บทเรียนการเขียนโปรแกรมด้วย AngularJS ร่วมกับ ionic framework เบื้องต้นสำหรับการนำ CardView มาแสดงผลบนแอพพลิเคชันของเราให้เหมือน Facebook ทำงานร่วมกับ Json
บทเรียนก่อนหน้านี้: https://www.daydev.com/category/developer/angularjs
เป็นการทบทวนคำสั่งภาษา AngularJS และ ionic framework เบื้องต้นในการดึง Web Service ครับ โดยเราจะใช้ component ของตัว Card มาประยุคกับรูปแบบของ SideMenu Apps
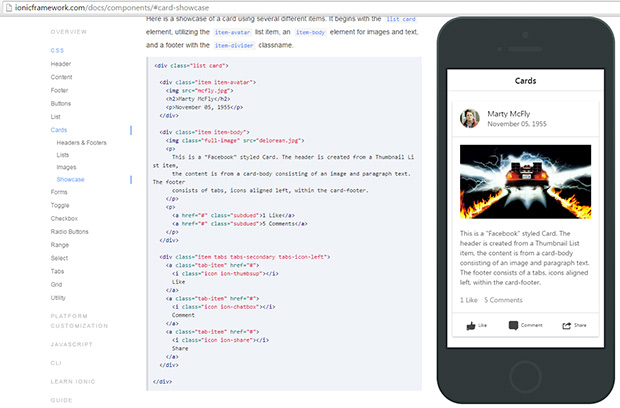
<div class="list card">
<div class="item item-avatar">
<img src="mcfly.jpg">
<h2>Marty McFly</h2>
<p>November 05, 1955</p>
</div>
<div class="item item-body">
<img class="full-image" src="delorean.jpg">
<p>
This is a "Facebook" styled Card. The header is created from a Thumbnail List item,
the content is from a card-body consisting of an image and paragraph text. The footer
consists of tabs, icons aligned left, within the card-footer.
</p>
<p>
<a href="#" class="subdued">1 Like</a>
<a href="#" class="subdued">5 Comments</a>
</p>
</div>
<div class="item tabs tabs-secondary tabs-icon-left">
<a class="tab-item" href="#">
<i class="icon ion-thumbsup"></i>
Like
</a>
<a class="tab-item" href="#">
<i class="icon ion-chatbox"></i>
Comment
</a>
<a class="tab-item" href="#">
<i class="icon ion-share"></i>
Share
</a>
</div>
</div>
ให้เราทำการสร้าง Project ขึ้นมาใหม่ครับ เปิด command dos ขึ้นมา
ให้ทำการ รันคำสั่งต่อไปนี้
cd xampp/htcs/ionic
ionic start {ชื่อแอพ} sidemenu
เมื่อสร้างเสร็จแล้ว รันคำสั่ง
ionic serve
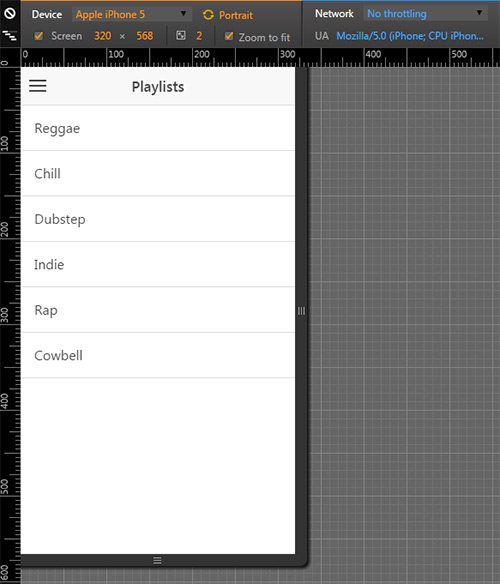
เราจะได้รูปแบบตามนี้ครับ ให้เราเปิด Folder ตัว Project ของเราขึ้นมาครับ ไปที่ไฟล์ www/js/app.js แก้ไขบรรทัดสุดท้ายของแอพเราเป็นแบบนี้
// if none of the above states are matched, use this as the fallback
//$urlRouterProvider.otherwise('/app/playlists');
$urlRouterProvider.otherwise('/app/cardview');
ให้ Routers ของแอพฯ เวลารันแอพของเราชี้ default ไปที่ app/cardview ต่อมาให้เราเพิ่ม state เข้าไปเพิ่มเติมครับ ตำแหน่งไหนก็ได้ขอให้อยู่ในคำสั่ง
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
โดยเพิ่มว่า
.state('app.cardview', {
url: '/cardview',
views: {
'menuContent': {
templateUrl: 'templates/cardview.html',
controller: 'CardViewCtrl'
}
}
})
ให้เราสร้าง Router ไปที่ cardview โดยไปเรียกไฟล์ cardview.html ที่อยู่ใน Folder ชื่อ template สร้าง controller ขึ้นมาว่า CardViewCtrl
ไปที่ไฟล์ controller.js ในโฟลเดอร์ js ครับ เพิ่มคำสั่งนี้ลงไป ในกลุ่มของ controller ตรงไหนก็ได้
.controller('CardViewCtrl', function($scope) {})
สุดท้ายก็ไปสร้าง template ขึ้นมาครับ ตั้งชื่อว่า cardview.html ใส่ code เหมือนตัวอย่าง playlists.html ไปก่อนก็ได้
<ion-view view-title="Movie Review">
<ion-content>
</ion-content>
</ion-view>
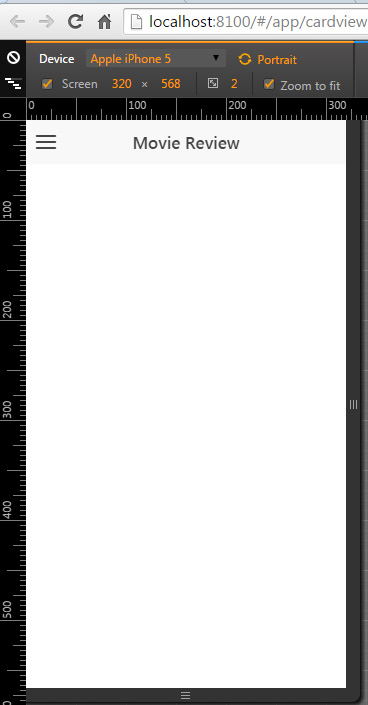
ลอง Preview ดูครับ
ไปเพิ่ม array ตัวแปร json ในไฟล์ controller.js ใน โฟลเดอร์ js ครับ แก้ในส่วนของ CardviewCtrl ดังนี้
.controller('CardViewCtrl', function($scope) {
$scope.movies = [
{ id:1, title: "I Saw the Devil (2010) เวรย่อมระงับด้วยการจองเวร", thumbnail: "http://www.lovedesigner.net/wp-content/uploads/2015/08/I-Saw-The-Devil-Poster002.jpg"},
{ id:2, title: "โปสเตอร์หนังจากเอเชียที่ได้รับแรงบันดาลใจจากตะวันตก?", thumbnail: "http://www.lovedesigner.net/wp-content/uploads/2015/08/SytzHSI-505x350.jpg"},
{ id:3, title: "Happy Together (1997) รักไม่ยอมเปลี่ยนแปลง", thumbnail: "http://www.lovedesigner.net/wp-content/uploads/2015/08/Screen-Shot-2558-08-16-at-9.38.26-PM.png"},
{ id:4, title: "The Drop (2014) จงอย่าได้ปลุกด้านมืดของคุณ", thumbnail: "http://www.lovedesigner.net/wp-content/uploads/2015/06/The-Drop-2yf4223vsk8y3c4e8zykn4-620x350.jpg"}
];
})
ผมใส่ Key Value ตัวอย่างไป 4 ชุดประกอบไปด้วย id, title และ thumbnail เก็บใน Scope ที่ชื่อว่า movies ดังนั้นเราต้องกลับมาที่ไฟล์ templates/cardview.html เพื่อแก้ไข code การวน loop ตามนี้
<ion-view view-title="Movie Review">
<ion-content>
<ion-list>
<ion-item ng-repeat="item in movies" href="#/app/cardview/{{item.id}}">
{{item.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-view>
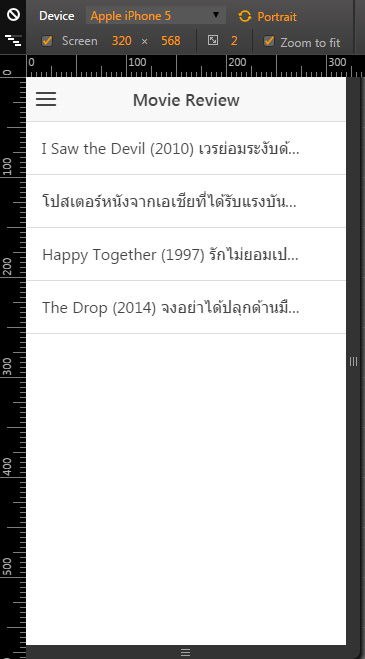
ใช้ ng-repeat ไปสน scope ชื่อ movies เก็บค่าทีละชุดมาไว้ใน item แล้ว แสดงผล title ออกมาผ่าน {{item.title}}
เอาล่ะต่อไปเรามาประยุคใช้ Cards บน ionic กันดีกว่าแก้ไข template/carview.html ตามนี้ครับ
<ion-view view-title="Movie Review">
<ion-content>
<ion-list>
<div class="list card" ng-repeat="item in movies" href="#/app/cardview/{{item.id}}">
<div class="item item-avatar">
<img src="http://www.thedarkdev.com/wp-content/uploads/2014/08/294679_10150271518927478_4232179_n.jpg">
<h2>Banyapon Poolsawas</h2>
<p>November 20, 2015</p>
</div>
<div class="item item-body">
<img class="full-image" src="{{item.thumbnail}}">
<p>
{{item.title}}
</p>
<p>
<a href="#" class="subdued">1 Like</a>
<a href="#" class="subdued">5 Comments</a>
</p>
</div>
<div class="item tabs tabs-secondary tabs-icon-left">
<a class="tab-item" href="#">
<i class="icon ion-thumbsup"></i>
Like
</a>
<a class="tab-item" href="#">
<i class="icon ion-chatbox"></i>
Comment
</a>
<a class="tab-item" href="#">
<i class="icon ion-share"></i>
Share
</a>
</div>
</div>
</ion-list>
</ion-content>
</ion-view>
ส่วนของรูป Profile ของผมผมไปหารูปส่วนตัวจากบน Google มาใส่เป็น URL ไป ทีนี้เรามาแสดงผลแอพเราดูกันหน่อยครับ
ขั้นตอนต่อไปคิดว่าน่าจะเป็นการบ้านสำหรับผู้อ่าน ลองประยุกต์ดูจากบทเรียนนี้ดูครับ
- AngularJS กับการทำงานร่วมกับ Web Service JSON
- Lab: การสร้าง Hybrid Apps ด้วย ionic framework กับ JSONP
แล้วเดี๋ยวผมจะมาเฉลยในบทความถัดไป สวัสดีครับ