
บทเรียนสำหรับผู้เริ่มต้นพัฒนาแอพพลิเคชันบนแพลตฟอร์ม Google อย่างระบบปฏิบัติการ Android กับการใช้งาน Button Widget เบื้องต้นสร้างแอพฯ ของเราร่วมกับ TextView
บทเรียนก่อนหน้านี้ เป็นการแนะนำการใช้งานเบื้องต้นของ TextView และการทดสอบแอพฯ ของเราบน Simlutor และ Test Device ครับ อ่านได้ที่นี่
- Google ออกชุดพัฒนาแอพฯ Android Developer
- เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น
ต่อมาจะเป็น Widget อีกตัวคือ Button หรือปุ่มนั่นเองครับ
สร้าง Project ของเราขึ้นมาเช่นเดิม ตามบทเรียนที่ผ่านมาอย่างปรกติครับ
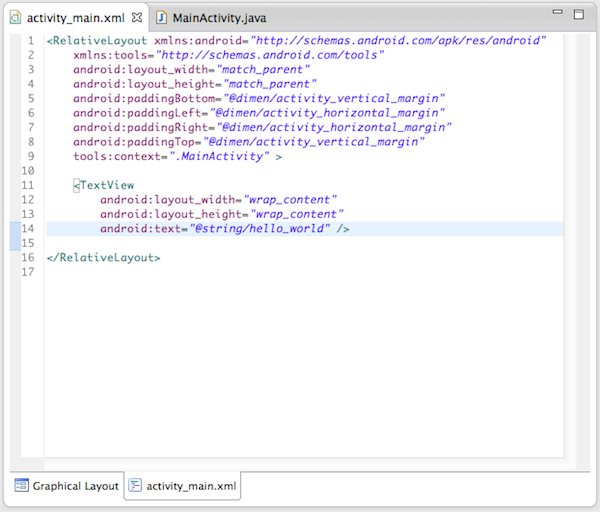
ต่อมาให้สร้าง Interface ง่ายๆ ของเราก่อนนั่นคือการวาง TextView และ Button Widget ลงไปในหน้าแอพพลิเคชันของเรา ซึ่งตัวอย่างของ XML จากเดิม

ก็จะเป็นตามนี้ครับ
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:id="@+id/showText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="39dp" android:text="TextView"/> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/showText" android:layout_centerHorizontal="true" android:layout_marginTop="32dp" android:text="Touch Here!"/> </RelativeLayout>
โดย มี id ของ TextView ว่า showText และมี id ของ Button ว่า button1 ครับ เมื่อวางแล้วจะเห็นรูปแบบเบื้องต้นดังนี้ หากเปิดดูแบบ Graphic Layout
ต่อมาให้ไปที่ไฟล์ MainActivity.java ครับ ใส่ code ประกาศ Import ตัว TextView, View และ Button ขึ้นมาก่อน
import android.view.View; import android.widget.TextView; import android.widget.Button;
ในส่วนของ Header ครับ
หลังจากนั้น เพิ่ม Code ใน onCreate() ดังนี้ครับ
package com.daydev.sample1;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button touchHere = (Button) findViewById(R.id.button1);
final TextView showMsg = (TextView) findViewById(R.id.showText);
touchHere.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
showMsg.setText("Sample Click Event!");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
returntrue;
}
}
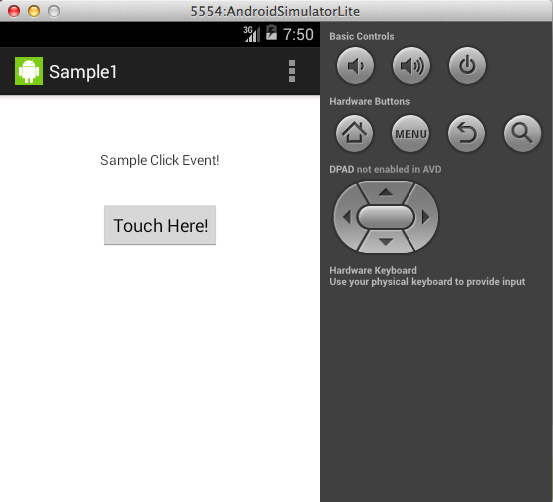
ทดสอบ Run ตัวแอพพลิเคชันของเราอีกครั้ง จะเห็นหน้าผลลัพธ์ขึ้นมาให้ลอง คลิกที่ปุ่ม Touch Here! ดู ข้อความ TextView ก็จะเปลี่ยนเป็นคำว่า “Sample Click Event” ทันที เสร็จเรียบร้อยครับ

สิ่งที่ได้จากบทเรียนนี้คือ การใช้งาน Widget Button ร่วมกับ TextView ส่วนวิธีการทดสอบใน อุปกรณ์เทส โดยการ Export ไฟล์ .apk ก็อยู่ในบทความก่อนหน้าแล้วครับ ส่วน Source Code ผมว่าไม่ยากนะไม่ต้องมีหรอก
เขียนแอพ Android ฉบับเริ่มต้น การใช้งาน TextView และทดสอบแอพ เบื้องต้น










One Comment