ตัวอย่างการสร้าง Template ของ ionic framework แบบ Side Menu เพื่อดึงหน้า Login เข้าสู่ระบบมาพัฒนาเงื่อนไขการทำงานร่วมกับ AngularJS สำหรับผู้เริ่มต้นพัฒนา Cross-Platform Apps
ทบทวนบทเรียนย้อนหลังได้ที่ https://www.daydev.com/category/developer/angularjs
บทเรียนนี้จะเป็นการสร้างระบบ Login เบื้องต้นอย่างง่ายโดยไม่เชื่อมต่อฐานข้อมูลแบบ APIs ด้วย AngularJS บน ionic framework โดยเลือก Template ของแอพพลิเคชันที่เราจะเตรียมสร้างนั้นเป็นรูปแบบ sidemenu ครับ เริ่มต้นให้รัน ionic command line ดังนี้
ionic start LoginSample sidemenu

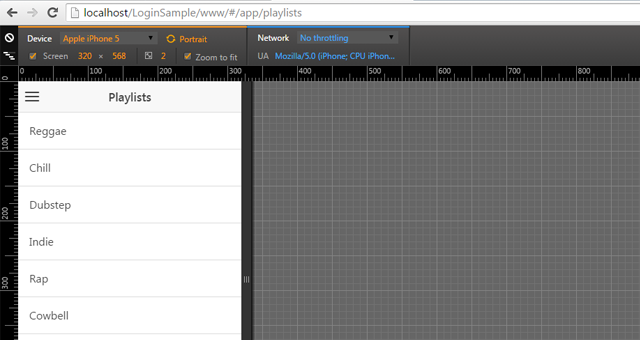
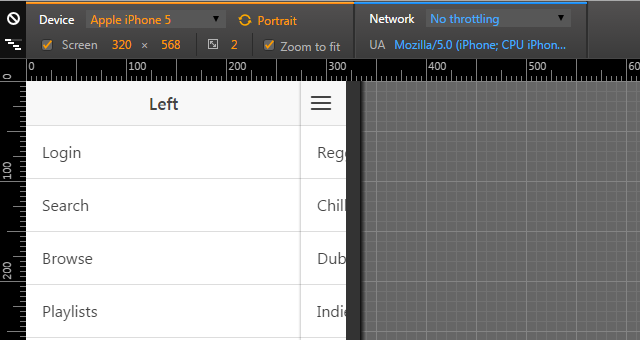
หากเสร็จเรียบร้อยเราจะได้แอพพลิเคชันแบบ Side Menu ที่เมนูด้านข้างมีหน้า Login มาให้พร้อมแล้ว แค่ยังไม่สามารถ Login เข้าระบบทำอะไรได้กับแอพพลิเคชัน

หน้าแอพพลิเคชัน

กดปุ่มเพื่อเปิด เมนูด้านข้าง แล้วทำการ Login
ให้เราเปิดไฟล์ใน Path “c:/xampp/htdocs/LoginSample/www/js/” เรียกแก้ไขเพียง 1 ไฟล์คือ controller.js ครับ โดยการแก้ไขส่วนของการทำงานของ Modal form เด้งจากล่างขึ้นบน ที่ $Scope.Function ชื่อว่า “doLogin()” โดยให้แก้ไขฟังก์ชันดังกล่าวให้เป็นดัง code ข้างล่าง ใช้ข้อมูลว่า username คือ admin และ password คือ admin เช่นกัน
// Perform the login action when the user submits the login form
$scope.doLogin = function() {
console.log('Doing login', $scope.loginData);
if ($scope.loginData.username == 'admin' && $scope.loginData.password == 'admin') {
console.log('success');
$scope.showAlertSuccess();
}else{
console.log('invalid');
$scope.showAlertFail();
}
};
เป็นการกำหนดว่าหาก user และ pass ที่ใส่เข้าไปจาก Form หน้า login.html ผ่าน ng-model นั้นถูกให้ console.log แจ้งว่า ‘success’ แต่ถ้าไม่ถูกให้แจ้งว่า ‘invalid’ โดยใช้ $Scope เรียกฟังก์ชันเพิ่มเติมที่เราต้องเขียนเพิ่มคือ
$scope.showAlertSuccess();
และ
$scope.showAlertFail();
ให้เราไปแก้ไขส่วนของ .controller(‘AppCtrl’) ข้างบนดังนี้
.controller('AppCtrl', function($scope, $ionicModal, $timeout, $ionicPopup) {
เป็นการเพิ่ม function เสริมในส่วนของ $ionicPopup เพิ่มเข้ามาเพื่อทำหน้าจอ Popups แจ้งเตือนสำหรับ showAlertSuccess() และ showAlertFail() หากเพิ่มแล้วให้เราเขียนฟังก์ชันเพิ่มเติมดังนี้
$scope.showAlertFail = function() {
var alertPopup = $ionicPopup.alert({
title: 'Login Fail!',
template: 'Invalid Username and Password '
});
};
$scope.showAlertSuccess = function() {
var alertPopup = $ionicPopup.alert({
title: 'Login Success!',
template: 'Welcome Back: "'+ $scope.loginData.username +'"'
});
$scope.modal.hide();
};
ภาพรวมของไฟล์ controller.js จะเป็นดังนี้ครับ
angular.module('starter.controllers', [])
.controller('AppCtrl', function($scope, $ionicModal, $timeout, $ionicPopup) {
// With the new view caching in Ionic, Controllers are only called
// when they are recreated or on app start, instead of every page change.
// To listen for when this page is active (for example, to refresh data),
// listen for the $ionicView.enter event:
//$scope.$on('$ionicView.enter', function(e) {
//});
// Form data for the login modal
$scope.loginData = {};
// Create the login modal that we will use later
$ionicModal.fromTemplateUrl('templates/login.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});
// Triggered in the login modal to close it
$scope.closeLogin = function() {
$scope.modal.hide();
};
// Open the login modal
$scope.login = function() {
$scope.modal.show();
};
// Perform the login action when the user submits the login form
$scope.doLogin = function() {
console.log('Doing login', $scope.loginData);
if ($scope.loginData.username == 'admin' && $scope.loginData.password == 'admin') {
console.log('success');
$scope.showAlertSuccess();
}else{
console.log('invalid');
$scope.showAlertFail();
}
};
$scope.showAlertFail = function() {
var alertPopup = $ionicPopup.alert({
title: 'Login Fail!',
template: 'Invalid Username and Password '
});
};
$scope.showAlertSuccess = function() {
var alertPopup = $ionicPopup.alert({
title: 'Login Success!',
template: 'Welcome Back: "'+ $scope.loginData.username +'"'
});
$scope.modal.hide();
};
})
.controller('PlaylistsCtrl', function($scope) {
$scope.playlists = [
{ title: 'Reggae', id: 1 },
{ title: 'Chill', id: 2 },
{ title: 'Dubstep', id: 3 },
{ title: 'Indie', id: 4 },
{ title: 'Rap', id: 5 },
{ title: 'Cowbell', id: 6 }
];
})
.controller('PlaylistCtrl', function($scope, $stateParams) {
});
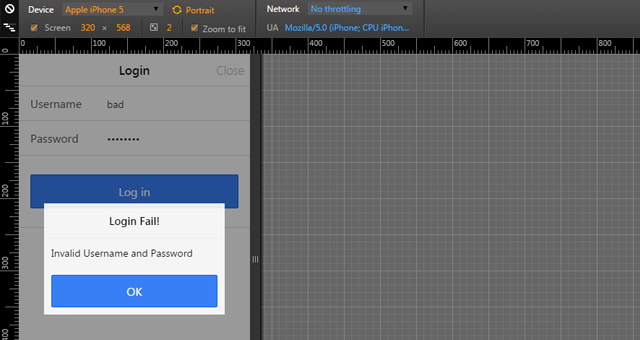
ทดสอบระบบกันหน่อย โดยการใส่ข้อมูลผิดก่อน

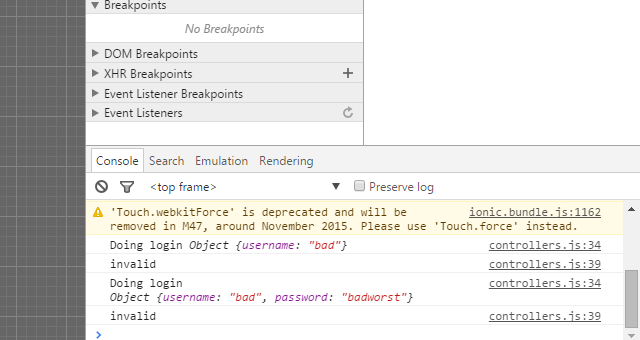
สังเกตที่ส่วนของ Console Log บนบราวเซอร์

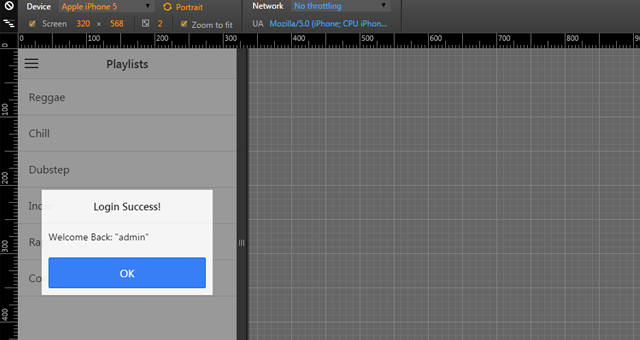
ทีนี้ลองใส่รหัส Username และ Password เป็น admin และ admin เราก้จะเข้าระบบได้พร้อมการแจ้งเตือนที่ดึงเอา Username จาก $scope.loginData มาโชว์ครับ

คงไม่ยากเกินไปใช่ไหมครับ ทบทวนบทเรียนเก่าๆ ได้ที่: https://www.daydev.com/category/developer/angularjs