บทเรียนการใช้งาน ng-repeat สำหรับวน Object ที่ Binding อยู่ใน html หรือ controller เชิง Key Values ให้ออกมาแสดงผลหน้าเว็บไซต์ด้วย AngularJS ครับรับ
ศึกษาบทเรียนก่อนหน้าได้ที่:
หากเรามีการ Binding Data ลงไปใน html ตรงๆ แล้วเราสามารถใช้ ng-repeat ของ AngularJS ได้อย่างง่ายๆ ครับ
วิธีการคือ
เริ่มที่เพิ่ม data-ng-init ใหม่เข้าไปที่ Tag <body> ครับตั้งชื่อให้มันว่า “group” ครับ
<body data-ng-init="group">
ต่อมาเพิ่ม Array ลงไปเก็บไว้ใน group อีกทีครับ
<body data-ng-init="group=['John Doh','Jane Doh','Mr. Smith','Mrs. Smith']">
ทีนี้เราจะวน Loop เพื่อดึงข้อมูลที่เก็บในรูปแบบ Array ในตัวแปร group ที่ init ไว้ผ่าน data-ng-repeat ครับ อาศัย tag HTML ของ <ul><li>โดยมีวิธีการเรียกดังนี้
Name: <input type="text" data-ng-model="name"/> {{name}}
<ul>
<li data-ng-repeat="person in group">{{person}}</li>
</ul>
การใช้งานคือให้เราตั้งตัวแปล person ใน data-ng-repeat ที่วนเอาชุดข้อมูลจาก group มาแสดงครับ
ไฟล์ index.html ที่เราแก้ไขจะเป็นแบบนี้
<!doctype html>
<html data-ng-app="">
<head>
<meta charset="utf-8"> <title>AngularJS</title>
</head>
<body data-ng-init="group=['John Doh','Jane Doh','Mr. Smith','Mrs. Smith']">
Name: <input type="text" data-ng-model="name"/> {{name}}
<ul>
<li data-ng-repeat="person in group">{{person}}</li>
</ul>
<script src="angular.min.js"></script>
</body>
</html>
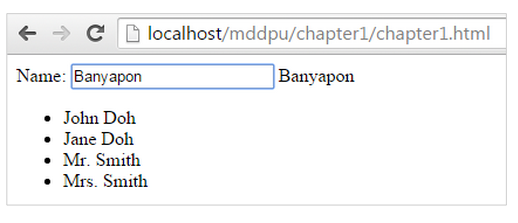
ทดสอบดูสักหน่อยครับ
จะเห็นว่าการวนข้อมูลนั้นส่วนของ Front End แทบจะไม่ได้ พยายามแก้ไขอะไรเกินกว่าที่คิดเลย
ต่อมาจะเป็นส่วนของ Filter ครับ
Filter คือการ กรองข้อมูล และแน่นอนสำหรับ AngularJS แล้วถัาข้อมูลไม่มากเกินไปการนำข้อมูลมาแสดงผลจะรวดเร็วมาก อีกทั้งการกรองข้อมูลแบบ Real-Time ก็จะเร็วมากเช่นกันครับ
เราสามารถกรองข้อมูลได้โดยวิธีการดังนี้ครับ
ให้เราทำ data-ng-init ใหม่ขึ้นมาครับชื่อว่า “customers” ครับ และเพิ่ม Array เข้าไปเช่นเดิมแค่เปลี่ยนเล็กน้อยให้เราใช้ Array 2 มิติที่ประกอบไปด้วย key ที่ชื่อ name และ city ครับ
<body data-ng-init="customers=[
{name:'John Doh', city:'Bangkok'},
{name:'Jane Doh',city:'Nonthaburi'},
{name:'Mr. Smith',city:'Chiang Mai'},
{name:'Mrs. Smith',city:'Phuket'}]">
Name: <input type="text" data-ng-model="name"/> {{name}}
ใช้ data-ng-repeat ใหม่ผ่าน Tag HTML ของ <ul><li> ตามนี้ครับ
<ul>
<li data-ng-repeat="cust in customers">{{cust.name}}, {{cust.city}}</li>
</ul>
เราจะวนเอา key ของ name และ city มาใช้ร่วมกับตัวแปร cust ที่วนลูป มาจาก customers ที่เรา init ไว้ครับ
<!doctype html>
<html data-ng-app="">
<head>
<meta charset="utf-8">
<title>AngularJS</title>
</head>
<body data-ng-init="customers=[ {name:'John Doh', city:'Bangkok'}, {name:'Jane Doh',city:'Nonthaburi'}, {name:'Mr. Smith',city:'Chiang Mai'}, {name:'Mrs. Smith',city:'Phuket'}]">
Name: <input type="text" data-ng-model="name"/> {{name}}
<ul>
<li data-ng-repeat="cust in customers">
{{cust.name}}, {{cust.city}}
</li>
</ul>
<script src="angular.min.js"></script>
</body>
</html>
ส่วนการ Filter นั้นเราจะใช้ TextBox ที่ชื่อ ng-model ว่า “name” เป็นตัวกรองแบบ Real Time ครับ
ให้แก้ไข data-ng-repeat ตามนี้ครับ
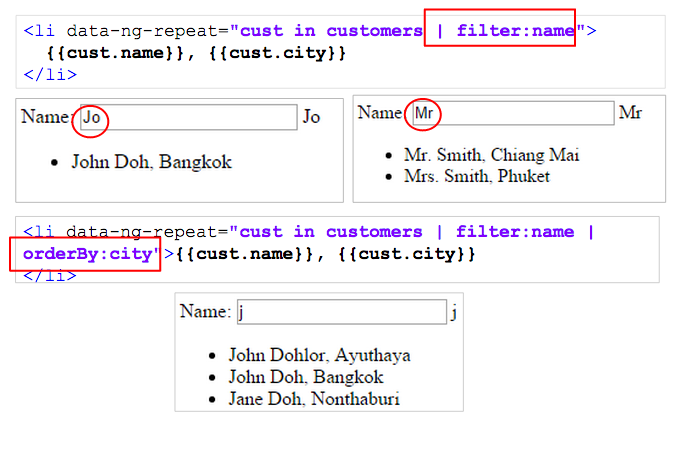
<li data-ng-repeat="cust in customers | filter:name">
{{cust.name}}, {{cust.city}}
</li>
อีกทั้งเราสามารถใช้ orderBy คือการเรียงลำดับอย่าง ASC และ DESC มาใช้ได้เช่นกันครับตามภาพตัวอย่างข้างล่าง
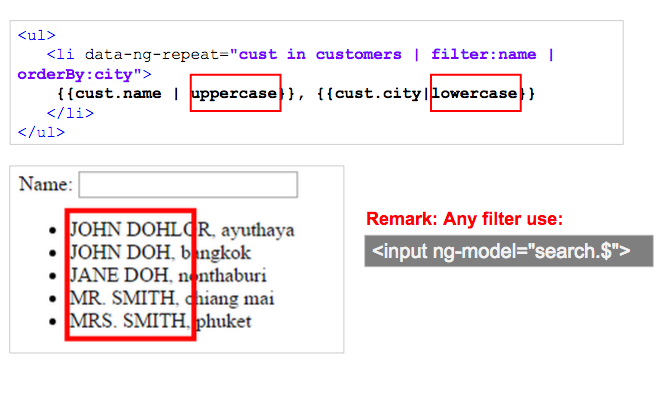
เกล็ดเพิ่มเติมสำหรับคนที่ต้องการใช้ Uppercase หรือ Lowercase ตัวอักษรแบบตัวพิมพ์ใหม่ หรือพิมพ์เล็ก เราสามารถใช้ได้แบบนี้ครับ
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:city">
{{cust.name | uppercase}}, {{cust.city|lowercase}}
</li>
</ul>
 เป็นอันว่าง่ายครับ และรวดเร็วอีกต่างหากครับ
เป็นอันว่าง่ายครับ และรวดเร็วอีกต่างหากครับ
บทเรียนต่อไปเป็นการทำ ng-repeat ร่วมกับ Tag HTML ของ table ครับ และแยกไฟล์ Controller ออกจาก View ครับ
AngularJS การแยก Controller และทำงานร่วมกับ Table