
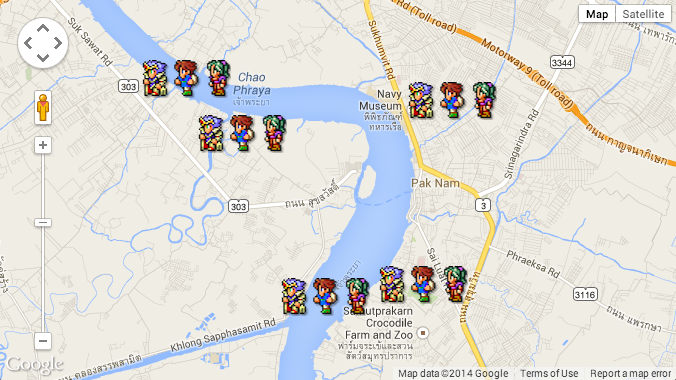
ตัวอย่างการใช้งาน Google Maps JavaScript API v3 ในการวางรูปภาพ Complex Marker ด้วยภาพกราฟิกนามสกุล png ลงไปใน Google Maps ให้น่าสนใจกว่า Marker ตัวเดิมวิธีการไม่ยากครับ แค่หาภาพมาวางซ้อน นามสกุล .png ก็พอ
สร้างไฟล์ index.html ขึ้นมา แล้วใส่ Code ดังนี้ครับ
Heroes of Google Maps
ทดสอบนะครับ จะเห็นว่า ตัวอย่างที่ทำให้จะทำงานแบบนี้ครับ
โคตรง่าย เพราะผมไม่ได้เขียนอะไรใหม่เลย นอกจากขนาด Width และ Height ของภาพกราฟิกผมแค่นั้นครับ
var image = {
url: 'images/heroes.png',
//90 คือขนาด Width ภาพ, 39 คือขนาด Height ภาพ
size: new google.maps.Size(90, 39),
origin: new google.maps.Point(0,0),
anchor: new google.maps.Point(0, 39)
};
ทดสอบได้ที่ https://www.daydev.com/demo/mapquest/