Lab ทดสอบการพัฒนาแอพพลิเคชันด้วย ionic framework ร่วมกับการเรียก jsonp และ ใช้งาน Angularjs เริ่มต้นจากตัวอย่าง Tutorial ของเว็บไซต์ ionic framework
งานหนักไปหน่อยก็เลยหาเวลาว่างๆ มาย่อยตัว Tutorial ของ ionic framework มาให้สายพัฒนา Hybrid ได้เล่นกันดูครับ
อย่างที่บอกว่า ionic framework นั้นก่อนที่เราจะพัฒนาได้เราต้องมีการติดตั้ง NodeJS ก่อนครับ และการพัฒนาจะเป็นรูปแบบของ View, Controller โดยใช้แกนหลักของ Angularjs ในการพัฒนาเป็นหลัก (ซึ่งมี Tutorial มากมายให้ศึกษา แต่ถ้าใครคิดว่าลำบากมากกับการศึกษาก็ไปหาติว หรือคอร์สเพิ่มเติมได้ครับ มีหลายคนที่พยายามตำข้าวสารกรอกหม้อกับการเปิดคอร์สพวกนี้เยอะแยะมาก)
เอาเป็นว่าเรามาเริ่มกันดีกว่าจาก Tutorial ของ ionic framework ครับ
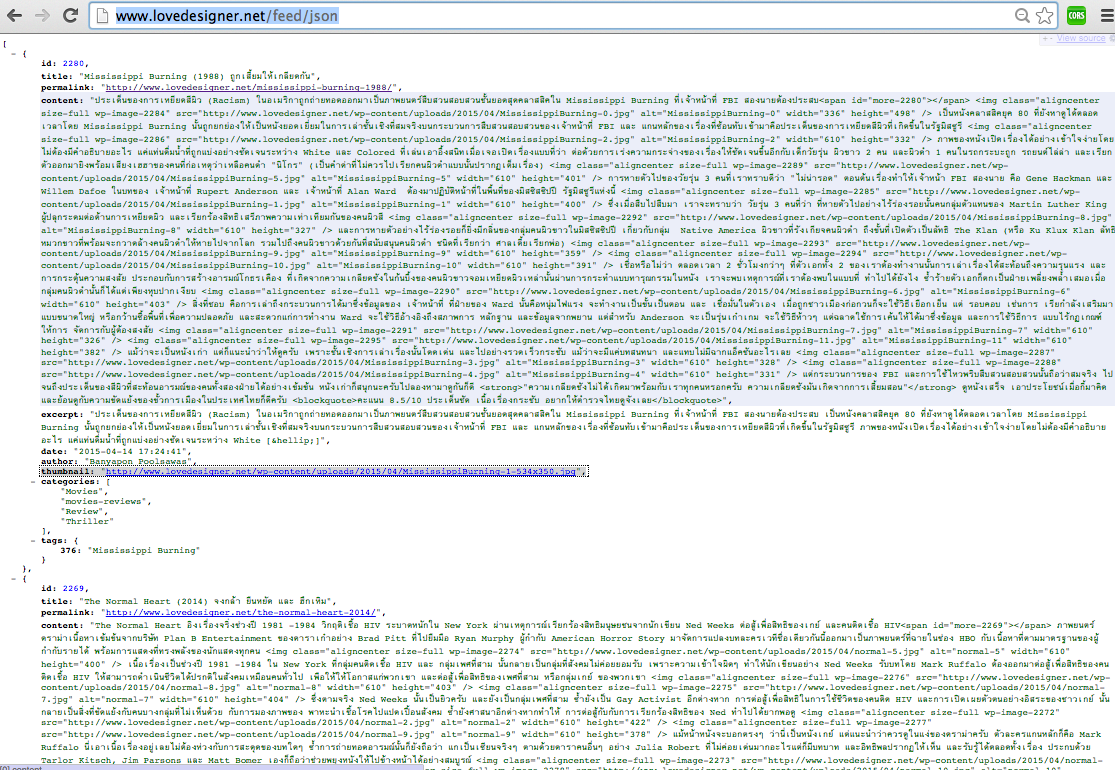
ตัวอย่างนี้จะเป็นการประยุกต์ใช้ JSON Webservice ของ เว็บไซต์ของผมเองก่อน ซึ่งเป็น WordPress ที่ติดตั้ง Plugin ชื่อ “feedjson” ลงไปเรียบร้อย ดังนั้นถ้าต้องการ URL สำหรับ GET JSON จะยิง URL ไปที่
เราจะได้ผลลัพธ์ดังนี้
ต่อมาให้เราไปสร้าง ionic framework กันครับ ซึ่งวิธีการสร้างก็มีแบบง่ายๆที่เว็บไซต์
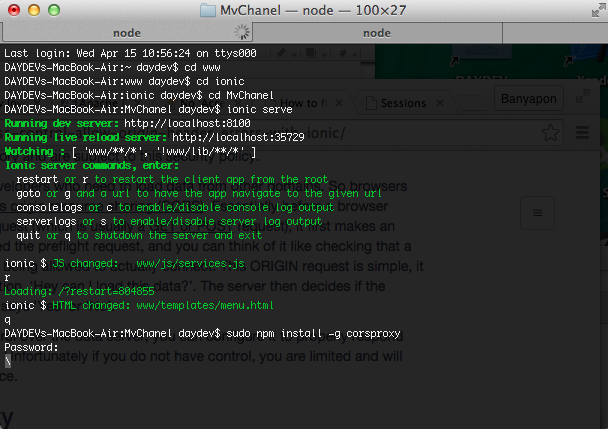
หรือทำตามขั้นตอนนี้ เปิด Start ->Run -> cmd หรือถ้าใช้ OSX ของ Mac ก็เปิด Terminal ขึ้นมา ใช้คำสั่ง install ตัว ionic ก่อนครับ
$ npm install -g cordova ionic
หรือ
$ sudo npm install -g cordova ionic
ก็ได้ครับรอสักหน่อยจนกว่าจะติดตั้งเสร็จ ก็ทำการสร้าง Project ขึ้นมาครับ โดยมีรูปแบบ 3 รูปแบบ
แบบปรกติ Blank ก็จะไม่มีอะไรแนบมาให้นอกจาก Core ของมัน
$ ionic start [ชื่อแอพ] blank
แบบมี Tab Bar Menu
$ ionic start [ชื่อแอพ] tabs
และแบบสุดท้ายแบบ SideMenu หรือเมนูด้านข้าง
$ ionic start [ชื่อแอพ] sidemenu
ตัวอย่างนี้จะใช้แบบ SideMenu ครับตั้งชื่อ ตามใจชอบครับ
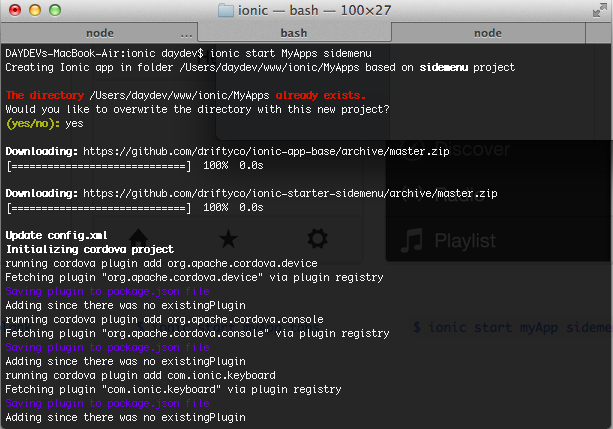
$ ionic start MyApps sidemenu
Terminal ก็จะทำการสร้างให้เสร็จสรรพครับ
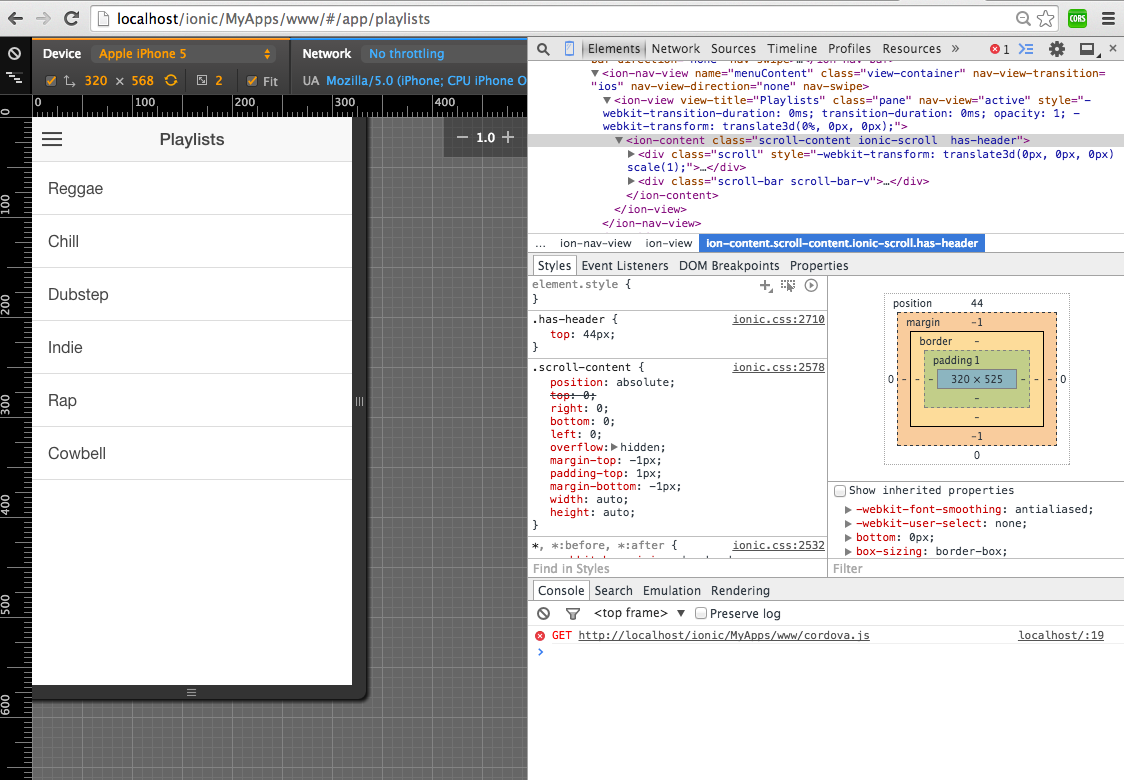
เมื่อเสร็จแล้วก็เปิด Google Chrome ขึ้นมาเปิด Mode Inspect Element และทำการแสดงผลแบบ Device Emulate ครับ (ทำตามขั้นตอนนี้: https://www.daydev.com/2014/chrome-inspect-element-web-emulation.html)
เมื่อเปิดดูเราจะเห็นว่าแอพฯของเราทำงานได้แล้วครับ แบบสมบูรณ์ 100% ตาม Template ของ ionic framework ให้มา
ต่อมาเราจะทำการเรียก Service ไปยัง URL ของ JSON ที่เราเตรียมไว้ข้างต้นครับ
ให้ไปที่ Folder ของ Project ที่ไปที่ Path : www/js/ ครับ สร้างไฟล์ใหม่ขึ้นมาชื่อว่า services.js
เขียน Code ตามนี้ลงไป[1]
angular.module('starter.services', ['ngResource'])
.factory('Session', function ($resource) {
return $resource('http://www.lovedesigner.net/feed/json');
});
เพื่อเป็นการดึง Resource ของ URL ที่เราสร้างเป็น JSON ไว้
ไปที่ Path: www/templates/ สร้างไฟล์ขึ้นมา 2 ไฟล์คือ
- sessions.html
- session.html
โดย Code ของไฟล์ sessions.html คือ
<ion-view title="Sessions">
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
<ion-content class="has-header">
<ion-list>
<ion-item ng-repeat="session in sessions"
href="#/app/sessions/{{session.id}}">{{session.title}}</ion-item>
</ion-list>
</ion-content>
</ion-view>
ไฟล์ session.html
<ion-view title="Session">
<ion-content class="has-header">
<div class="list card">
<div class="item">
<h3>{{session.time}}</h3>
<h2>{{session.title}}</h2>
<p>{{session.thumbnails}}</p>
<p>{{session.speaker}}</p>
</div>
<div class="item item-body">
<p>{{session.excerpt}}</p>
</div>
<div class="item tabs tabs-secondary tabs-icon-left">
<a class="tab-item">
<i class="icon ion-thumbsup"></i>
Like
</a>
<a class="tab-item">
<i class="icon ion-chatbox"></i>
Comment
</a>
<a class="tab-item">
<i class="icon ion-share"></i>
Share
</a>
</div>
</div>
</ion-content>
</ion-view>
ถ้าศึกษาส่วนของ Angularjs มานั่นคือการแสดงค่าจาก Controller ที่เราสร้างไว้ให้มาปรากฏใน Template ครับ
ไปที่ Path: www/js/ เปิดไฟล์ controller.js ขึ้นมา
ส่วนของ Modules เราจะเพิ่ม starter ตัว services ของเราเข้าไปจาก
angular.module('starter.controllers', [])
แก้ไขเป็น
angular.module('starter.controllers', ['starter.services'])
แก้ไขส่วนของการเรียก Playlists เดิม หรือให้ลบออกไปเลยครับ
.controller('PlaylistsCtrl', function($scope) {
$scope.playlists = [
{ title: 'Reggae', id: 1 },
{ title: 'Chill', id: 2 },
{ title: 'Dubstep', id: 3 },
{ title: 'Indie', id: 4 },
{ title: 'Rap', id: 5 },
{ title: 'Cowbell', id: 6 }
];
})
.controller('PlaylistCtrl', function($scope, $stateParams) {
});
แทนที่ด้วย Code ใหม่ของ Session ที่เราจะสร้างขึ้นมา
.controller('SessionsCtrl', function($scope, Session) {
$scope.sessions = Session.query();
})
.controller('SessionCtrl', function($scope, $stateParams, Session) {
$scope.session = Session.get({sessionId: $stateParams.sessionId});
});
เป็นส่วนของ controller ตัว Session มาใหม่ ดังนั้นไฟล์ controller.js จะเป็นดังนี้
angular.module('starter.controllers', ['starter.services'])
.controller('AppCtrl', function($scope, $ionicModal, $timeout) {
// Form data for the login modal
$scope.loginData = {};
// Create the login modal that we will use later
$ionicModal.fromTemplateUrl('templates/login.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});
// Triggered in the login modal to close it
$scope.closeLogin = function() {
$scope.modal.hide();
};
// Open the login modal
$scope.login = function() {
$scope.modal.show();
};
// Perform the login action when the user submits the login form
$scope.doLogin = function() {
console.log('Doing login', $scope.loginData);
// Simulate a login delay. Remove this and replace with your login
// code if using a login system
$timeout(function() {
$scope.closeLogin();
}, 1000);
};
})
.controller('SessionsCtrl', function($scope, Session) {
$scope.sessions = Session.query();
})
.controller('SessionCtrl', function($scope, $stateParams, Session) {
$scope.session = Session.get({sessionId: $stateParams.sessionId});
});
เปิดไฟล์ index.html ที่อยู่ Path: www/ ครับ เพิ่มบรรทัดต่อไปนี้
<script src="lib/ionic/js/ionic.js"></script> <script src="lib/ionic/js/angular/angular.js"></script> <script src="lib/ionic/js/angular/angular-animate.js"></script> <script src="lib/ionic/js/angular/angular-sanitize.js"></script> <script src="lib/ionic/js/angular-ui/angular-ui-router.js"></script> <script src="lib/ionic/js/ionic-angular.js"></script> <script src="lib/ionic/js/angular/angular-resource.min.js"></script> <script src="js/services.js"></script>
ต่อมาก็ Path: www/js/ เปิดไฟล์ app.js
ให้เราส่วนของ Playlists เดิมออกไปซะ
.state('app.single', {
url: "/playlists/:playlistId",
views: {
'menuContent': {
templateUrl: "templates/playlist.html",
controller: 'PlaylistCtrl'
}
}
});
แทนที่ด้วย
.state('app.session', {
url: "/sessions/:sessionId",
views: {
'menuContent': {
templateUrl: "templates/session.html",
controller: 'SessionCtrl'
}
}
});
แก้ไขบรรทัดก่อนปิด ฟังก์ชัน จากการเรียก route ที่ของ Playlists ให้ไปเรียก Session ก่อน
//$urlRouterProvider.otherwise('/app/playlists');
$urlRouterProvider.otherwise('/app/sessions');
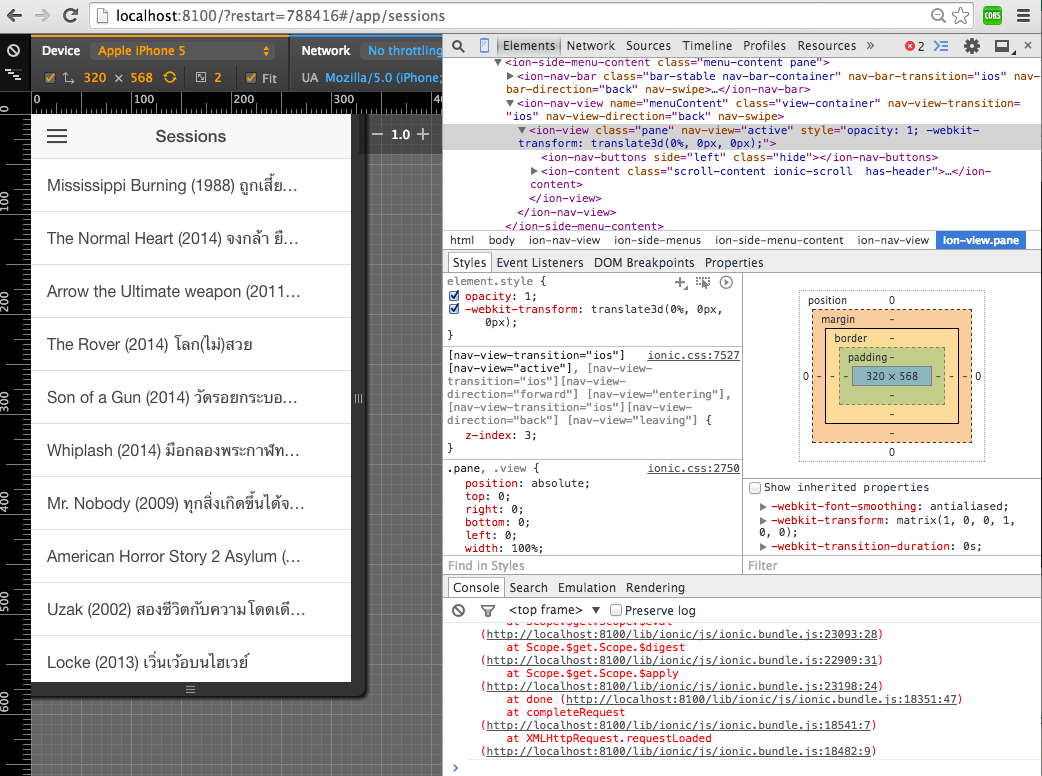
เป็นอันเสร็จเรียบร้อยครับ ลองทดสอบกันหน่อย
มี Error และไม่แสดงผลอะไร
นั่นเพราะมันเรียก HTTPRequest แบบ Cross Domain ไม่ได้ครับต้องตั้งค่า Allow-Control-Allow-Origin: * ก่อน วิธีที่ง่ายสุดก็คือ โหลด Add-on ของ Google Chrome ครับชื่อ “Allow-Control-Allow-Origin: *”
ติดตั้งเสร็จ จะมีมุมขวา COR สีแดง ให้กด Allow เป็น สีเขียวครับ แอพเราจะทำงานได้สมบูรณ์
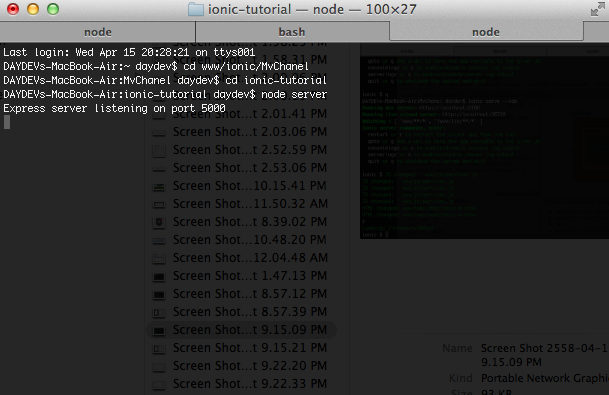
เราจะไม่ได้สนใจส่วนของหน้าข้างในนะครับ เพราะหน้าข้างในเราต้องลง git ของ server port และติดตั้งอีกมากมายตามภาพข้างล่าง
ดังนั้นผมเลยเน้นแค่ ใช้ HTTP Request เรียก Cross Domain Web Service ตามนี้
อีกทั้งผมใช้ WordPress กับ FeedJSON หน้า Session ข้างในเลยทำงานไม่ได้ ต้องไปแก้ JSON แบบ Custom URL เป็น www.domain.com/{id} แล้วเรียก JSON เฉพาะ id นั้นจะ Work ทันทีครับ ซึ่ง พวกคุณก็ไปทำกันเองแล้วกันไม่ยากหรอกครับ
เราสามาระทดสอบ Lab ตัวแอพพลิเคชันของเราได้ด้วย cmd นี้ครับ ให้ cd ไปที่ Folder ของ Project แล้ว
ionic serve --lab
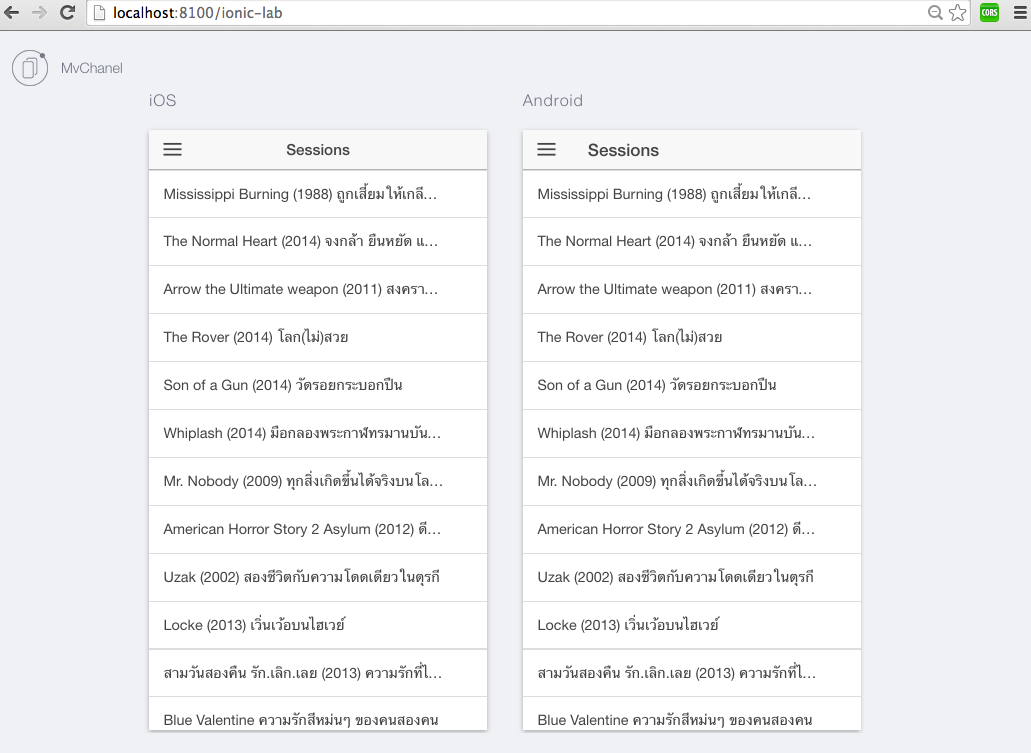
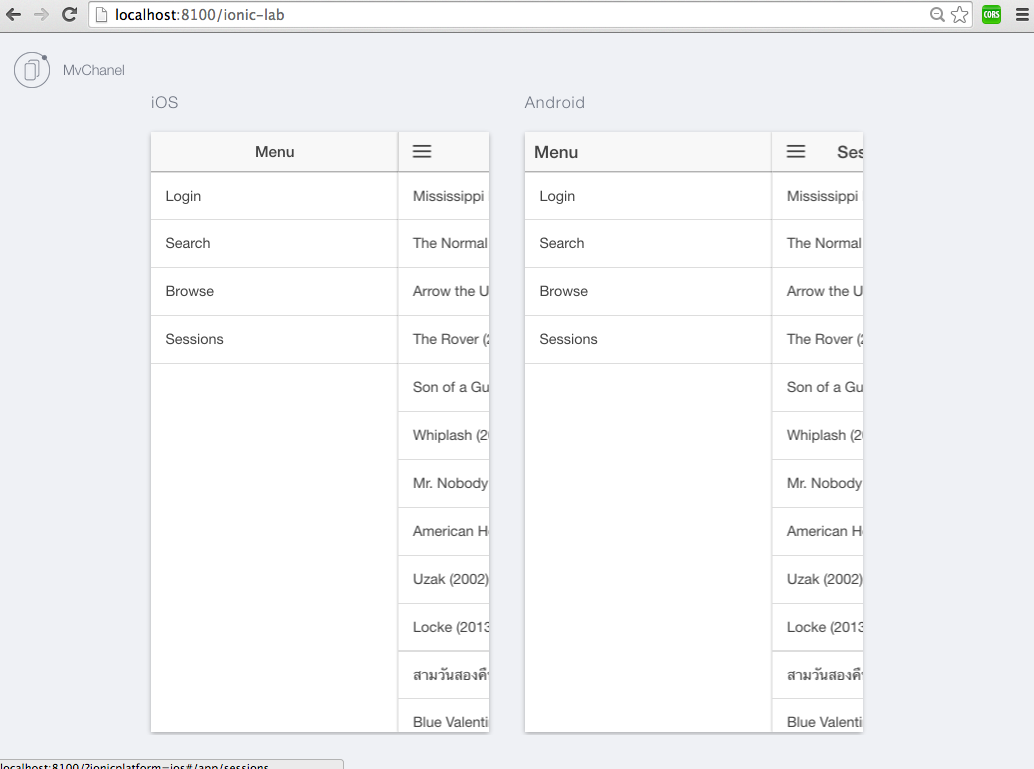
จะปรากฏหน้าจอ ที่รองรับแพลตฟอร์มสุดฮิตอย่าง ios และ android เลยครับ
ทดสอบกัน
เรียบร้อยครับถ้าไม่จบ โบราณคดี หรือ การแสดงมา ไม่ต้องบ่นว่ายากครับ ให้ลองดูก่อน ค่อยมาบ่น จบครับ Lab พิเศษรอบนี้
[1]: ตัวอย่างอยู่ใน Tutorial ของ เว็บไซต์ http://ionicframework.com/ ประยุกต์เล็กน้อย