
คราวนี้ก็ได้เวลามาพูดเรื่องยากกันสักนิดเกี่ยวกับ Facebook SDK และ Open Graph API ครับ ไอ้ที่ยากก็คือรอบนี้จะเป็นการรู้จัก FQL Query นั่นเองครับภาษา FQL หรือ Facebook Query Language นั้นก็ไม่ต่างกับภาษา SQL เท่าไหร่ครับเป็นภาษาระดับสูงเช่นกัน มีโครงสร้างภาษาที่เป็น Natural Language เช่นเดียวกับ SQL ซึ่ง ถ้าใครที่ยังไม่มีพื้นฐานภาษา SQL นั้นต้องพยายามศึกษาให้พอรู้เรื่องก่อนจึงจะเข้าใจครับ

ทำไมต้องศึกษา FQL Query ของ Facebook
สำหรับตัว Facebook SDK หรือ Open Graph API นั้นมันมีการแสดงผลลัพธ์ออกมาเป็น JSON ใช่ไหมครับ FQL ก็แสดงค่าออกมาเป็น JSON เช่นกันเพียงแค่ถ้าใช้ค่า GET Parameter จาก Open Graph API ธรรมดาอย่างเดียวมันก็ได้ค่า Default ที่ API ตัวนี้ออกมาเป็น JSON เท่านั้นครับซึ่งถ้าบางทีเราต้องการอะไรที่ซับซ้อน และอยู่คนละส่วนของ GET Parameter แล้วล่ะก็ เราก็ต้องเขียนโปรแกรมวนลูปซ้อนลูป ถ้าซับซ้อนชนิดที่ว่าหลายๆ ขั้นตอน ลูปของเราก็จะมากขึ้น เงื่อนไขมากขึ้น

FQL เลยมีไว้สำหรับดึงค่า ที่ต้องการจากส่วนของ Object บน Facebook ที่แยกกันอย่าอิสระครับ หรือถ้าใครที่รู้ทฤษฎีการ JOIN ของ SQL แล้วล่ะก็จะเข้าใจครับว่า FQL มันดียังไง
ตัวอย่างสมมติว่าผม GET Parameter ค่าพื้นฐาน uid2 จาก Facebook ผมก็เพียงหา Access Token แล้วก็อัดค่าทั้งหมดลงใน URL
GET /fql?q=SELECT+uid2+FROM+friend+WHERE+uid1=me()&access_token=...
ดูแล้วก็มีอาการงงๆ เล็กน้อยใช่ไหมครับในการ Pass ค่า Parameter ไป GET ผลลัพธ์ JSON
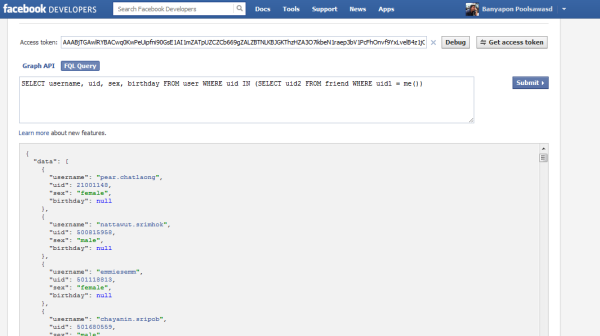
แต่ถ้าเราใช้ FQL มาช่วย ผมก็เพียงแค่เขียนคำสั่งว่า
SELECT uid2 FROM friend WHERE uid1=me()
สั้นและง่ายกว่ากันเยอะ ถูกโฉลกอาชีพโปรแกรมเมอร์มากๆ ว่าไหมครับ
เพราะโครงสร้างของ FQL นั้นไม่ต่างจาก SQL มันก็มี หลักการง่ายๆ เหมือน SQL Query ทั่วไปอย่าง
SELECT [fields] FROM [table] WHERE [conditions]
แค่นั้นแหละครับ ส่วน Element อื่นๆ มันก็แตกต่างกันไปเหมือนที่ ทำไม MySQL กับ MS SQL ถึง Query ใช้ LIMIT ต่างกัน เท่านั้นเองซึ่งก็เป็นเรื่องที่คุณต้องศึกษามันเล็กน้อยเพิ่มเติม แต่โครงสร้างภาษาหลักๆ ก็ไม่มีอะไรแตกต่างไปจาก SQL ธรรมดาเลยครับ
ตัวอย่างก็แสนธรรมดา
SELECT name FROM user WHERE uid = me()
ถ้าต้องการ Active User และ Friends ออกมาด้วยก็ใช้
SELECT uid, name, pic_square FROM user WHERE uid = me()
OR uid IN (SELECT uid2 FROM friend WHERE uid1 = me())
รวมไปถึงการเรียกคำสั่ง Multi-Query ก็ได้เช่นกันครับ เช่นถ้าเราต้องการเรียกข้อมูลแสดงผลออกมาเป็น JSON ในส่วนของ Event ที่คุณเคยไปกด Attending ไว้ คุณต้องทำการ Query อยู่ 2 ครั้ง สิ่งที่ต้องเรียกคือ ID และ RSVP ของ Event แล้วค่อยไปเรียก URL รูปภาพ และ ชื่อ Event ออกมาอีกที
"query1":"SELECT uid, rsvp_status FROM event_member WHERE eid=12345678"
เรียก Attendee Data ของ Event ออกมาก่อน ซึ่งจะมีค่า ชื่อ Event, URL และ รูปภาพ เสร็จแล้วทำการ Query รอบที่ 2 ผ่าน Multi Query
"query2":"SELECT name, url, pic FROM profile WHERE id IN (SELECT uid FROM #query1)"
ประมาณนี้ครับ
ส่วนการใช้ FQL ร่วมกับ Facebook SDK นั้นก็สามารถเขียนได้ง่ายๆ ซึ่งคุณต้องทำการดาวน์โหลด Facebook SDK มาก่อนนะครับ (ศึกษาได้ในบทเรียนเก่าๆ)
เขียน HTML แบบนี้ไปเลย
top.location.href='" . $dialog_url . "'");
}
//get user access_token
$token_url = 'https://graph.facebook.com/oauth/access_token?client_id='
. $app_id . '&redirect_uri=' . urlencode($my_url)
. '&client_secret=' . $app_secret
. '&code=' . $code;
$access_token = file_get_contents($token_url);
// Run fql query
$fql_query_url = 'https://graph.facebook.com/'
. '/fql?q=SELECT+uid2+FROM+friend+WHERE+uid1=me()'
. '&access_token=' . $access_token;
$fql_query_result = file_get_contents($fql_query_url);
$fql_query_obj = json_decode($fql_query_result, true);
//display results of fql query
echo '';
print_r("query results:");
print_r($fql_query_obj);
echo '
';
// Run fql multiquery
$fql_multiquery_url = 'https://graph.facebook.com/'
. 'fql?q={"all+friends":"SELECT+uid2+FROM+friend+WHERE+uid1=me()",'
. '"my+name":"SELECT+name+FROM+user+WHERE+uid=me()"}'
. '&access_token=' . $access_token;
$fql_multiquery_result = file_get_contents($fql_multiquery_url);
$fql_multiquery_obj = json_decode($fql_multiquery_result, true);
//display results of fql multiquery
echo '';
print_r("multi query results:");
print_r($fql_multiquery_obj);
echo '
';
?>
ก็เป็นอันทำงานได้แล้วครับ รอบนี้จะเป็นทฤษฏีซะมากกว่า รอบหน้าคงจะมีของเล่นมาให้ลองทำตามดูครับ เพราะคิดว่า Workshop นั้นได้ผลกับผู้อ่านเสมอว่าไหม?
ส่วนใครอยากรู้ลึกกว่านี้ไปที่ https://developers.facebook.com/docs/reference/fql/ ก่อนได้เลยครับ






POST_AUTH_URL
คือรัยครับ