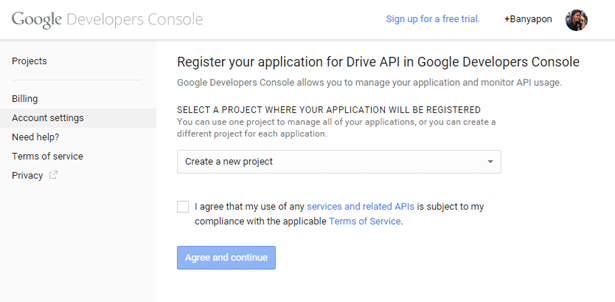
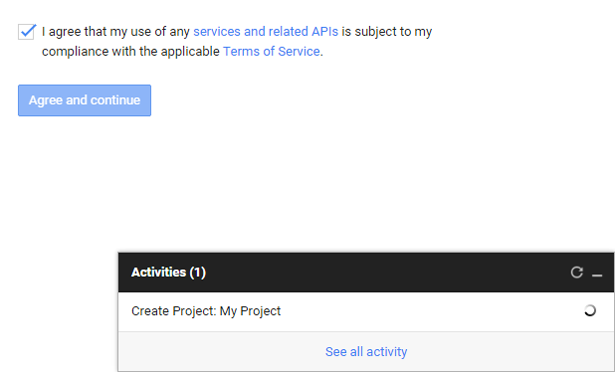
เรามาลองทำ Labs ร่วมกับ Google Drive พื้นที่เก็บไฟล์ขนาดใหญ่ของ Google ผ่านบทเรียนเชิงปฏิบัติ ภาษา Javascript ร่วมกับ Google Drive SDK กันครับ วิธีการง่ายๆ ก็คือใช้ File ชื่อ index.html และ Javascript เบาๆ 1 ไฟล์แค่นั้นครับ เริ่มต้น ให้เราไปเปิดใช้งาน Drive API ของ Google Drive SDK กันก่อน ใครที่ยังไม่มี Project ให้ไปสร้างก่อนนะครับที่นี่ https://console.developers.google.com//start/api?id=drive&credential=client_key
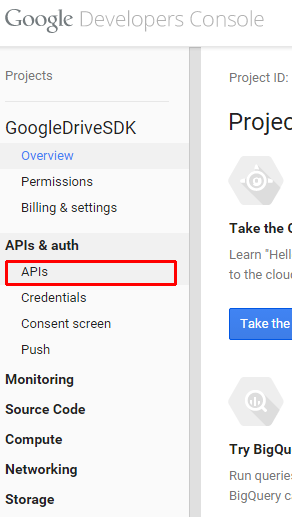
เมื่อสร้าง Project เรียบร้อยก็เปิดใช้งาน Drive API ให้เป็น On ก่อนครับ โดยให้เราไปที่ https://console.developers.google.com/ ดูเมนูที่ชื่อ APIs & auth
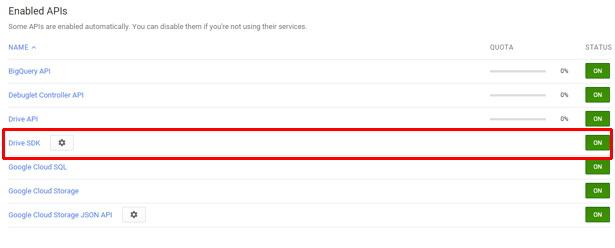
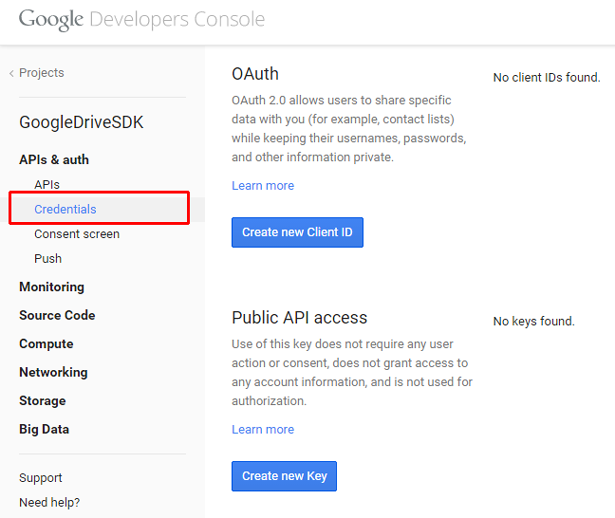
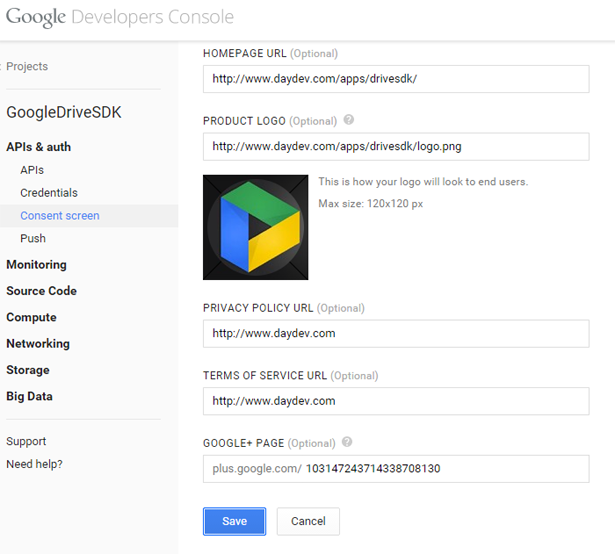
เลือก APIs แล้วเปิดใช้งาน Drive API ให้เป็น On ได้เลยครับ เมื่อ Drive API เป็น On แล้วให้เราไปที่เมนู Credentials กรอกข้อมูลที่จำเป็นลงไปครับในส่วนของ Create new Client ID เลือก OAuth: Client ID for web application เมื่อเสร็จแล้วเราจะได้ Keys สำหรับใช้งานมากมายเพียบเลย
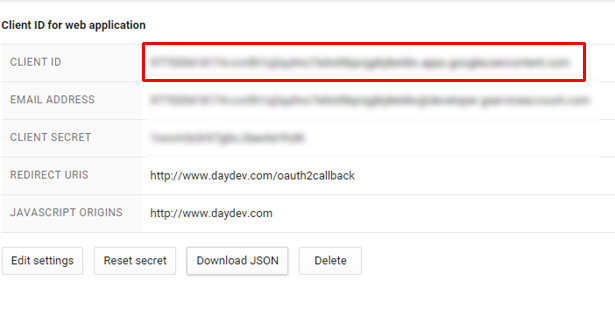
ไม่ต้องใช้อะไรมากครับ เน้นที่ Client ID ตัวเดียว
สร้างไฟล์ index.html ขึ้นมา พร้อมเขียนไฟล์ดังนี้ครับ
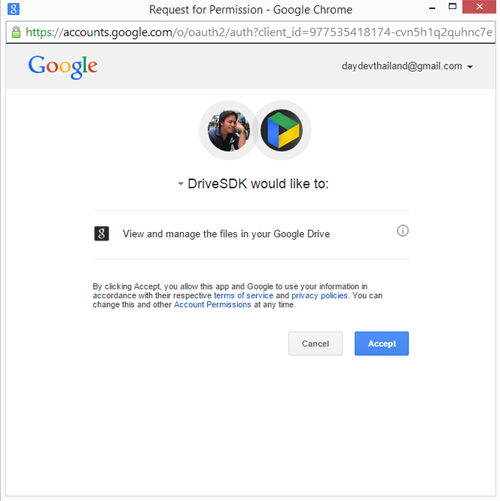
อ้างอิง API Reference ที่ ส่วนของ Google Drive SDK V2 ลงไป ทดสอบรันตัวแอพพลิเคชันของเรา เข้าระบบผ่าน OAuth ให้เรียบร้อย
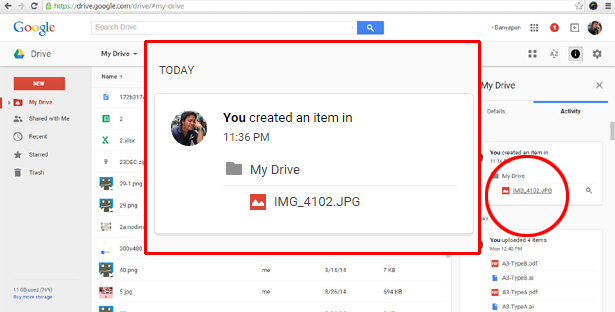
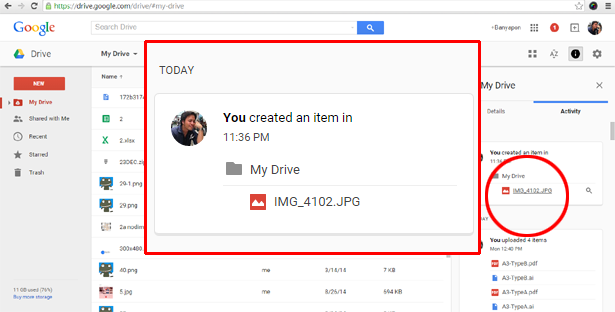
ต่อจากนั้นหาไฟล์สักไฟล์อัพโหลดขึ้นไป พอเรียบร้อยให้เราไปที่ http://drive.google.com เราจะเห็นว่า ไฟล์ที่เราอัพโหลดไปนั้นขึ้นไปบน Google Drive เรียบร้อยครับ
Reference: https://developers.google.com/drive/v2/reference/