
ก็ไม่มีอะไรมาก Tutorial สั้นอันนี้คือการใช้งาน API ของ Open Weather ร่วมกับ PHP หรือ jQuery มาประยุกต์ใช้สร้างแอพพลิเคชัน พยากรณ์อาการแบบง่ายๆ ครับ
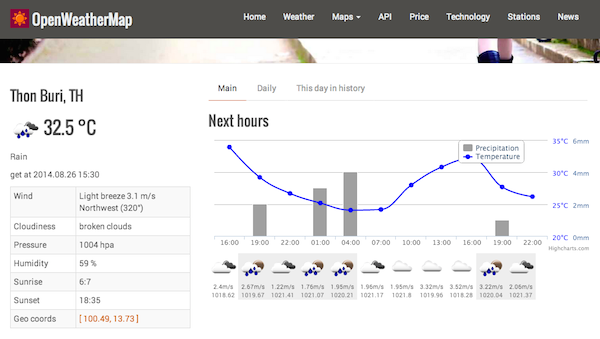
ก่อนอื่นก็ไม่ต้อง พูดพร่ำทำเพลงอะไรครับไปที่เว็บไซต์ http://www.openweathermap.org/ สมัครสมาชิกให้กำลังใจเค้าหน่อยเมื่อสมัครสมาชิกเสร็จเราก็เรียกใช้งาน API ของเค้ากันครับ

หน้า API มีการเรียกหลายแบบนะครับ ค่าที่ Return กลับมาจะมีทั้ง XML และ JSON ตัวอย่างก็จะมีตั้งแต่การอ้างตำแหน่ง Lat,Lon ของเราเหมาะกับการใช้ตำแหน่งปัจจุบัน หรือชื่อเมืองที่เราอยู่
- http://api.openweathermap.org/data/2.5/weather?q=Bangkok
- http://api.openweathermap.org/data/2.5/weather?q=Bangkok&mode=xml
การ Return ค่าก็จะเป็นตามรูปแบบนี้ (ตัวอย่างคือ JSON)
{
coord: {
lon: 100.52,
lat: 13.75
},
sys: {
type: 1,
id: 7925,
message: 0.0225,
country: "TH",
sunrise: 1409007959,
sunset: 1409052804
},
weather: [
{
id: 803,
main: "Clouds",
description: "broken clouds",
icon: "04d"
}
],
base: "cmc stations",
main: {
temp: 304.85,
pressure: 1008,
humidity: 59,
temp_min: 303.15,
temp_max: 306.48
},
wind: {
speed: 1.5,
deg: 170
},
clouds: {
all: 75
},
dt: 1409030711,
id: 1609350,
name: "Bangkok",
cod: 200
}
คำสั่ง PHP มาเรียกใช้ก็จะง่ายๆ เลยครับ ตัวอย่างก็คือ
<?php
$f_source='http://api.openweathermap.org/data/2.5/weather?q=Bangkok';
$json_f = file_get_contents($f_source);
$f_get_list = json_decode($json_f);
foreach ($f_get_list as $fgetlist ) {
$cityname=$fgetlist->name;
}
foreach ($f_get_list->weather as $weatherlist ) {
$weatherstatus=$weatherlist->main;
}
$temp=$f_get_list->main->temp;
$windspeed=$f_get_list->wind->speed;
?>
จะเห็นว่าค่าที่เรียกมาจะประกอบด้วย
- CityName ชื่อเมือง
- Weather Status สภาพอากาศ
- Temp ค่าอุณหภูมิ ณ เวลานั้น
- WindSpeed คือค่าความแรงลม
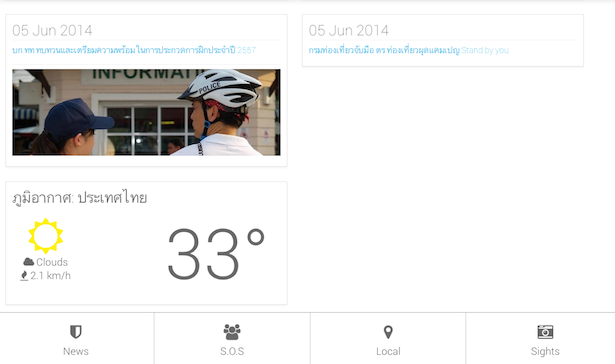
ตัวอย่างผมก็ลองทำ ขำ ร่วมกับ fontawesome.css ผ่าน jQuery Mobile ก็จะได้แอพพลิเคชันสวยๆ แบบนี้ครับ
ลองทำกันดูไม่น่ายาก
เพิ่มเติม องศาเซลเซียส ใช้ฟังก์ชันนี้นะครับ
<?php echo $celsius = ceil($fahrenheit - 273.15);?>
ส่วนการเรียกว่า ตอนนี้เป็นเวลา กลางวัน หรือกลางคืน Return เป็น Day และ Night ก็
$sunrise = date_sunrise(time(), SUNFUNCS_RET_DOUBLE, $latitude, $longitude, 96, 0);
$sunset = date_sunset(time(), SUNFUNCS_RET_DOUBLE, $latitude, $longitude, 96, 0);
$now = date("H") + date("i") / 60 + date("s") / 3600;
if ($sunrise < $sunset) {
if (($now > $sunrise) && ($now < $sunset)){
$icond="Day";
}else{
$icond="Night";
}
}else{
if (($now > $sunrise) || ($now < $sunset)) {
$icond="Day";
}else{
$icond="Night";
}
}
ไม่ยากใช่ไหมครับ?