
บทเรียนเบื้องต้นในการสร้าง Web Application ประเภท Task Manager โดยใช้ Dropbox Datastore API มาพัฒนาร่วมกับ Javascript SDK ของ Dropbox อย่างง่ายสำหรับมือใหม่
ครั้งนี้จะพานักพัฒนามือใหม่ มาหัดใช้งาน Dropbox API กันบ้าง โดยในบทเรียนนี้จะเป็นการยืมใช้งาน Datastore API อย่างเดียวก่อน สำหรับเก็บข้อมูล Binary กรณีที่ต้องการสร้างโปรแกรมง่ายๆ ที่เก็บข้อมูลประเภท Text Binary อย่างเดียว ผ่าน Javascript และ HTML ครับ
เริ่มต้นพัฒนา
ก่อนอื่นต้องมีการเข้าสมัครเป็น Dropbox User ก่อนครับ ก็สมัครสมาชิกปรกติที่เว็บไซต์ http://www.dropbox.com ปรกติเลย
ต่อมาให้ไปที่เว็บไซต์ https://www.dropbox.com/developers ซึ่งเป็น Channels ของ นักพัฒนาโดยเฉพาะเพื่อทำการ Register Apps ของเรา และขอสิทธิเข้าถึง API ของ Dropbox ครับ
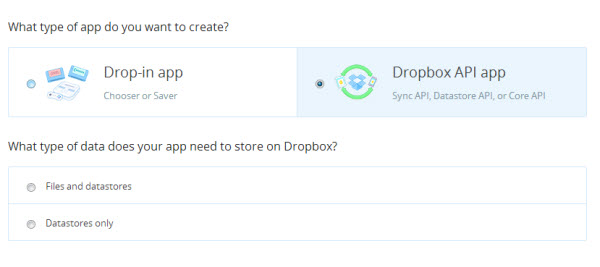
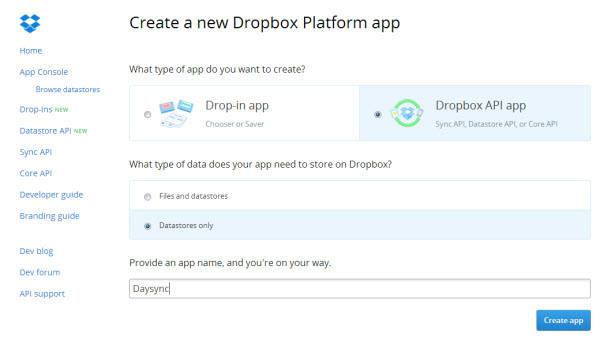
 ใน ตัวอย่างนี้ จะเก็บข้อมูลแค่ Data อย่างเดียวดังนั้นให้เลือกเป็น Dropbox API app แล้วเรียก Option ด้านล่างเป็น Datastores only ครับ
ใน ตัวอย่างนี้ จะเก็บข้อมูลแค่ Data อย่างเดียวดังนั้นให้เลือกเป็น Dropbox API app แล้วเรียก Option ด้านล่างเป็น Datastores only ครับ

ทำการตั้งชื่อ App ที่เราจะสร้างไปเลยครับ ว่าจะตั้งชือว่าอะไรดี

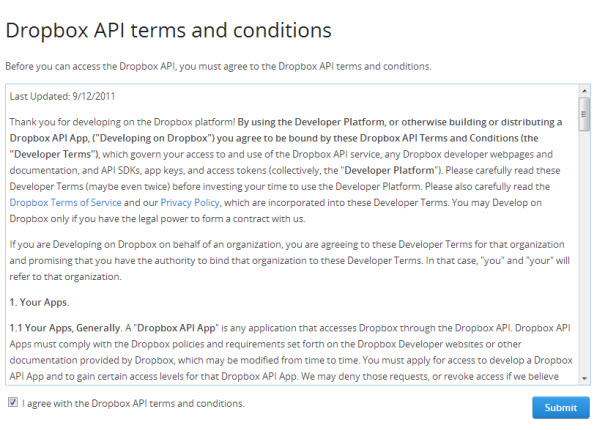
ยอมรับ Agreement ที่ทาง Dropbox เขียนไว้หน่อย นะครับ
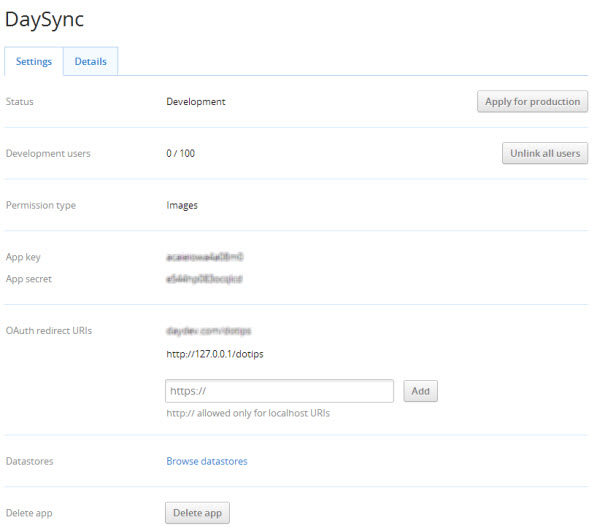
ต่อมาให้เราปรับแต่งการเชื่อมต่อ App บน API ของเรากับหน้าเว็บไซต์ที่พัฒนาขึ้นเพื่อที่จะ ทำการขอสิทธิเข้าถึงข้อมูลผ่าน Oauth2 ครับ

ในตัวอย่าง ผมต้องตั้งค่า OAuth ของผมให้มี Redirect_URI ไปที่ http://127.0.0.1/dotips ซึ่งเป็น URL สำหรับทดสอบของผม ที่ผมสร้างขึ้นมา รายละเอียดทีเหลือที่จำเป็นต้องใช้คือ App Key ครับ
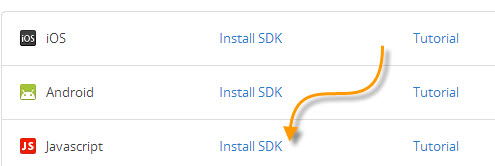
ต่อมาให้ไปที่หน้า https://www.dropbox.com/developers/datastore เพื่อเลือกชุดพัฒนาครับ ในตัวอย่างนี้จะใช้ Javascript ก่อนครับ เราต้องไปดาวน์โหลด SDK ของ DropBox ตัวนี้มาใช้เลย

แน่นอนว่าตัวอย่างของบทเรียนนี้คือ SDK Example ของ Dropbox DataStore API นั่นแหละครับ
ทำการ Extract ไฟล์ Zip แล้วเอาโปรเจ็คไปวางที่ Folder ของ Web App เราครับ ในตัวอย่างผมวางที่ http://127.0.0.1/dotips/ ครับ
ไปที่ Console แล้วเอา App Key มาใส่ลงใน Code ตัวอย่างในหน้า Web Apps เราครับ ในไฟล์ tutorial.js ครับ
// Insert your Dropbox app key here:
var DROPBOX_APP_KEY = 'ใส่ API Key ซะ';
// Exposed for easy access in the browser console.
var client = new Dropbox.Client({key: DROPBOX_APP_KEY});
var taskTable;
ทดสอบลอง รัน หน้าเว็บไซต์ http://127.0.0.1/dotips/

ทำการกด Access ผ่านปุ่ม Link to Dropbox ครับ

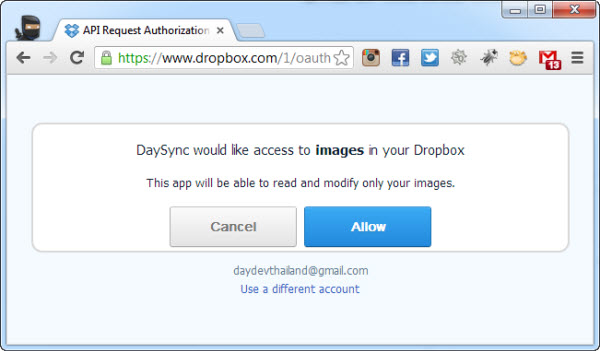
ทำการ Allow ข้อมูลเพื่อเข้าถึงข้อมูลครับ หากเป็นตัวอย่างเว็บไซต์จริงๆ ทาง Dropbox จะอนุญาติแค่ URL ที่เป็น https:// หรือมี SSL ครับ

ทำการ เพิ่มข้อมูล Task ที่เราจะทำลงไปเลยครับ

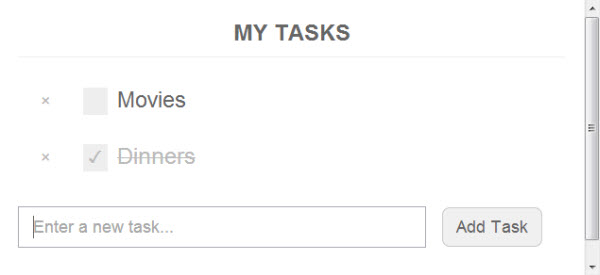
มีกี่รายการ ที่ใส่ลงไป หรือบางรายการได้ทำไปแล้วก็สามารถ ขีดฆ่าสถานะได้ ครับ
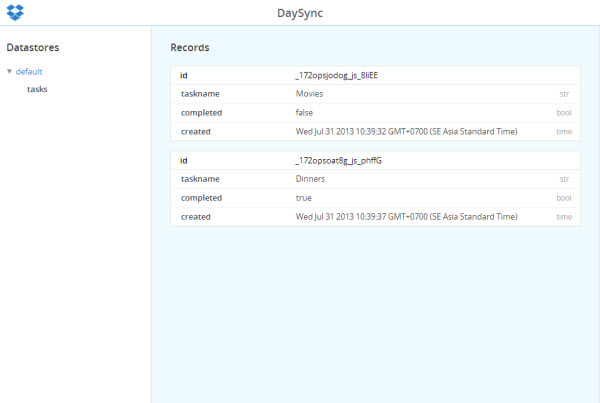
คราวนี้ลองไปที่ Datastores Dashboard ของ API บน App ของเราจะเห็นว่า มีการเก็บข้อมูล Binary ของ Data เหล่านี้ไว้ อย่างละเอียด เลยครับ

ถือว่าเป็นบทเรียนง่ายๆ สำหรับอธิบายนักพัฒนา มือใหม่กันครับ เผื่อใครที่สนใจการเรียกใช้ Datastore API ของทาง Dropbox อย่างง่ายๆ กัน ว่าแล้วก็ลองทำตามกันเลยดีกว่าครับ เผื่อใครจะมีไอเดีย Web App ที่น่าสนใจกว่าตัวอย่างนี้ครับ 😀