
บทเรียน Tutorial เบื้องต้นสำหรับการติดตั้ง WordPress บน Heroku Cloud Apps ร่วมกับ PostgreSQL สำหรับคนที่ต้องการทำ Project หลังบ้านแบบไม่ต้องตั้งค่า VPS ใหม่
หลังจากที่ใช้งาน WordPress เป็นหลังบ้าน พร้อมการเขียนส่วนเสริม APIs มาก็นาน จะมีปัญหาตรงการตั้งค่า VPS ใหม่ทุกครั้ง ไม่ก็เช่า Hosting หลังๆ มาถ้าใช้งาน Apps บ่อยขึ้น แต่หลังบ้านเป็น APIs ที่ดึงจาก WordPress อย่างเดียว (ลง Feed JSON Plug-in กับ Advance Custom Fields) ก็เลยคิดว่าย้าย Project ลง Cloud ไปเลยดีกว่า ก็ไปหา Solution หลายๆ ทางมา ทางหนึ่งที่ดูง่ายที่สุด ที่ได้จาก Andrew Gertig (http://www.andrewgertig.com/) คือการ ติดตั้ง WordPress บน Heroku Apps (ระบบที่ Facebook Recommended ให้ใช้เป็นแอพฯ ของ Facebook) ไปเลย ก็คิดว่าเป็น Solution ที่ง่าย และ น่าจะเหมาะกับกลุ่ม นักพัฒนา Apps หรือนักศึกษาสาขาไอทีที่ต้องการใช้ Project เป็น WordPress Based ในการพัฒนา
ก่อนอื่นให้เราไปสมัครสมาชิกที่ Heroku Dev Center ก่อนครับ จนกว่าเราจะได้บัญชี Username ซึ่งเป็น Email ของเรา และ Password ที่เราใช้เข้าระบบมา

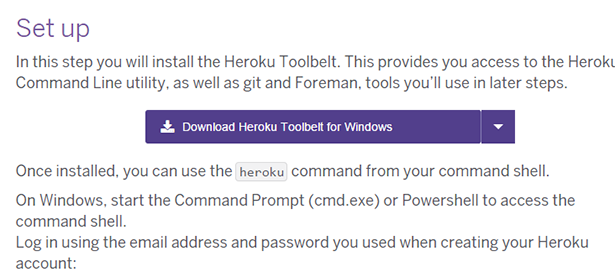
ติดตั้ง heroku-toolbelt สำหรับ OS เราที่ใช้ครับ
https://devcenter.heroku.com/articles/getting-started-with-php#set-up

เสร็จแล้วเราจะได้ Command Line สำหรับ heroku ทันทีในเครื่องของเรา

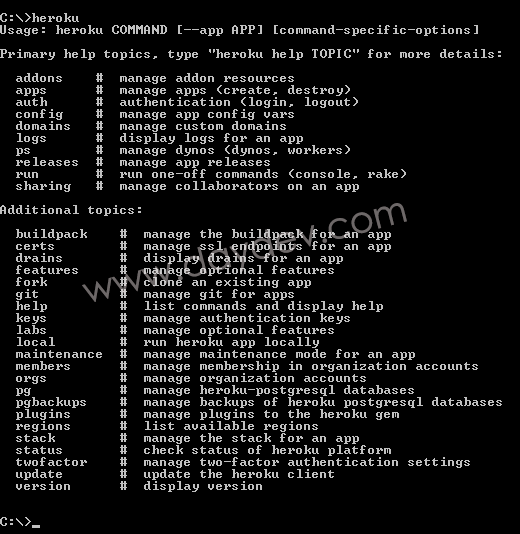
ไปที่ปุ่ม Start->Run->cmd ขึ้นมาครับ แล้วลองทดสอบโดยพิมพ์คำสั่งต่อไปนี้เพื่อทดสอบว่าเราติดตั้ง heroku command line ไปแล้วหรือยัง
$ heroku
หากติดตั้งแล้วจะพบผลลัพธ์ดังภาพข้างต้น ขั้นตอนต่อมาให้ทำการเข้าระบบของ Heroku โดยพิมพ์คำสั่งต่อไปนี้ครับ
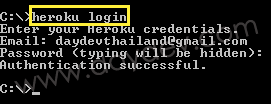
$ heroku login
ระบบลจะให้เราใส่ Email Address ของเรา และ Password ตามลำดับ รอการประมวลผลเพื่อแจ้งว่าเข้าระบบเรียบร้อยแล้ว

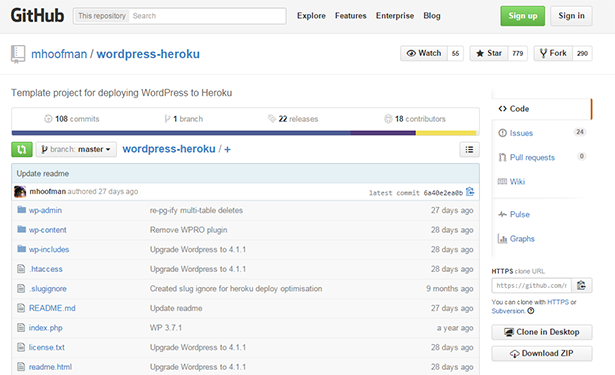
พอเข้าระบบเรียบร้อยแล้ว มีข้อความ “Authentication successful” ให้เราทำการ Clone Git ของ

ซึ่งพัฒนามาเพื่อให้ใช้งานกับ Heroku ไว้แล้วโดย Mhoof Man
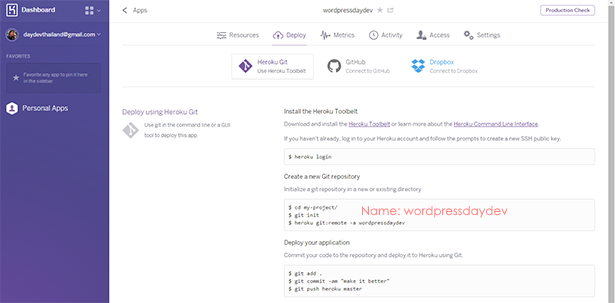
ให้เราทำการ Clone ไปยัง Git Heroku ของเราครับ โดยให้เราสร้าง Project ของเราบน Heroku ขึ้นมาก่อน ด้วยคำสั่งนี้ (ผมจะใช้ชื่อ Project ว่า “wordpressdaydev”)
$ heroku create wordpressdaydev $ cd wordpressdaydev
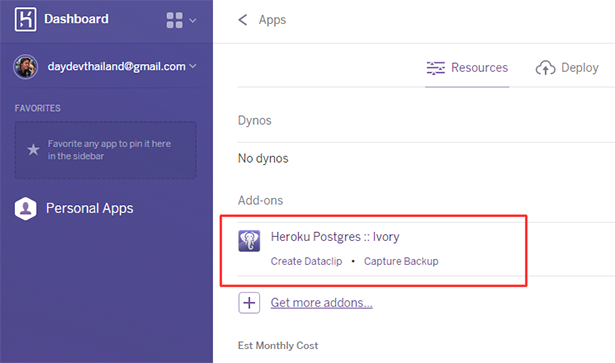
คำสั่ง create นั้นจะเป็นการสร้าง Project ของเราบน Heroku ครับ ถ้าลองเข้าระบบไปดูใน MyApps จะพบกับ Project ใหม่ปรากฏบน ระบบแล้ว

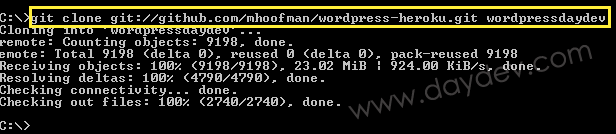
เข้าไปที่ folder Project ของเราโดย cd [ชื่อ folder] แล้วทำการ clone ตัว wordpress ของ mhoofman ลงใน Project ของเรา โดยการนำมาพักที่ c:\ ของเราก่อนค่อย push ทีหลังครับ เราจะโคลนด้วย command นี้
$ git clone git://github.com/mhoofman/wordpress-heroku.git wordpressdaydev

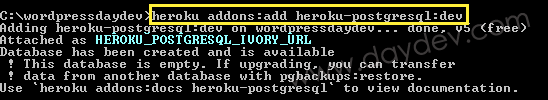
เมื่อเสร็จเรียบร้อย ให้เรา Prepare ตัว Database ในตัวอย่างนี้จะใช้ PostgreSQL ซึ่งเป็๋น Add-on ตัว Database บน heroku ให้เรา Compare มัน
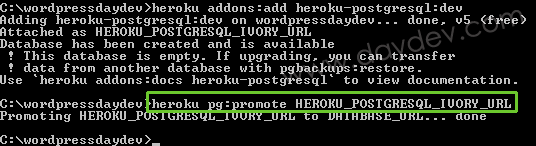
$ heroku addons:add heroku-postgresql:dev

ทำการ Promote มัน ผ่านคำสั่งข้างล่าง โดยใช้ ชื่อ Database ที่ได้มาจากภาพข้างบน (ตัวอักษรสีฟ้า)
$ heroku pg:promote HEROKU_POSTGRESQL_IVORY_URL

เราจะได้ระบบ WordPress ที่พร้อมใช้งานแล้วครับ

ขั้นตอนการ Deploy ขึ้นระบบของ Heroku
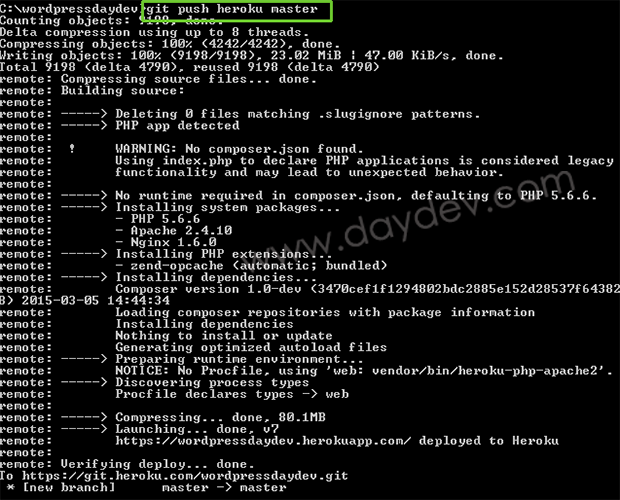
การ Deploy ตัว Source ของเราขึ้นไปบน Heroku นั้นสามารถทำได้โดยใช้ command line ต่อไปนี้ครับ
$ git push heroku master

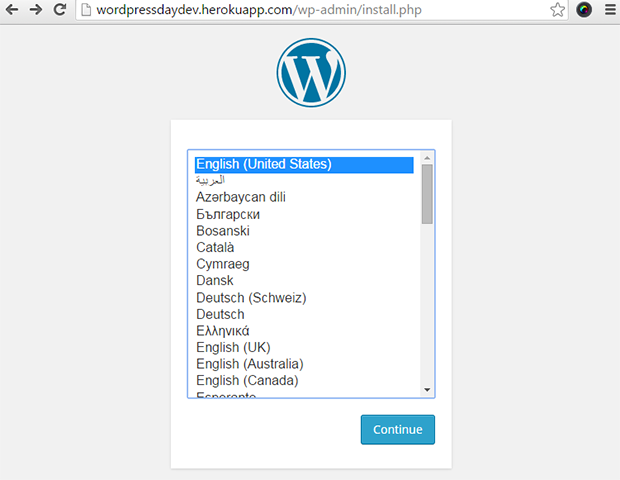
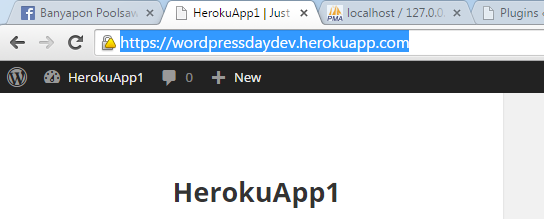
รอการประมวลผลจนเป็นที่เรียบร้อย ก็เป็นอันเสร็จครับ ทดสอบโดยการเข้าไปติดตั้ง ระบบ WordPress ของเรา
http://wordpressdaydev.herokuapp.com/
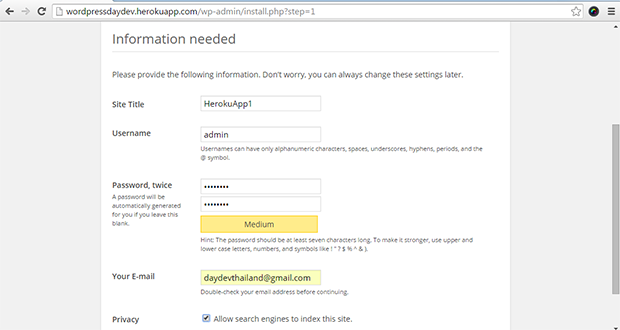
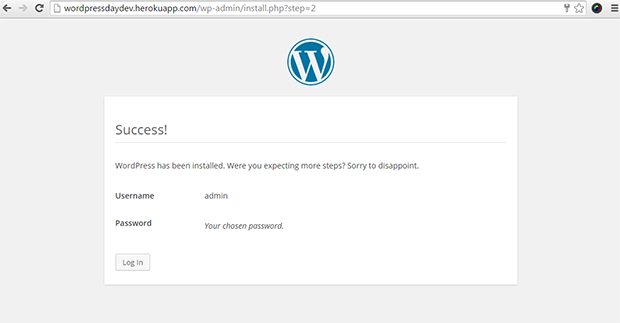
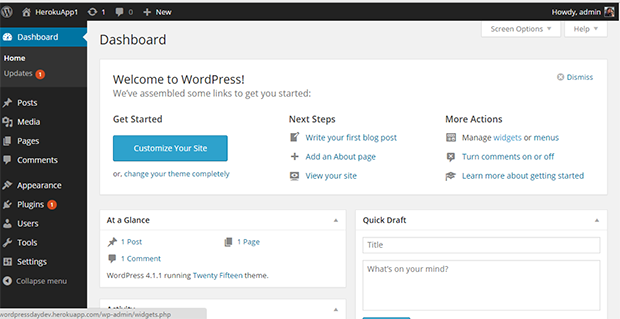
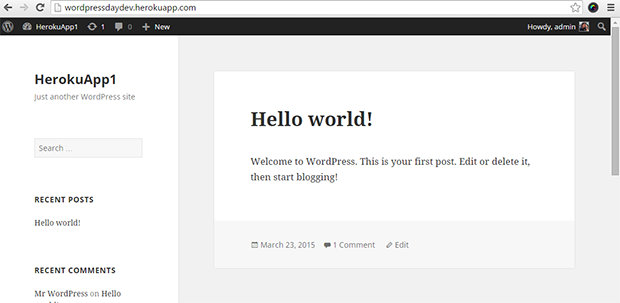
ทำการติดตั้ง WordPress ไปตาม Step ของมัน





เรียบร้อยครับ บทเรียนง่ายๆ ในการติดตั้ง WordPress ผ่าน Heroku Cloud Apps ร่วมกับ PostgreSQL หวังว่าคงได้ใช้ประโยชน์จากบทความนี้กันได้หลายกลุ่มนะครับ
ขอบคุณ: http://www.andrewgertig.com/
Git Repo: https://github.com/mhoofman/wordpress-heroku
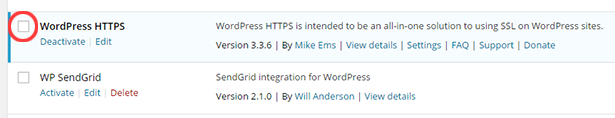
เพิ่มเติมสำหรับคนที่ต้องการใช้ SSL สำหรับแนบใส่ Facebbook Apps ให้เข้าไป DashBoard ของ WordPress ทำการเปิด Plug-in ตัวนี้ครับ

จะเห็นว่าเราก็สามารถใช้ SSL ได้แล้ว

จบ.






