
สำหรับนักพัฒนาเกมบน iPhone หรือ iOS ด้วย Cocos2D ที่ต้องการส่งคะแนนของเราไป Share หน้า Wall Facebook นั้นสามารถใช้ FacebookScorer ช่วยได้ด้วยวิธีง่ายมากๆหลายครั้งที่เราพัฒนาเกมของเราเสร็จสมบูรณ์แล้ว ส่งให้หลายๆ คนเข้าไปเล่น ก็มักจะมีผู้เล่นบอกว่า อยากให้มันแชร์คะแนนสูงสุดของเราไปบน Facebook ได้ด้วย ซึ่งถ้าเป็น Native Apps ปรกติก็ใช้ Social Framework มาเขียนเอาง่ายๆ ไม่ยากเท่าไร 2 -3 บรรทัด แต่นี่เป็น Cocos2D สำหรับเขียนเกม โครงสร้างภาษาเปลี่ยนแปลงไปหมด ก็เริ่มจะปวดหัว ปวดตับ แล้วล่ะ
ส่วนมากผมใช้ ชุดพัฒนาร่วมสำหรับส่ง คะแนน หรือ Parameter ขึ้นไปบน Facebook ด้วย FacebookScorer ครับ โดยเราสามารถไปดาวน์โหลดมาใช้งานได้ฟรีๆ เลยที่
ส่วนวิธีการใช้งานนั้น อยู่บนหน้าเว็บไซต์ของ ผู้พัฒนาแล้ว แต่ถ้าอยากให้อธิบาย ก็ไม่เป็นไร เดี๋ยวอธิบายให้ดูว่า ติดตั้งยังไง
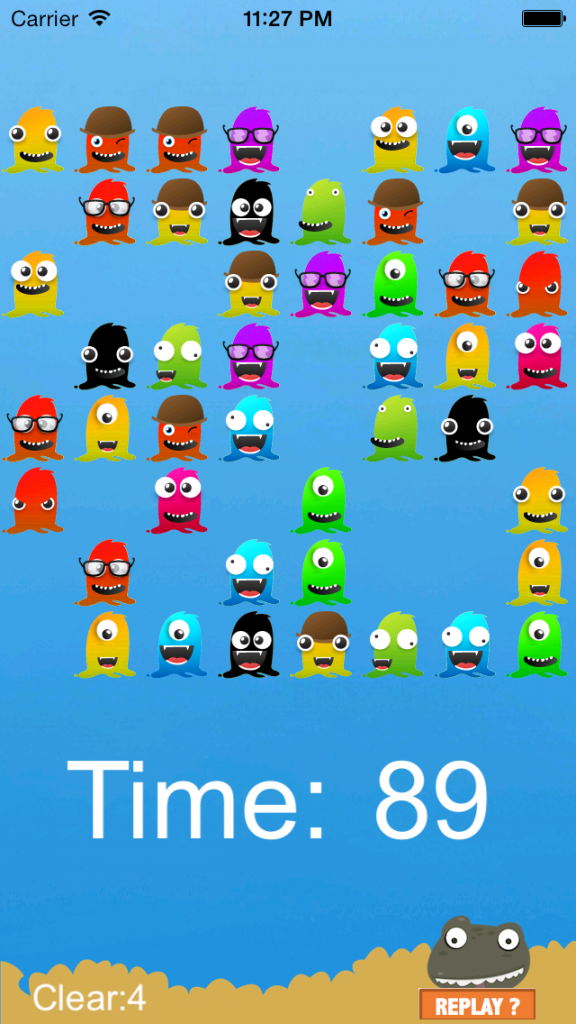
ก่อนอื่นต้อง เขียนเกมให้เสร็จก่อนซึ่งตัวอย่างเกมของผมนั้น ก็คือ Thaw Attack ที่กำลังรอ Apple Approve ขึ้น App Store ดังนั้นหยิบมาชำแหละดูหน่อยก็คงไม่เป็นไร


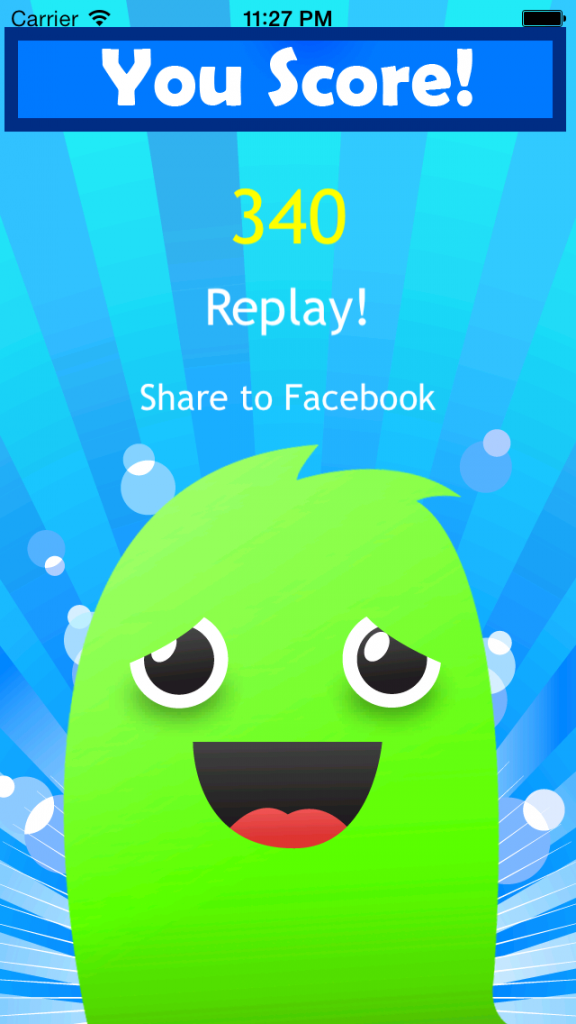
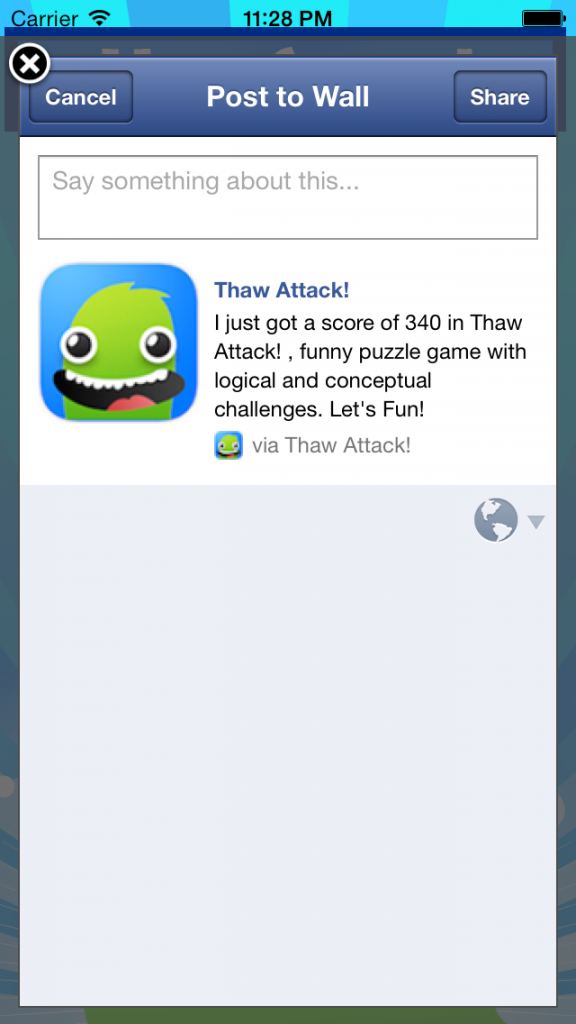
ถ้าหากว่าเล่น เสร็จแล้ว เวลาหมด จะมี หน้าคะแนนปรากฏให้เราสร้าง ปุ่ม Share To Facebook ขึ้นมาครับ เหมือนตัวอย่างข้างล่าง

วิธีการคือ ดาวน์โหลด ชุดพัฒนาของ FacebookScorer ลงมาก่อน แล้วนำ Folder ของ ตัว Project FacebookScorer ไปวางใน Project เกมของเราครับ

ไปที่ไฟล์ AppDelegate.m ทำการ import “FacebookScorer.h” ลงไป แล้วตามด้วย Code ต่อไปนี้
//Facebook
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [[[FacebookScorer sharedInstance] facebook] handleOpenURL:url];
}
// For 4.2+ support
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [[[FacebookScorer sharedInstance] facebook] handleOpenURL:url];
}
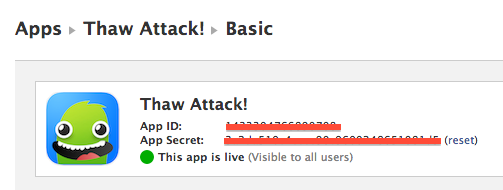
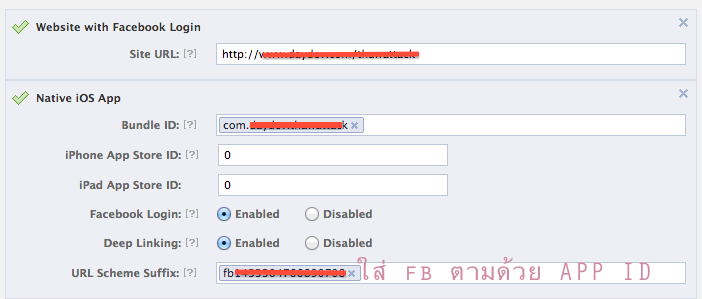
ไปที่ http://developers.facebook.com สร้าง App ใหม่ขึ้นมา ให้จำ APP ID ของเราไว้ แล้วใส่ค่า เหมือนตัวอย่างในรูป
สร้าง App ใหม่ขึ้นมา ให้จำ APP ID ของเราไว้ แล้วใส่ค่า เหมือนตัวอย่างในรูป

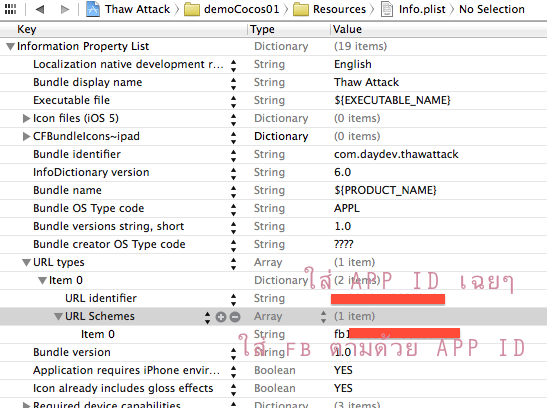
ไปที่ไฟล์ info.plist ตัว Project ของเราเพิ่ม Facebook APP ID ของเรา

เวลาจะใช้งานก็ให้ กดปุ่มแล้ว เรียกคำสั่ง
[[FacebookScorer sharedInstance] postToWallWithDialogNewHighscore:(int)(topscore)];
ส่วนข้อความ และตัวแปรที่จะให้แชร์นั้นให้แก้ไขที่ FacebookScorer.m ซึ่งจะมีรูปแบบตามนี้
static NSString* kAppId = @"APPID"; // Your Facebook app ID here
#define kAppName @"Thaw Attack! "
#define kCustomMessage @"I just got a score of %d in %@, funny puzzle game with logical and conceptual challenges. Let's Fun!"
#define kServerLink @"https://www.daydev.com" //ลิงค์
#define kImageSrc @"https://www.daydev.com/thawattack/128.png" //ไฟล์ภาพ
ลองทดสอบ เล่นแล้วส่ง คะแนนขึ้น Facebook ดู

ถ้าไม่ได้ Login ระบบจะพาเรา Login และ Connect Facebook ก่อนอัตโนมัติ ค่อยโพสคะแนน ถ้าหากว่า Login อยู่แล้วก็จะ โพสคะแนนของเราทันที เห็นไหมครับว่า ง่ายนิดเดียวเองครับ กับการส่งคะแนนจากเกมไป Facebook






One Comment