม่ได้
if (window.navigator && window.navigator.vibrate) {
// Check Supported!
alert('supported');
navigator.vibrate(1000);
} else {
// Not supported
alert('not supported');
}

กดแล้ว Supported ด้วยสักพักจะเกิดการสั่นของเครื่องในมือของเราทันที กดปุ่มที่เขียนว่า “Vibrate!” ดูสิครับ ตาม Code
<button type="button" onclick="deviceVibrate()"> Vibrate!</button>
ตรวจสอบสัญญาณไฟเข้าแบตเตอรี่ ของอุปกรณ์ และระดับพลังงาน Battery Power
เป็น JavaScript APIs ที่ผมมองว่ามันเข้าท่าที่สุดเพราะมันครอบคลุมทุกอุปกรณ์ที่มีการเชื่อมต่อไฟฟ้า หรือสายชาร์จไฟ ผมใช้เขียน Micro-controller หลายตัวจาก JavaScript APIs ตัวนี้ สร้างไฟล์ว่า battery.html ขึ้นมาครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale = 0.9,maximum-scale = 1.0" />
<meta http-equiv='cache-control' content='no-cache'>
<meta http-equiv='expires' content='0'>
<meta http-equiv='pragma' content='no-cache'>
<title>JS APIs for Devices</title>
</head>
<body>
<script>
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery;
function logBattery(battery) {
console.log(battery.level);
console.log(battery.charging);
//console.log(dischargingTime);
battery.addEventListener('chargingchange', function() {
console.log('Battery Status: ' + battery.charging);
}, false);
document.getElementById("percent").innerHTML = 'ระดับ:'+ (battery.level*100) + '%';
document.getElementById("charging").innerHTML = 'เสียบสายชาร์จ:'+ battery.charging;
}
if (navigator.getBattery) {
navigator.getBattery().then(logBattery);
} else if (battery) {
logBattery(battery);
}
</script>
<div id="percent"></div>
<div id="charging"></div>
</body>
</html>
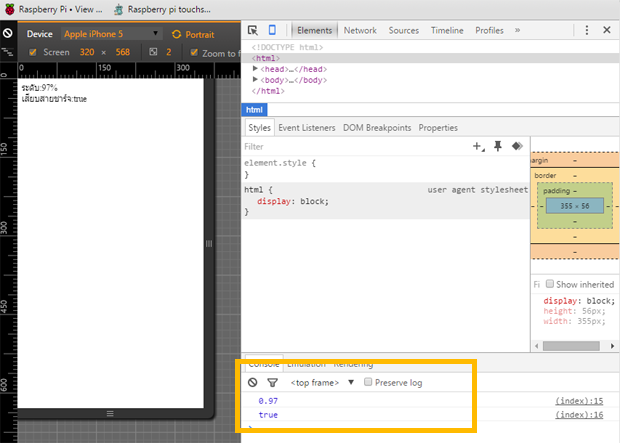
ทำการทดสอบก่อนเลยครับ ผลลัพธ์ผมทำการคำนวณตัวเลขออกมาเป็น % ให้แล้วผ่าน
document.getElementById("percent").innerHTML = 'ระดับ:'+ (battery.level*100) + '%';
และทำการตรวจสอบสายชาร์จที่มีกระแสไฟฟ้าเข้า จากส่วนนี้ครับ (ส่งค่าเป็น true และ false)
document.getElementById("charging").innerHTML = 'เสียบสายชาร์จ:'+ battery.charging;
บนมือถือแสดงแบบนี้ (ไม่ได้ ชาร์จแบตมือถือ)

บนเว็บไซต์แสดงแบบนี้ (มีการชาร์จแบตเครื่องคอมฯ ระหว่างทำงาน กดดูที่ Console ได้)

ก็คงจะพอแค่นี้ก่อนแหละครับ ลูกเล่นการใช้ JavaScript APIs ควบคุมอุปกรณ์มือถือ แบบง่ายๆ ที่ผมไปผจญภัยแล้วพบเจอมาจากทั่วสารทิศ หวังว่าคงจะได้ช่วยเหลือพี่น้องนักพัฒนา นักศึกษาได้บ้างนะครับ 😀