
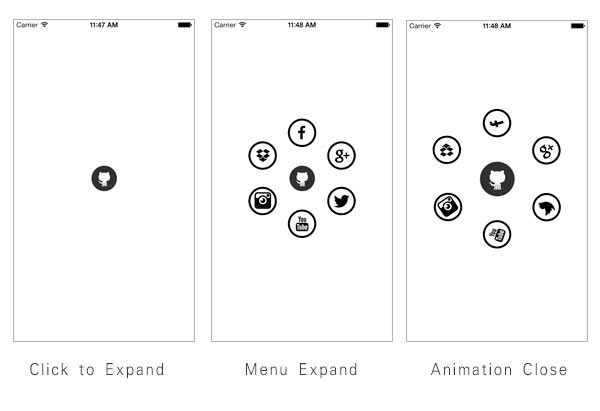
หน้าจอเมนูของแอพพลิเคชัน iPhone มักจะเป็นจุดขาย ยิ่งเป็น Animation Menu ที่สวยจะน่าใช้แอพฯ มากขึ้นแนะนำว่าลอง DCPathButton มาช่วยพัฒนาจะสวยขึ้นครับวิธีการทำงานคือ
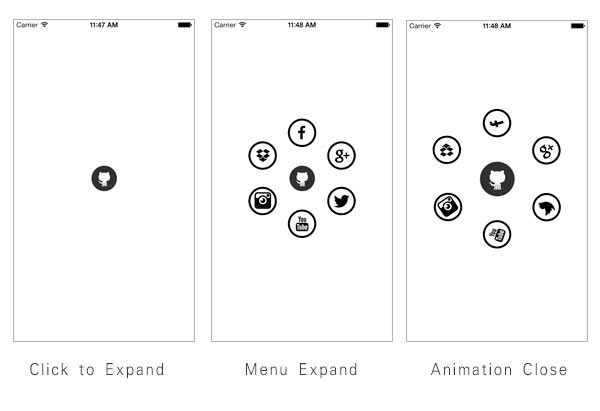
เมนูจะเป็นวงกลม และมีวงกลมรอบๆ โผล่ขึ้นมาเมื่อกด เมนูตรงกลาง และเมื่อกดเมนูตรงกลางอีกครั้ง ก็จะหุบเมนูรอบๆ เข้าไปทดที พร้อมแอนิเมชันหมุนวนสวยๆ ก่อนอื่นไปหาเมนูวงกลมสวยๆ ก่อน ผมแนะนำไปหาที่ iconfinder ครับ

Let’s Start!
ต่อมาให้เข้าไปดาวน์โหลดที่
https://github.com/Tangdixi/DCPathButton/blob/master/iOS%20Project/DCPathButton/DCPathButton.m
หรือจาก เว็บไซต์ของเราเองที่นี่ครับที่นี่
เริ่มต้นพัฒนากันเลยดีกว่า
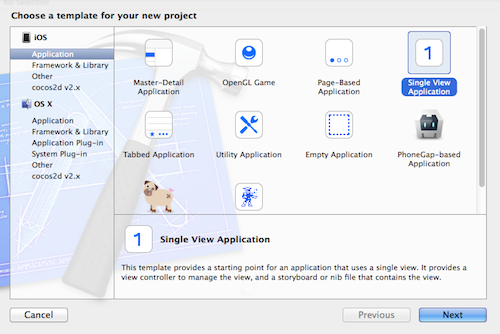
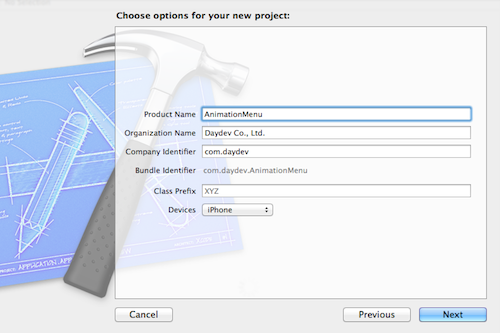
ทำการ New Project ขึ้นมาใหม่ ตั้งชื่อว่า AnimationMenu ครับ


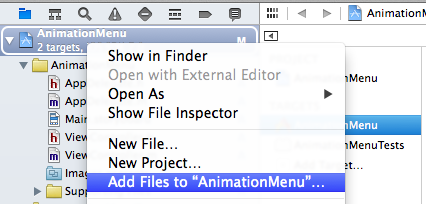
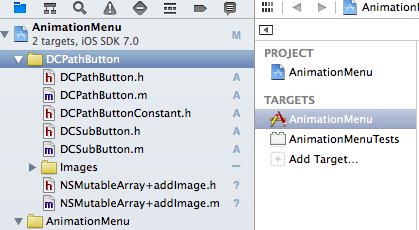
ต่อมาให้ Add File เข้า Project ครับ โดยเอา Folder ของ DCPathButton เข้ามาวางใน Project Tree ของเราเลย

ตามภาพ

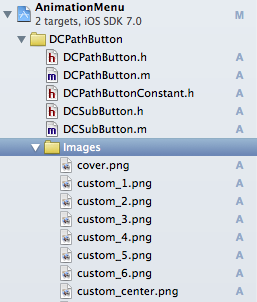
เห็น DCPathButton เข้ามาแล้ว ก็ให้ทำการวางไฟล์ รูปภาพทั้งหมดลงไป ในตัวอย่างผมวางสัก 5 รูปตั้งชื่อ
- custom_1.png
- custom_2.png
- custom_3.png
- custom_4.png
- custom_5.png
และ
custom_center.png คือเมนูตรงกลางอีกหน่อยนึง

ต่อมาให้เปิดไฟล์ ViewControll.h ขึ้นมาครับ ทำการ Import ส่วนของ DCPathButton เข้าไปให้แอพพลิเคชันของเราเรียกใช้งานมันจากเดิมคือ
#import
@interface ViewController : UIViewController
@end
เป็น
#import
#import "DCPathButton.h"
@interface ViewController : UIViewController
@end
เปิดไฟล์ ViewController.m ขึ้นมา เพิ่มคำสั่งในเมธอด ViewDidLoad() ตามนี้
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.frame = CGRectMake(0, 0, 320, 560);
self.view.backgroundColor = [UIColor whiteColor];
DCPathButton *dcPathButton = [[DCPathButton alloc]
initDCPathButtonWithSubButtons:6
totalRadius:80
centerRadius:25
subRadius:25
centerImage:@"custom_center"
centerBackground:nil
subImages:^(DCPathButton *dc){
[dc subButtonImage:@"custom_1" withTag:0];
[dc subButtonImage:@"custom_2" withTag:1];
[dc subButtonImage:@"custom_3" withTag:2];
[dc subButtonImage:@"custom_4" withTag:3];
[dc subButtonImage:@"custom_5" withTag:4];
[dc subButtonImage:@"custom_6" withTag:5];
}
subImageBackground:nil
inLocationX:0 locationY:0 toParentView:self.view];
dcPathButton.delegate = self;
}
สังเกต
totalRadius:80
centerRadius:25
subRadius:25
80 คือค่าของวงกลมใหญ่ ของทั้ง 7 เมนูรวม เมนูตรงกลาง ผมปรับให้พอเหมาะพอเจาะ
25 เป็น รัศมีของวงกลมปุ่มตรงกลางใน centerRadius
และ รัศมีของปุ่มเล็กๆ subRadius เป็น 25 เช่นกัน
ส่วนตำแหน่ง กลางหน้าจอนั้นปรับที่นี่ครับ
self.view.frame = CGRectMake(0, 0, 320, 560);
ส่วนของ
subImages:^(DCPathButton *dc){
[dc subButtonImage:@"custom_1" withTag:0];
[dc subButtonImage:@"custom_2" withTag:1];
[dc subButtonImage:@"custom_3" withTag:2];
[dc subButtonImage:@"custom_4" withTag:3];
[dc subButtonImage:@"custom_5" withTag:4];
[dc subButtonImage:@"custom_6" withTag:5];
}
คือการฝังกราฟิกลงในตัวแปร Array ให้เรียกรูปภาพครับ
ทดสอบ Run ตัวแอพพลิเคชันของเราหน่อยนึง โดยการกดที่ปุ่มตรงกลางให้ Expand ออก และกดอีกครั้งให้หุบครับ

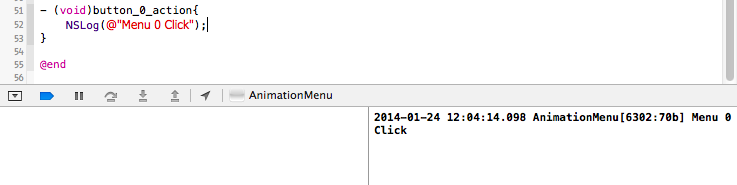
ต่อมาถ้ากด เมนูย่อย แล้วจะเกิดอะไรขึ้นบ้าง เราต้องใส่ Event ให้มันครับ ให้สร้าง Method ใหม่ขึ้นมาตามนี้
#pragma mark - DCPathButton delegate
- (void)button_0_action{
NSLog(@"Menu 0 Click");
}
การอ้างอิงให้อ้างอิงตาม withTag ของเมนูแต่ละเมนู
ทดสอบ Run ตัวแอพพลิเคชันของเราอีกครั้งครับ แล้วคลิกเมนู แรก สังเกตการใช้ NSLog ให้แสดงข้อความครับ

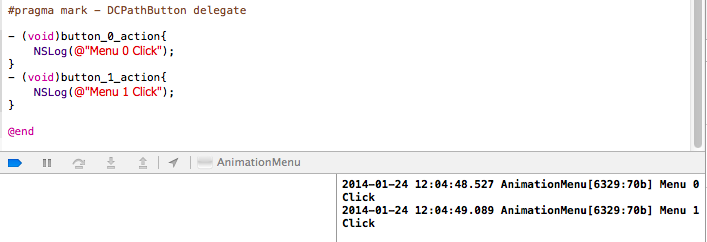
เราสามารถใส่ Event ให้ครบทุกเมนูโดยการเพิ่ม Code คล้ายๆ กันตามตัวอย่างนี้ครับ
#pragma mark - DCPathButton delegate
- (void)button_0_action{
NSLog(@"Menu 0 Click");
}
- (void)button_1_action{
NSLog(@"Menu 1 Click");
}
ลอง Run แล้วเทสดูก็โอเคครับ ส่งค่าตรงเป๊ะ

ส่วนของการใช้งาน DCPathButton ก็เสร็จแค่นี้ครับ ส่วนการให้เกิด การเปลี่ยนหน้านั้นก็ใช้ Code ในการเปลี่ยนหน้า เพิ่ม Animation:YES เข้าไปก็เป็นอันเสร็จครับ
ดาวน์โหลด Source Code ของ Project ตัวนี้ได้ที่นี่